Vercel and Shopify Integration
Shopify is an ecommerce platform that allows you to build and manage online storefronts. Shopify does offer themes, but this integration guide will explain how to deploy your own, highly-performant, custom headless storefront using Next.js on Vercel's Frontend Cloud.
This guide uses the Next.js Commerce template to connect your Shopify store to a Vercel deployment. When you use this template, you'll be automatically prompted to connect your Shopify storefront during deployment.
To finish, the important parts that you need to know are:
- Configure Shopify for use as a headless CMS
- Deploy your headless storefront on Vercel
- Configure environment variables
Even if you are not using Next.js Commerce, you can still use this guide as a roadmap to create your own headless Shopify theme.
To help you get started, we built a template using Next.js, Shopify, and Tailwind CSS.
You can either deploy the template above to Vercel or use the steps below to clone it to your machine and deploy it locally.
If you have an existing Shopify account and storefront, you can use it with the rest of these steps.
If you do not have an existing Shopify account and storefront, you'll need to create one.
Next.js Commerce will not work with a Shopify Starter plan as it does not allow installation of custom themes, which is required to run as a headless storefront.
To use Next.js Commerce as your headless Shopify theme, you need to install the Shopify Headless theme. This enables a seamless flow between your headless site on Vercel and your Shopify hosted checkout, order details, links in emails, and more.
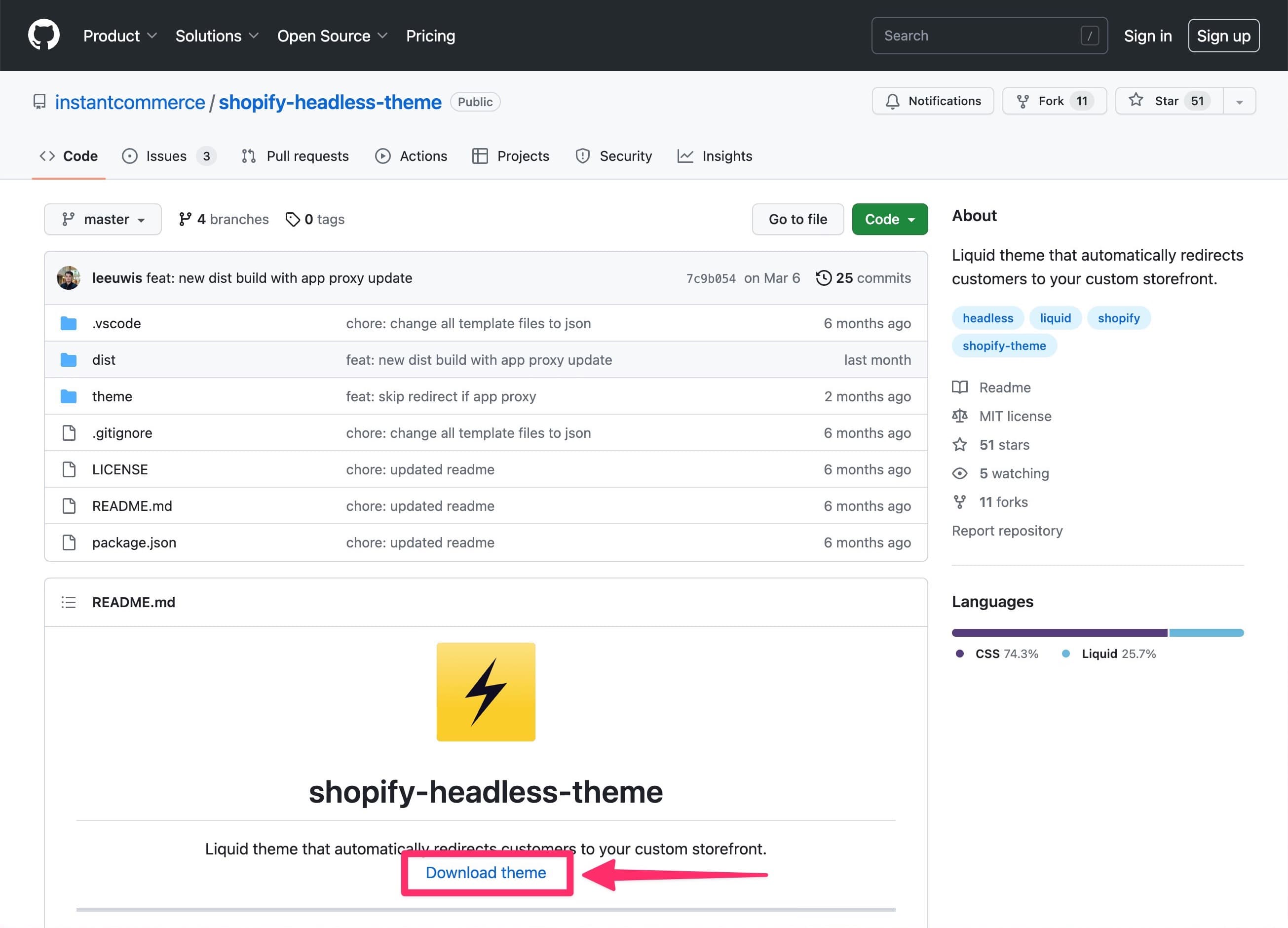
Download Shopify Headless Theme.

Navigate to
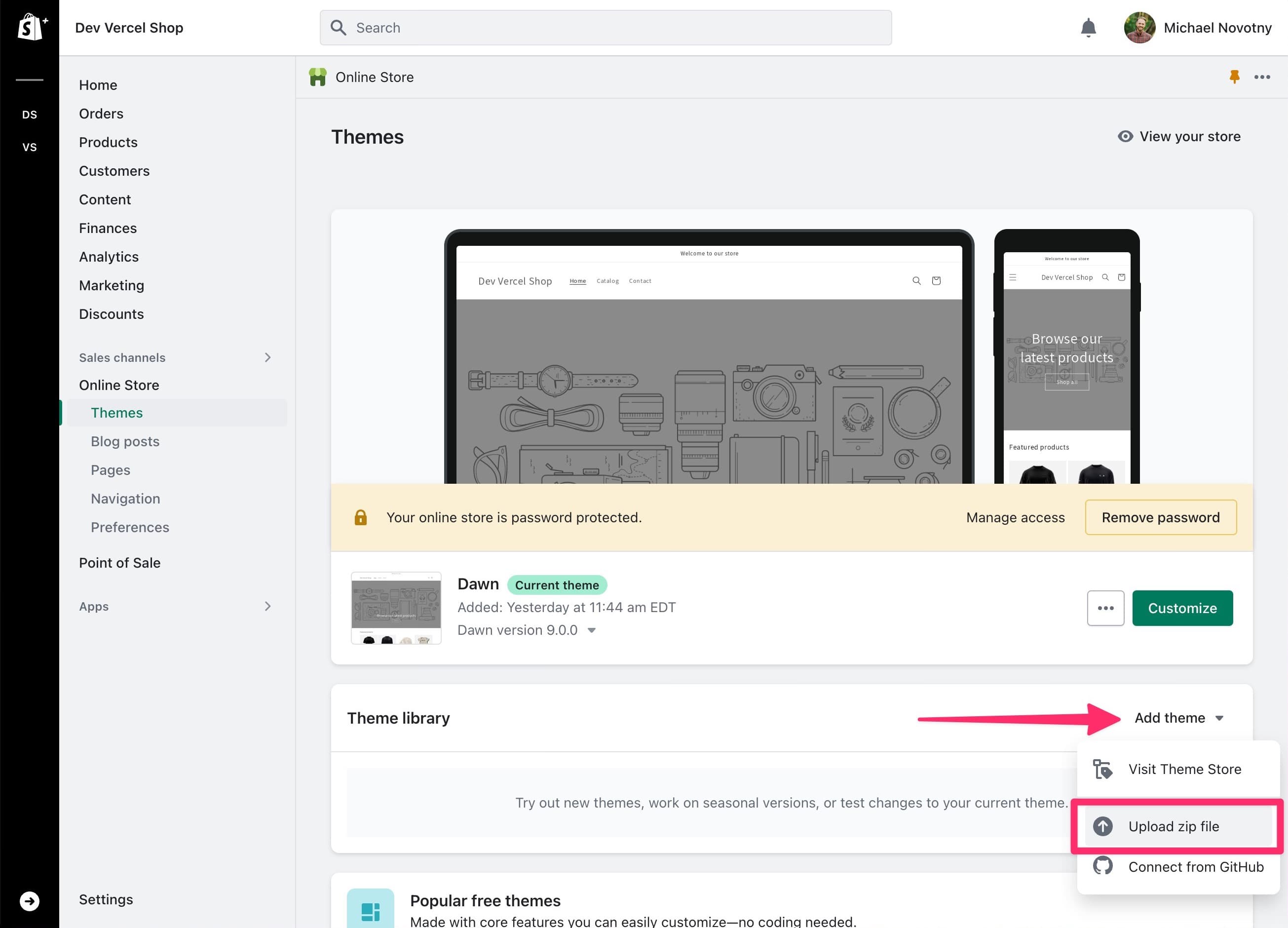
https://[your-shopify-store-subdomain].myshopify.com/admin/themes, clickAdd theme, and thenUpload zip file.
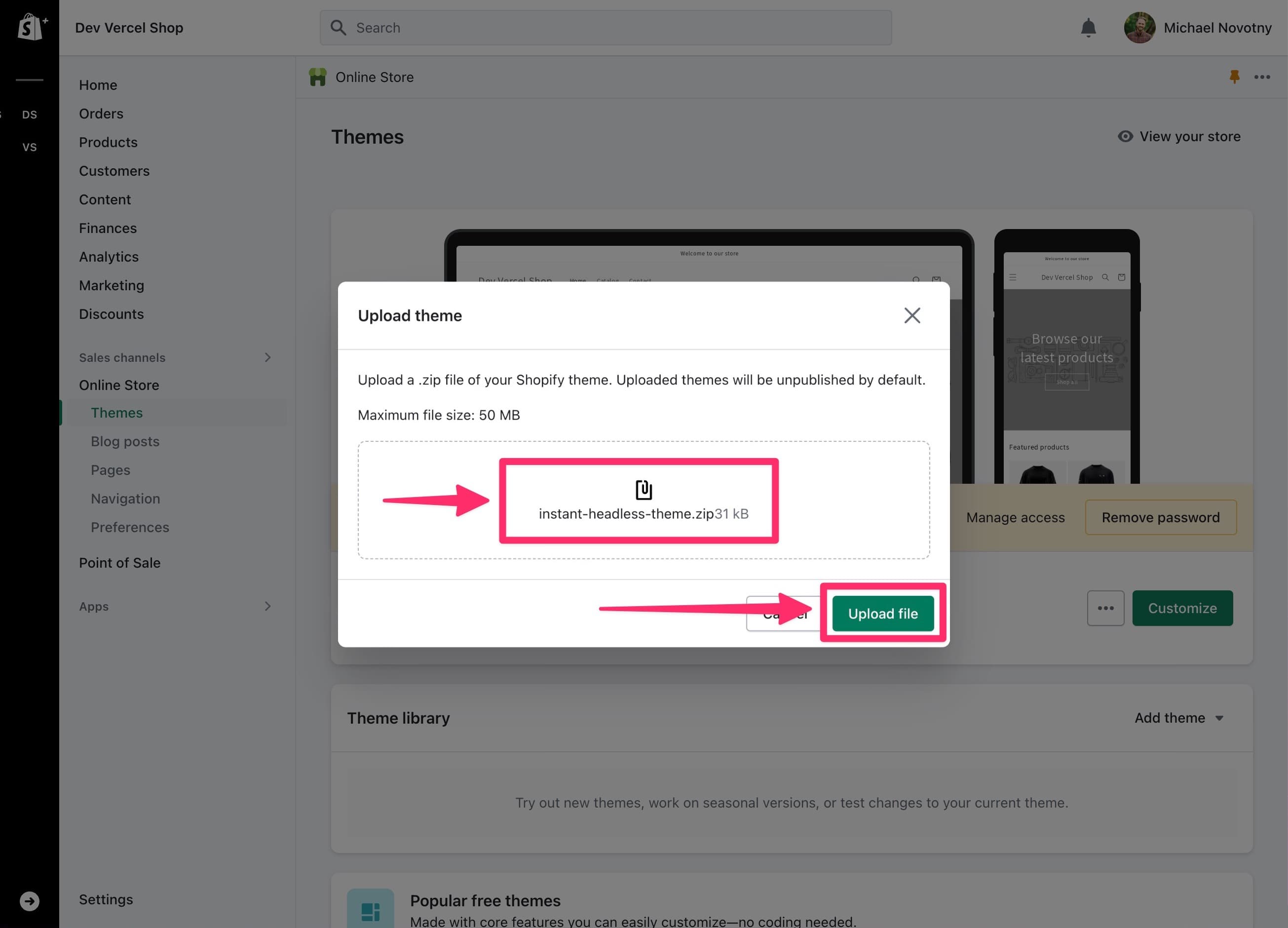
Select the downloaded zip file from above, and click the green
Upload filebutton.
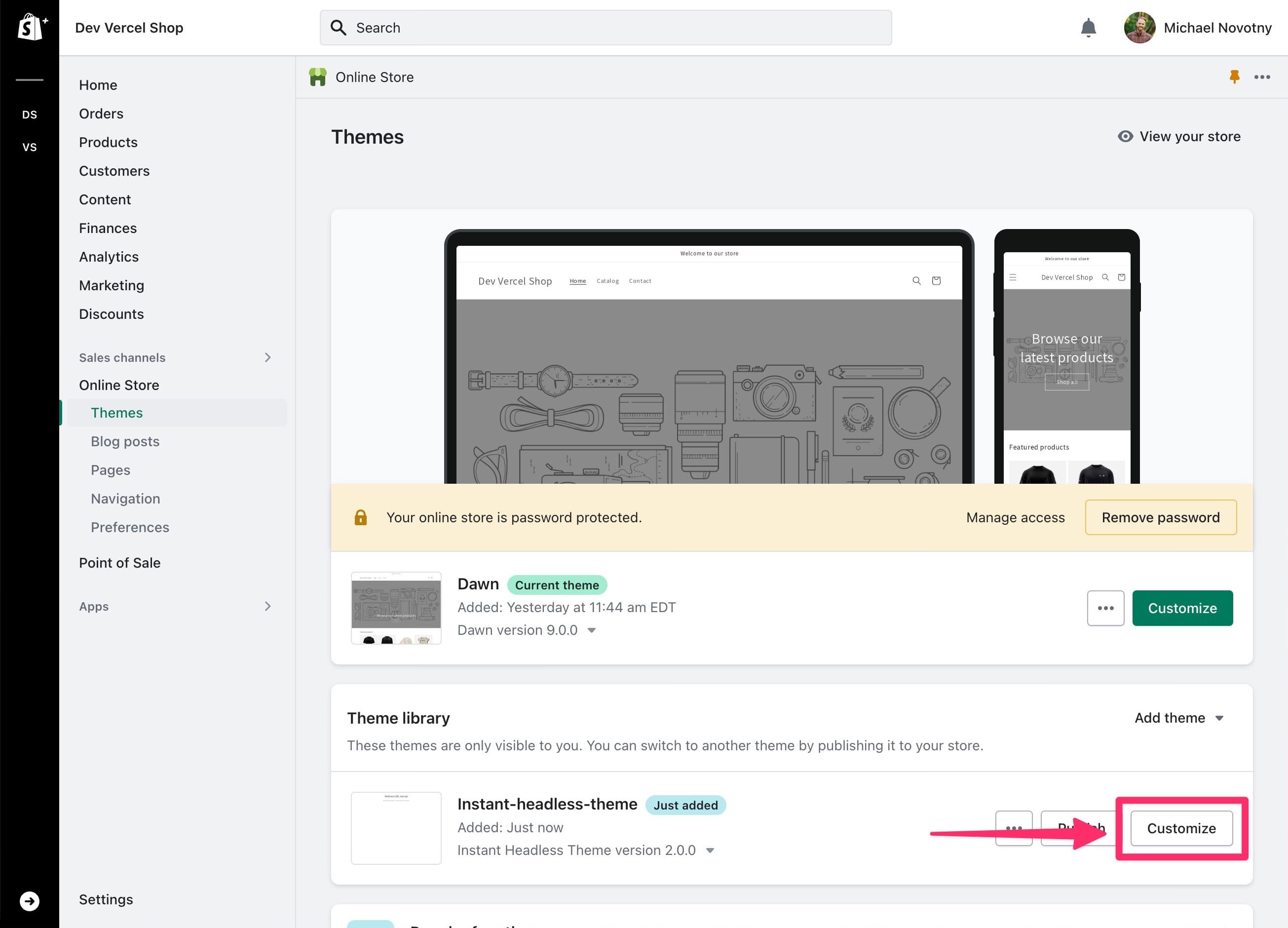
Click
Customize.
