Vercel and Sitecore XM Cloud Integration
Sitecore XM Cloud is a CMS platform designed for both developers and marketers. It utilizes a headless architecture, which means content is managed independently from its presentation layer. This separation allows for content delivery across various channels and platforms.
This guide outlines the steps to integrate a headless JavaScript application on Vercel with Sitecore XM Cloud. In this guide, you will learn how to set up a new XM Cloud project in the XM Cloud Deploy app. Then, you will create a standalone Next.js JSS application that can connect to a new or an existing XM Cloud website. By the end, you'll understand how to create a new XM Cloud website and the steps necessary for connecting a Next.js application and deploying to Vercel.
The key parts you will learn from this guide are:
- Configuring the GraphQL endpoint for content retrieval from Sitecore XM Cloud
- Utilizing the Sitecore Next.js for JSS library for content integration
- Setting up environment variables in Vercel for Sitecore API key, GraphQL endpoint, and JSS app name
Log in to your XM Cloud Deploy app account.
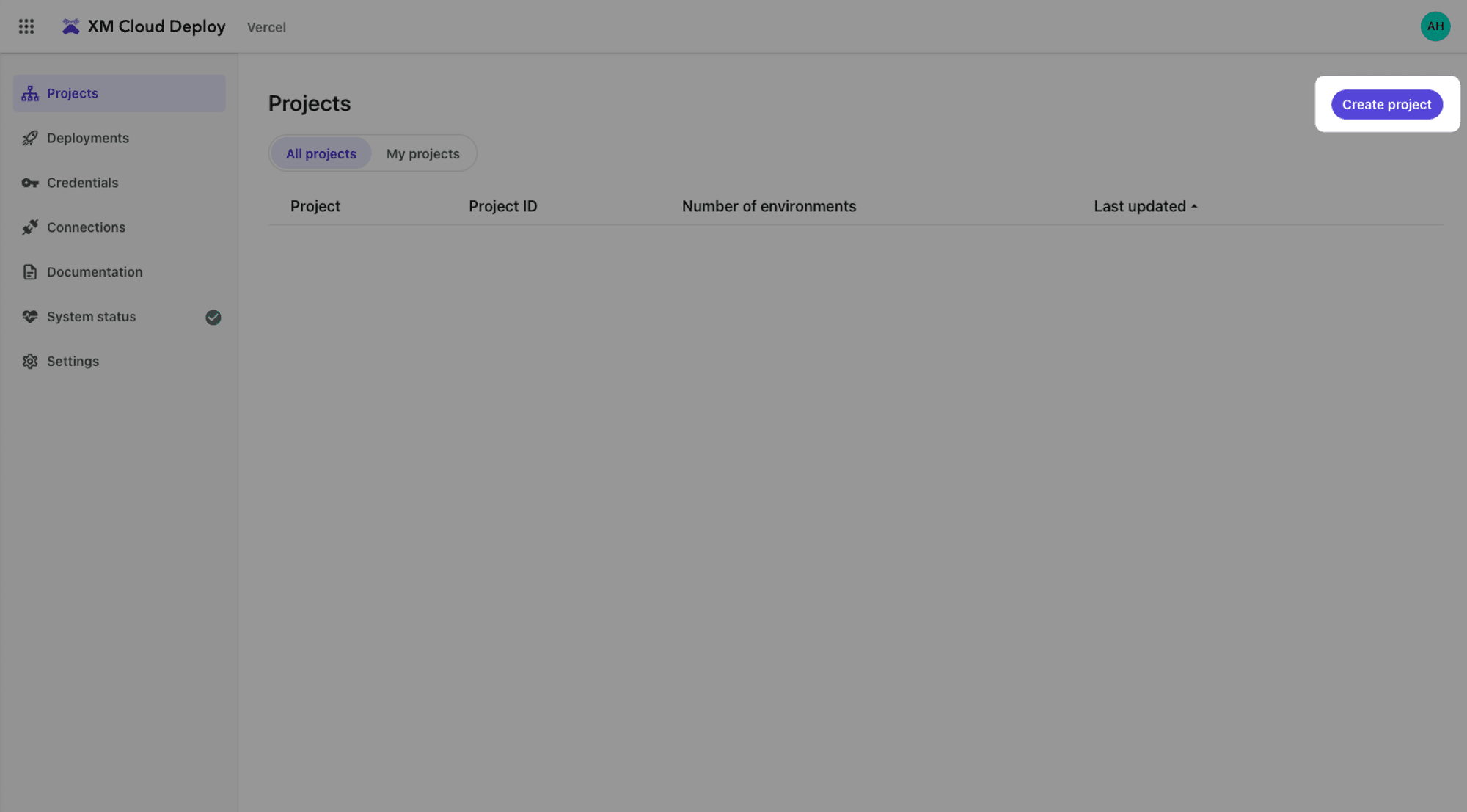
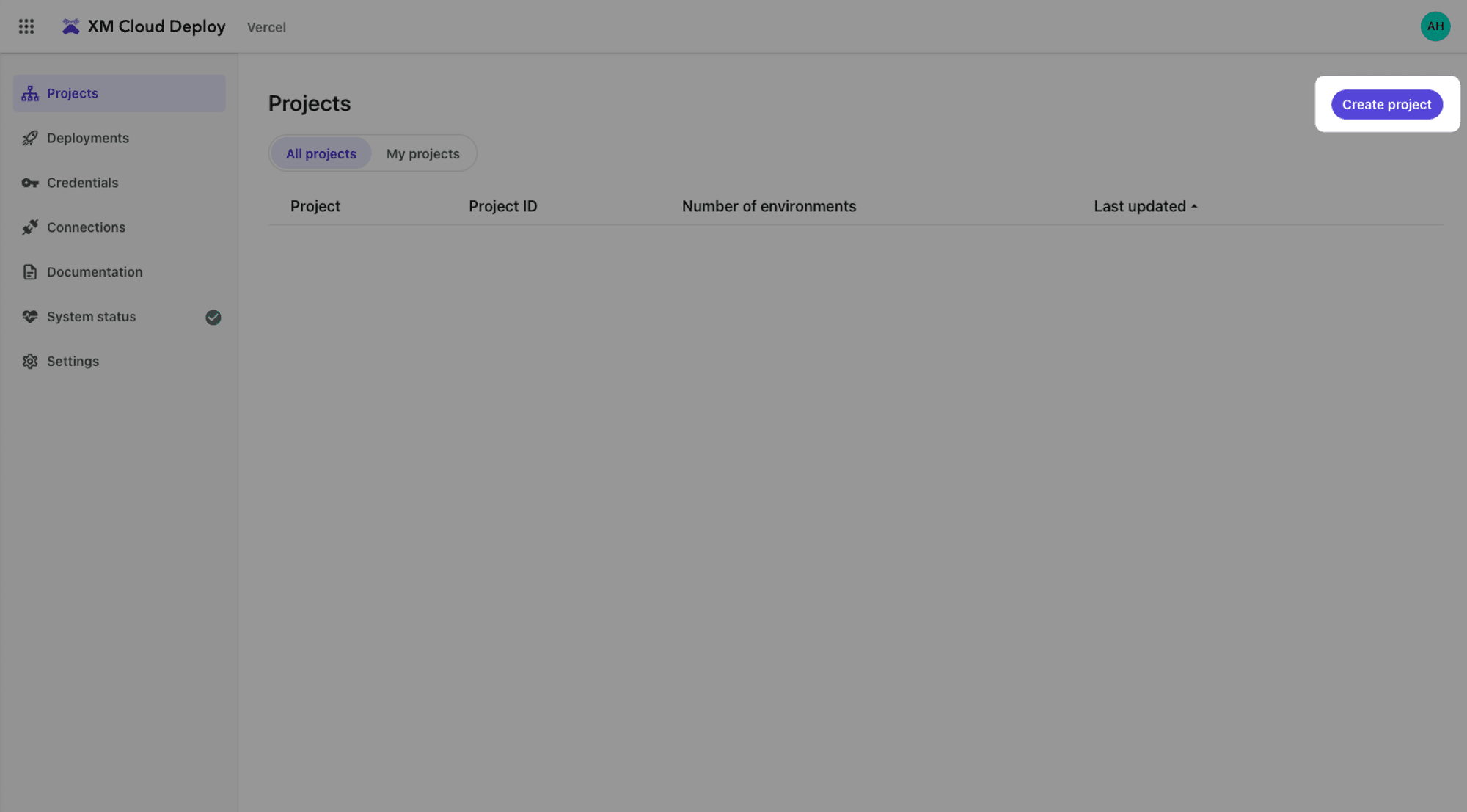
Navigate to the Projects page and select Create project.


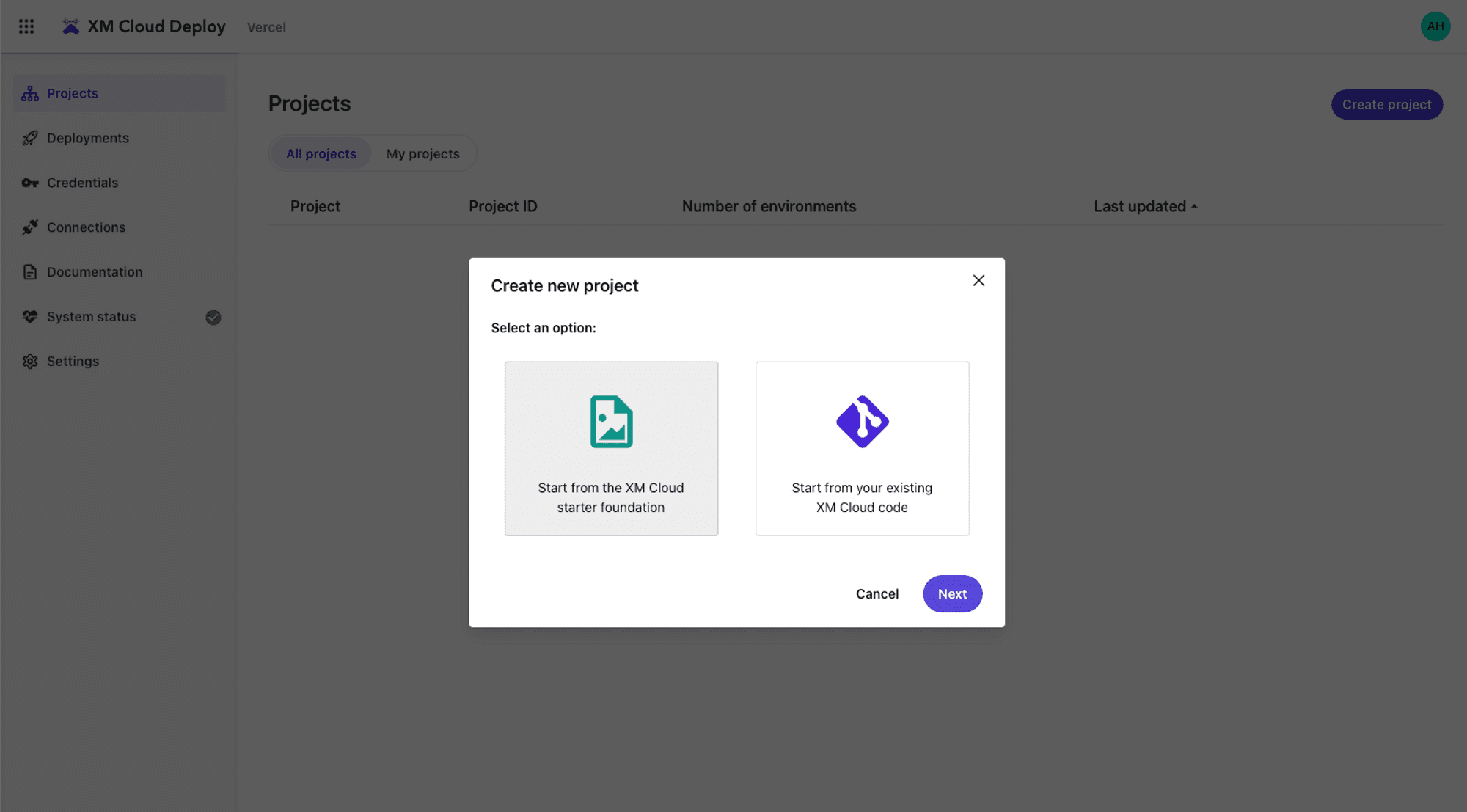
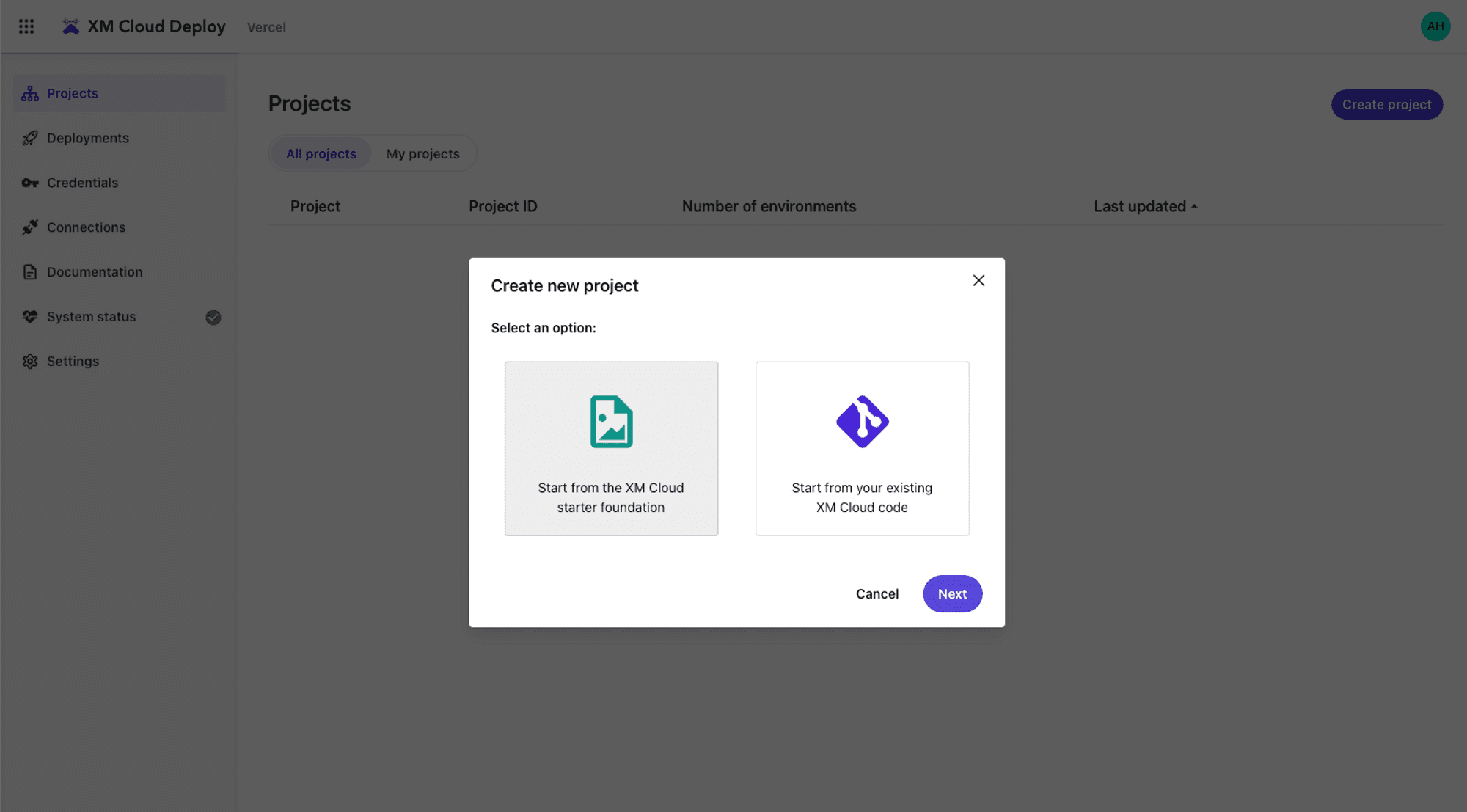
In the Create new project dialog, select Start from the XM Cloud starter foundation. Proceed by selecting Next.


