Working with Checks
Checks are tests and assertions created and run after every successful deployment. Checks API defines your application's quality metrics, runs end-to-end tests, investigates APIs' reliability, and checks your deployment.
Most testing and CI/CD flows occur in synthetic environments. This leads to false results, overlooked performance degradation, and missed broken connections.
| Flow Type | Description |
|---|---|
| Core | Checks 200 responses on specific pages or APIs. Determine the deployment's health and identify issues with code, errors, or broken connections |
| Performance | Collects core web vital information for specific pages and compares it with the new deployment. It helps you decide whether to build the deployment or block it for further investigation |
| End-to-end | Validates that your deployment has all the required components to build successfully. And identifies any broken pages, missing images, or other assets |
| Optimization | Optimizes information about the bundle size. Ensures that your website manages large assets like package and image size |


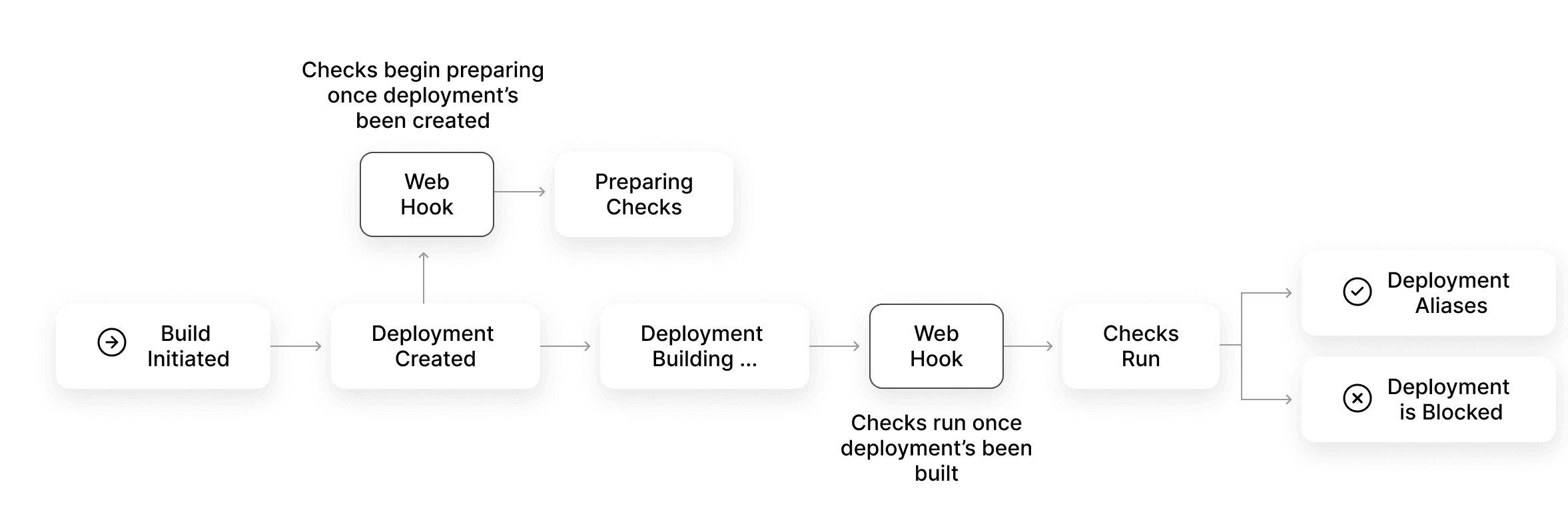
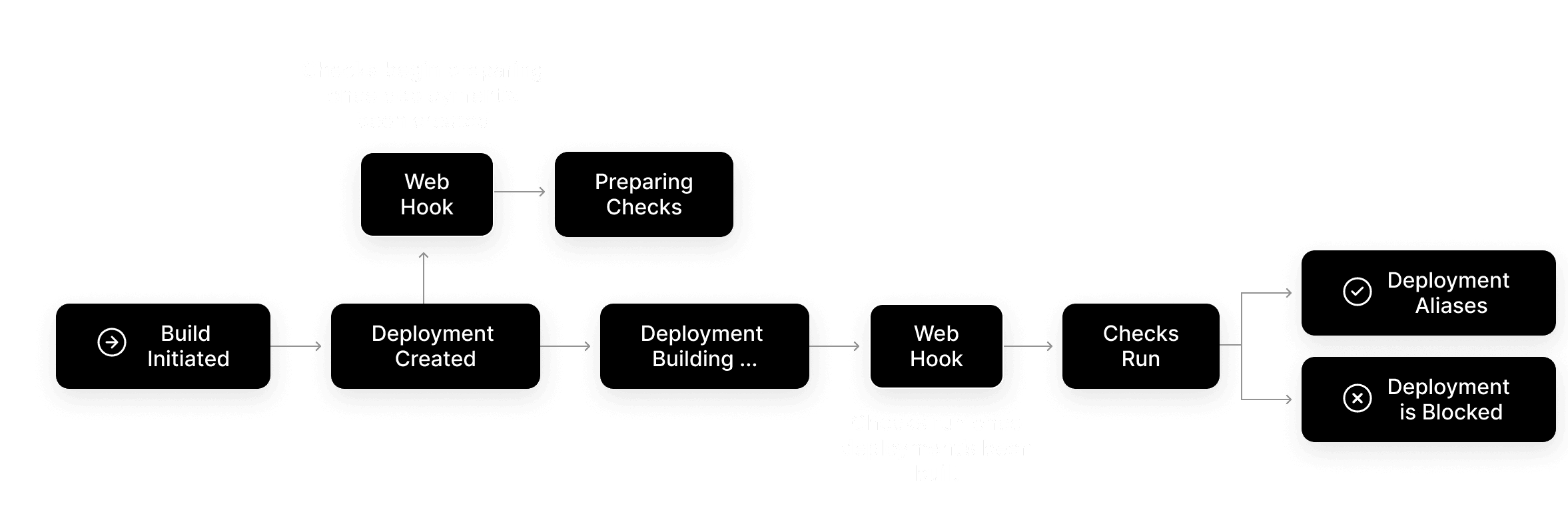
The diagram shows the complete lifecycle of how a check works:
- When a deployment is created, Vercel triggers the
deployment.createdwebhook. This tells integrators that checks can now be registered - Next, an integrator uses the Checks API to create checks defined in the integration configuration
- When the deployment is built, Vercel triggers the
deployment.readywebhook. This notifies integrators to begin checks on the deployment - Vercel waits until all the created checks receive an update
- Once all checks receive a
conclusion, aliases will apply, and the deployment will go live
Learn more about this process in the Anatomy of Checks API
You can create a native or connectable account integration that works with the checks API to facilitate testing of deployments for Vercel users.
Vercel users can find and install your integration from the Marketplace under testing, monitoring or observability.
Once you have created your integration, publish it to the marketplace by following these guidelines:
- Provide low or no configuration solutions for developers to run checks
- A guided onboarding process for developers from the installation to the end result
- Provide relevant information about the outcome of the test on the Vercel dashboard
- Document how to go beyond the default behavior to build custom tests for advanced users
Was this helpful?

