Incremental Static Regeneration (ISR)
Incremental Static Regeneration is available on all plans
Incremental Static Regeneration (ISR) allows you to create or update content on your site without redeploying. ISR's main benefits for developers include:
- Better Performance: Static pages can be consistently fast because ISR allows Vercel to cache generated pages in every region on our global CDN and persist files into durable storage
- Reduced Backend Load: ISR helps reduce backend load by using cached content to make fewer requests to your data sources
- Faster Builds: Pages can be generated when requested by a visitor or through an API instead of during the build, speeding up build times as your application grows
ISR is available to applications built with:
- Next.js
- SvelteKit
- Nuxt
- Astro
- Gatsby
- Or any custom framework solution that implements the Build Output API
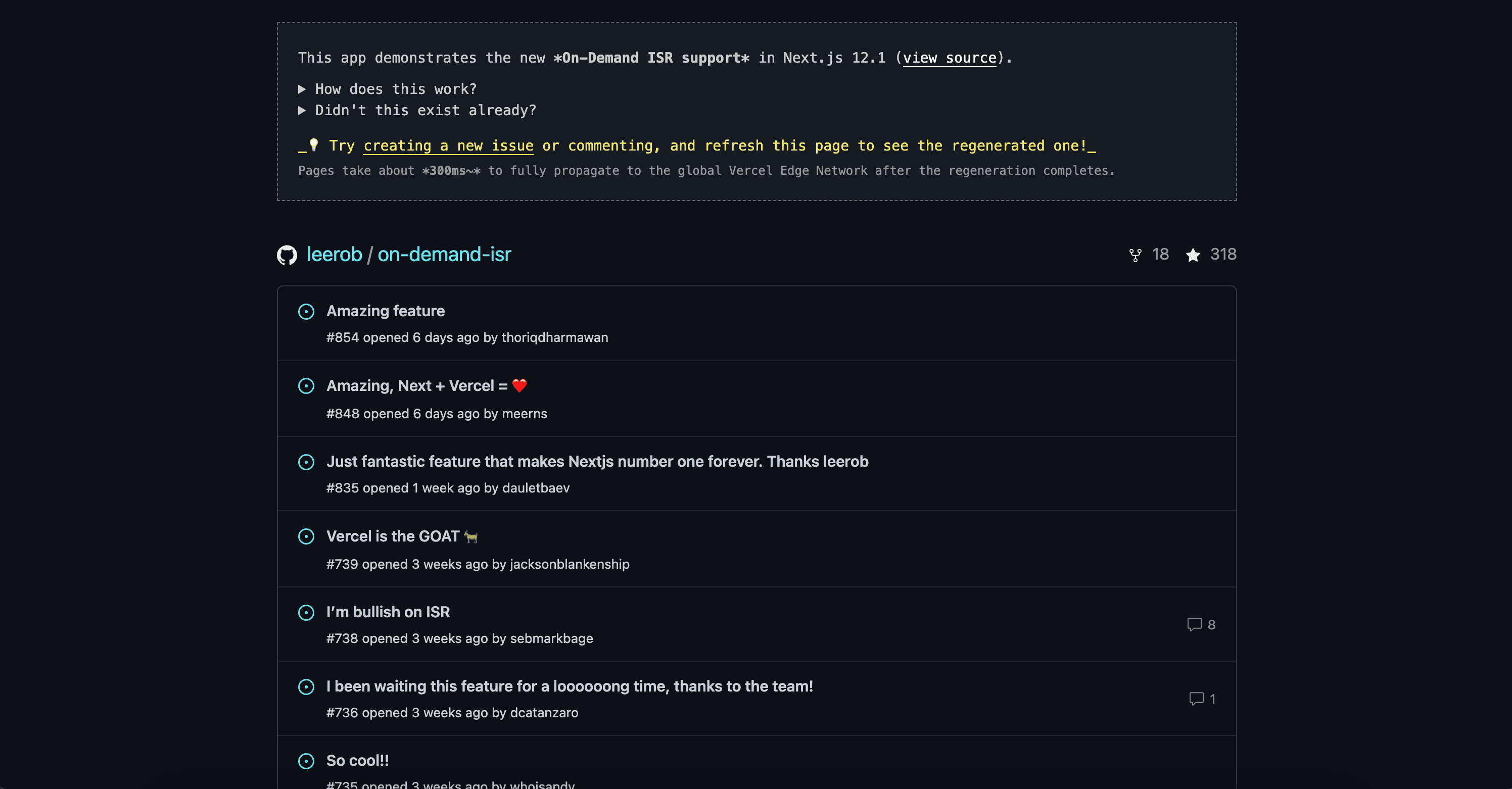
The following example demonstrates a Next.js page that uses ISR to render a list of blog posts:
- See our dedicated SvelteKit docs to learn how to use ISR with your SvelteKit projects on Vercel
- See our dedicated Nuxt docs to use ISR with Nuxt
When using the Build Output API, the Serverless Vercel Functions generated for your ISR routes are called Prerender Functions.