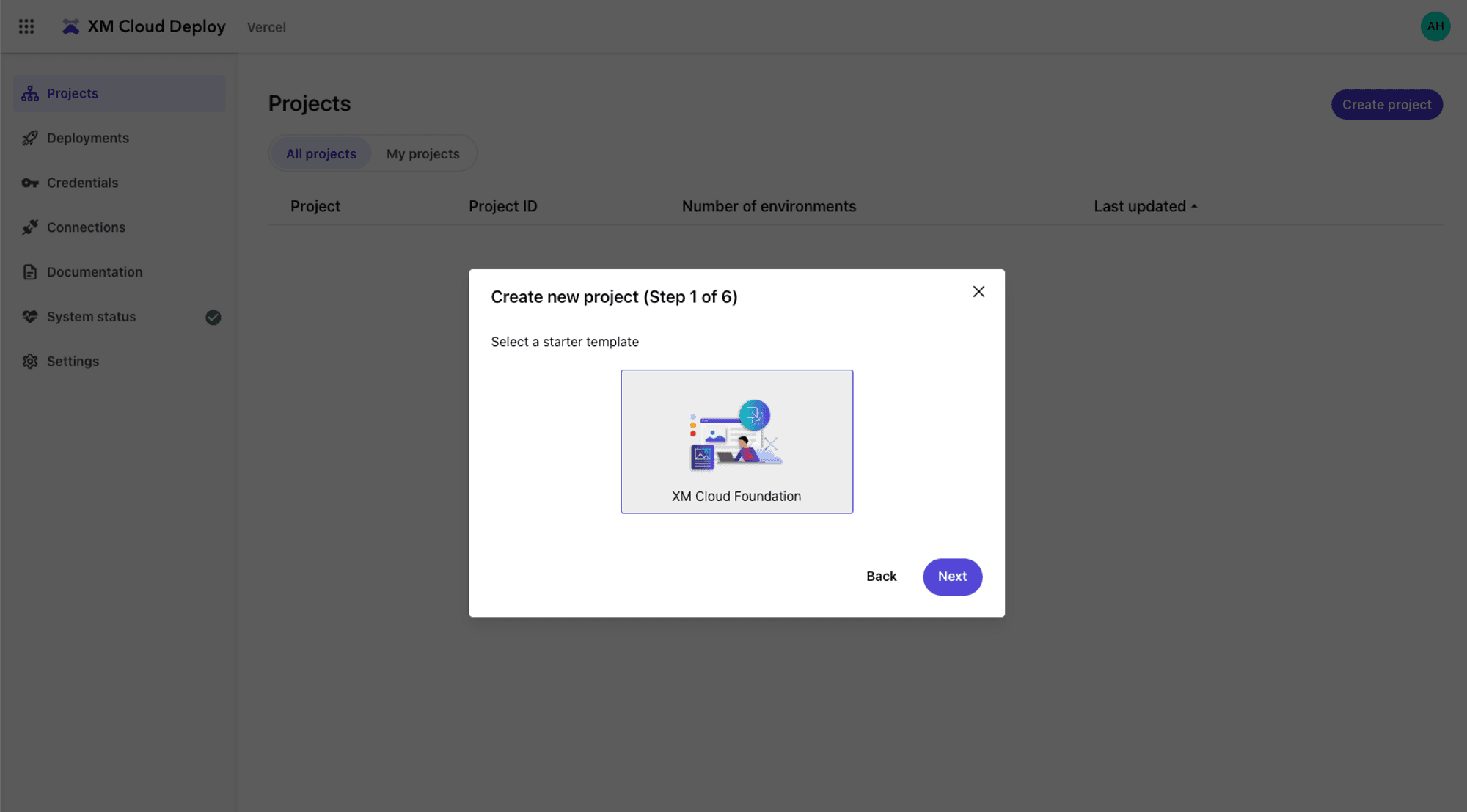
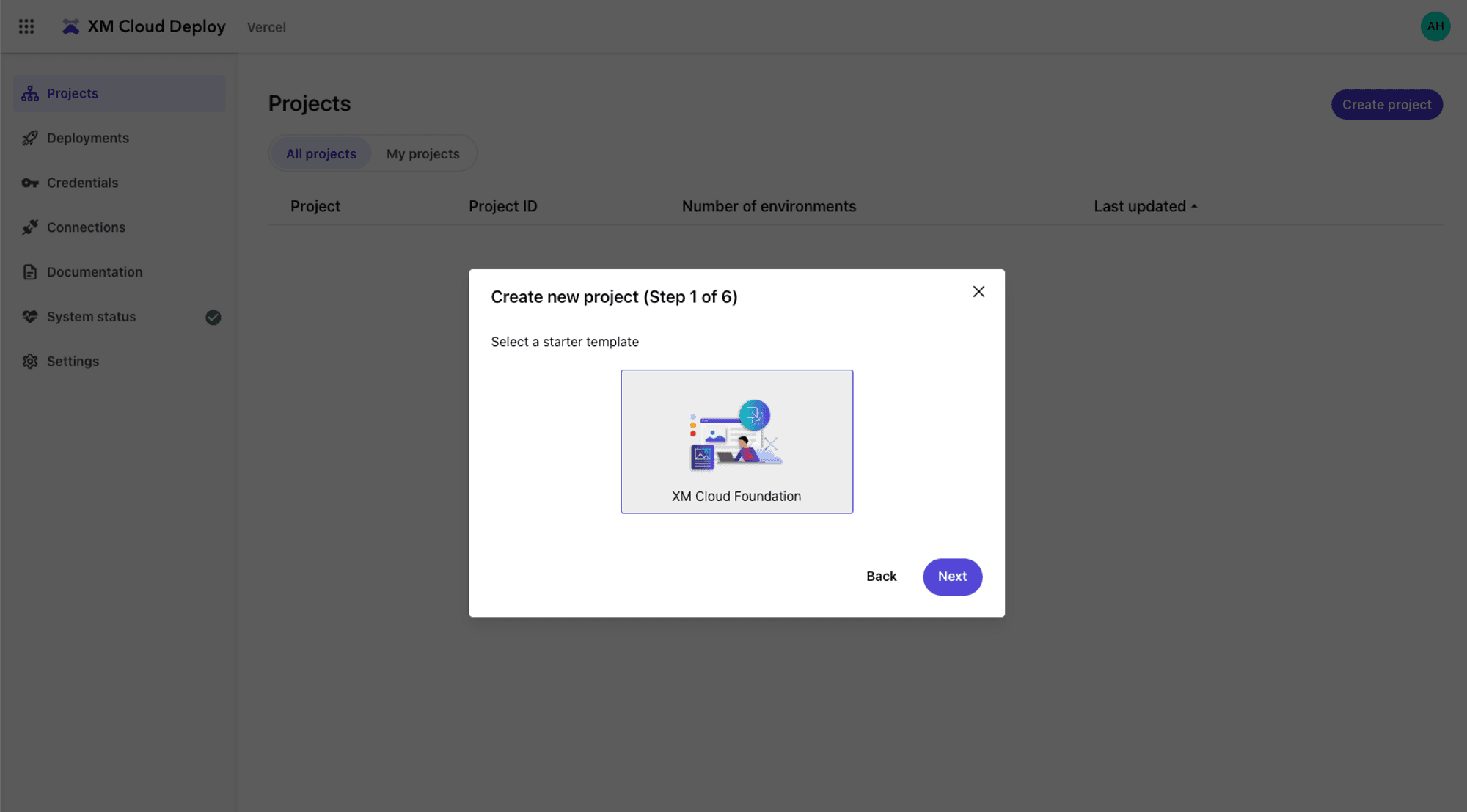
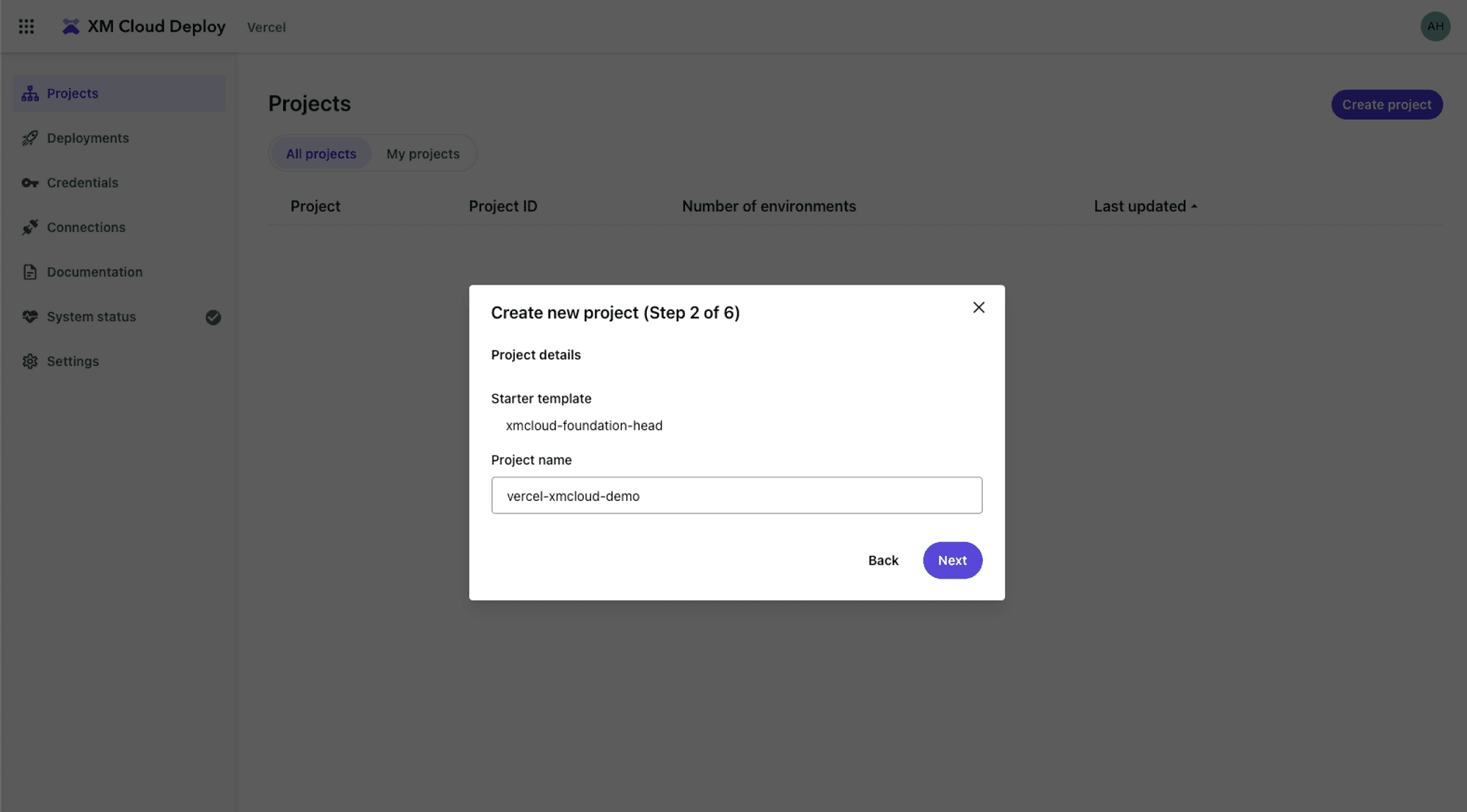
Select the XM Cloud Foundation starter template and select Next.


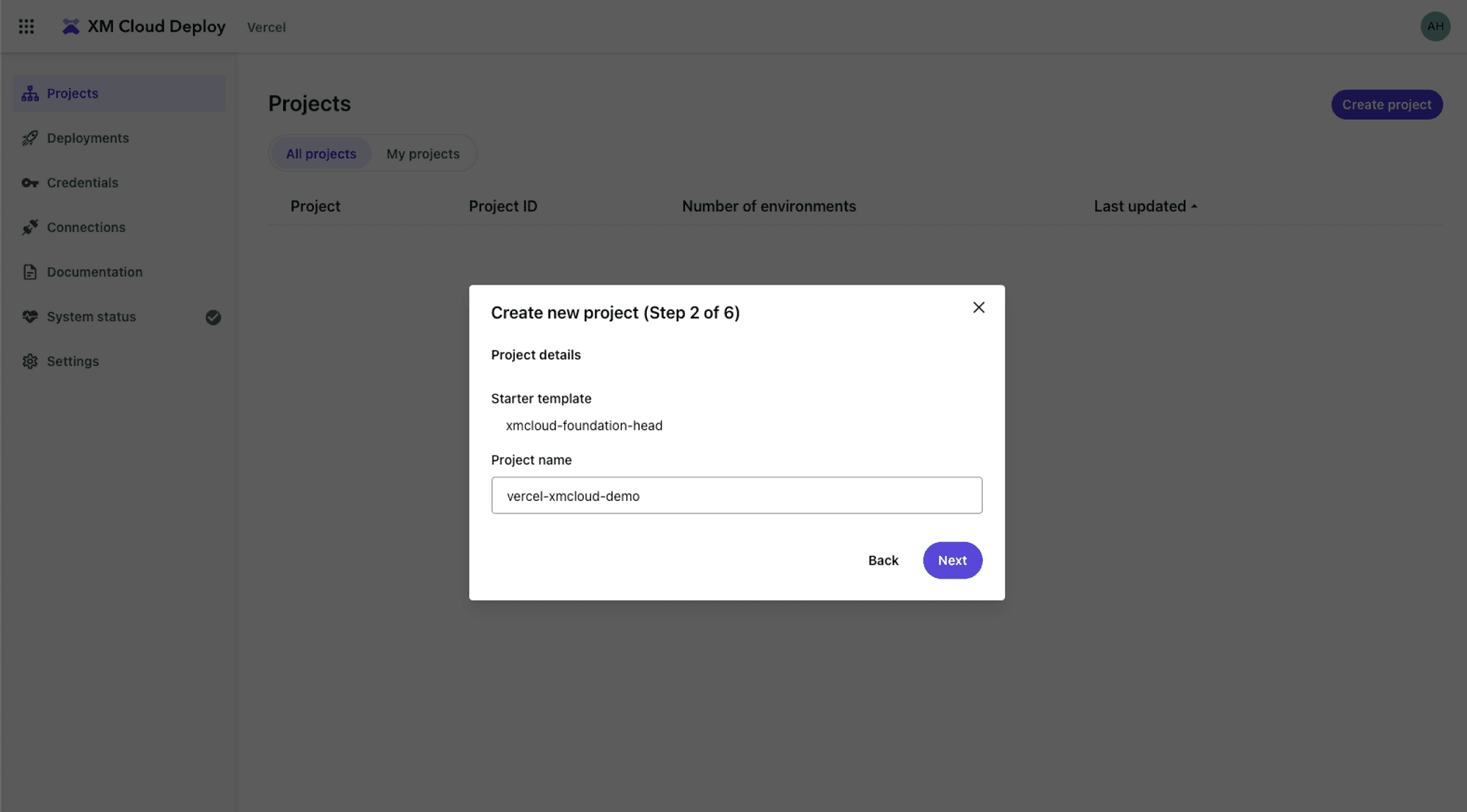
Provide a name for your project in the Project name field and select Next.


