Configuring regions for Vercel Functions
The Vercel platform caches all static content in the CDN by default. This means your users will always get static files like HTML, CSS, and JavaScript served from the region that is closest to them. See the regions page for a full list of our regions.
In a globally distributed application, the physical distance between your function and its data source can impact latency and response times. Therefore, Vercel allows you to specify the region in which your functions execute, ideally close to your data source (such as your database).
- By default, Vercel Functions execute in Washington, D.C., USA (
iad1) for all new projects to ensure they are located close to most external data sources, which are hosted on the East Coast of the USA. You can set a new default region through your project's settings on Vercel - You can define the region in your
vercel.jsonusing theregionssetting - You can set your region in the Vercel CLI
The default Function region is Washington, D.C., USA (iad1) for all new projects.
To change the default regions in the dashboard:
- Choose the appropriate project from your dashboard on Vercel
- Navigate to the Settings tab
- From the left side, select Functions
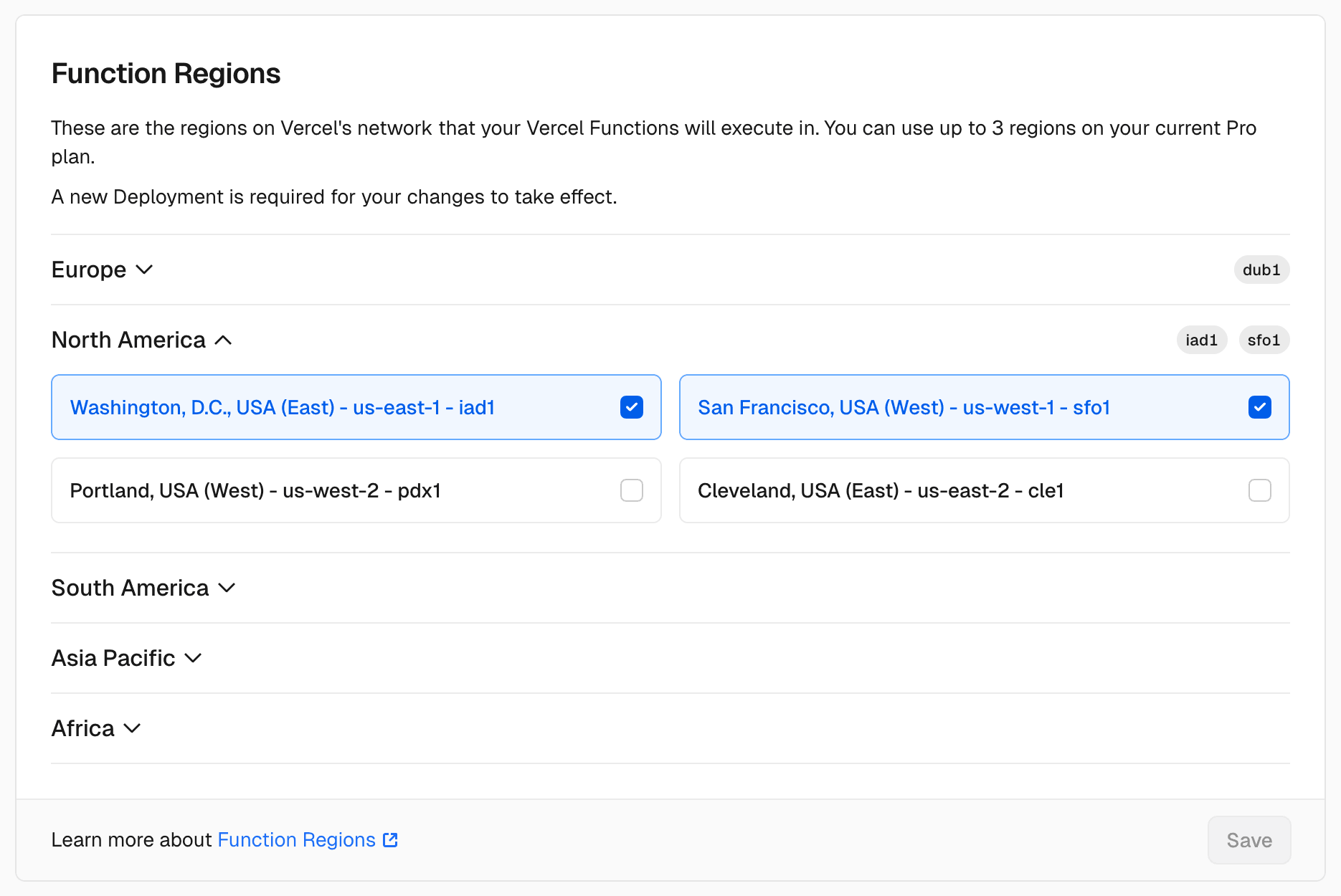
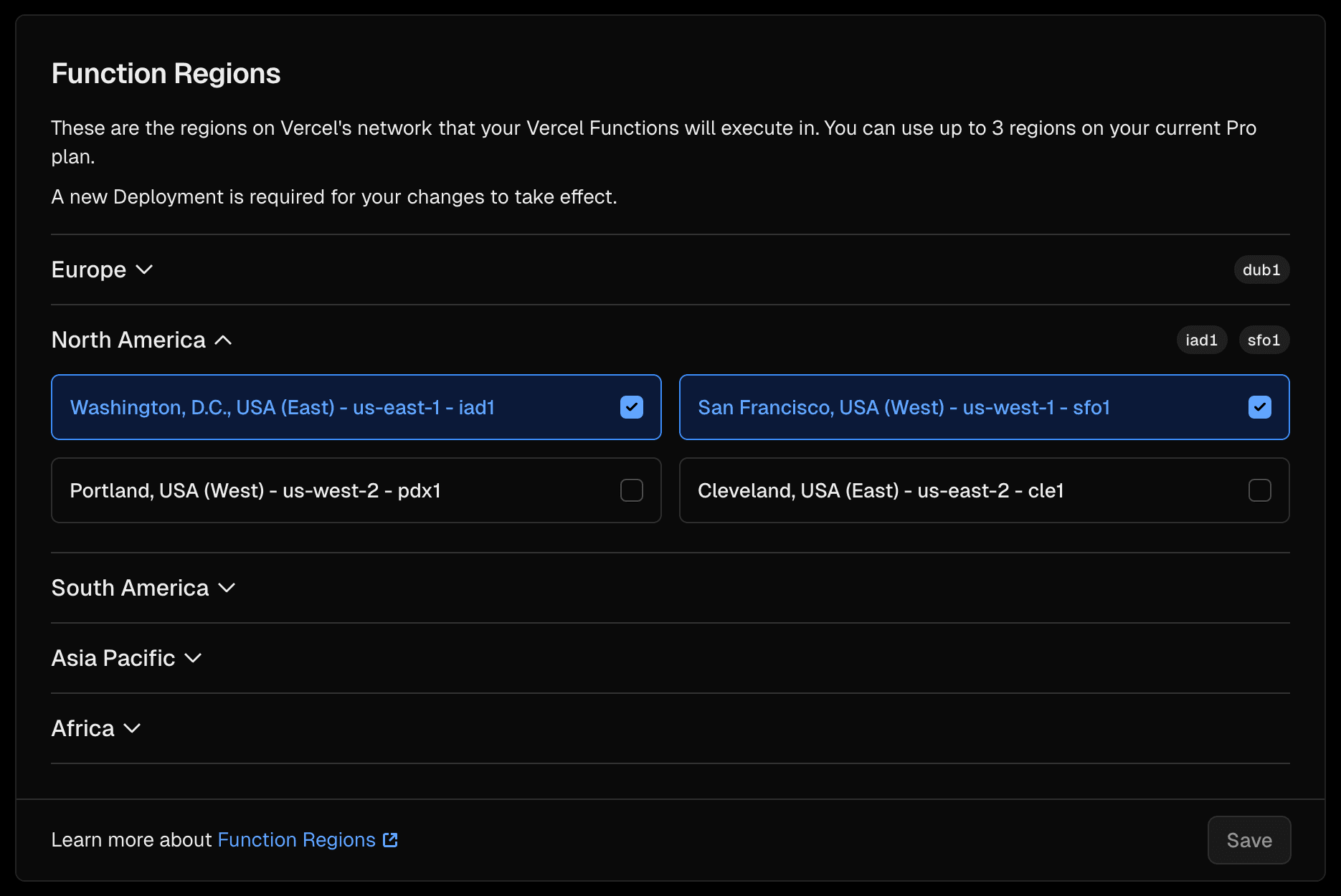
- Use the Function Regions accordion to select your project's default regions:


To change the default region in your vercel.json configuration file, add the region code(s) to the "regions" key:
{
"$schema": "https://openapi.vercel.sh/vercel.json",
"regions": ["sfo1"]
}Additionally, Pro and Enterprise users can deploy Vercel Functions to multiple regions: Pro users can deploy to up to three regions, and Enterprise users can deploy to unlimited regions. To learn more, see location limits.
Enterprise users can also use functionFailoverRegions to specify regions that a Vercel Function should failover to if the default region is out of service.