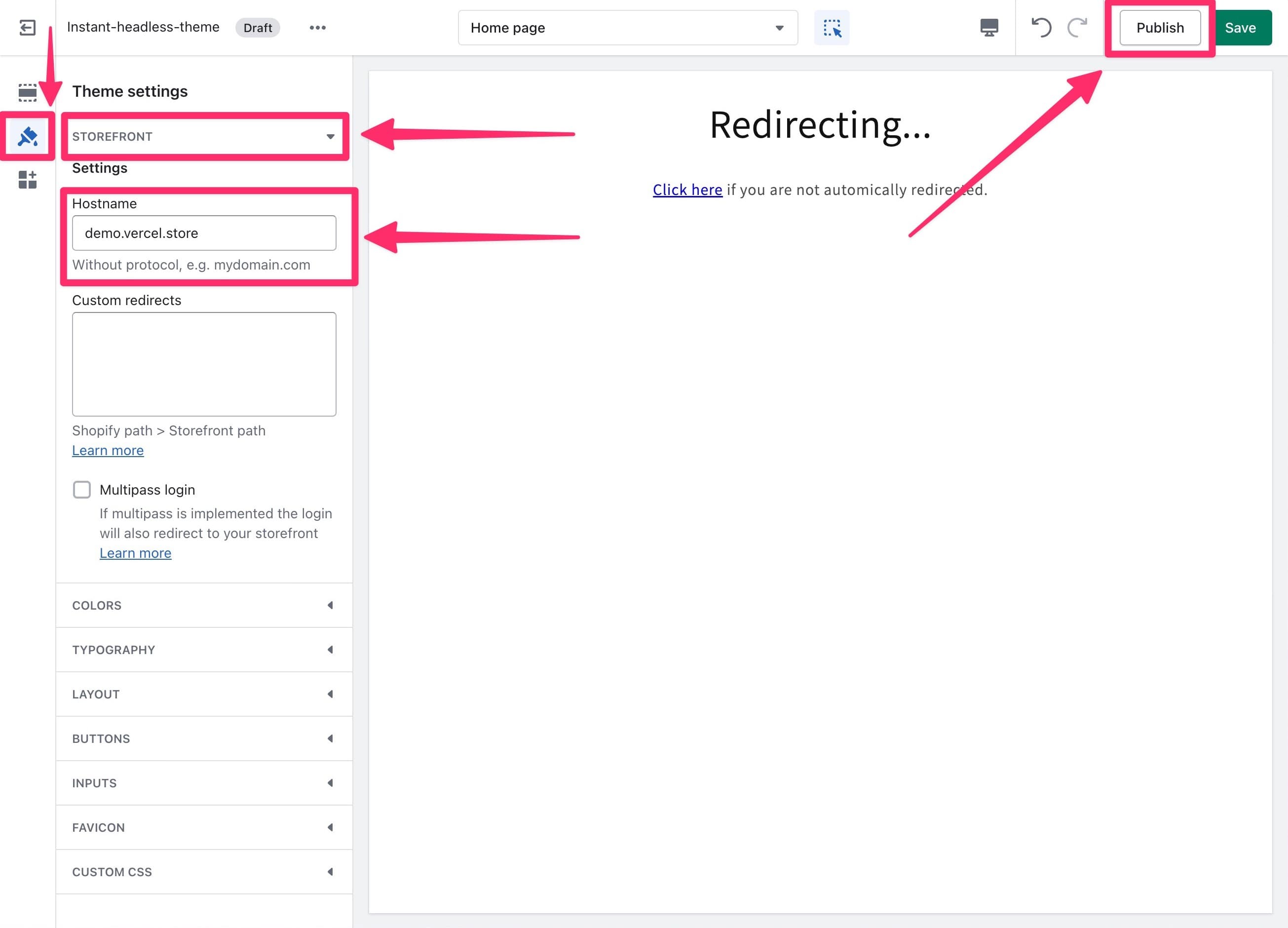
Click
Theme settings(the paintbrush icon), expand theSTOREFRONTsection, enter your headless store domain, click the grayPublishbutton.
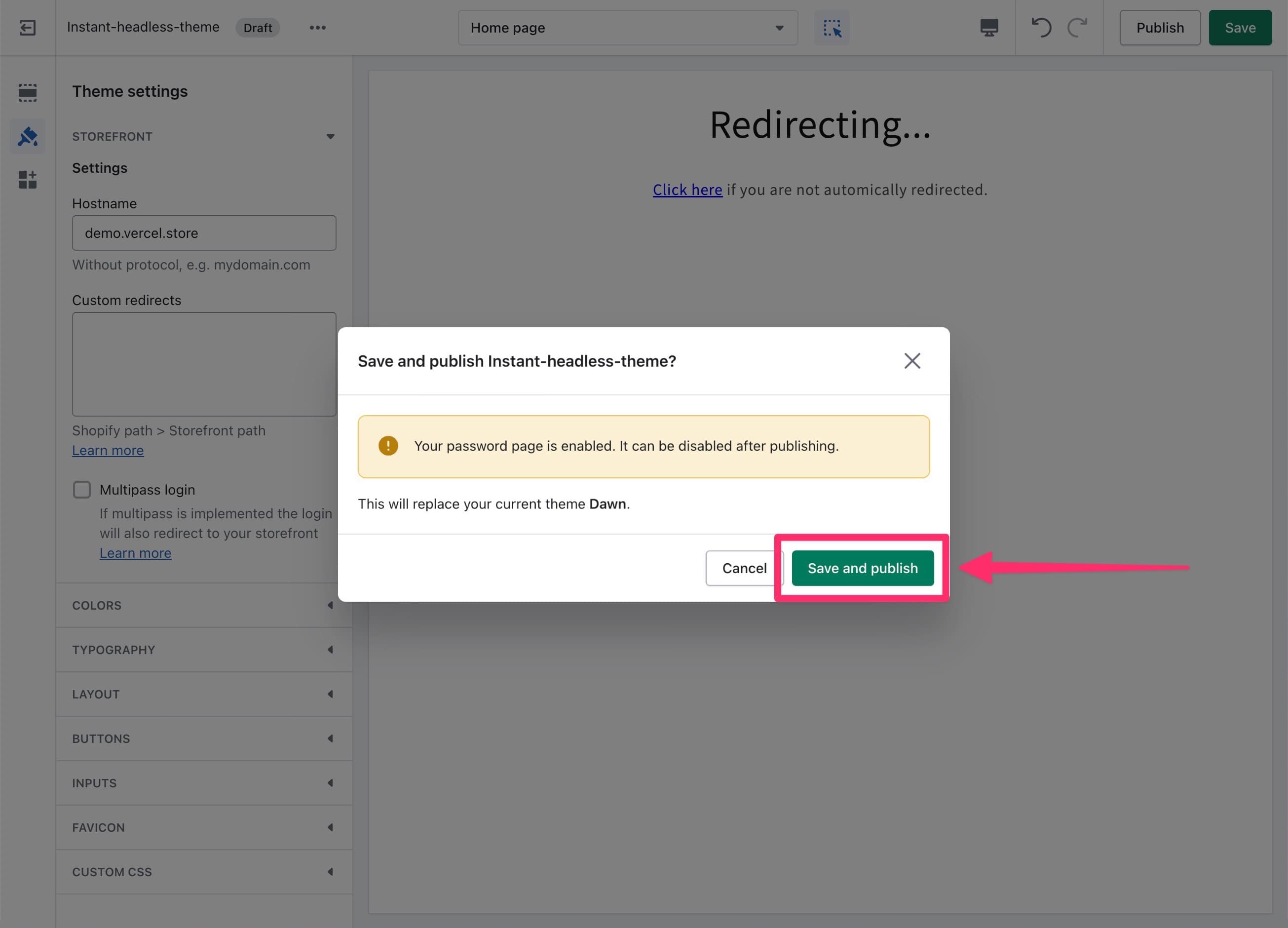
Confirm the theme change by clicking the green
Save and publishbutton.
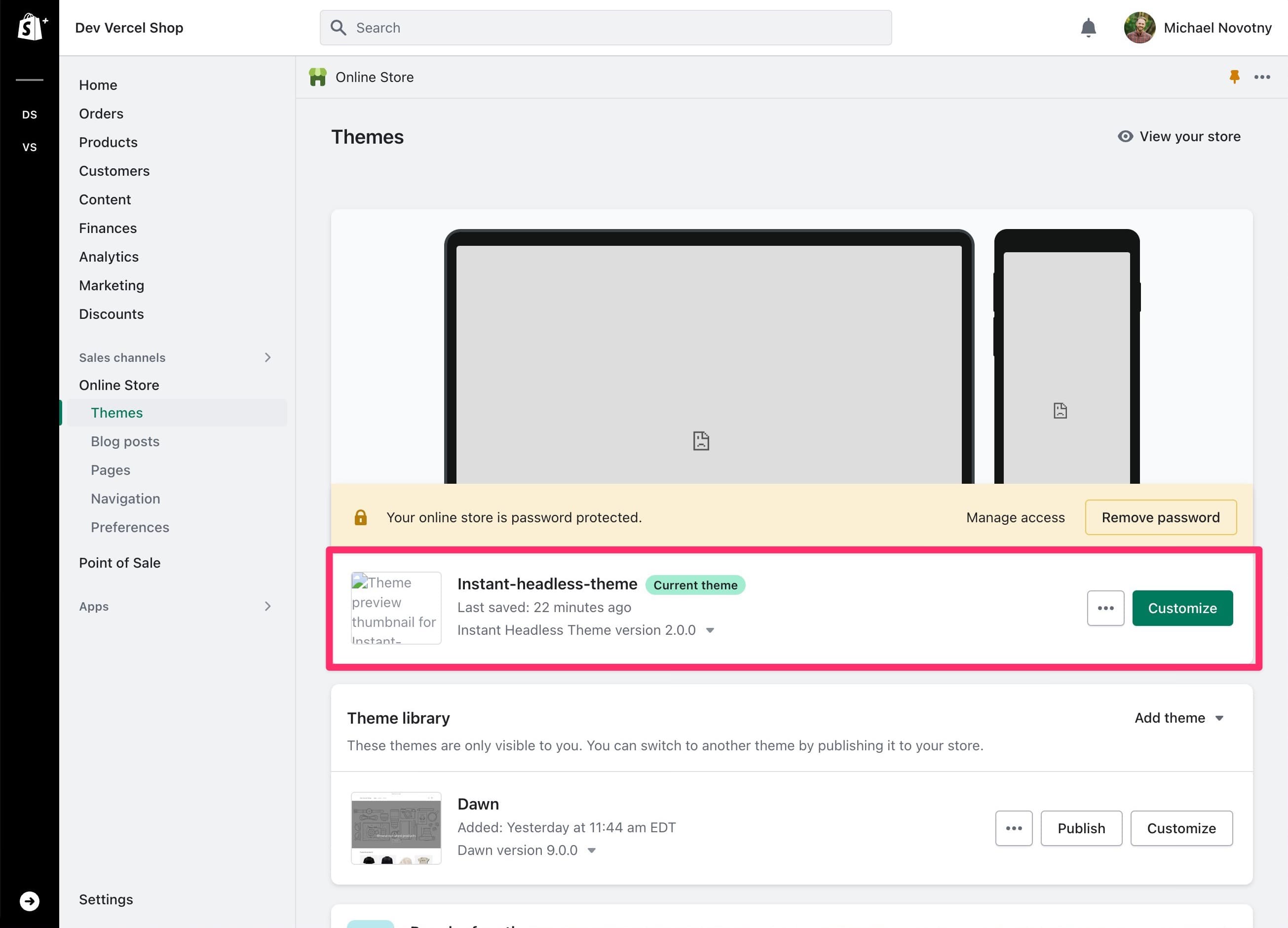
The headless theme should now be your current active theme.

Shopify provides a Storefront API which allows you to fetch products, collections, pages, and more for your headless store. By installing the Headless app, you can create an access token that can be used to authenticate requests from your Vercel deployment.
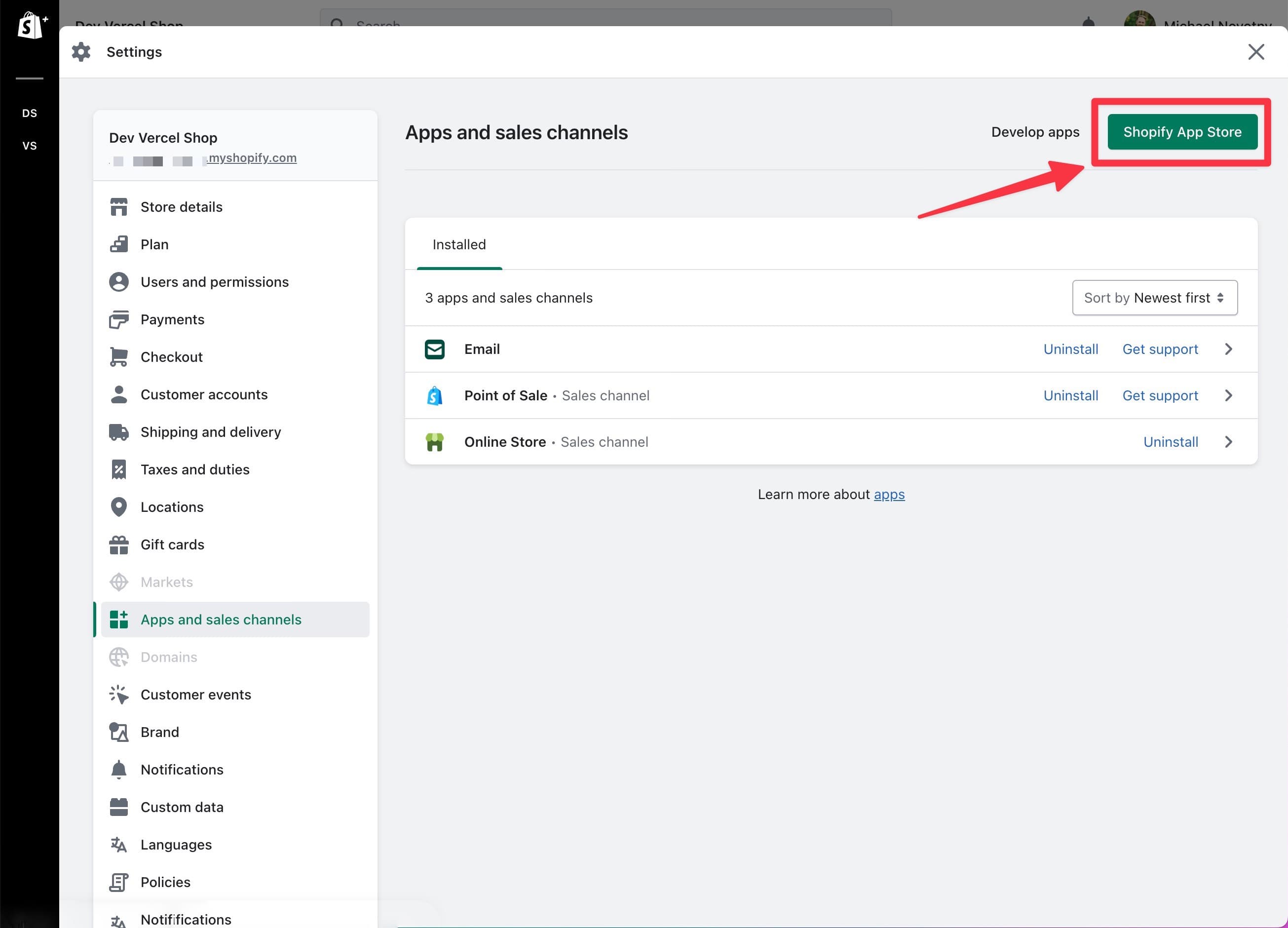
Navigate to
https://[your-shopify-store-subdomain].myshopify.com/admin/settings/appsand click the greenShopify App Storebutton.