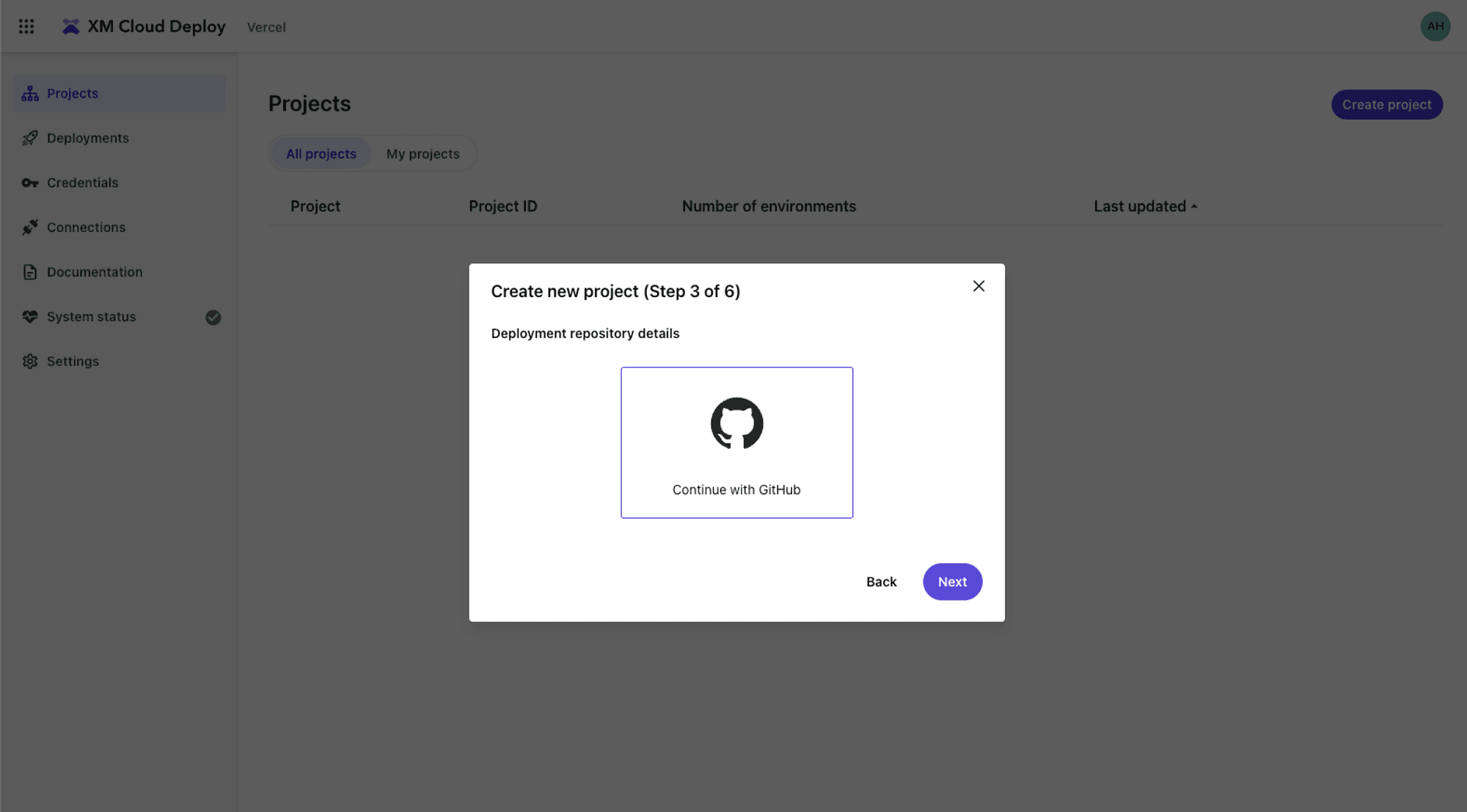
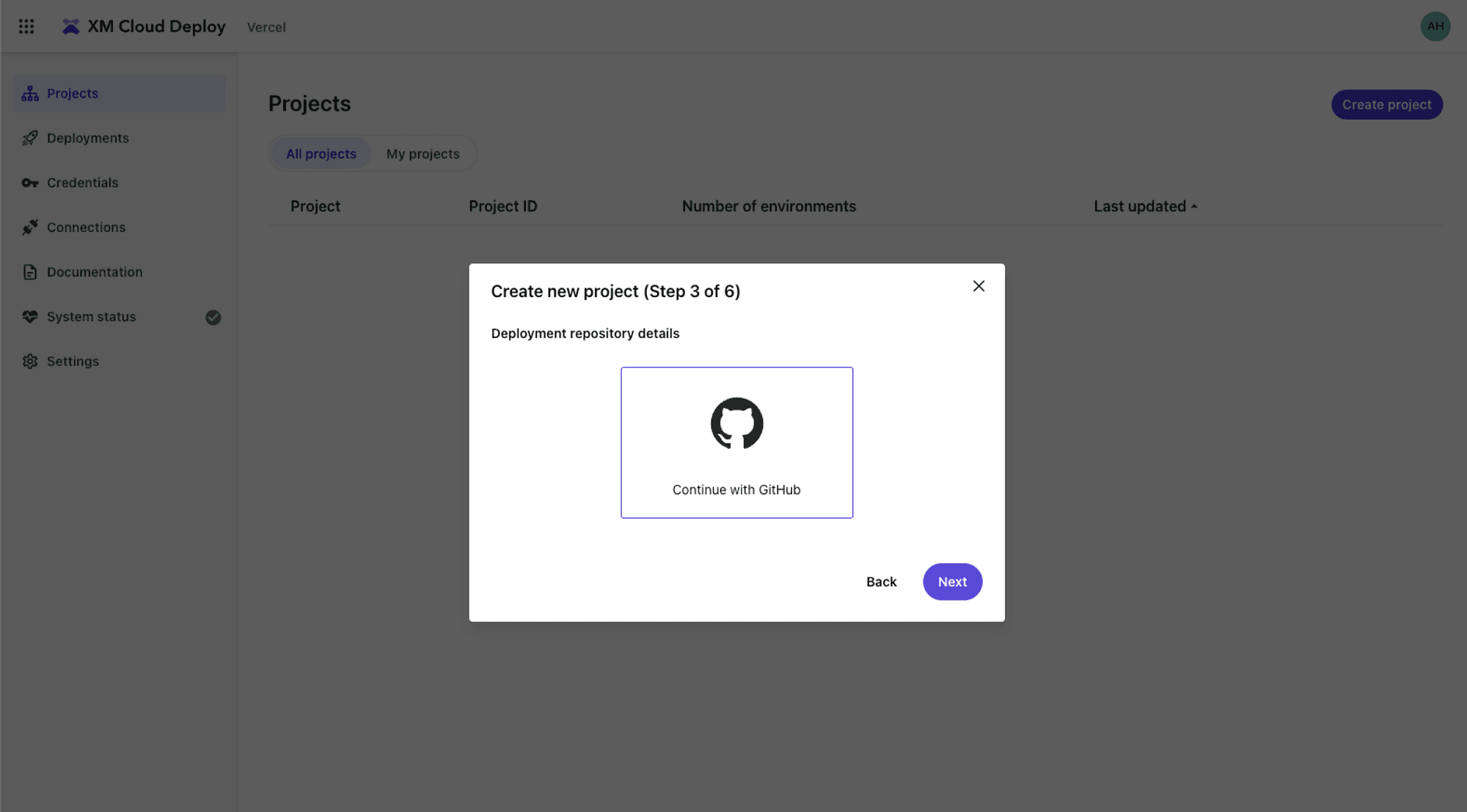
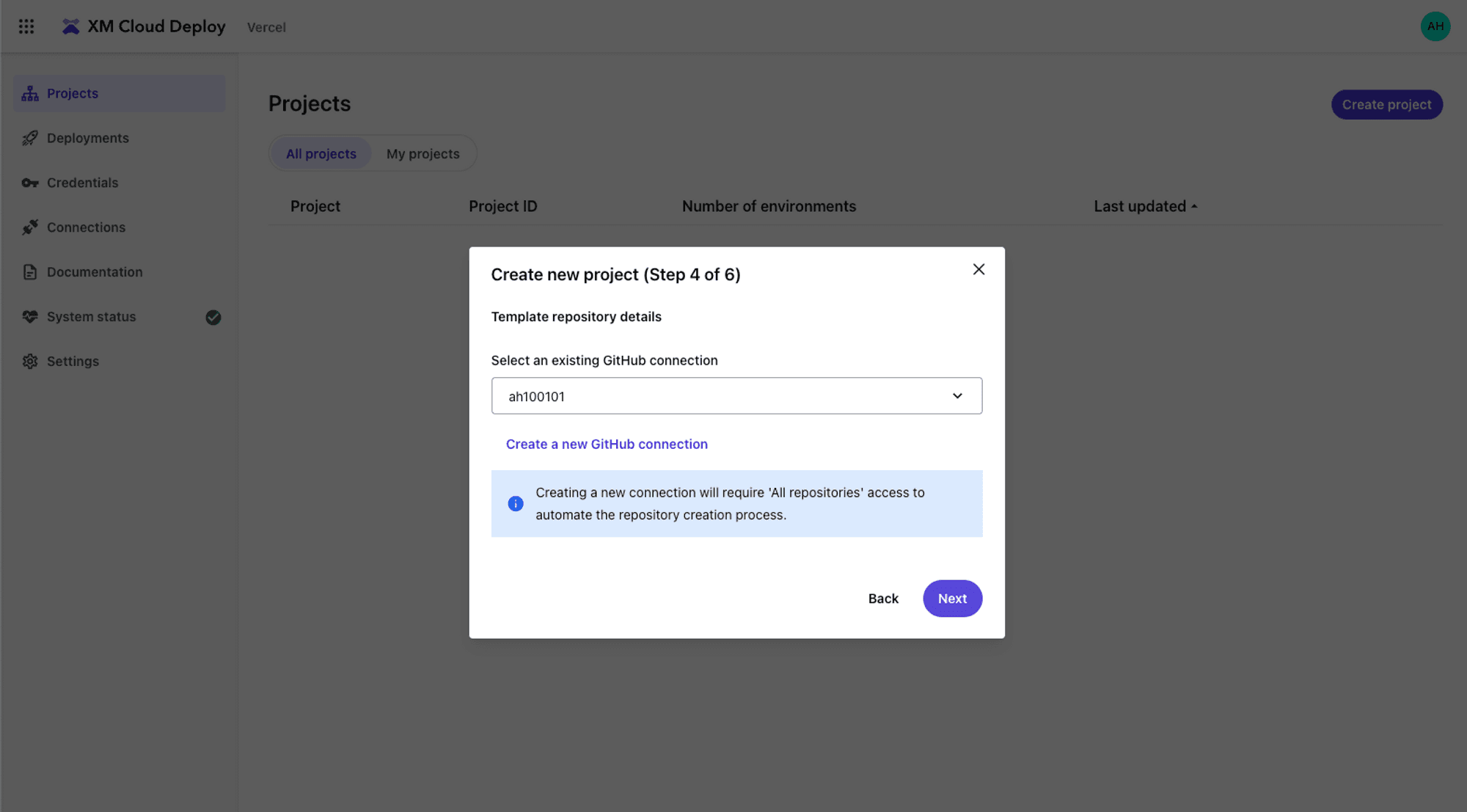
Choose your source control provider and select Next.


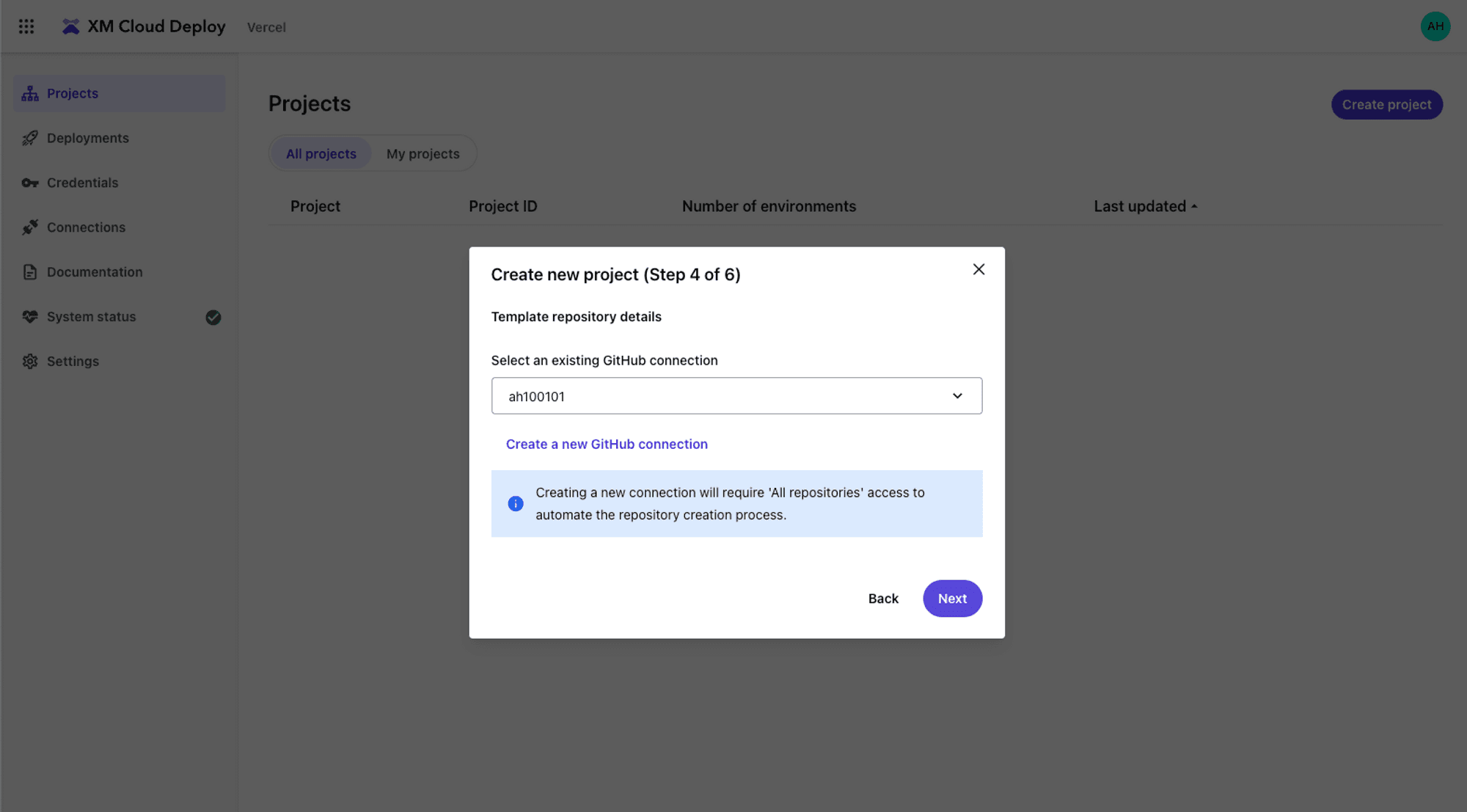
If you haven't already set up a connection, create a new source control connection and follow the instructions provided by your source control provider.