Use the vercel --regions command in your project's root directory to set a region. Learn more about setting regions with the vercel --regions command in the CLI docs.
To learn more about the regions that you can set for your Functions, see the region list.
Vercel Functions have multiple availability zone redundancy by default. Multi-region redundancy is available depending on your runtime.
Setting failover regions are available on Enterprise plans
Enterprise teams can enable multi-region redundancy for Vercel Functions using Node.js.
To automatically failover to closest region in the event of an outage:
-
Select your project from your team's dashboard
-
Navigate to the Settings tab and select Functions
-
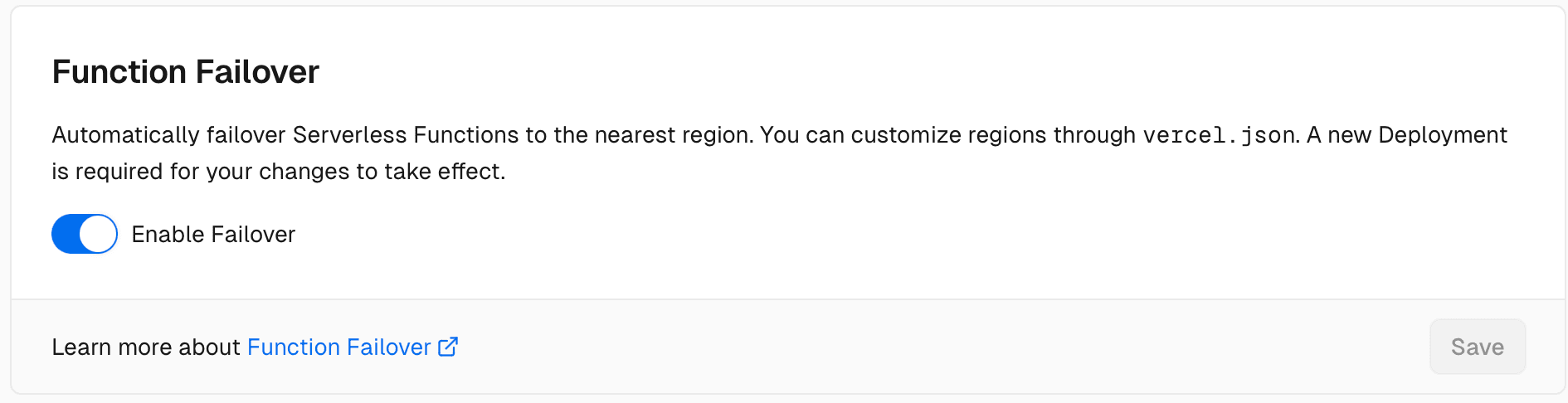
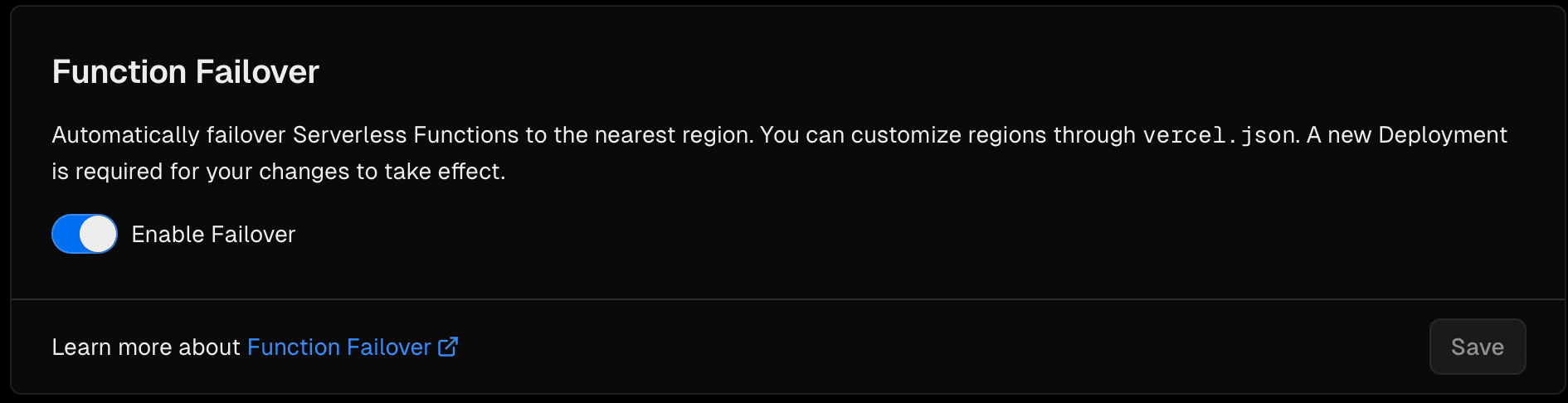
Enable the Function Failover toggle:


To manually specify the fallback region, you can pass one or more regions to the functionFailoverRegions property in your vercel.json file:
{
"$schema": "https://openapi.vercel.sh/vercel.json",
"functionFailoverRegions": ["dub1", "fra1"]
}The region(s) set in the functionFailoverRegions property must be different from the default region(s) specified in the regions property.