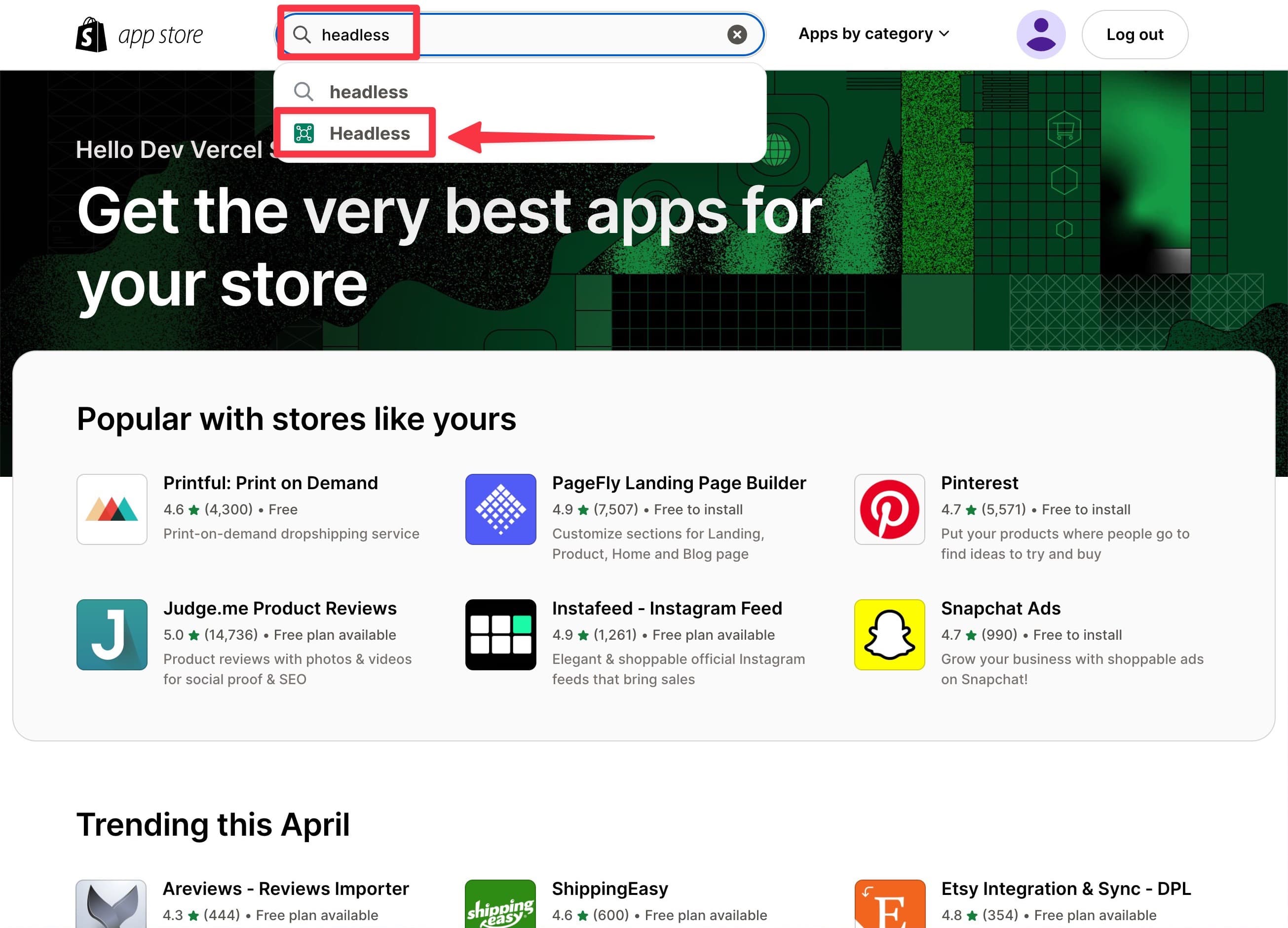
Search for
Headlessand click on theHeadlessapp.
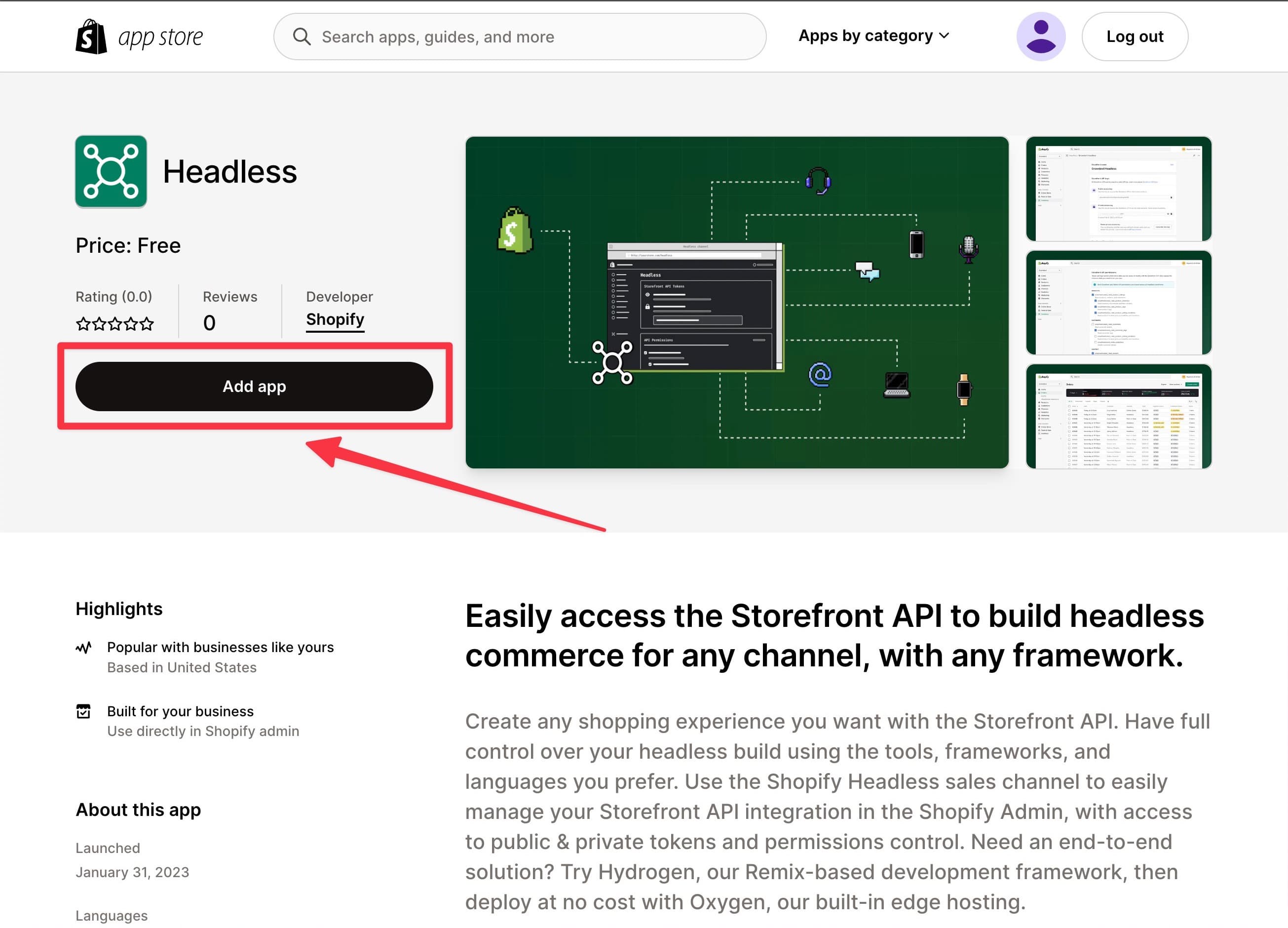
Click the black
Add appbutton.
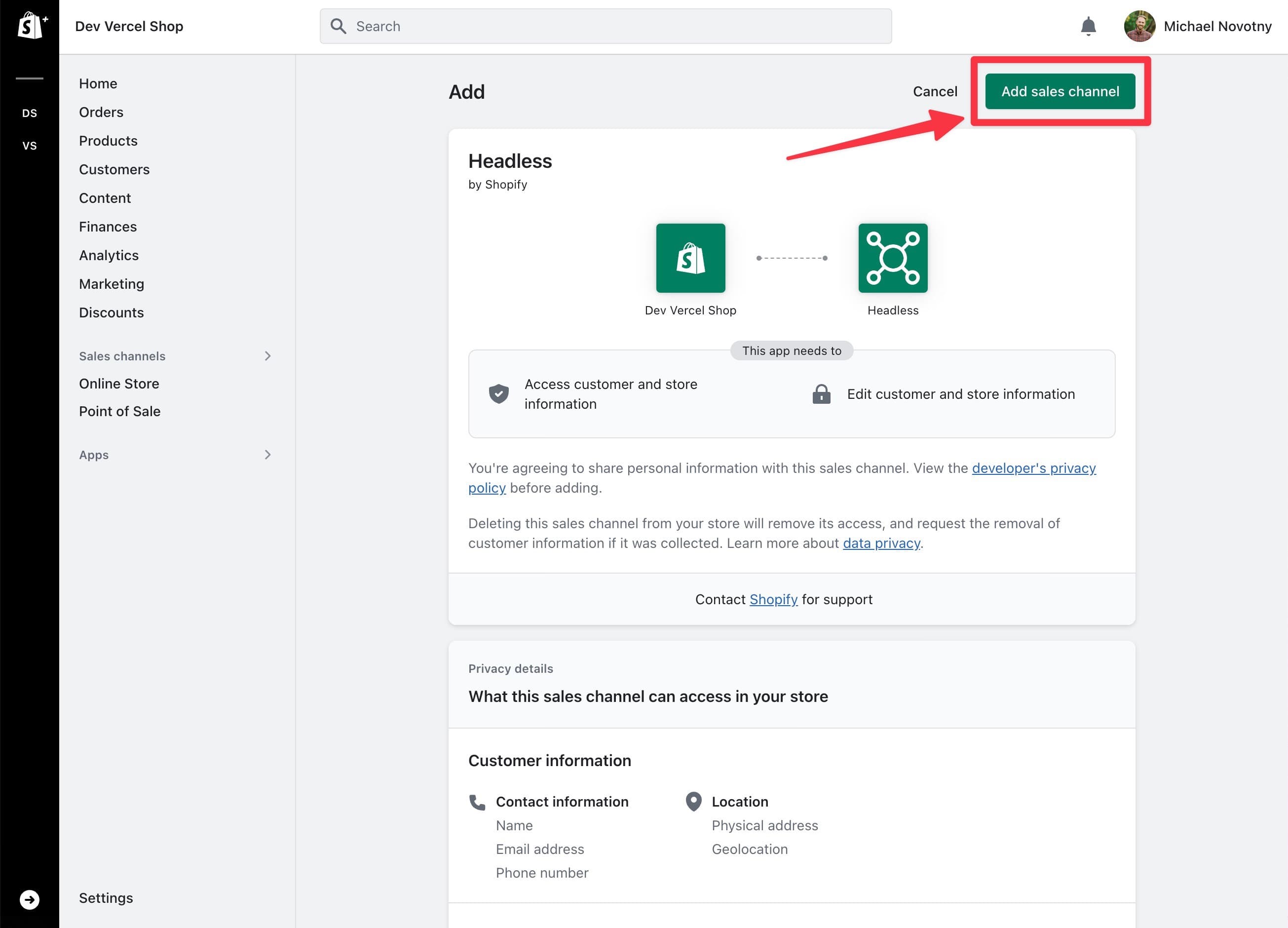
Click the green
Add sales channelbutton.
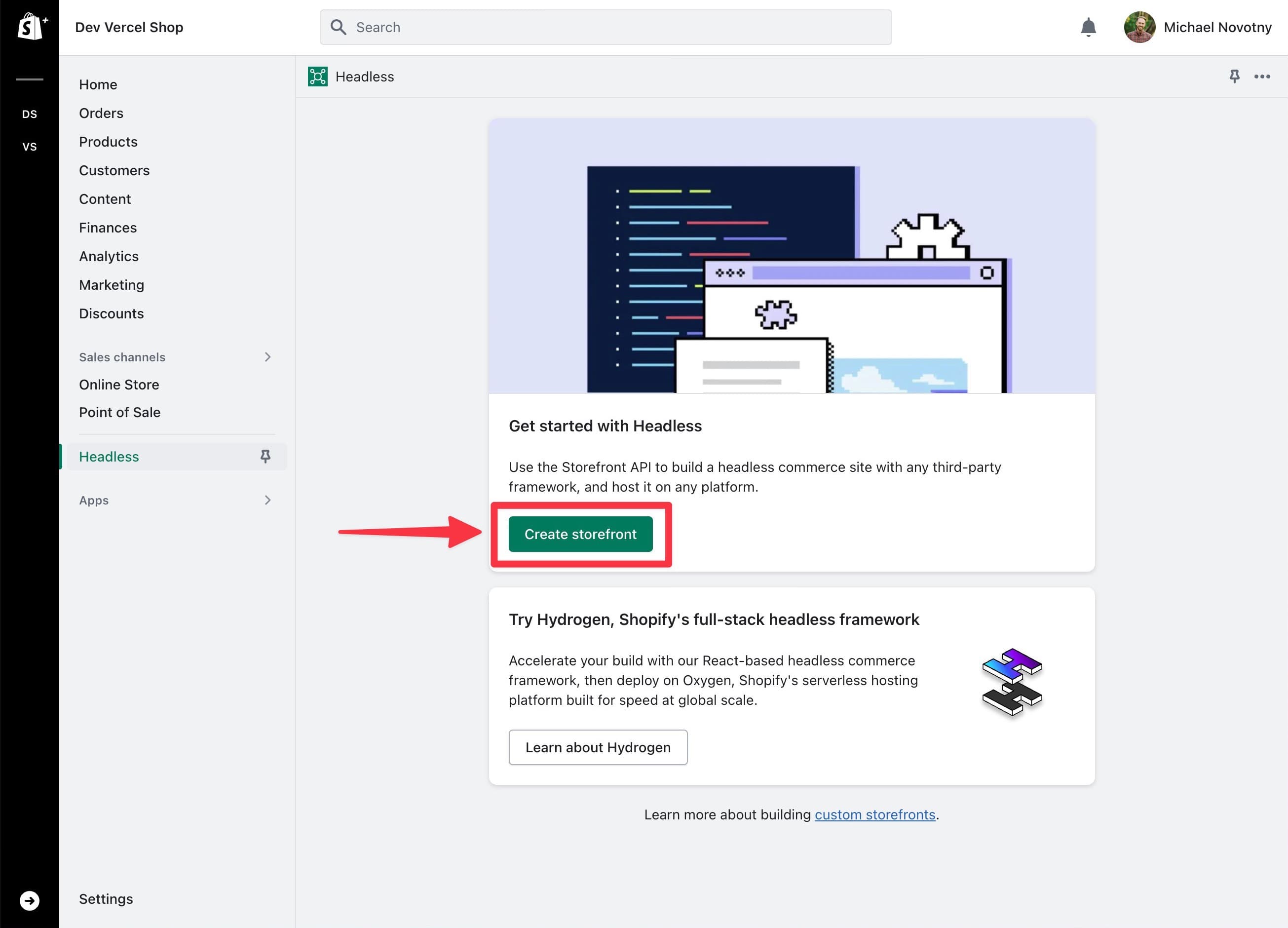
Click the green
Create storefrontbutton.