Build Output API Prerender Functions are Vercel functions with accompanying JSON files that describe the Function's cache invalidation rules. See our Prerender configuration file docs to learn more.
Both ISR and Cache-Control headers help reduce backend load by using cached content to make fewer requests to your data source. However, there are key architectural differences between the two.
- Shared Global Cache: ISR has cache shielding built-in automatically, which helps improve the cache
HITratio. The cache for your ISR route's Vercel Function output is distributed globally. In the case of a cacheMISS, it looks up the value in a single, global bucket. With onlycache-controlheaders, caches expire (by design) and are not shared across regions - 300ms Global Purges: When revalidating (either on-demand or in the background), your ISR route's Vercel Function is re-run, and the cache is brought up to date with the newest content within 300ms in all regions globally
- Instant Rollbacks: ISR allows you to roll back instantly and not lose your previously generated pages by persisting them between deployments
- Simplified Caching Experience: ISR abstracts common issues with HTTP-based caching implementations, adds additional features for availability and global performance, and provides a better developer experience for implementation
See our Cache control options docs to learn more about Cache-Control headers.
Feature | ISR | Caching Headers |
|---|---|---|
| On-demand purging & regeneration | Limited | |
| Synchronized global purging | Limited | |
Support for fallbacks upon | N/A | |
| Durable storage | N/A | |
| Atomic updates | N/A | |
| Cache shielding | N/A | |
| Slow origin protection | Limited | |
Automatic support for | Limited | |
Automatic support for | ||
| Usage within popular frontend frameworks | ||
| Caching static page responses |
On-demand revalidation is scoped to the domain and deployment where it occurs, and doesn't affect sub domains or other deployments.
For example, if you trigger on-demand revalidation for example-domain.com/example-page, it won't revalidate the same page served by sub domains on the same deployment, such as sub.example-domain.com/example-page.
See Revalidating across domains to learn how to get around this limitation.
When ISR attempts to revalidate a page, the revalidation request may fail due to network issues, server errors, or invalid responses. Vercel includes built-in resilience to ensure your application continues serving stale content even when revalidation fails.
If a revalidation request encounters any of the following conditions, it's considered a failure:
- Network errors: Timeouts, connection failures, or other transport-layer issues
- Invalid HTTP status codes: Any status code other than 200, 301, 302, 307, 308, 404, or 410
- Server errors: Lambda execution failures or runtime errors
When a revalidation failure occurs, Vercel implements a graceful degradation strategy:
- Stale content is preserved: The existing cached version of the page continues to be served to users. Your site remains functional even when revalidation fails.
- Short retry window: The cached page is given a Time-To-Live (TTL) of 30 seconds. This means Vercel will attempt to revalidate the page again after 30 seconds.
When using ISR with a framework on Vercel, a function is created based on your framework code. This means that you incur usage when the ISR function is invoked, when ISR reads and writes occur, and on the Fast Origin Transfer:
- You incur usage when the function is invoked – ISR functions are invoked whenever they revalidate in the background or through on-demand revalidation
- You incur ISR writes when new content is stored in the ISR cache – Fresh content returned by ISR functions is persisted to durable storage for the duration you specify, until it goes unaccessed for 31 days
- You incur Incur ISR reads when content is accessed from the ISR cache – The content served from the ISR cache when there is an cache miss
- You add to your Fast Origin Transfer usage
Explore your usage top paths to better understand ISR usage and pricing.
Was this helpful?