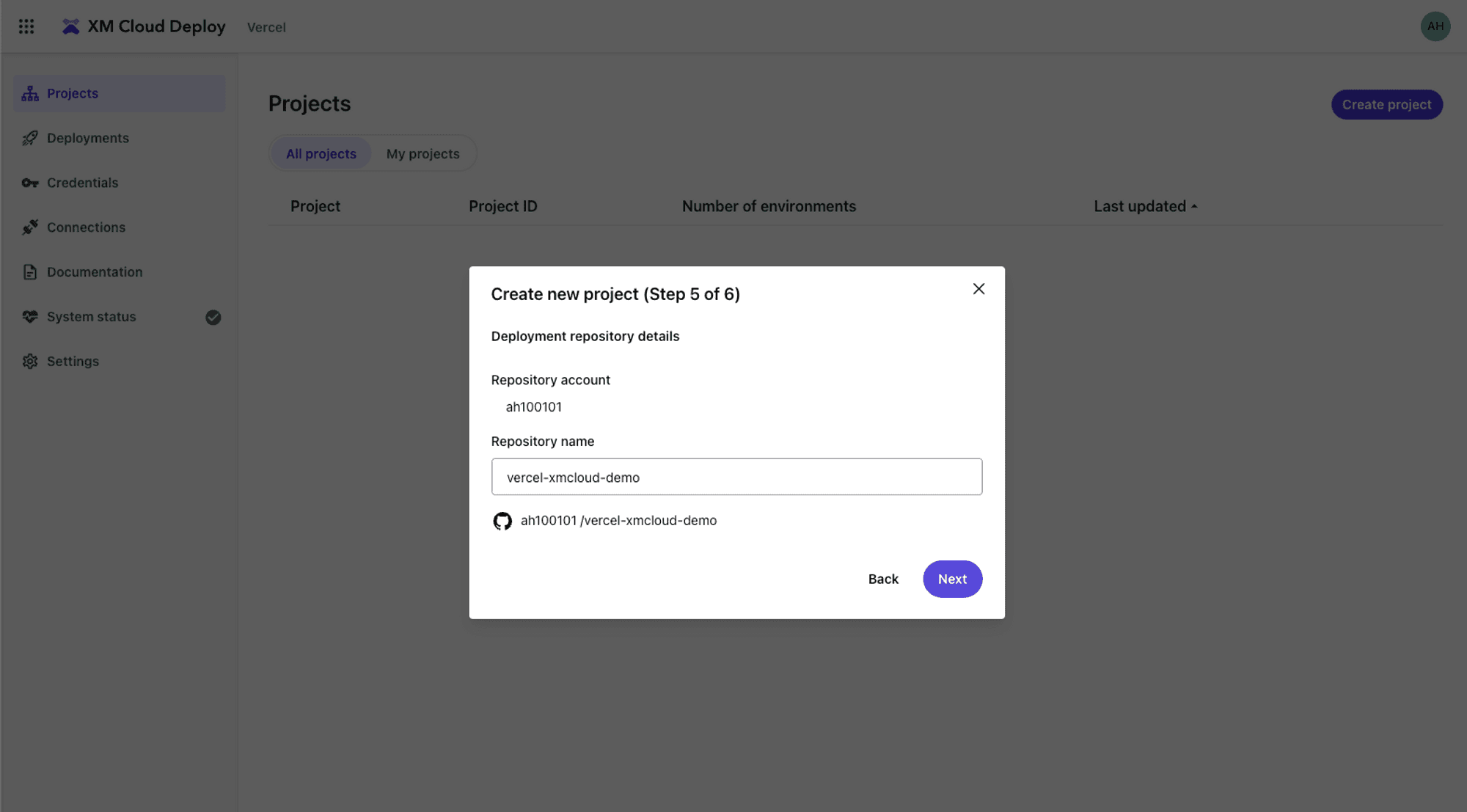
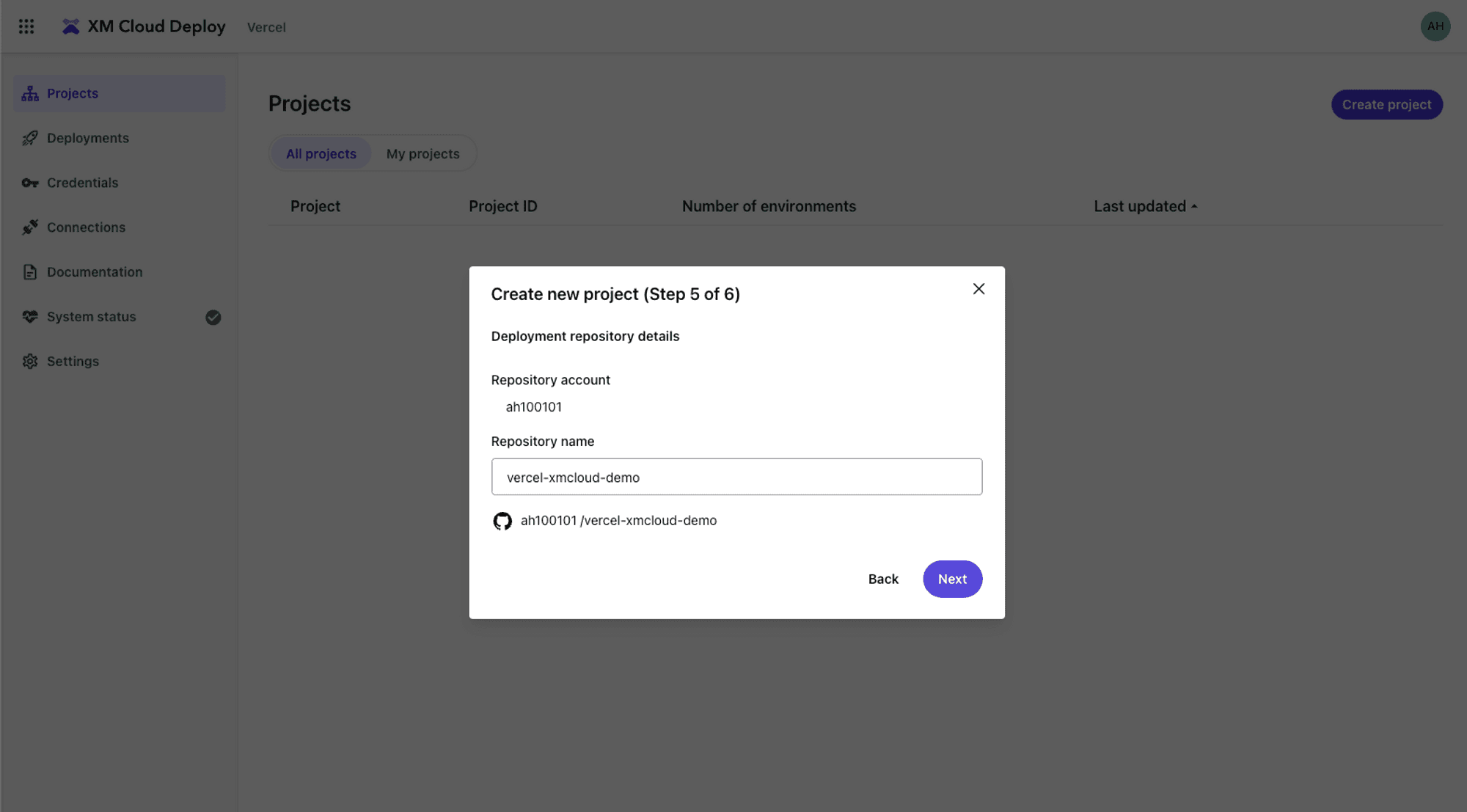
In the Repository name field, provide a unique name for your new repository and select Next.


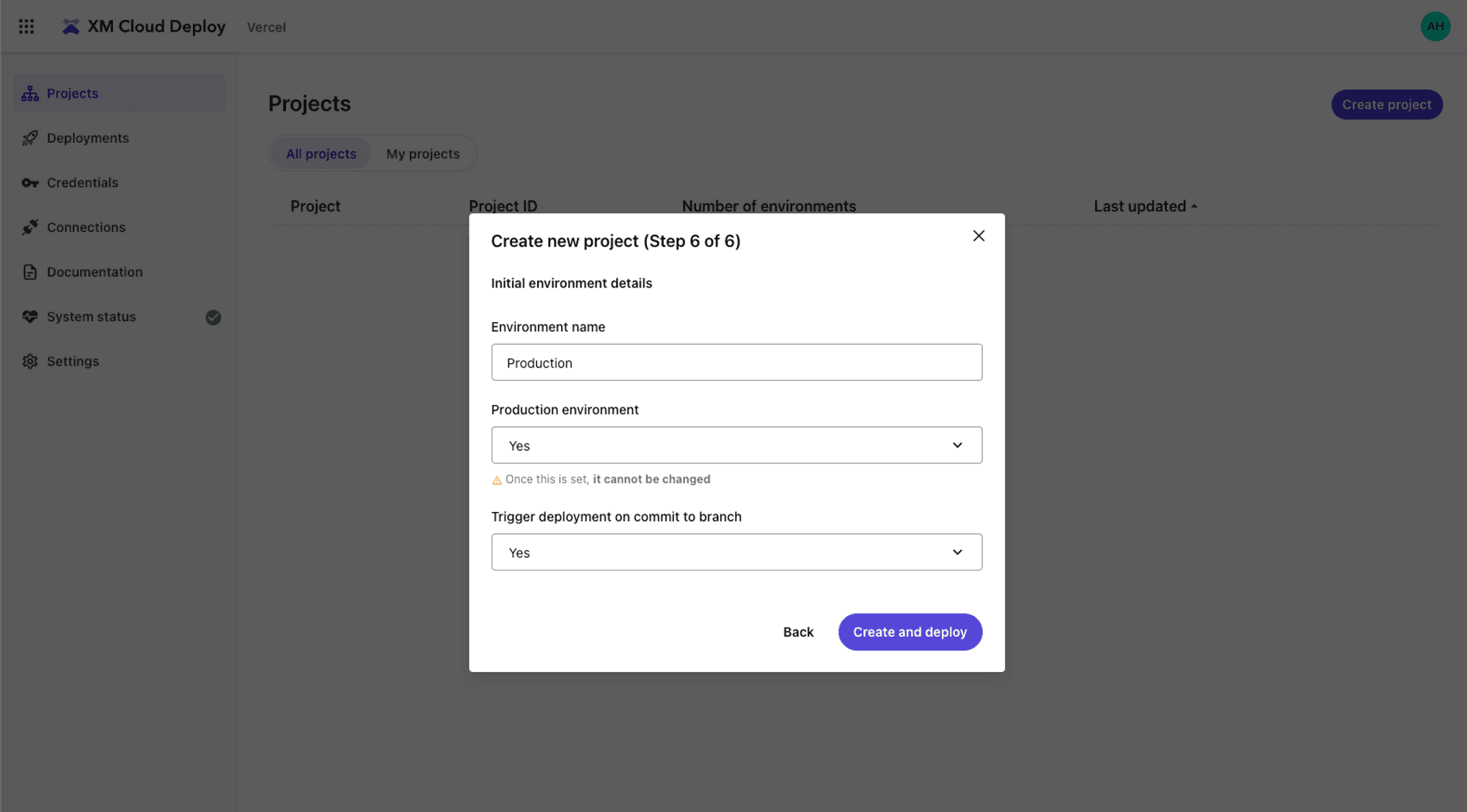
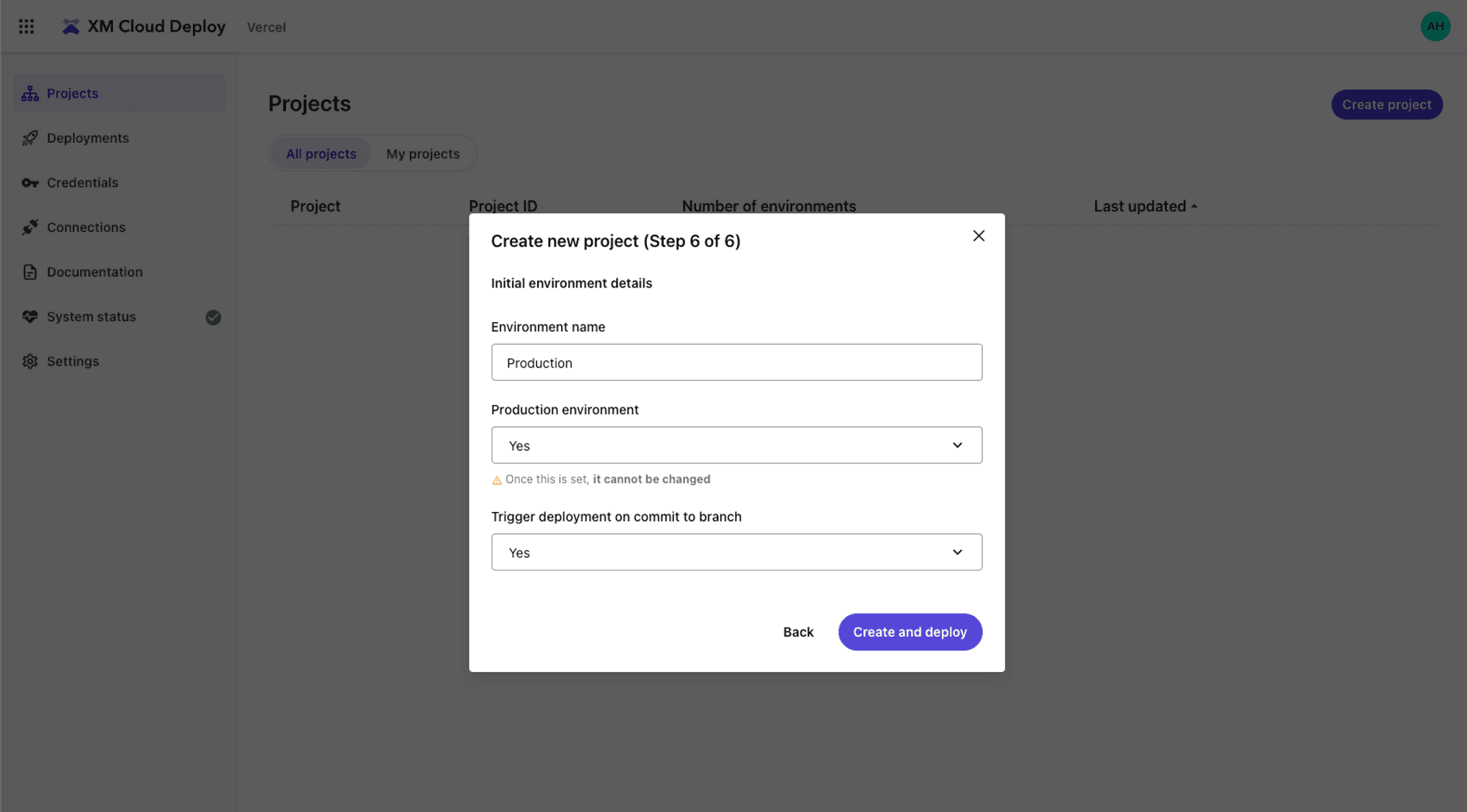
- Specify the environment name in the Environment name field
- Determine if the environment is a production environment using the Production environment drop-down menu
- Decide if you want automatic deployments upon commits to the linked repository branch using the Trigger deployment on commit to branch drop-down menu


Select Create and deploy.