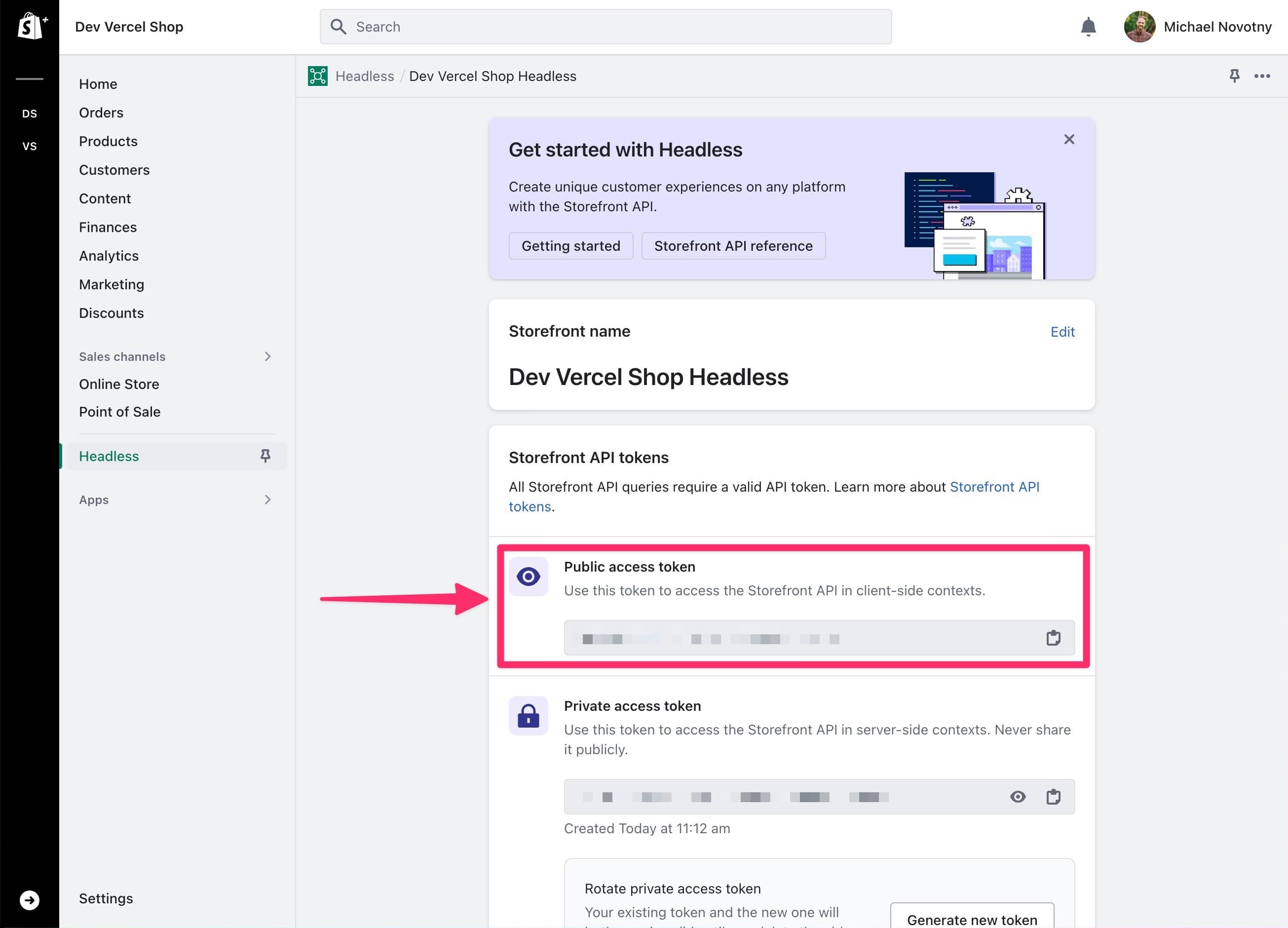
Copy the public access token as it will be used when we configure environment variables.

If you need to reference the public access token again, you can navigate to
https://[your-shopify-store-subdomain].myshopify.com/admin/headless_storefronts.Even though you're creating a headless store, there are still a few aspects Shopify will control.
- Checkout
- Emails
- Order status
- Order history
- Favicon (for any Shopify controlled pages)
You can use Shopify's admin to customize these pages to match your brand and design.
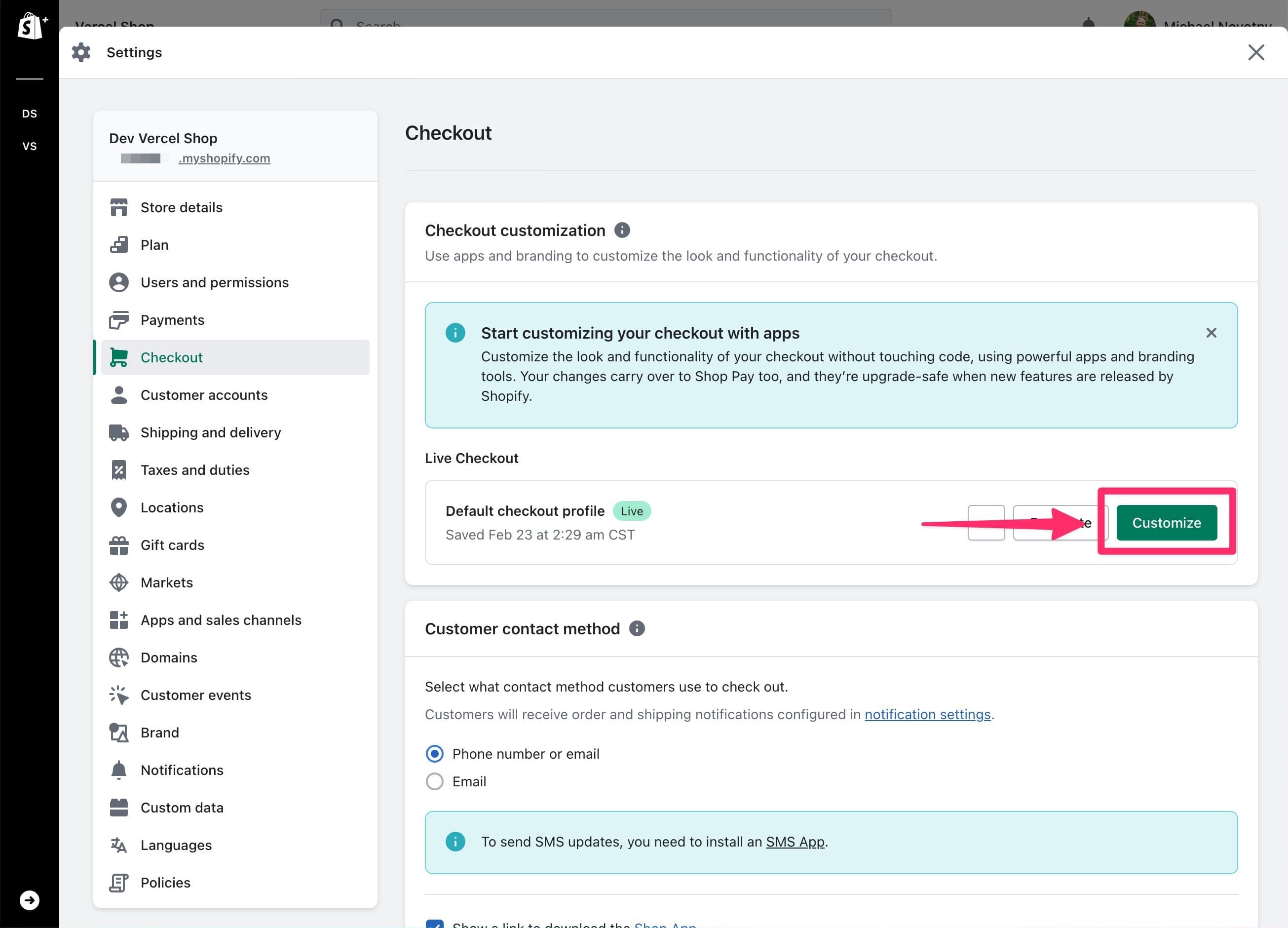
Navigate to
https://[your-shopify-store-subdomain].myshopify.com/admin/settings/checkoutand click the greenCustomizebutton.
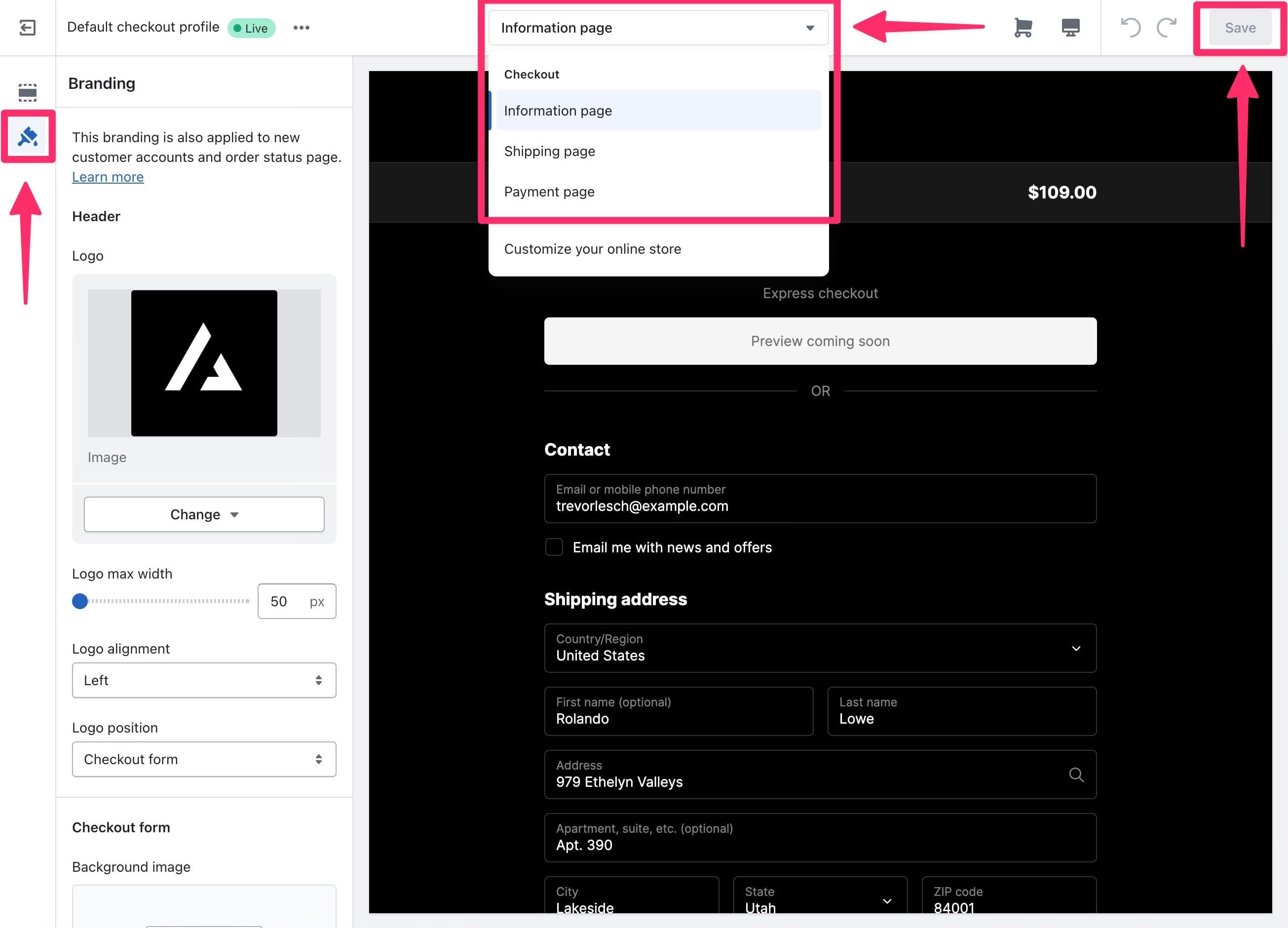
Click
Branding(the paintbrush icon) and customize your brand.There are three steps / pages to the checkout flow. Use the dropdown to change pages and adjust branding as needed on each page. Click
Savewhen you are done.