During an automatic failover, Vercel will reroute application traffic to the next closest region, meaning the order of the regions in functionFailoverRegions does not matter. For more information on how failover routing works, see functionFailoverRegions.
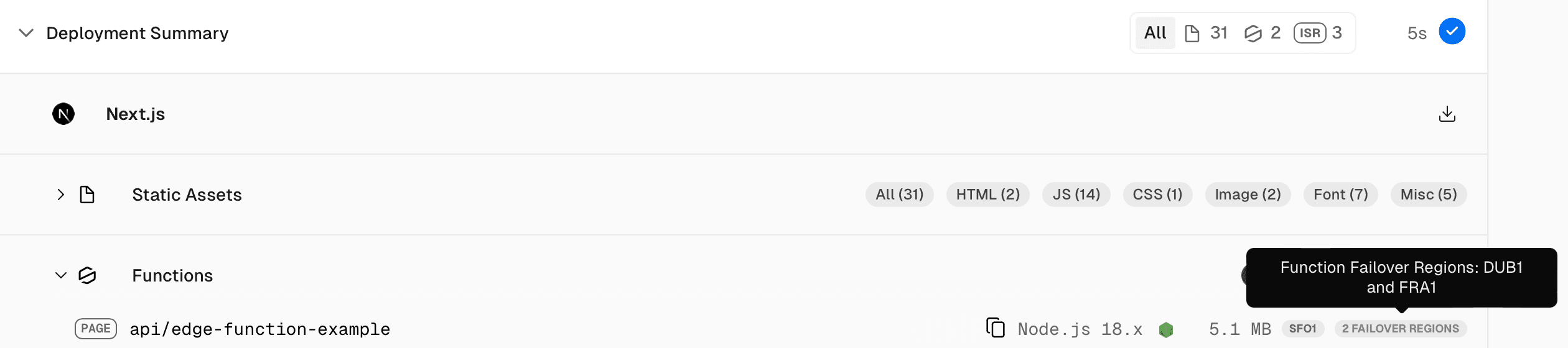
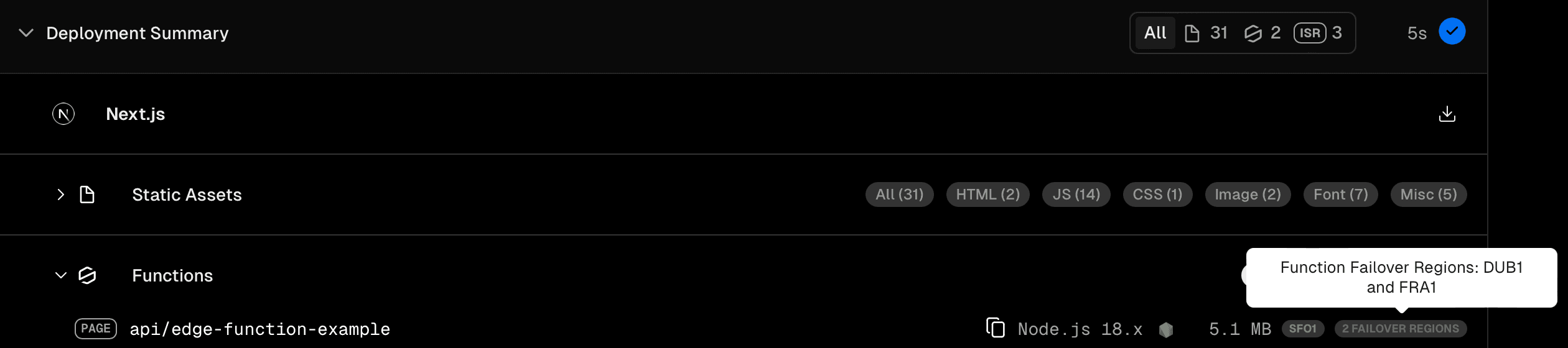
You can view your default and failover regions through the deployment summary:


Region failover is supported with Secure Compute. See Region Failover to learn more.
Was this helpful?