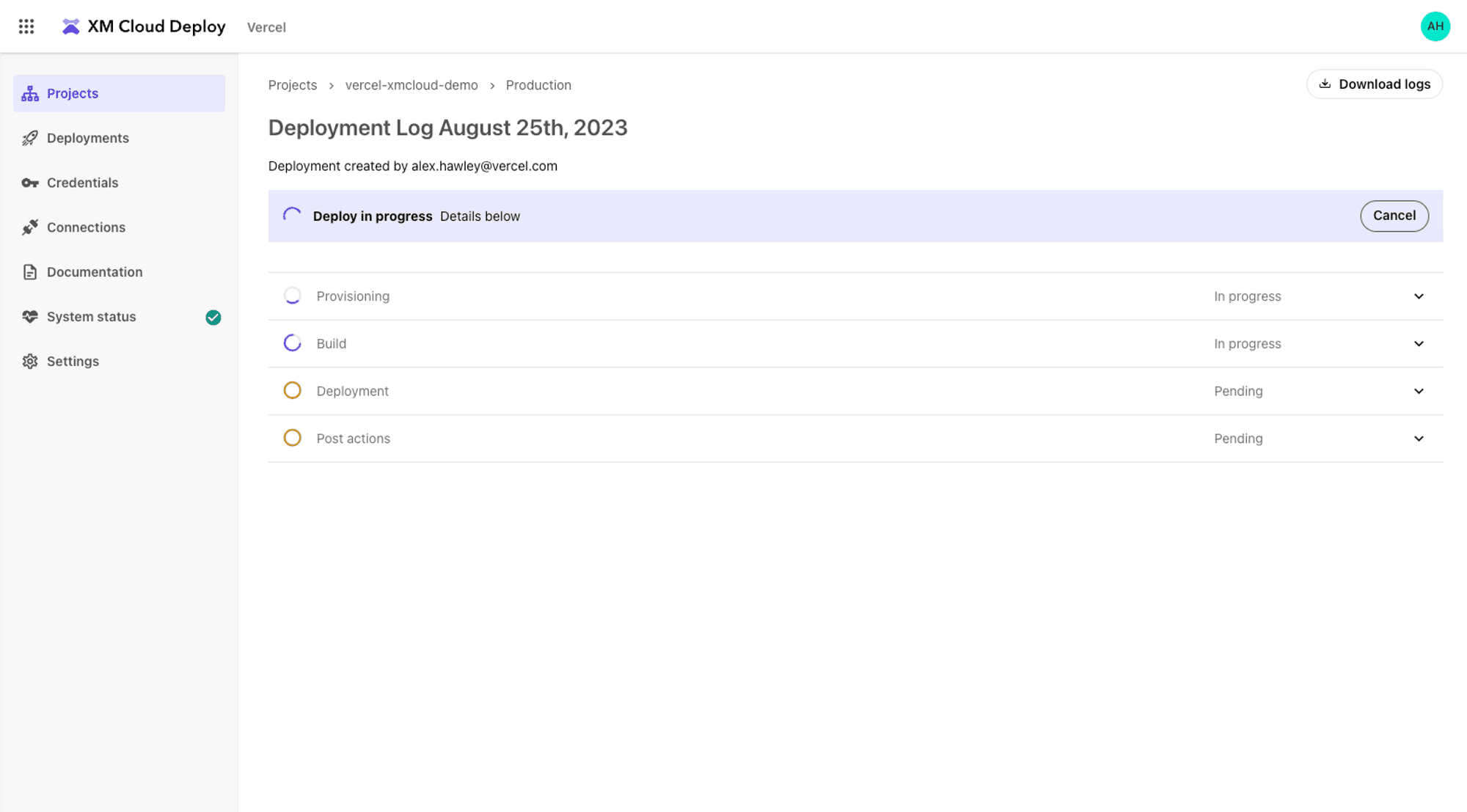
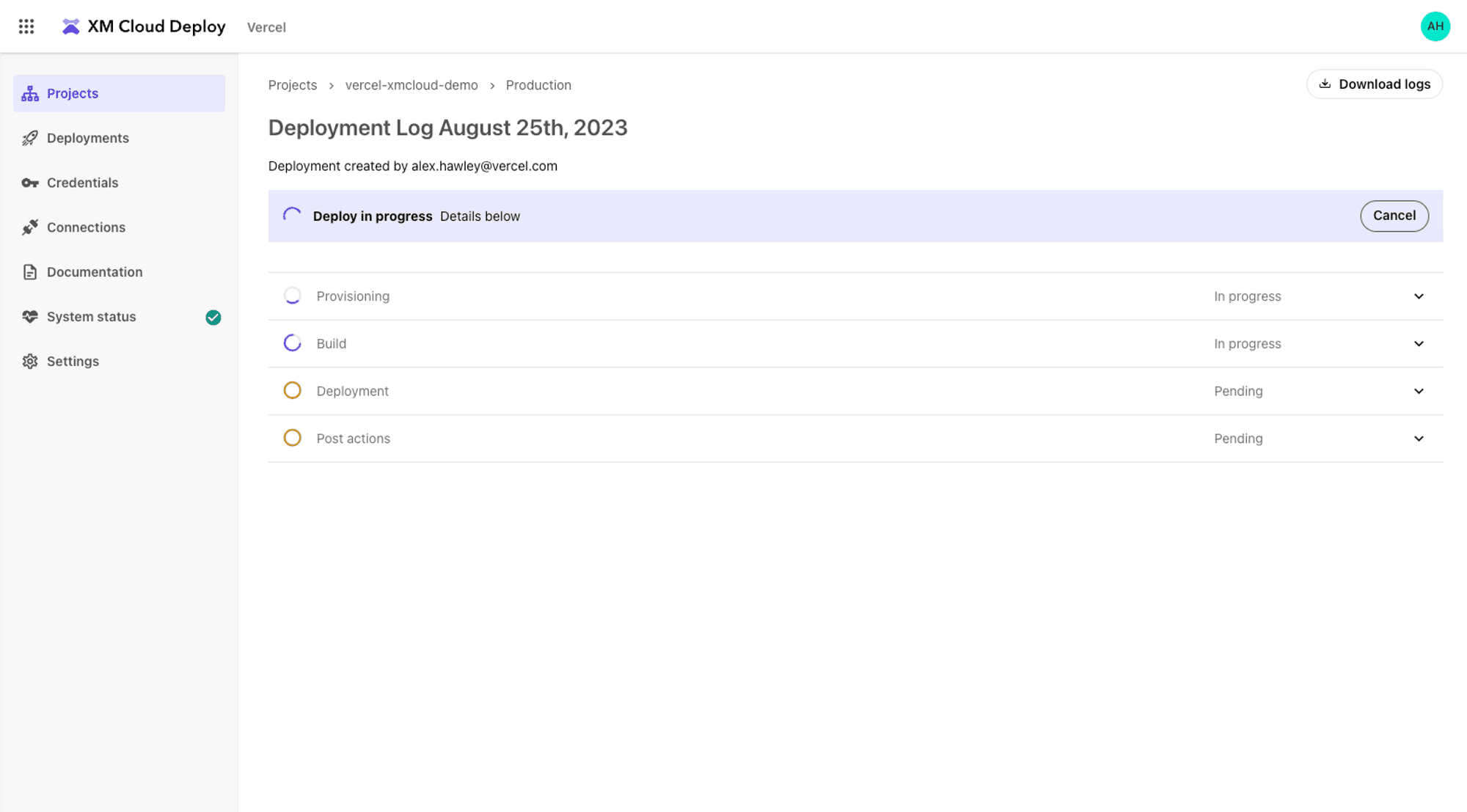
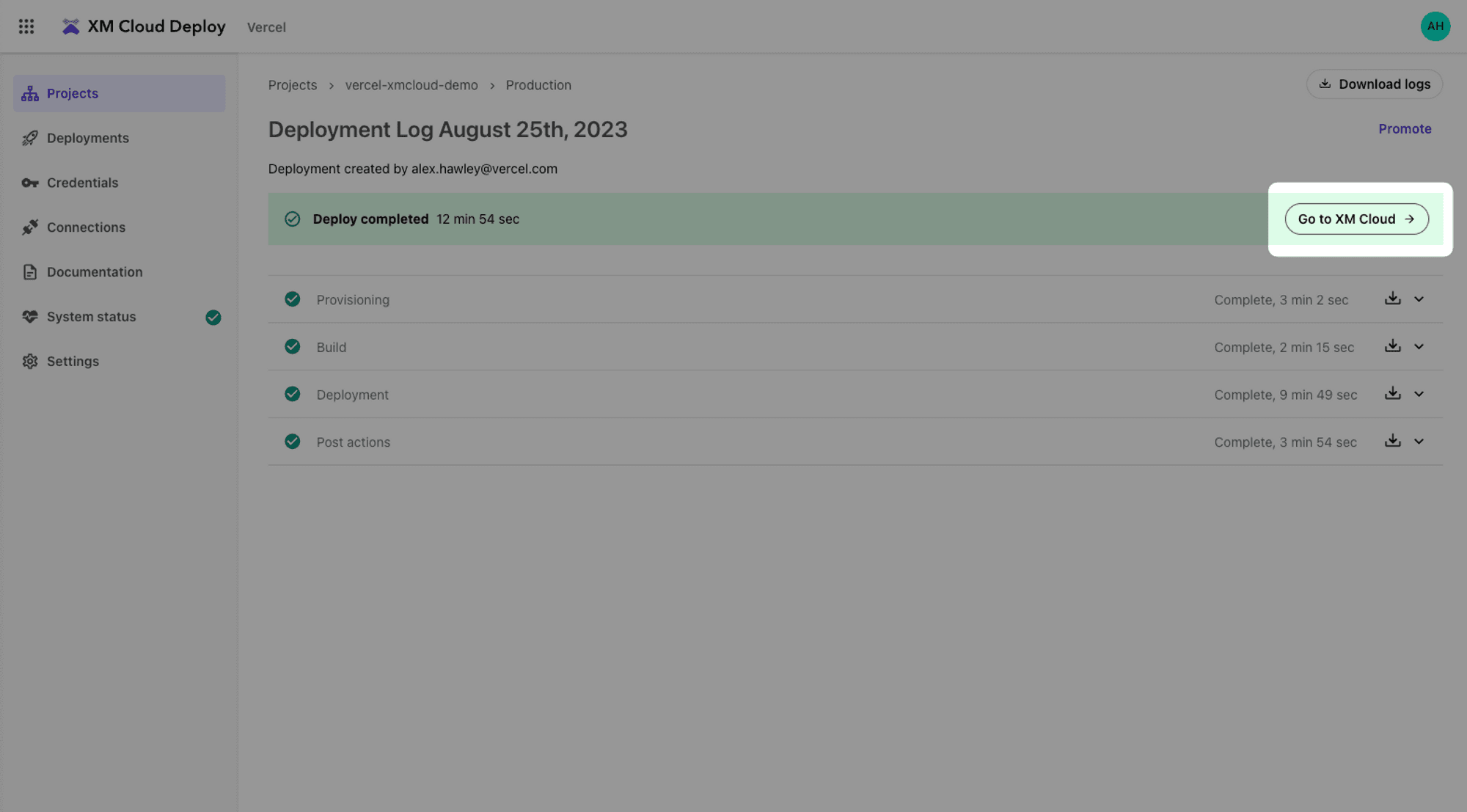
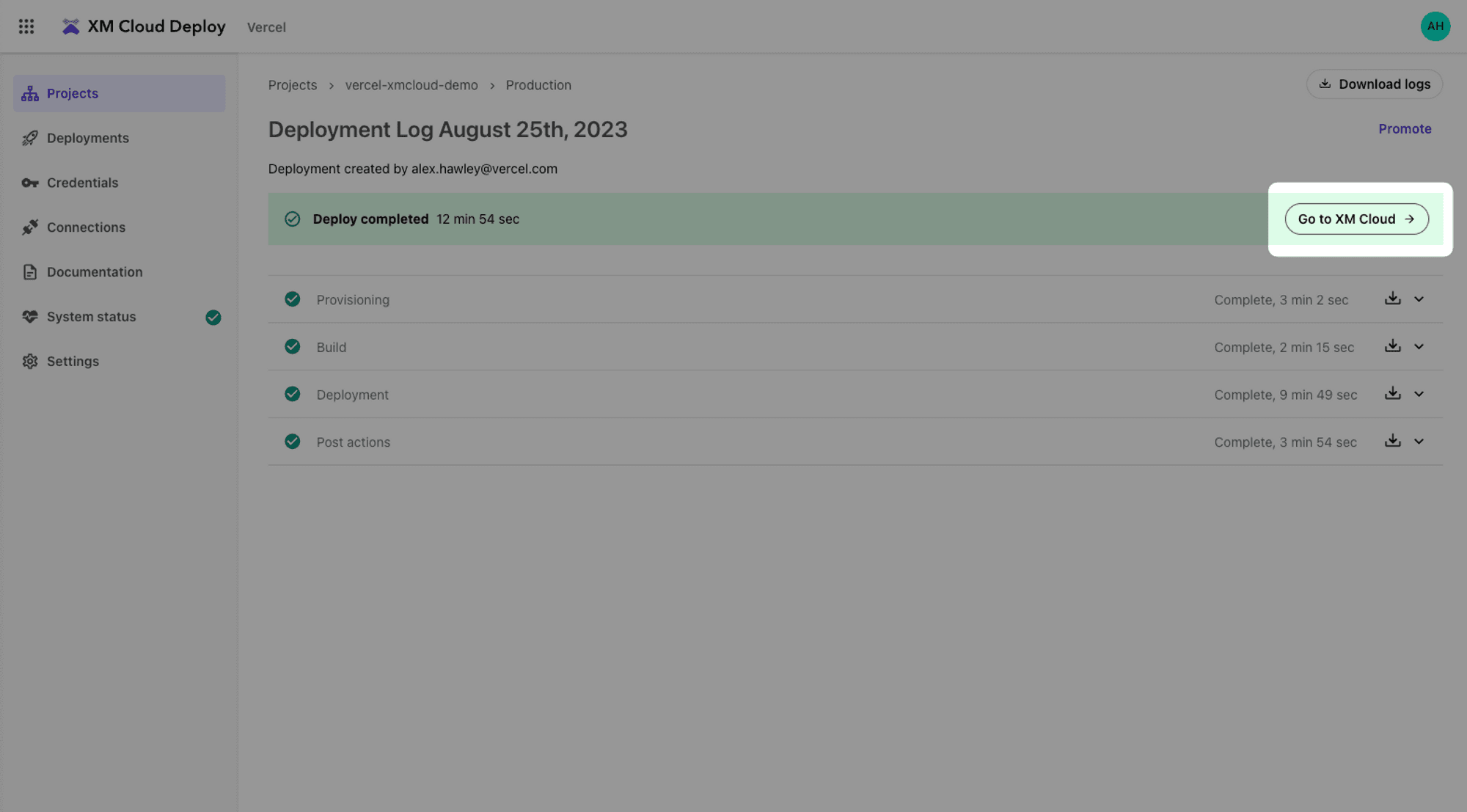
- When the deployment finishes, select Go to XM Cloud