Navigate to
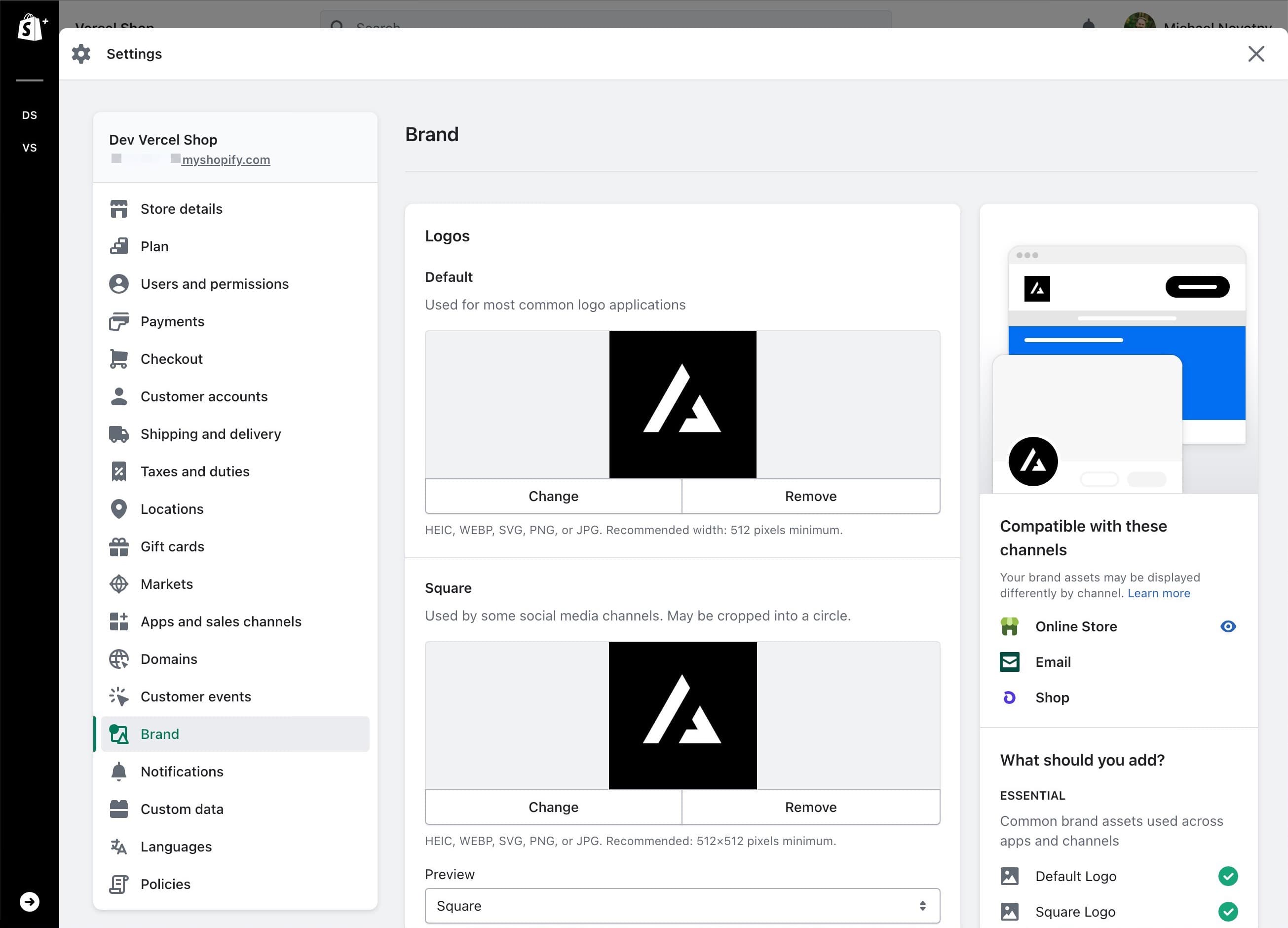
https://[your-shopify-store-subdomain].myshopify.com/admin/settings/brandingand customize settings to match your brand.
Navigate to
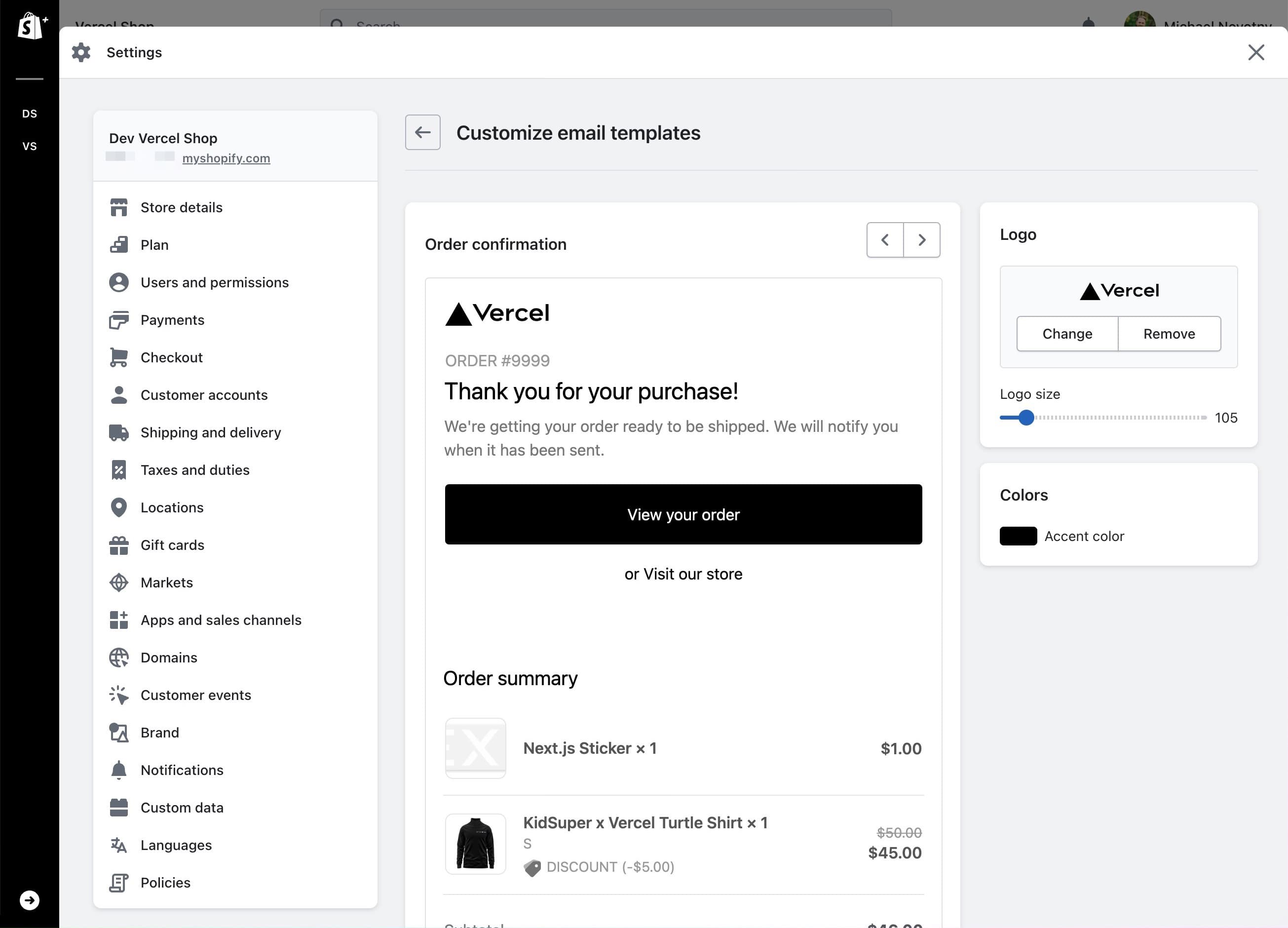
https://[your-shopify-store-subdomain].myshopify.com/admin/settings/email_settingsand customize settings to match your brand.
Navigate to
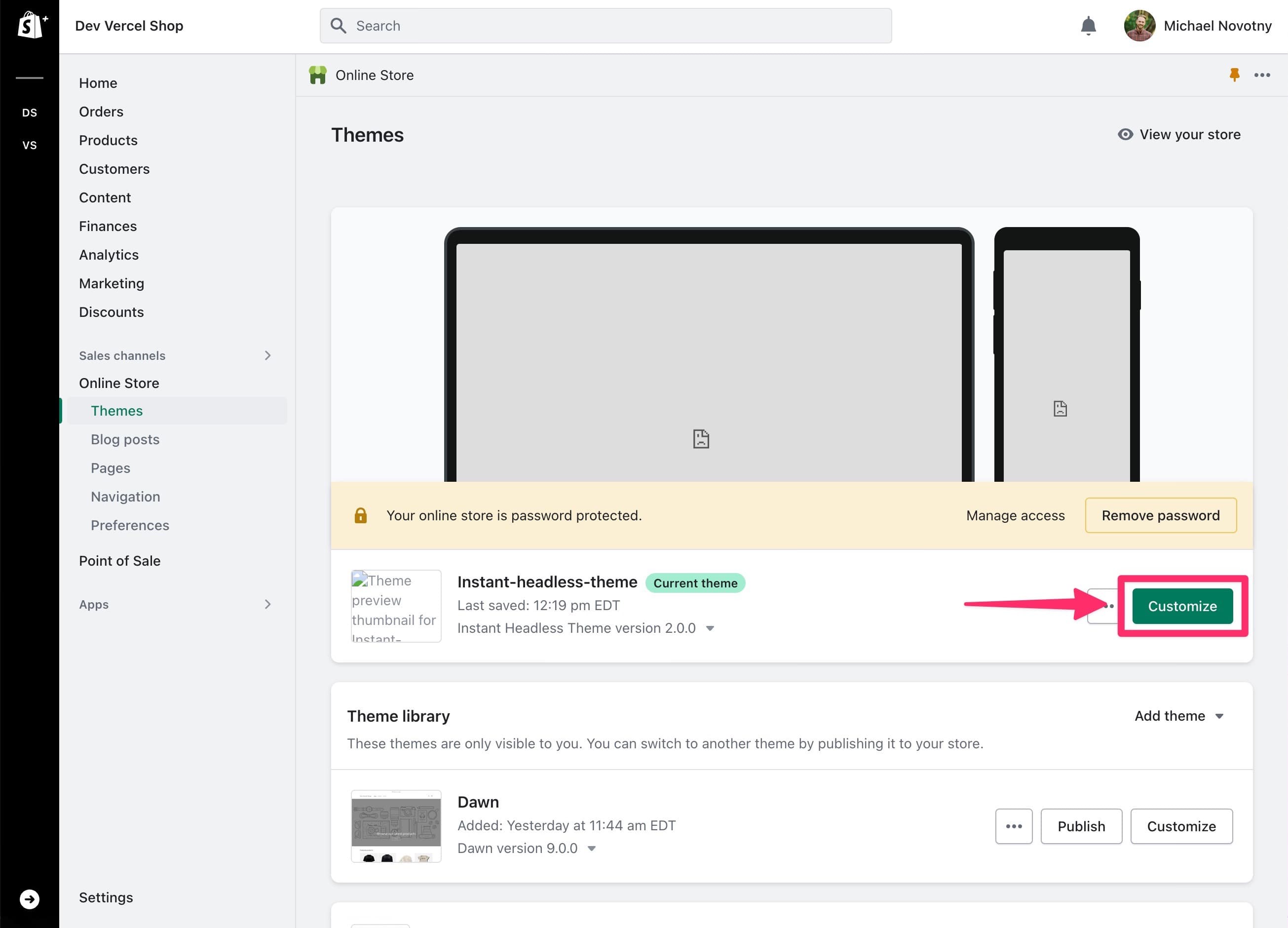
https://[your-shopify-store-subdomain].myshopify.com/admin/themesand click the greenCustomizebutton.
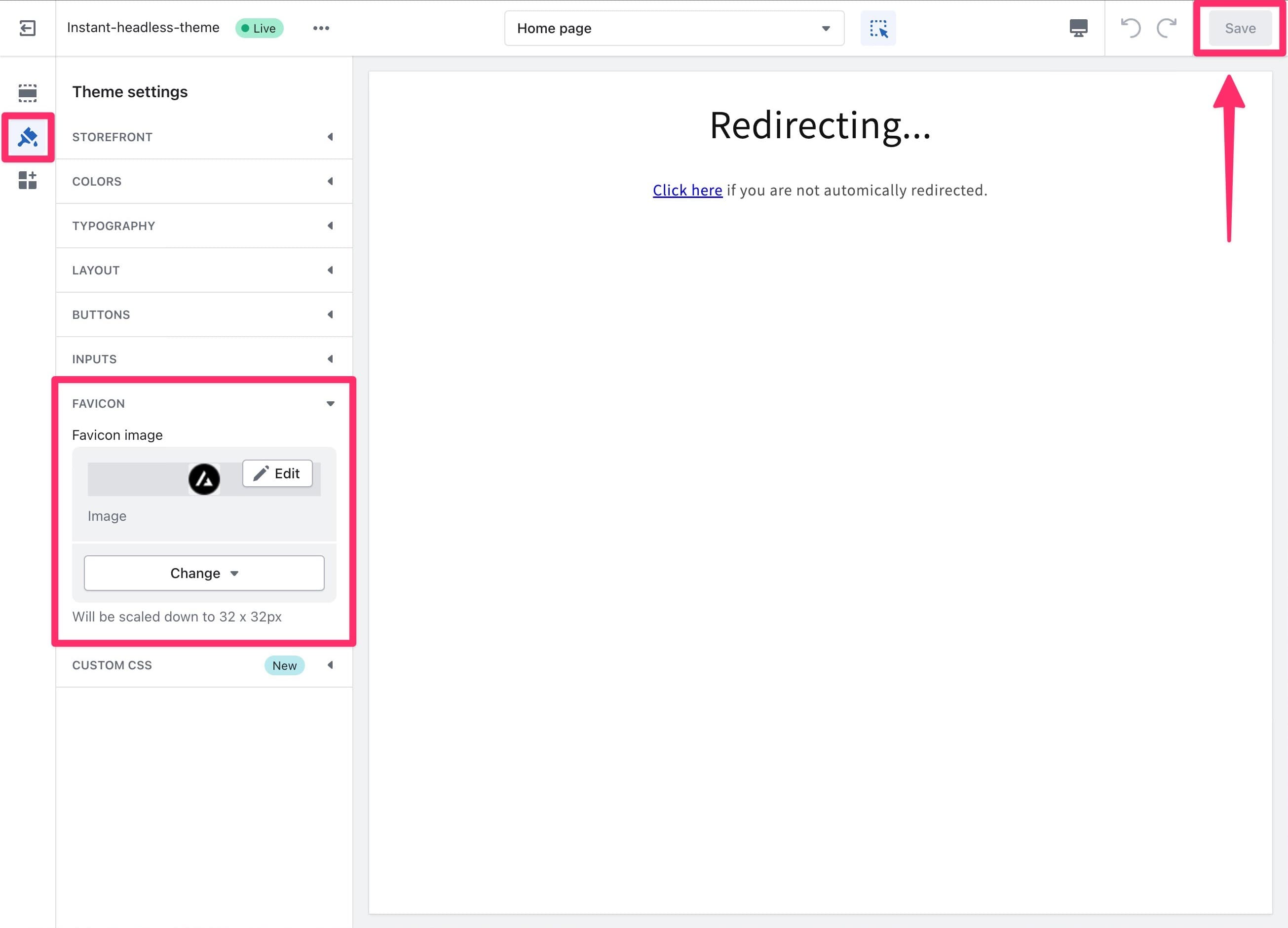
Click
Theme settings(the paintbrush icon), expand theFAVICONsection, upload favicon, then click theSavebutton.
Utilizing Shopify's webhooks, and listening for select Shopify webhook event topics, you can use Next'js on-demand revalidation to keep data fetches indefinitely cached until data in the Shopify store changes.
Next.js Commerce is pre-configured to listen for the following Shopify webhook events and automatically revalidate fetches.
collections/createcollections/deletecollections/updateproducts/createproducts/deleteproducts/update(this includes when variants are added, updated, and removed as well as when products are purchased so inventory and out of stocks can be updated)
Create your own secret or generate a random UUID.
This secret value will be used when we configure environment variables.
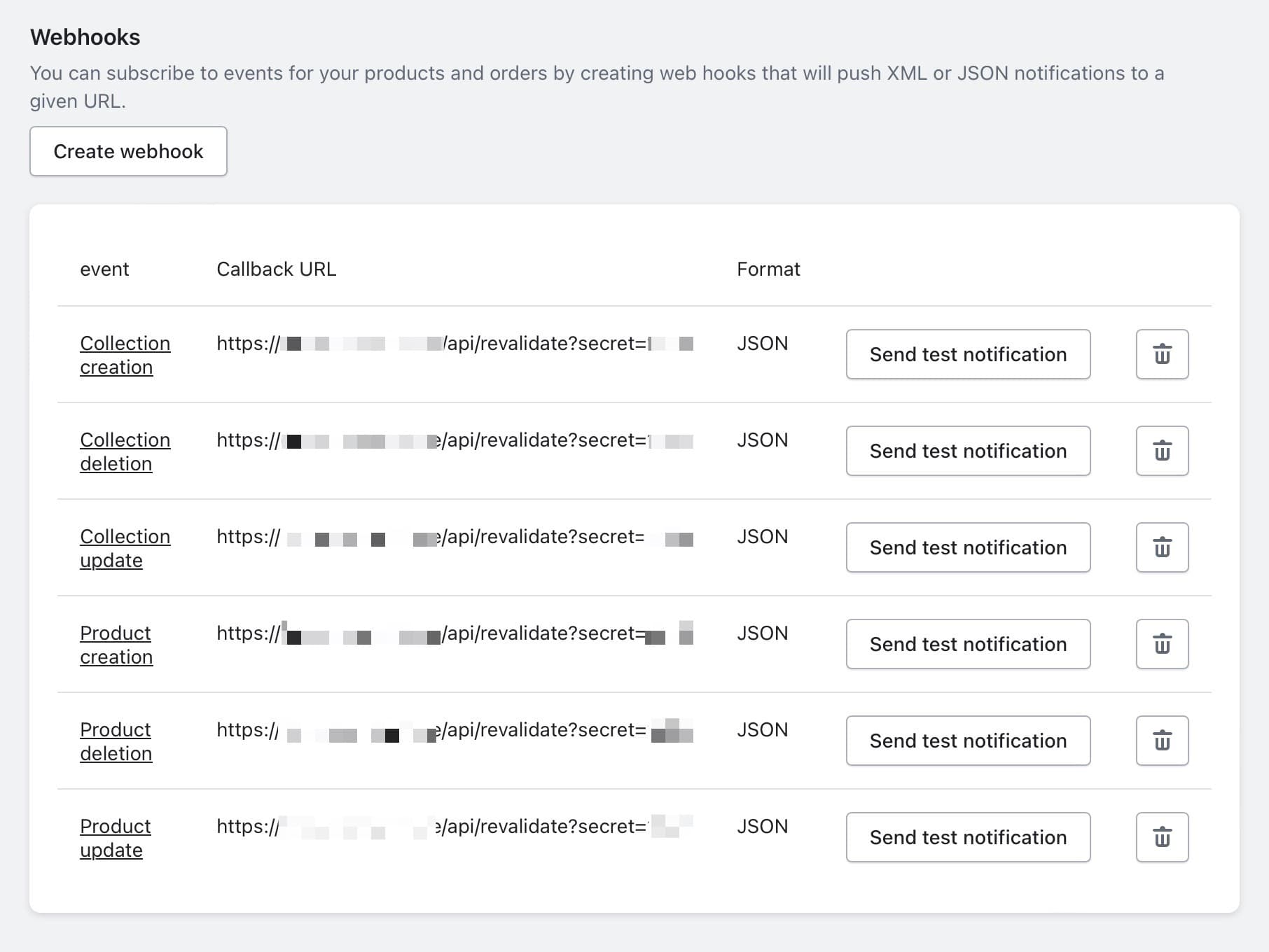
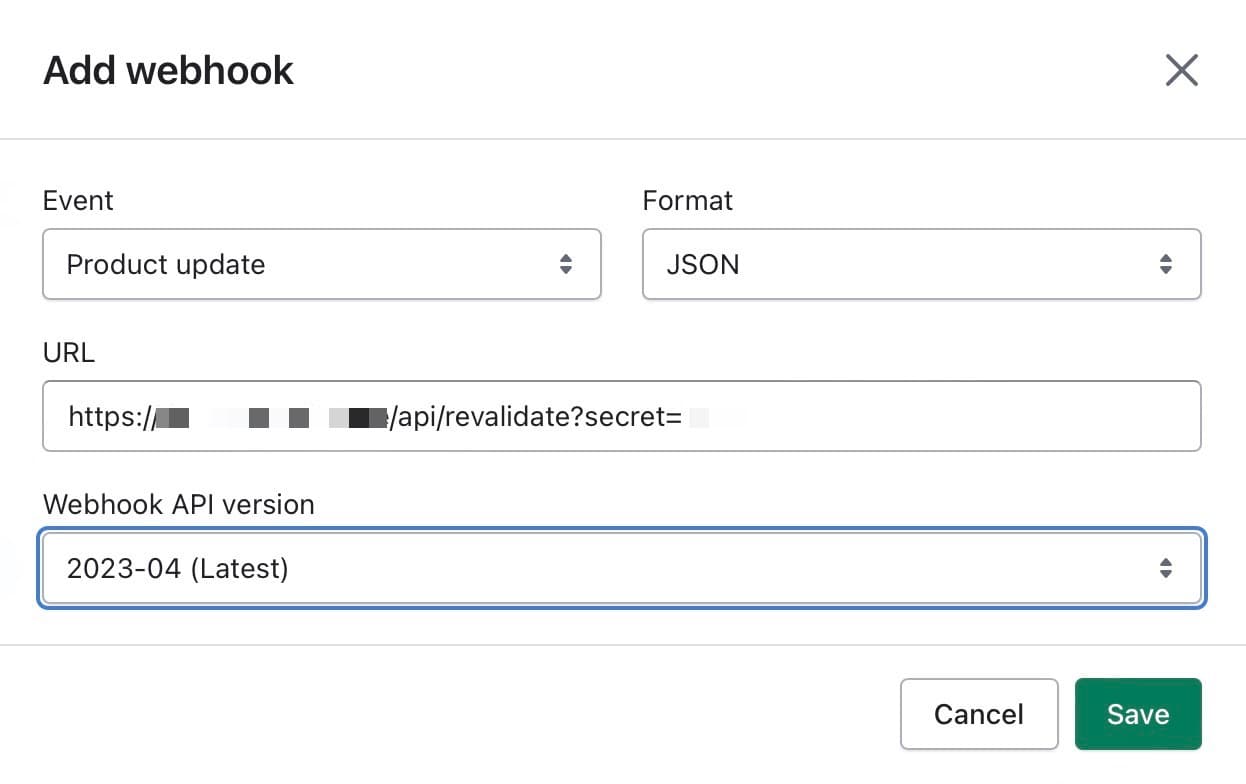
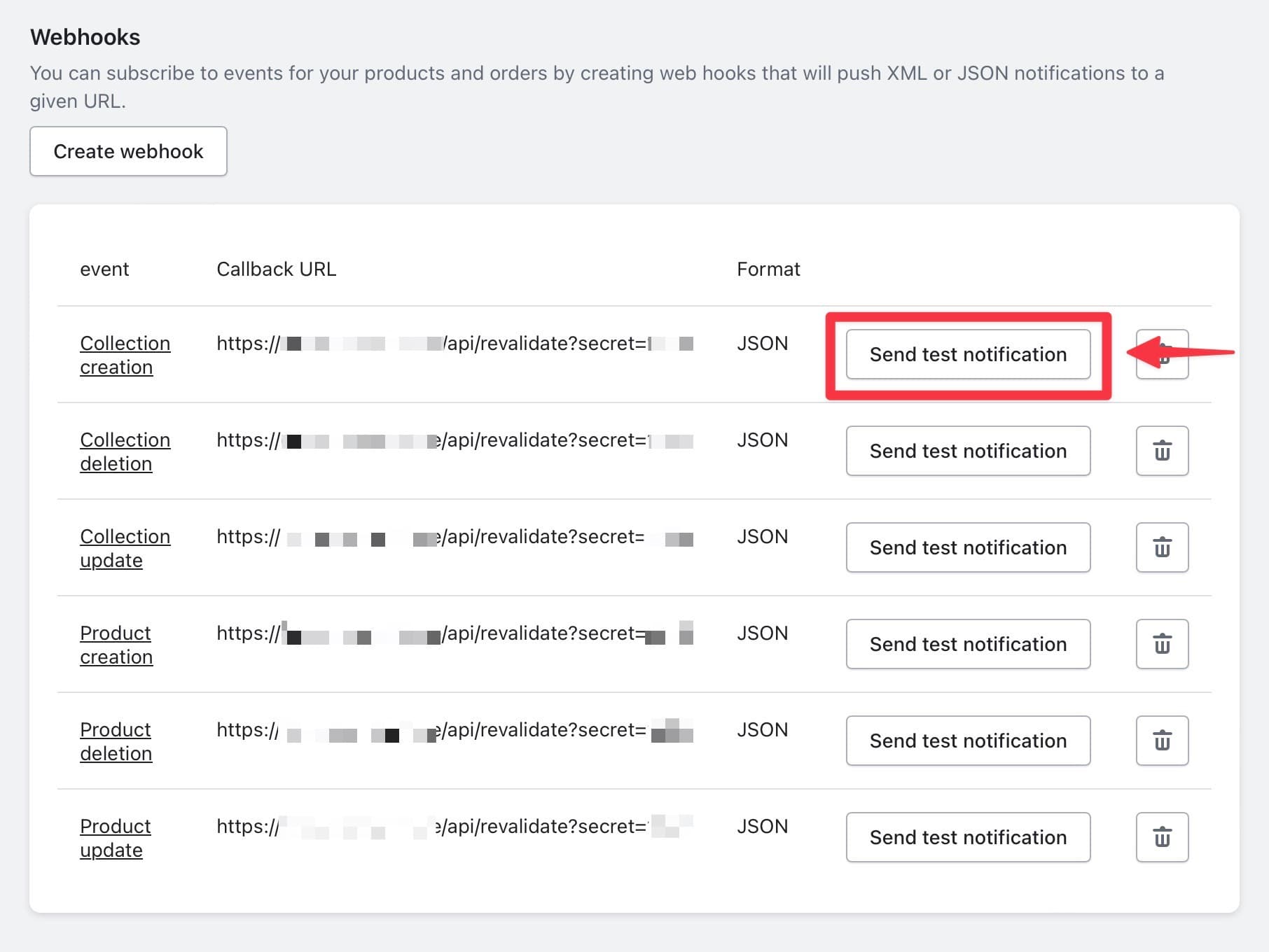
Navigate to
https://[your-shopify-store-subdomain].myshopify.com/admin/settings/notificationsand add webhooks for all six event topics listed above.You can add more sets for other preview urls, environments, or local development. Append
?secret=[your-secret]to each url, where[your-secret]is the secret you created above.

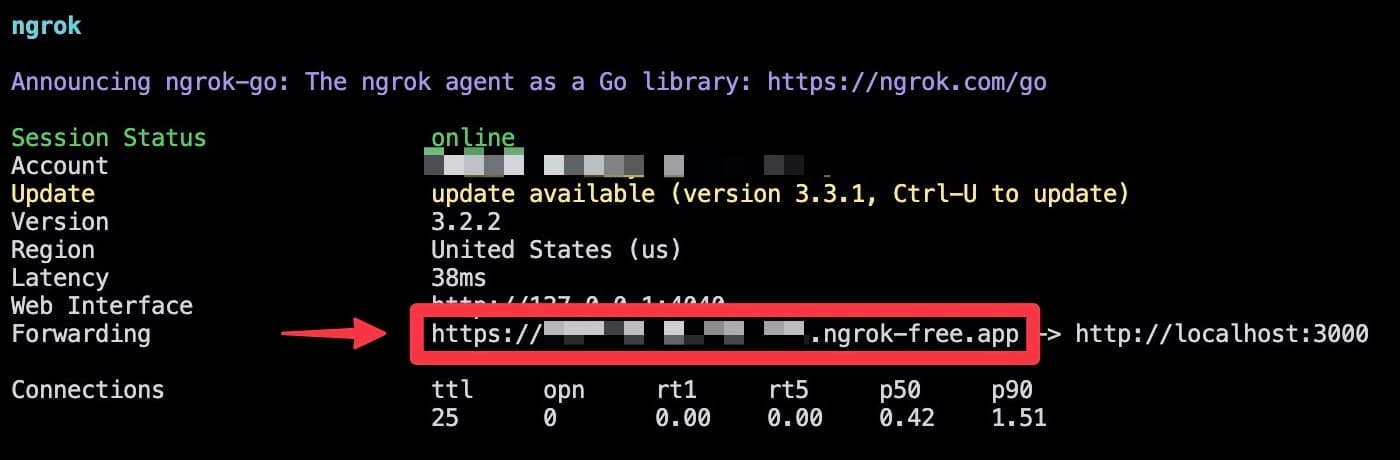
ngrok is the easiest way to test webhooks while developing locally.
- Install and configure ngrok (you will need to create an account).
- Run your app locally,
npm run dev. - In a separate terminal session, run
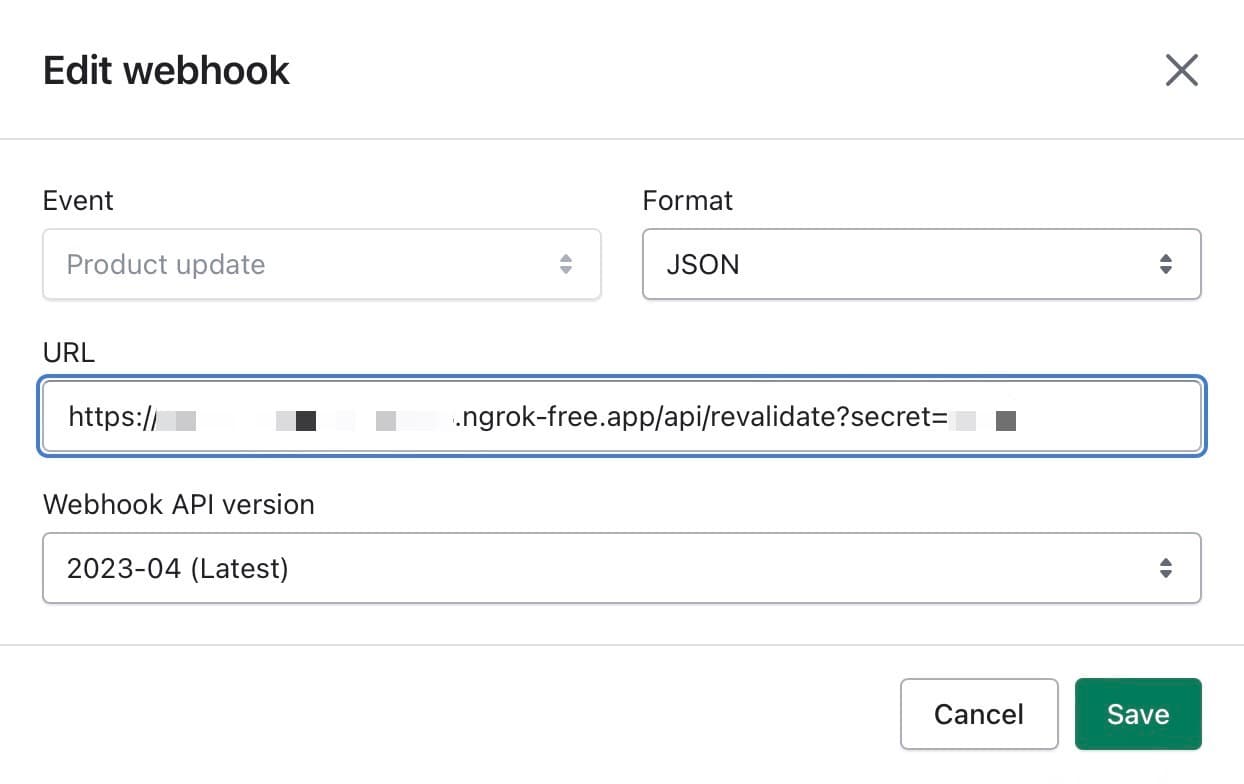
ngrok http 3000. - Use the url generated by ngrok and add or update your webhook urls in Shopify.