- Under Sites, select Create Website


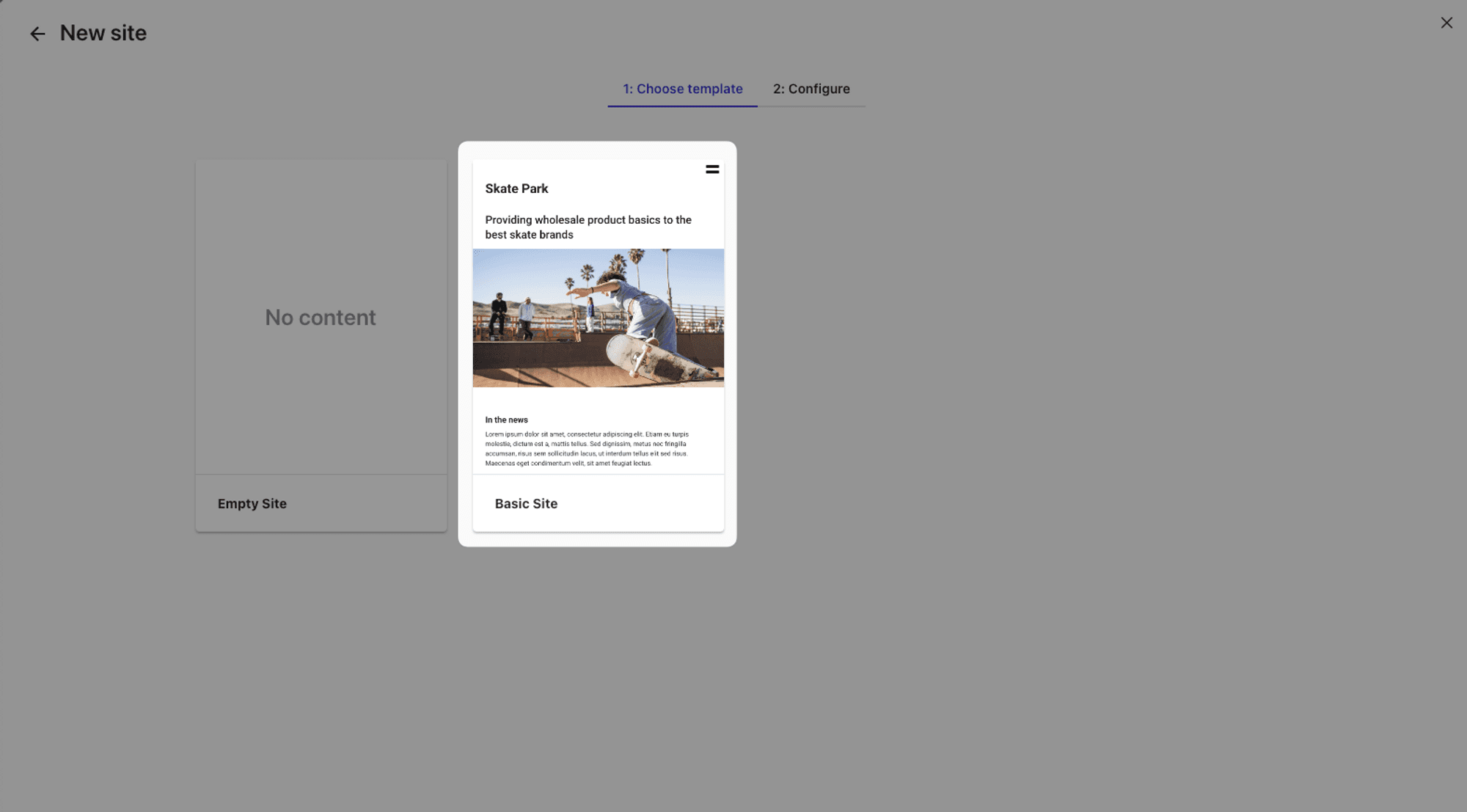
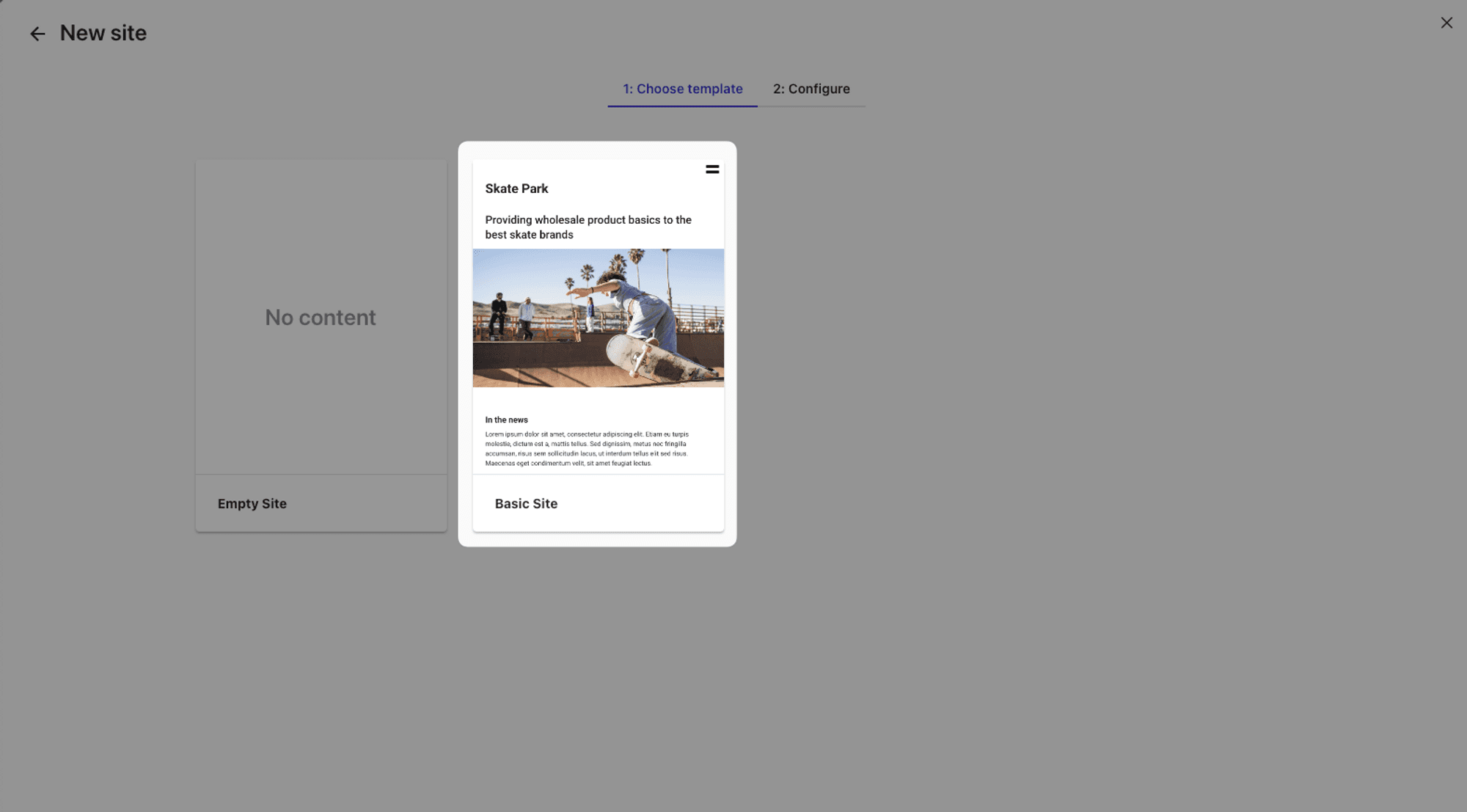
- Select Basic Site


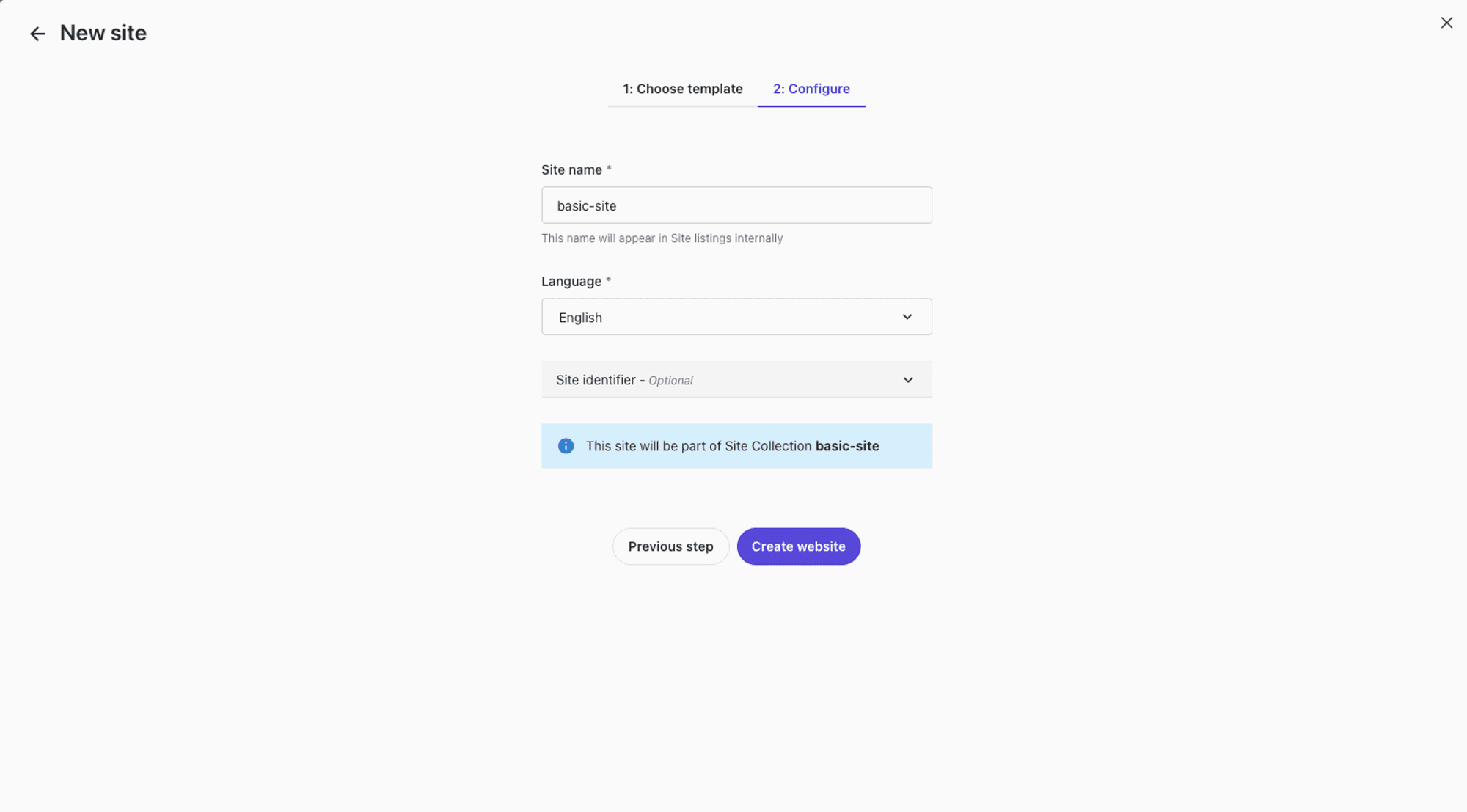
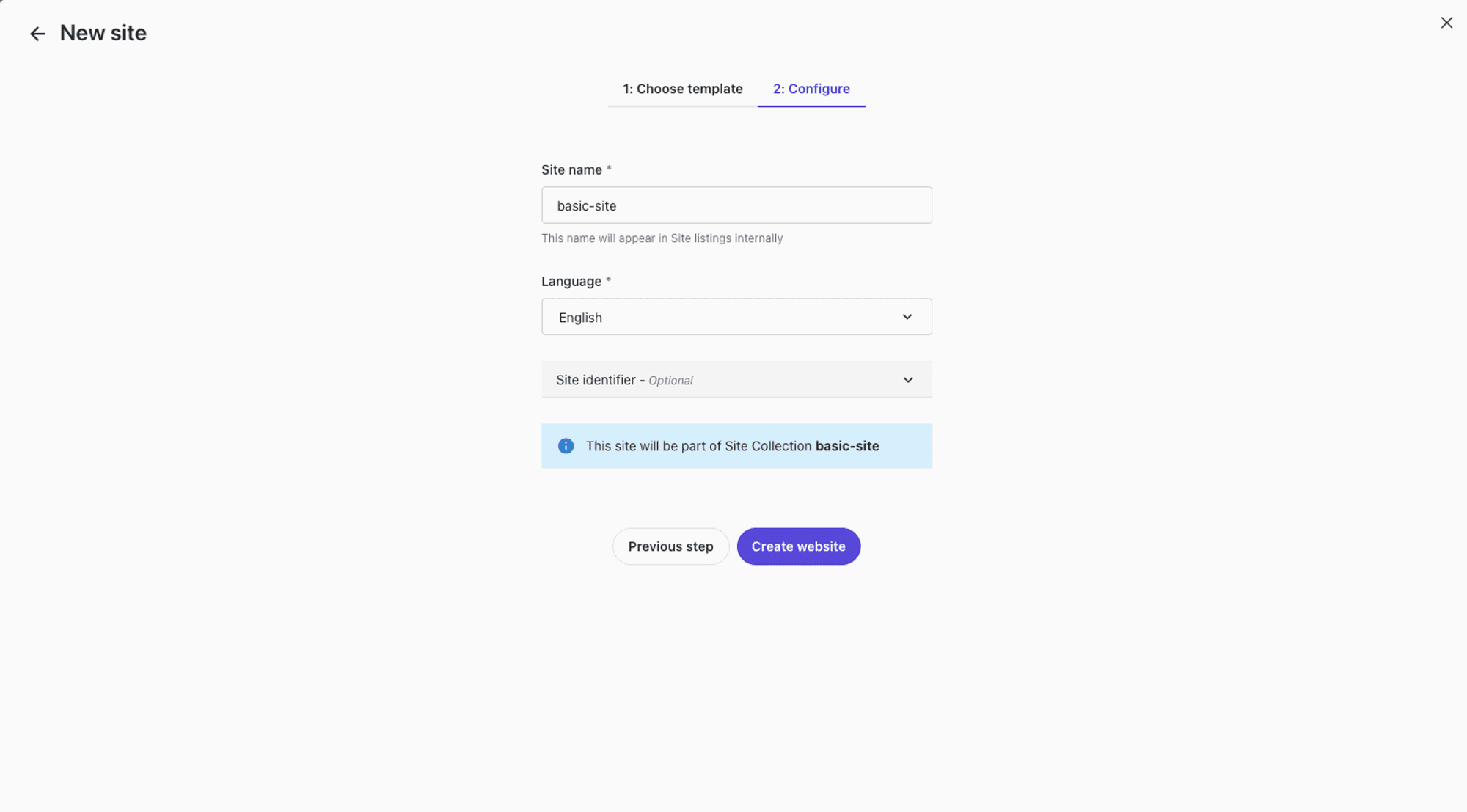
- Enter a name for your site in the Site name field
- Select Create website


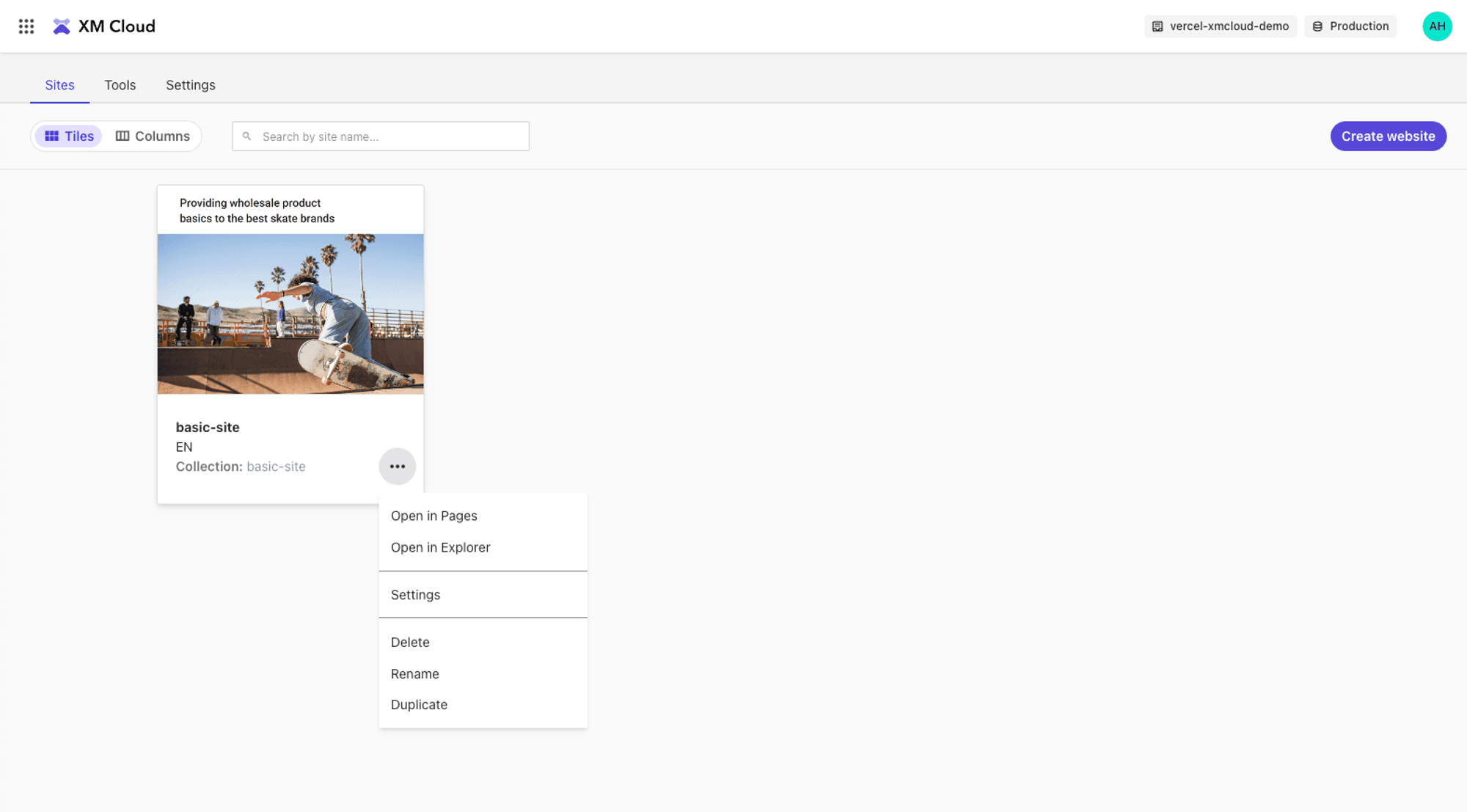
- Select the Open in Pages option on the newly created website


- Select Publish > Publish item with all sub-items


To help get you started, we built a template using Sitecore JSS for Next.js with JSS SXA headless components. This template includes only the frontend Next.js application that connects to a new or existing hosted XM Cloud website. Note that it omits the Docker configuration for running XM Cloud locally. For details on local XM Cloud configuration, refer to Sitecore's documentation.
Sitecore also offers a JSS app initializer and templates for other popular JavaScript frameworks. You can also use the JSS application that's part of the XM Cloud starter foundation mentioned in the previous section.
You can either deploy the template above to Vercel with one-click, or use the steps below to clone it to your machine and deploy it locally.
You can clone the repo using the following command:
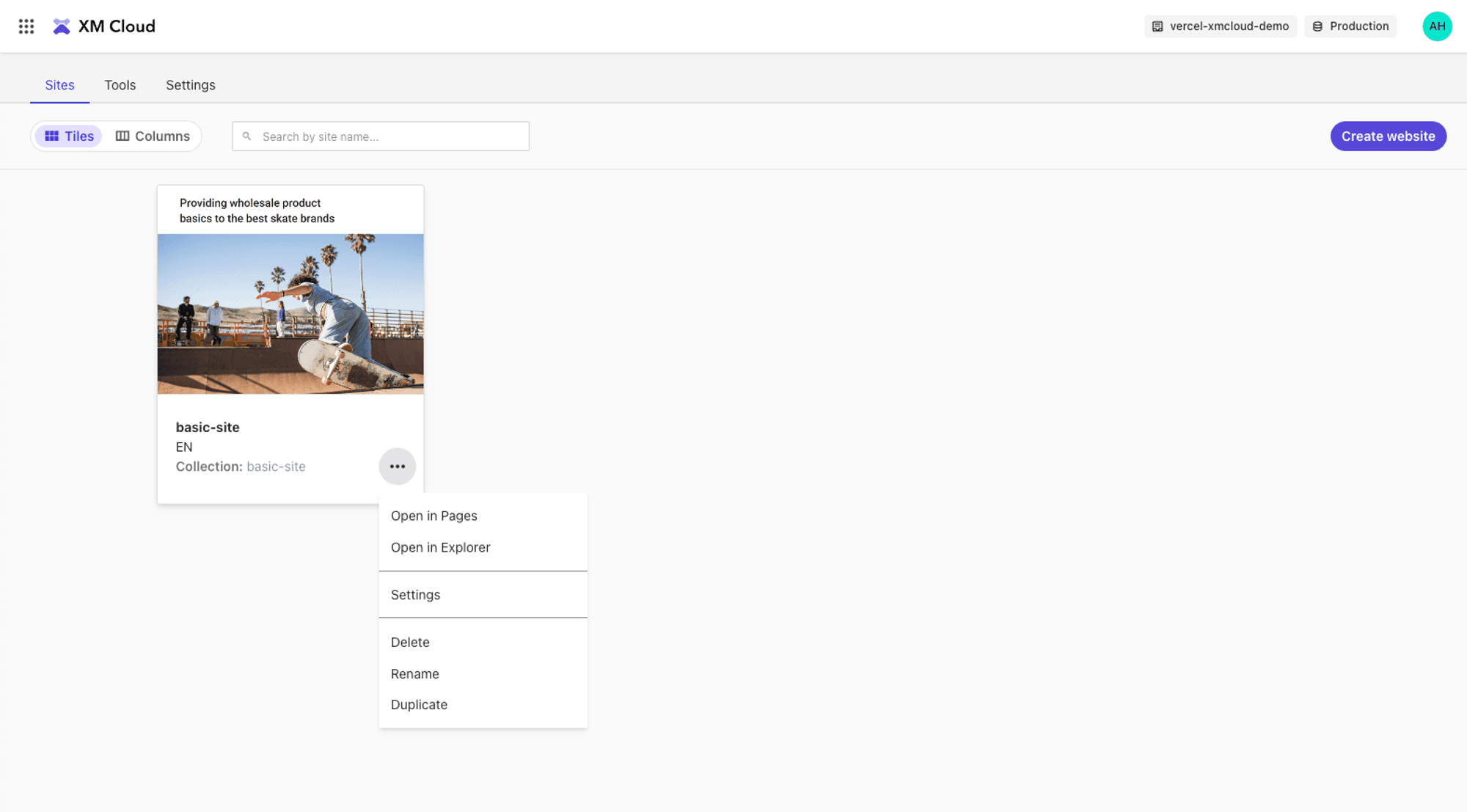
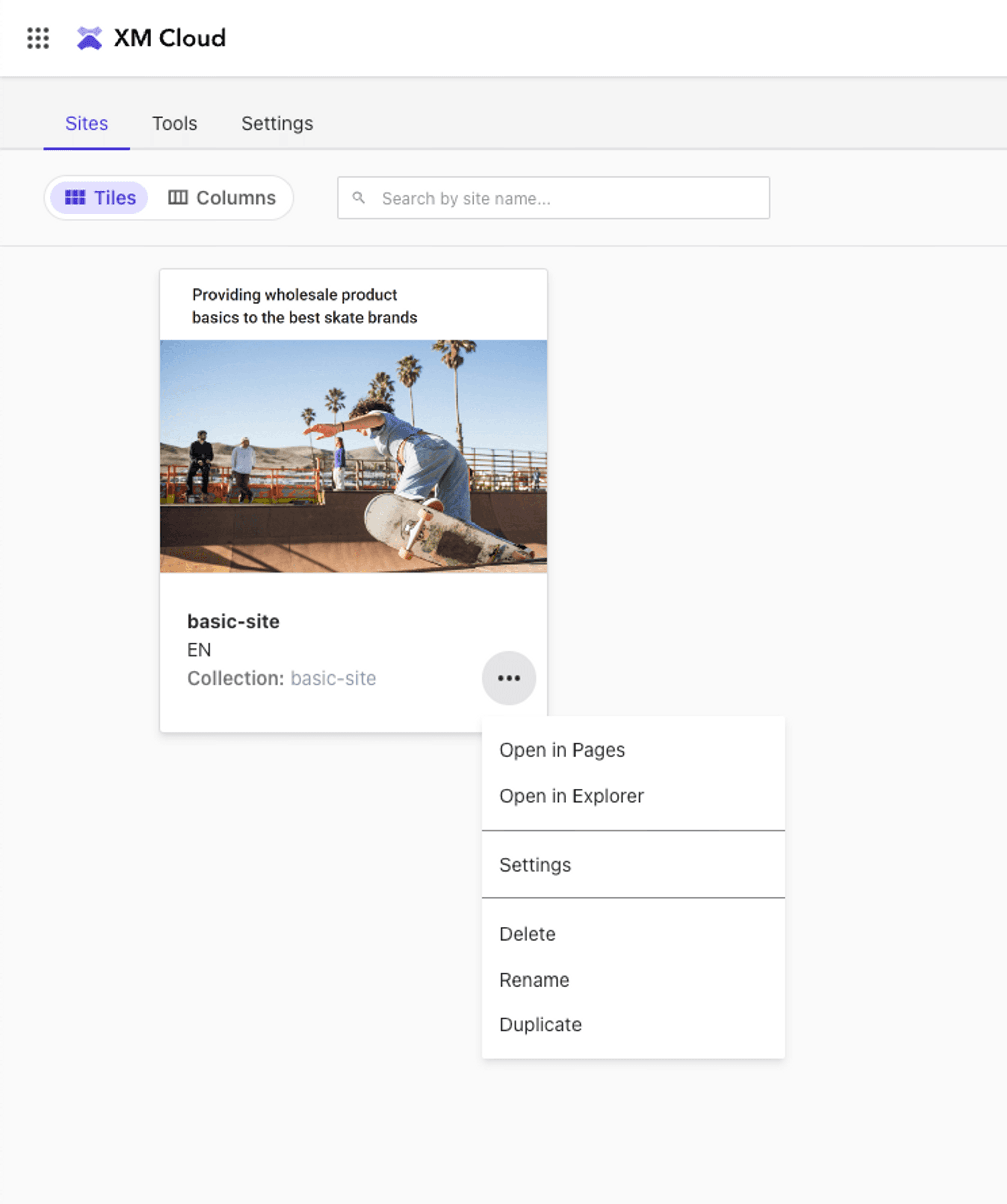
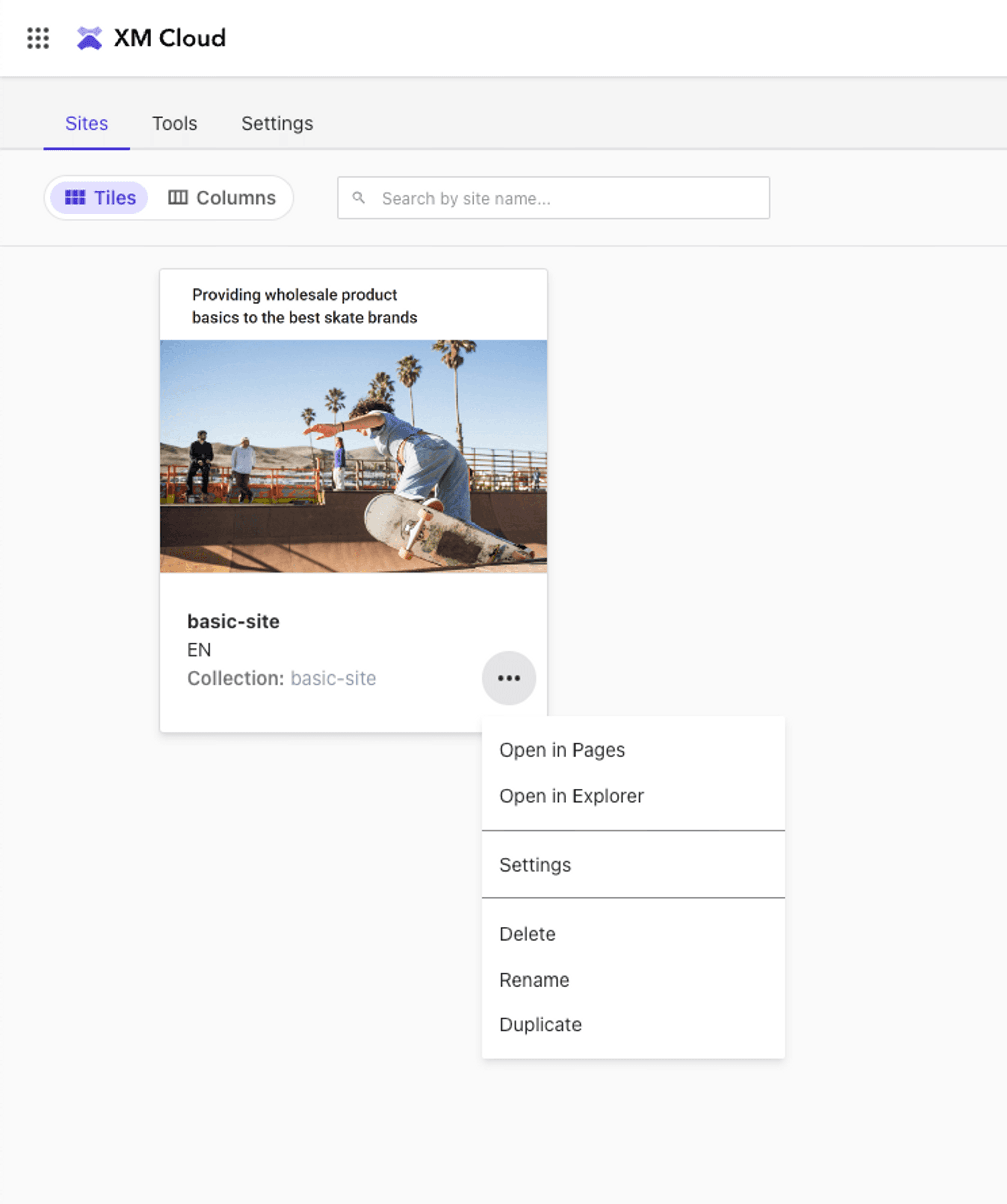
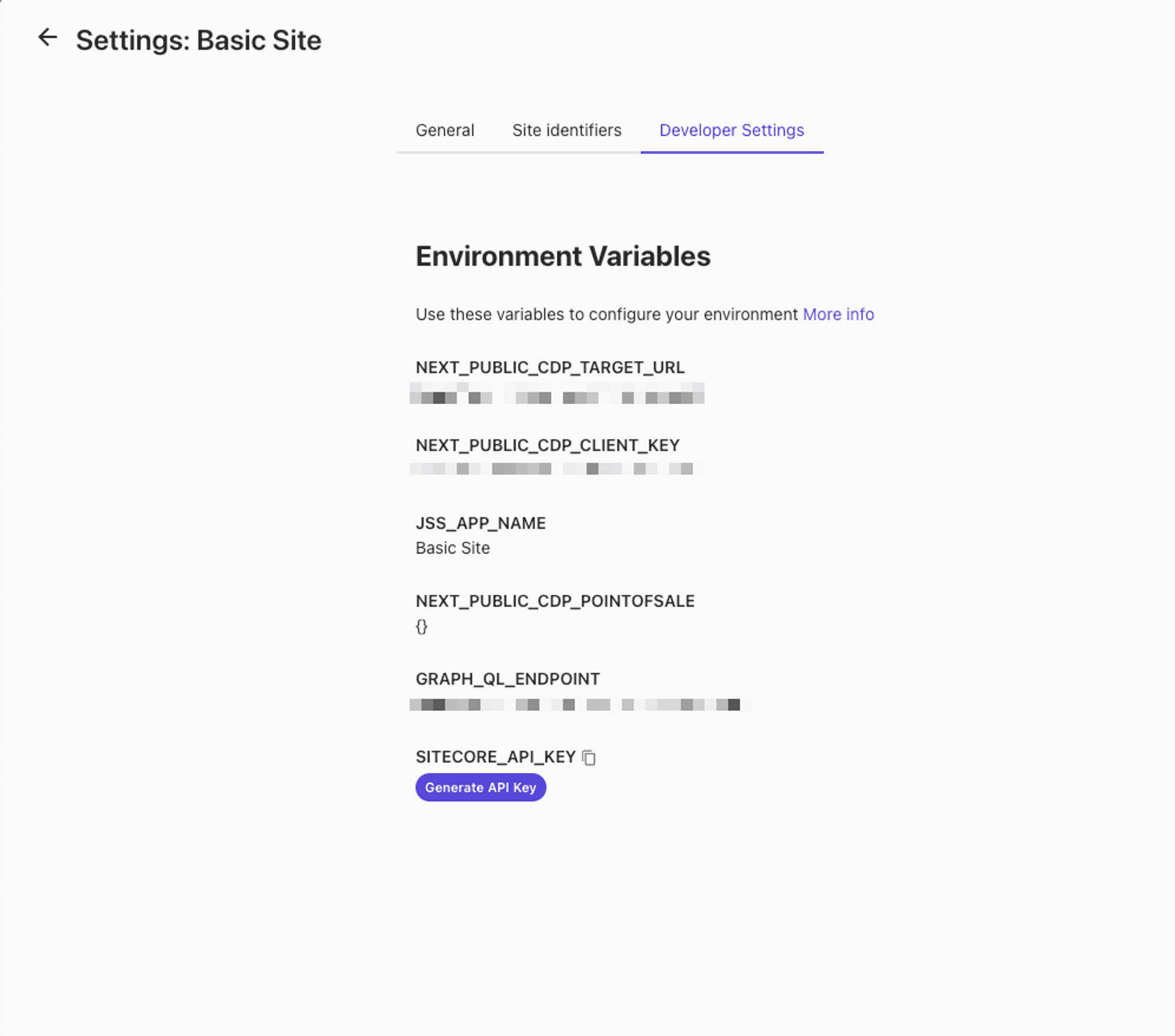
Terminalpnpm create next-app --example cms-sitecore-xmcloudNext, navigate to your newly created XM Cloud site under Sites and select Settings.