You can now make changes to your store and your local app should receive updates. You can also use the
Send test notificationbutton to trigger a generic webhook test.
Next.js Commerce is fully powered by Shopify in every way. All products, collections, pages header and footer menus, and SEO are controlled by Shopify.
Navigate to https://[your-shopify-store-subdomain].myshopify.com/admin/products to mange your products.
- Only
Activeproducts are shown.Draftproducts will not be shown until they are marked asActive. Activeproducts can still be hidden and not seen by navigating the site, by adding anextjs-frontend-hiddentag on the product. This tag will also tell search engines to not index or crawl the product, but the product will still be directly accessible by url. This feature allows "secret" products to only be accessed by people you share the url with.- Product options and option combinations are driven from Shopify options and variants. When selecting options on the product detail page, other option and variant combinations will be visually validated and verified for availability, like Amazon does.
- Products that are
Activebut no quantity remaining will still be displayed on the site, but will be marked as "out of stock". The ability to add the product to the cart is disabled.
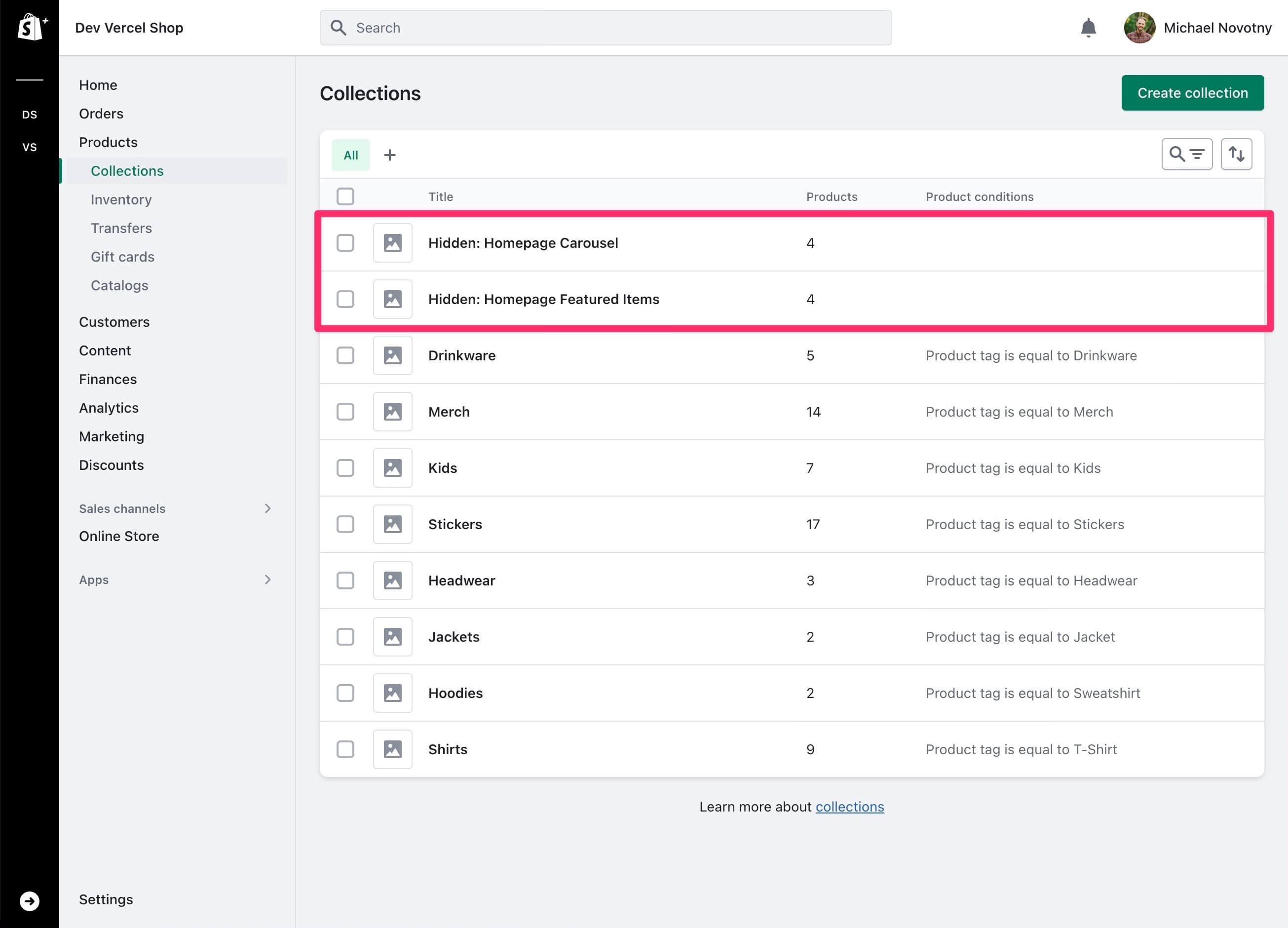
Navigate to https://[your-shopify-store-subdomain].myshopify.com/admin/collections to manage your collections.
All available collections will show on the search page as filters on the left, with one exception.
Any collection names that start with the word hidden will not show up on the headless front end. Next.js Commerce comes pre-configured to look for two hidden collections. Collections were chosen for this over tags so that order of products could be controlled (collections allow for manual ordering).
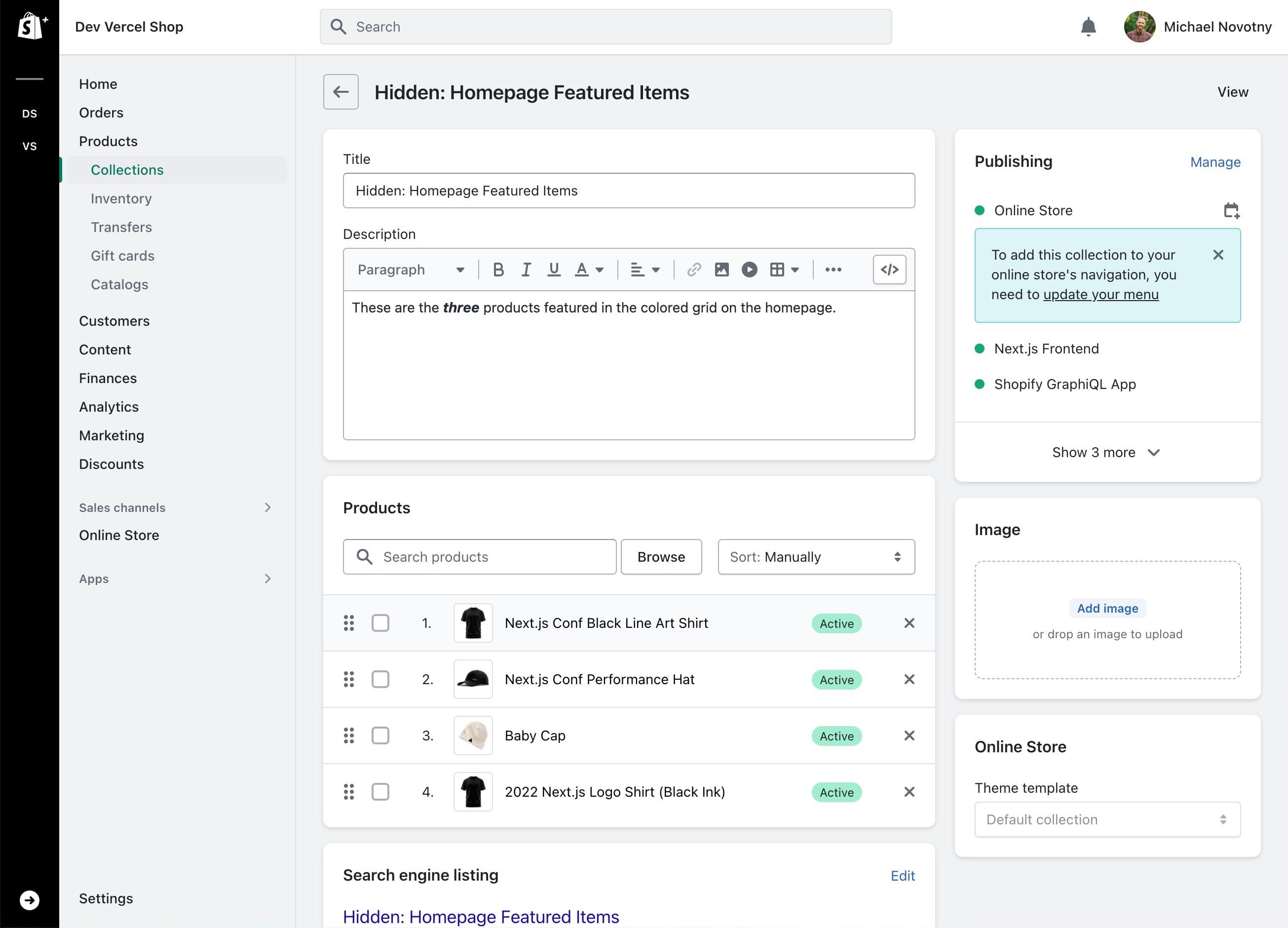
Create the following collections:
Hidden: Homepage Featured Items— Products in this collection are displayed in the three featured blocks on the homepage.Hidden: Homepage Carousel— Products in this collection are displayed in the auto-scrolling carousel section on the homepage.


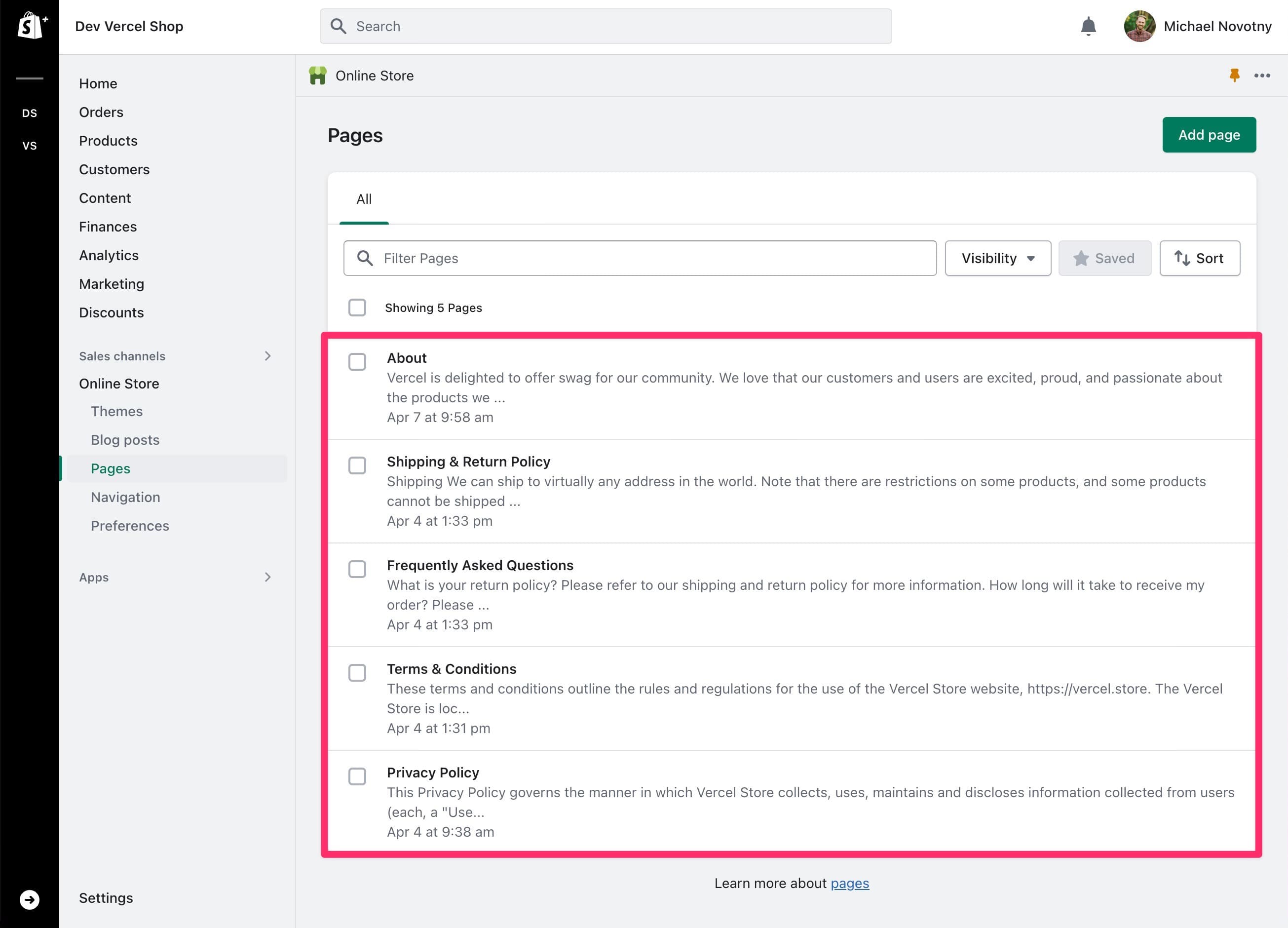
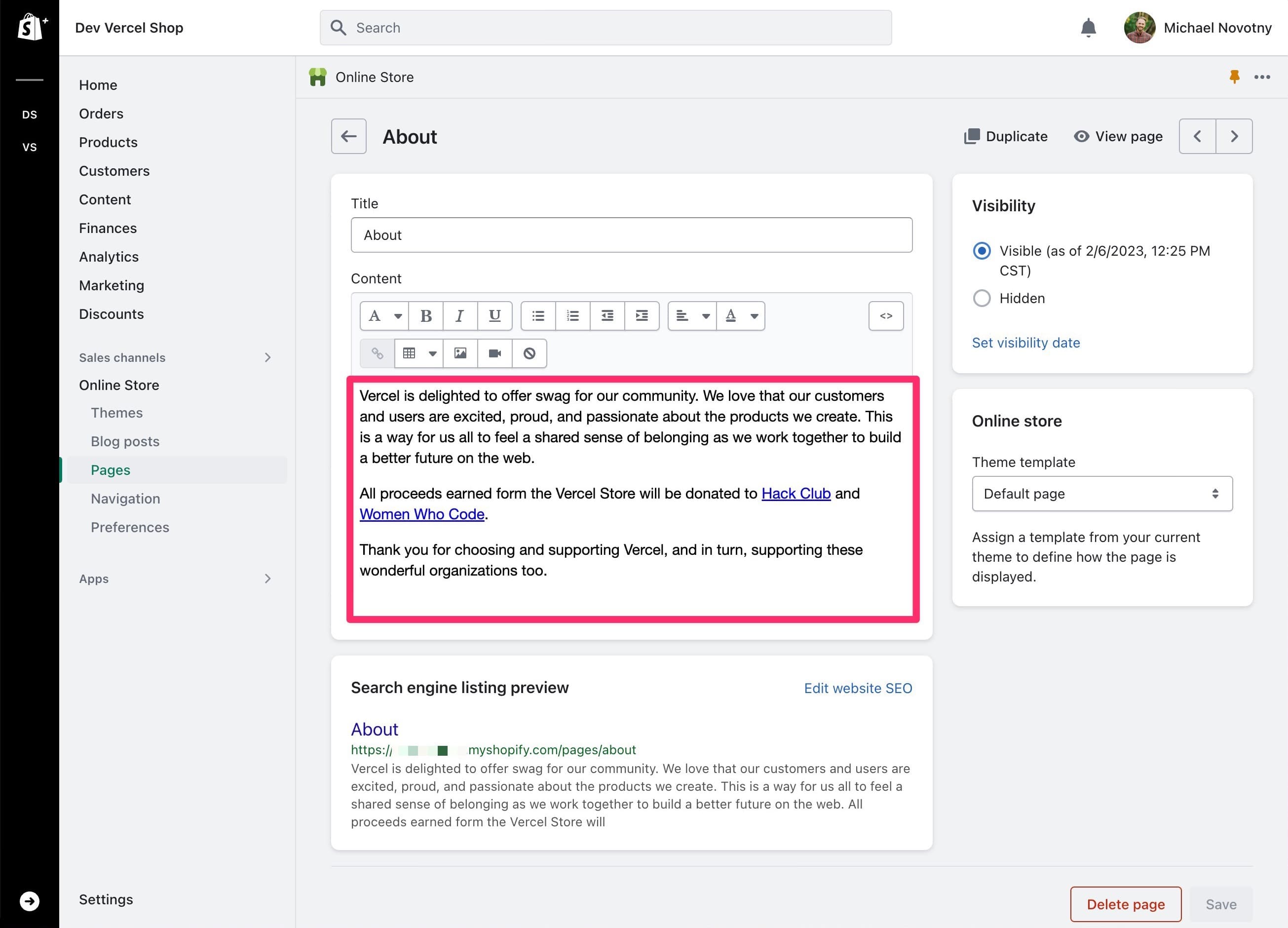
Navigate to https://[your-shopify-store-subdomain].myshopify.com/admin/pages to manage your pages.