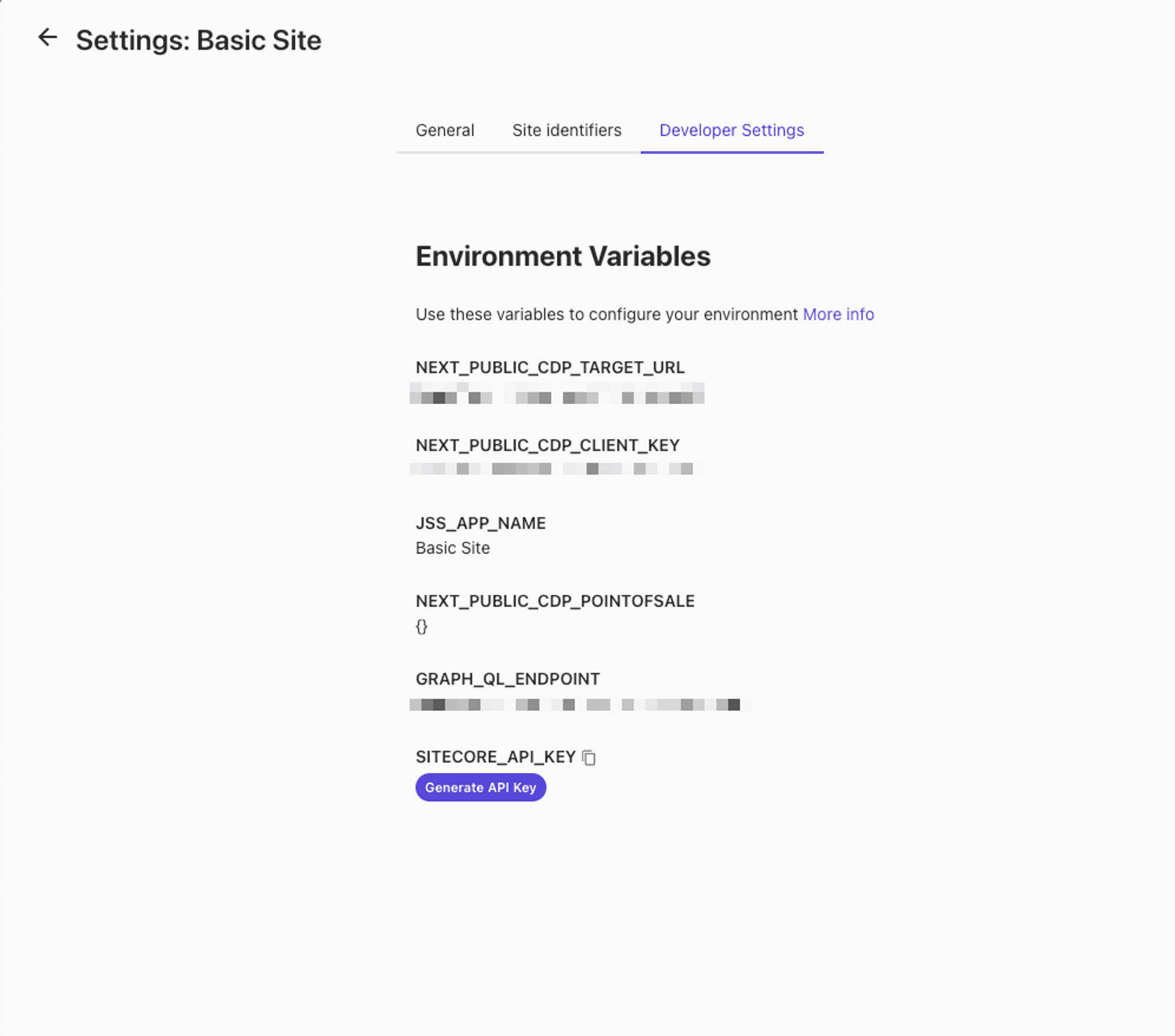
Under the Developer Settings tab select Generate API Key.


Save the
SITECORE_API_KEY,JSS_APP_NAME, andGRAPH_QL_ENDPOINTvalues – you'll need it for the next step.Next, add the
JSS_APP_NAME,GRAPH_QL_ENDPOINT,SITECORE_API_KEY, andSITECORE_API_HOSTvalues as environment variables for running locally. Create a new.env.localfile in your application, copy the contents of.env.exampleand set the 4 environment variables..env.localJSS_APP_NAME='your-jss-app-name' GRAPH_QL_ENDPOINT='your-graphql-endpoint' SITECORE_API_KEY='your-sitecore-api-key' SITECORE_API_HOST='host-from-endpoint'You can now start your application with the following command:
Terminalpnpm install && pnpm build && pnpm dev
Sitecore XM Cloud offers a GraphQL endpoint for its sites, serving as the primary mechanism for both retrieving and updating content. The Sitecore JSS library for Next.js provides the necessary components and tools for rendering and editing Sitecore data.
Through this integration, content editors can log into XM Cloud to not only modify content but also adjust the composition of pages.
The frontend application hosted on Vercel establishes a connection to Sitecore XM Cloud using the GRAPH_QL_ENDPOINT to determine the data source and the SITECORE_API_KEY to ensure secure access to the content.
With these components in place, developers can seamlessly integrate content from Sitecore XM Cloud into a Next.js application on Vercel.
Vercel Deployment Protection is enabled for new projects by default which limits access to preview and production URLs. This may impact Sitecore Experience Editor and Pages functionality. Refer to Deployment Protection documentation and Sitecore XM Cloud documentation for more details and integration steps.
Ensure your integrated application code is pushed to your git repository.
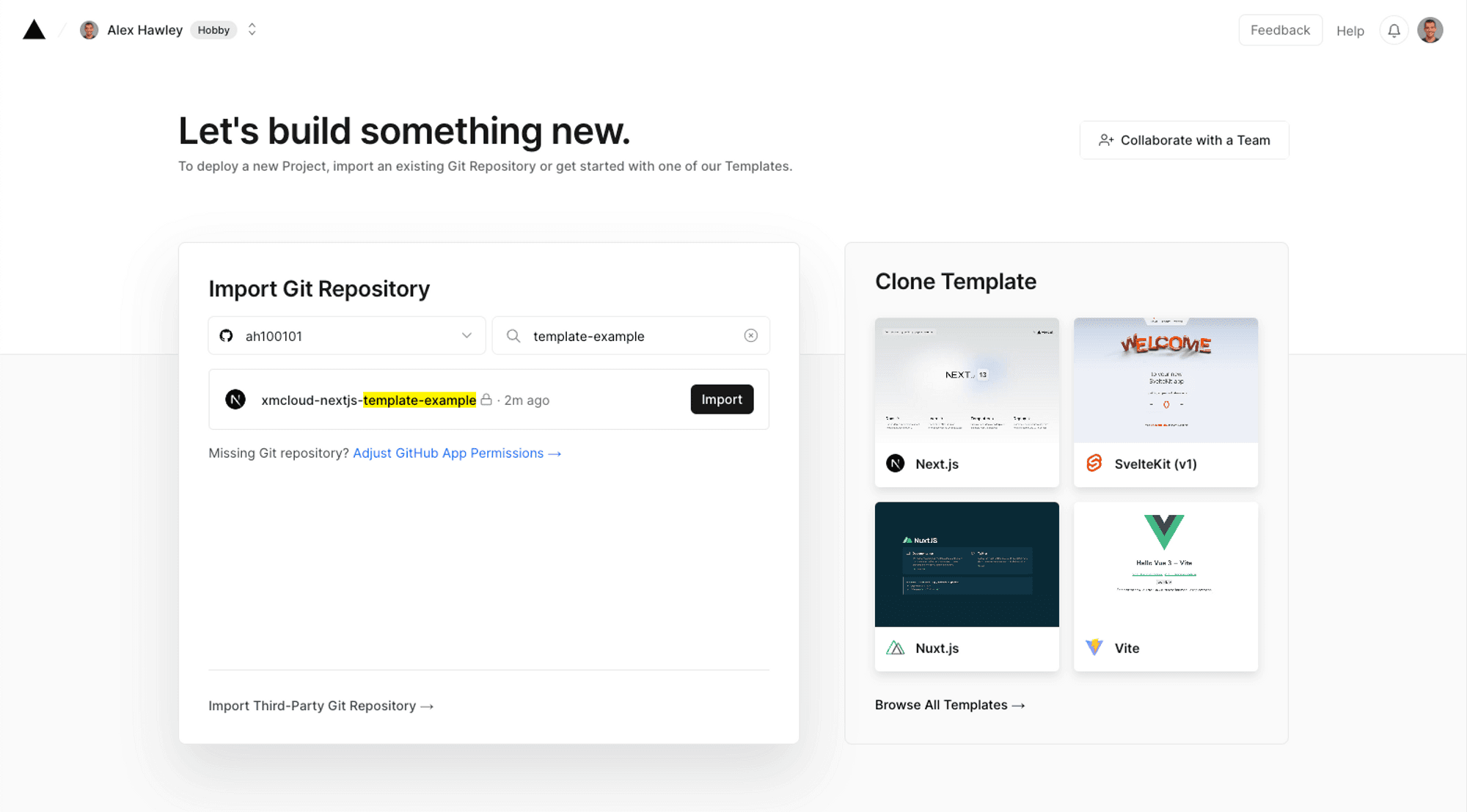
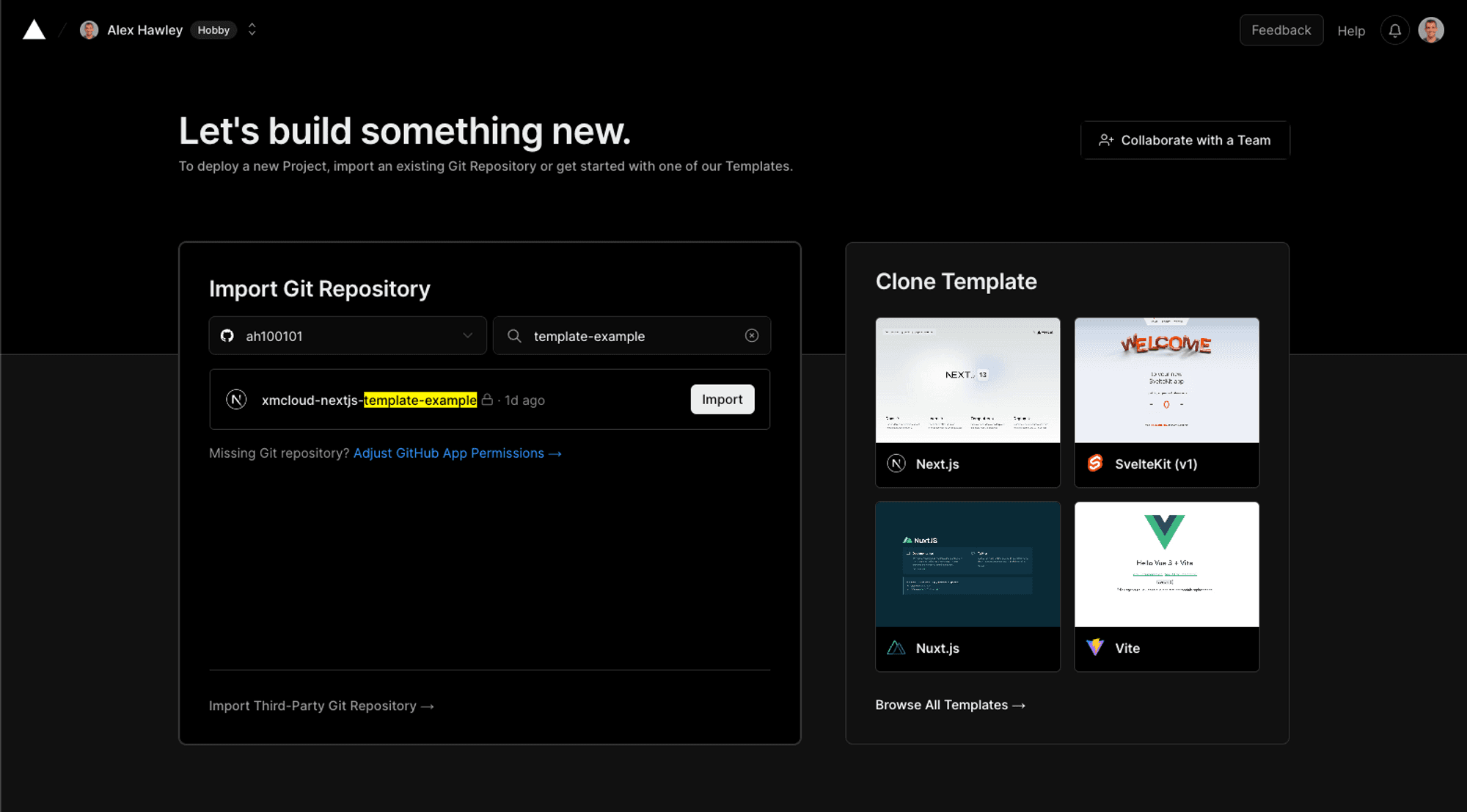
terminalgit init git add . git commit -m "Initial commit" git remote add origin [repository url] git push -u origin mainLog in to your Vercel account (or create one) and import your project into Vercel using the import flow.


Add the
FETCH_WITH,JSS_APP_NAME,GRAPH_QL_ENDPOINT,SITECORE_API_KEY, andSITECORE_API_HOSTenvironment variables to the Environment Variables section..env.localJSS_APP_NAME='your-jss-app-name' GRAPH_QL_ENDPOINT='your-graphql-endpoint' SITECORE_API_KEY='your-sitecore-api-key' SITECORE_API_HOST='host-from-endpoint' FETCH_WITH='GraphQL'Select "Deploy" and your application will be live on Vercel!


Was this helpful?