Next.js Commerce contains a dynamic [page] route. It will use the value to look for a corresponding page in Shopify.
- If a page is found, it will display its rich content using Tailwind's typography plugin and
prose. - If a page is not found, a
404page is displayed.


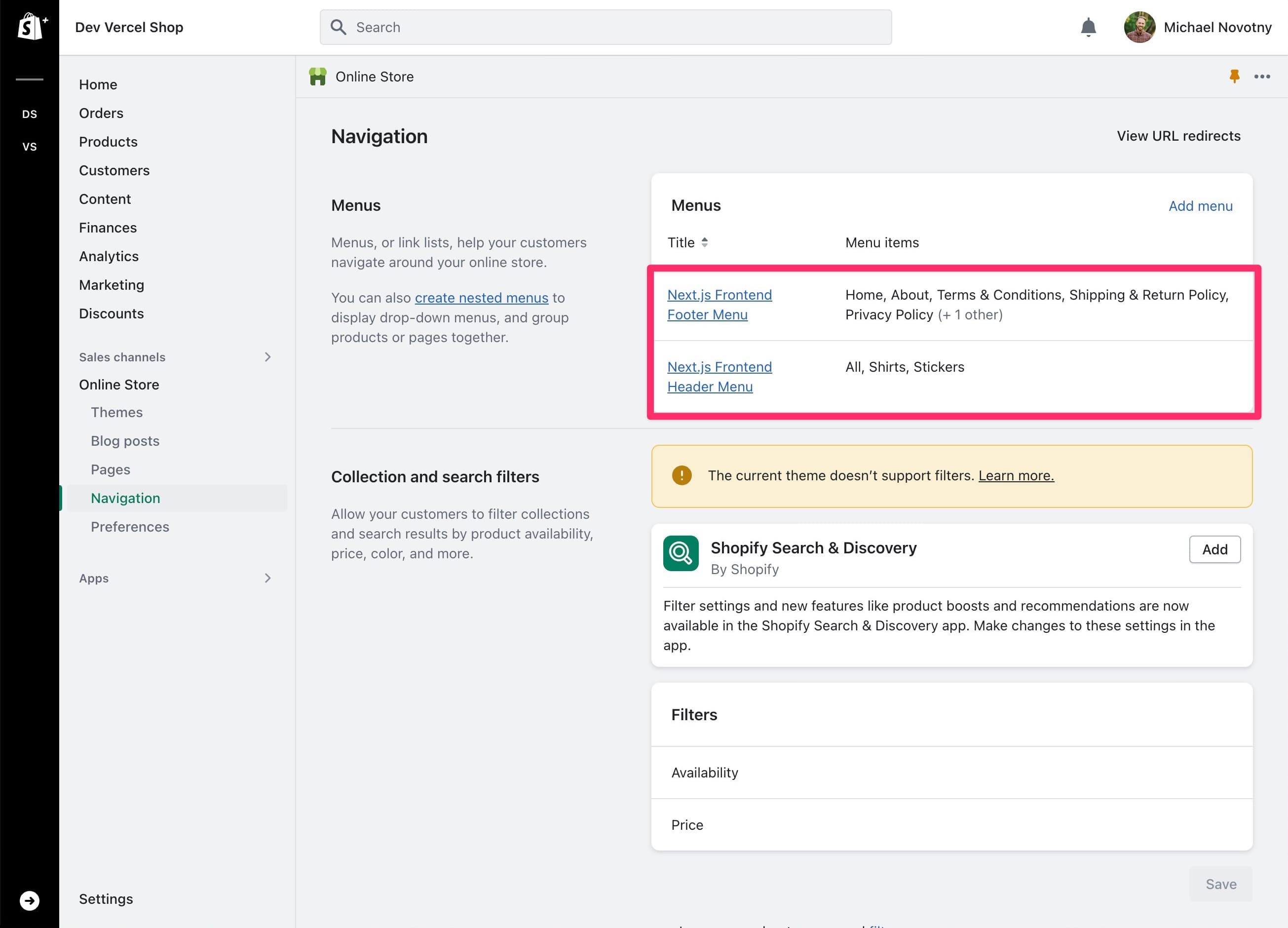
https://[your-shopify-store-subdomain].myshopify.com/admin/menus
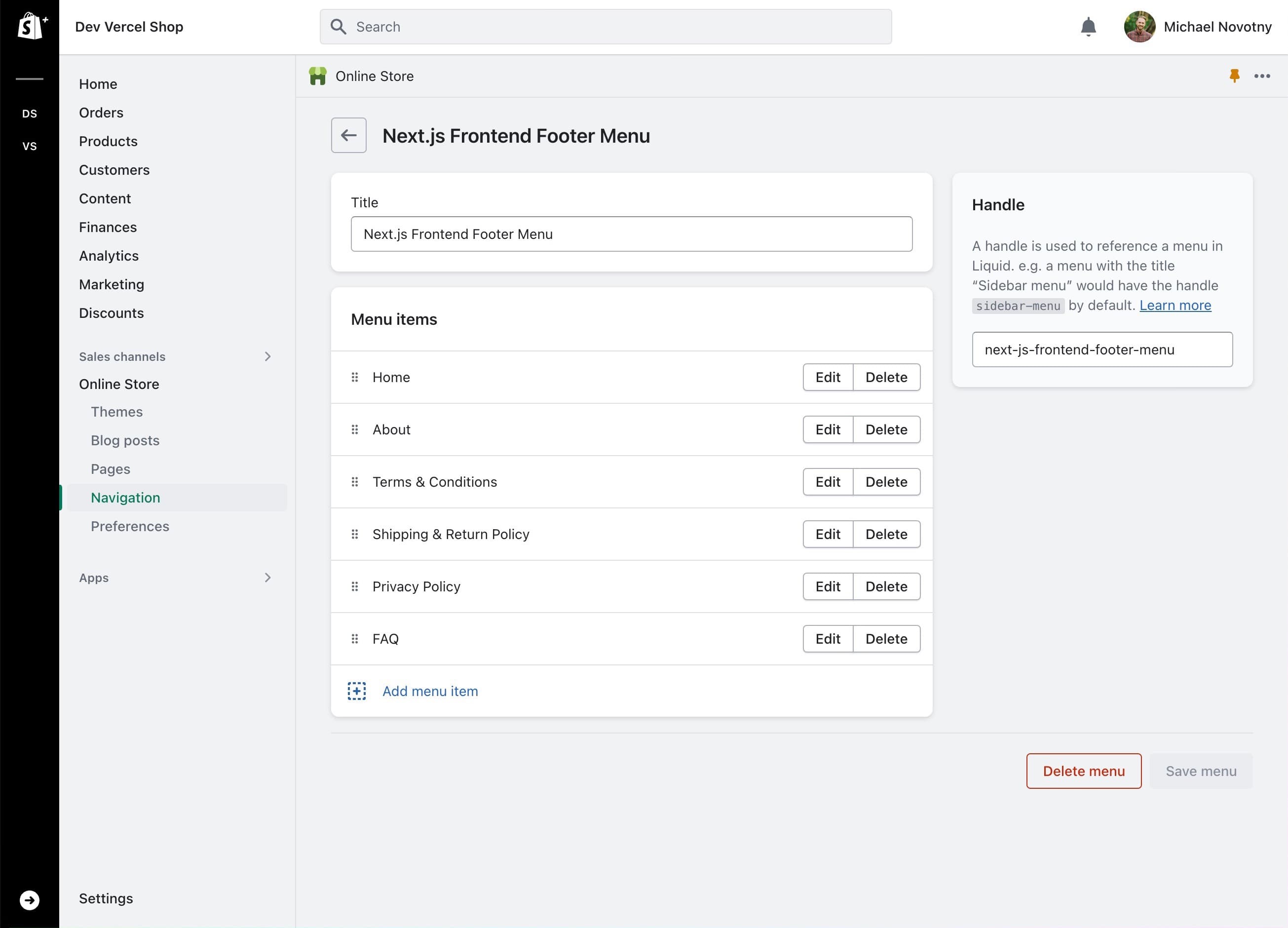
Next.js Commerce's header and footer navigation is pre-configured to be controlled by Shopify navigation menus. They can be to collections, pages, external links, and more, giving you full control of managing what displays.
Create the following navigation menus:
Next.js Frontend Header Menu— Menu items to be shown in the headless frontend header.Next.js Frontend Footer Menu— Menu items to be shown in the headless frontend footer.


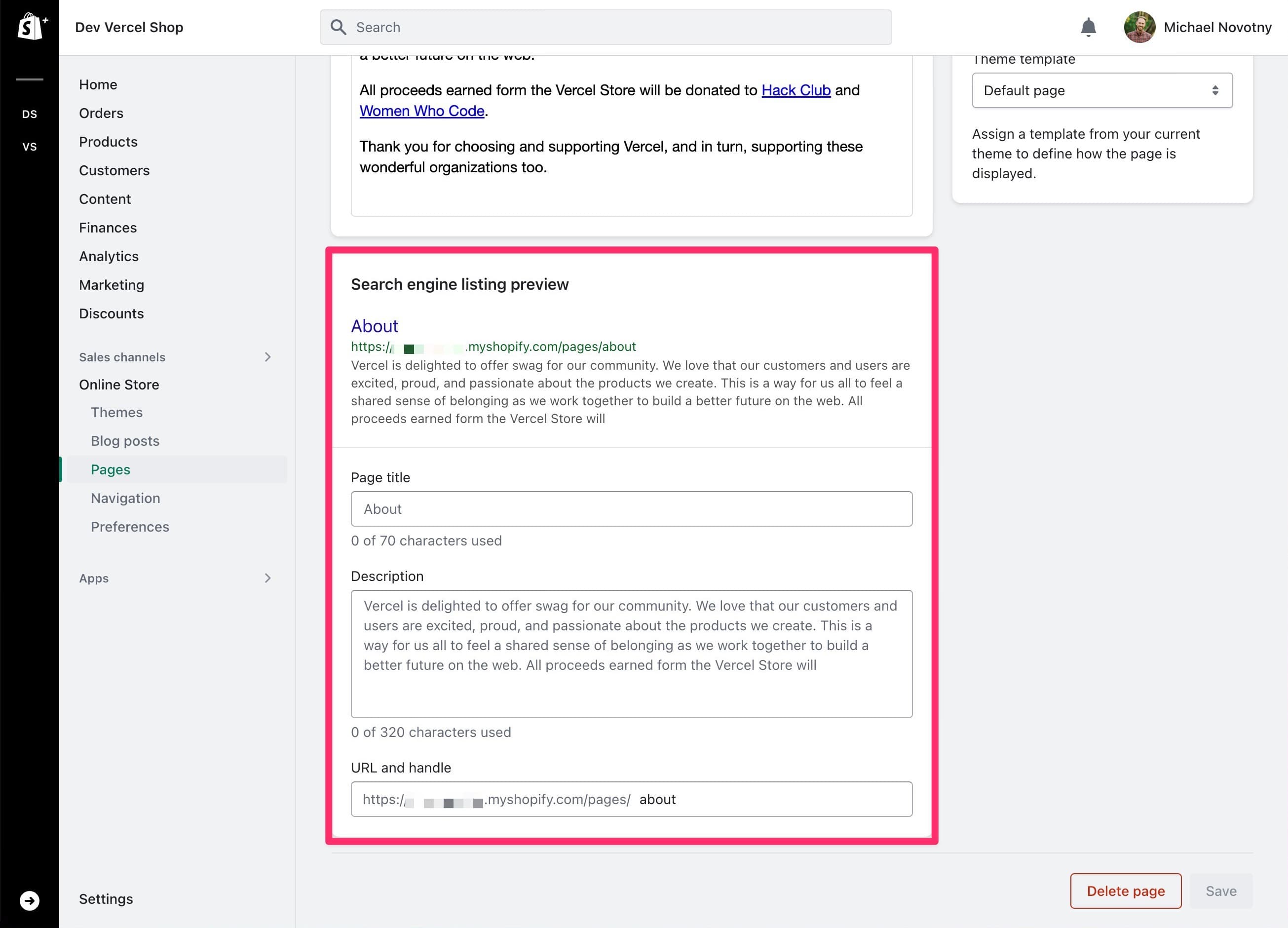
Shopify's products, collections, pages, etc. allow you to create custom SEO titles and descriptions. Next.js Commerce is pre-configured to display these custom values, but also comes with sensible fallbacks if they are not provided.

Now that your Shopify store is configured, you can deploy your code to Vercel.
You can clone the repo using the following command:
pnpm create next-app --example https://github.com/vercel/commerce Publish your code to a Git provider like GitHub.
git init
git add .
git commit -m "Initial commit"
git remote add origin https://github.com/your-account/your-repo
git push -u origin mainImport the repository into a new Vercel project.
Vercel will automatically detect you are using Next.js and configure the optimal build settings.
Create Vercel Environment Variables with the following names and values.
COMPANY_NAME(optional) — Displayed in the footer next to the copyright in the event the company is different from the site name, for exampleAcme, Inc.SHOPIFY_STORE_DOMAIN— Used to connect to your Shopify storefront, for example[your-shopify-store-subdomain].myshopify.comSHOPIFY_STOREFRONT_ACCESS_TOKEN— Used to secure API requests between Shopify and your headless site, which was created when you installed the Shopify Headless appSHOPIFY_REVALIDATION_SECRET— Used to secure data revalidation requests between Shopify and your headless site, which was created when you created a secret for secure revalidationSITE_NAME— Displayed in the header and footer navigation next to the logo, for exampleAcme StoreTWITTER_CREATOR— Used in Twitter OG metadata, for example@nextjsTWITTER_SITE— Used in Twitter OG metadata, for examplehttps://nextjs.org
You can use the Vercel CLI to setup your local development environment variables to use these values.
Was this helpful?