Enabling and Disabling Comments
Comments are enabled by default for all preview deployments on all new projects. By default, only members of your Vercel team can contribute comments.
The comments toolbar will only render on sites with HTML set as the
Content-Type. Additionally, on Next.js sites, the comments toolbar will only
render on Next.js pages and not on API routes or static files.
You can enable or disable comments at the account level with certain permissions:
- Navigate to your Vercel dashboard and make sure that you have selected your team from the scope selector.
- From your dashboard, select the Settings tab.
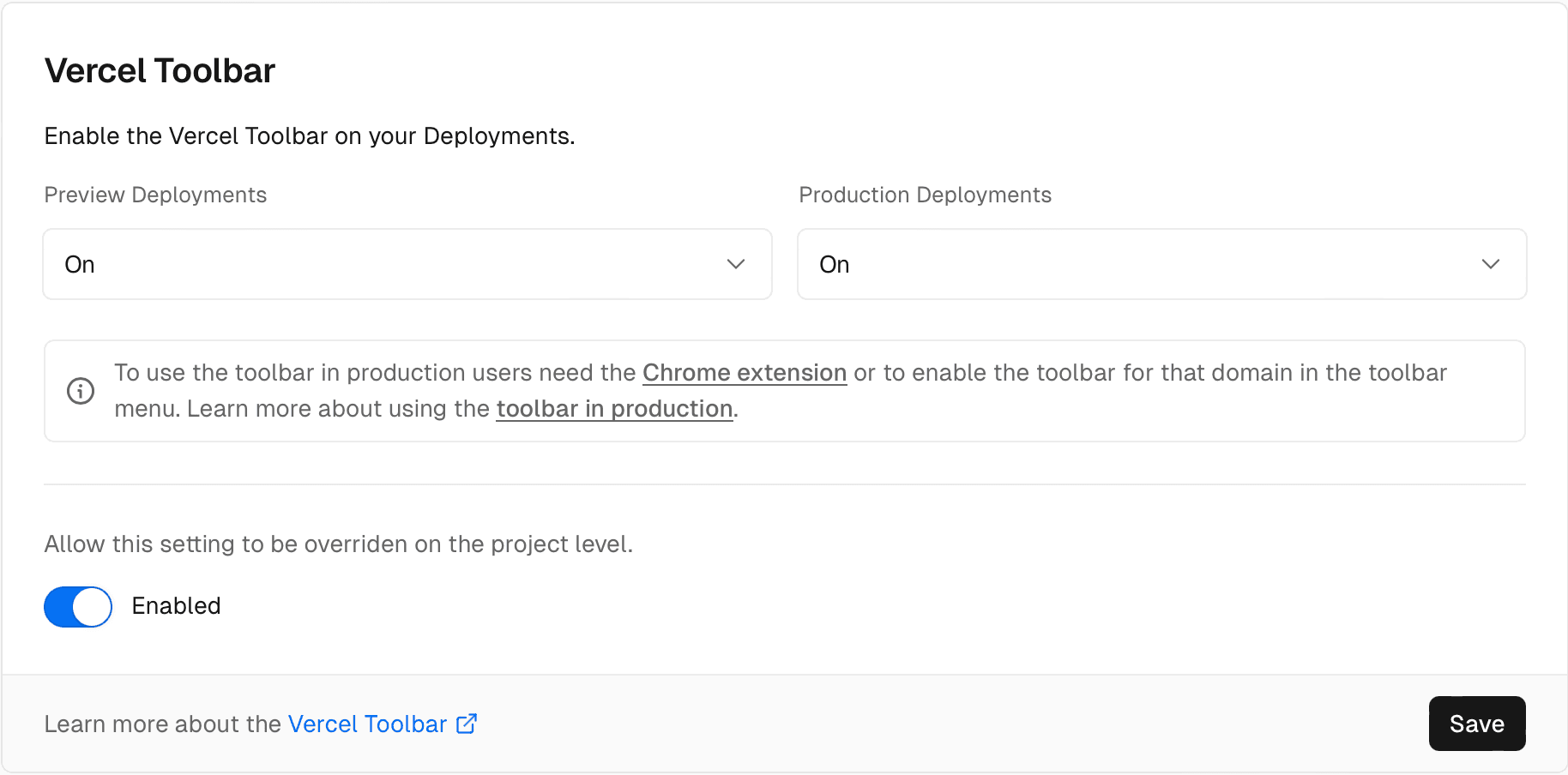
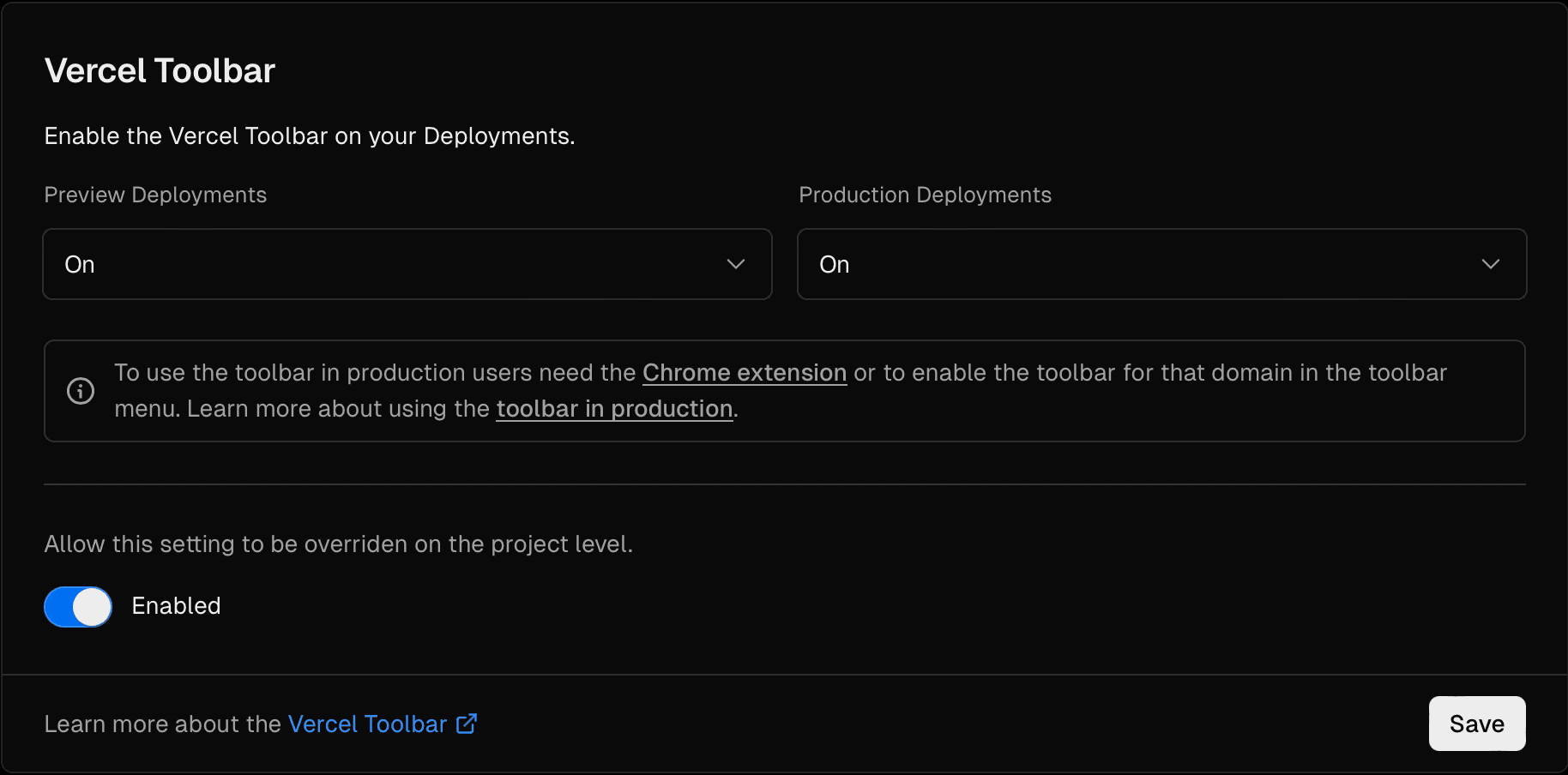
- In the General section, find Vercel Toolbar.
- Under each environment (Preview and Production), select either On or Off from the dropdown to determine the visibility of the Vercel Toolbar for that environment.
- You can optionally choose to allow the setting to be overridden at the project level.


- From your dashboard, select the project you want to enable or disable Vercel Toolbar for.
- Navigate to Settings tab.
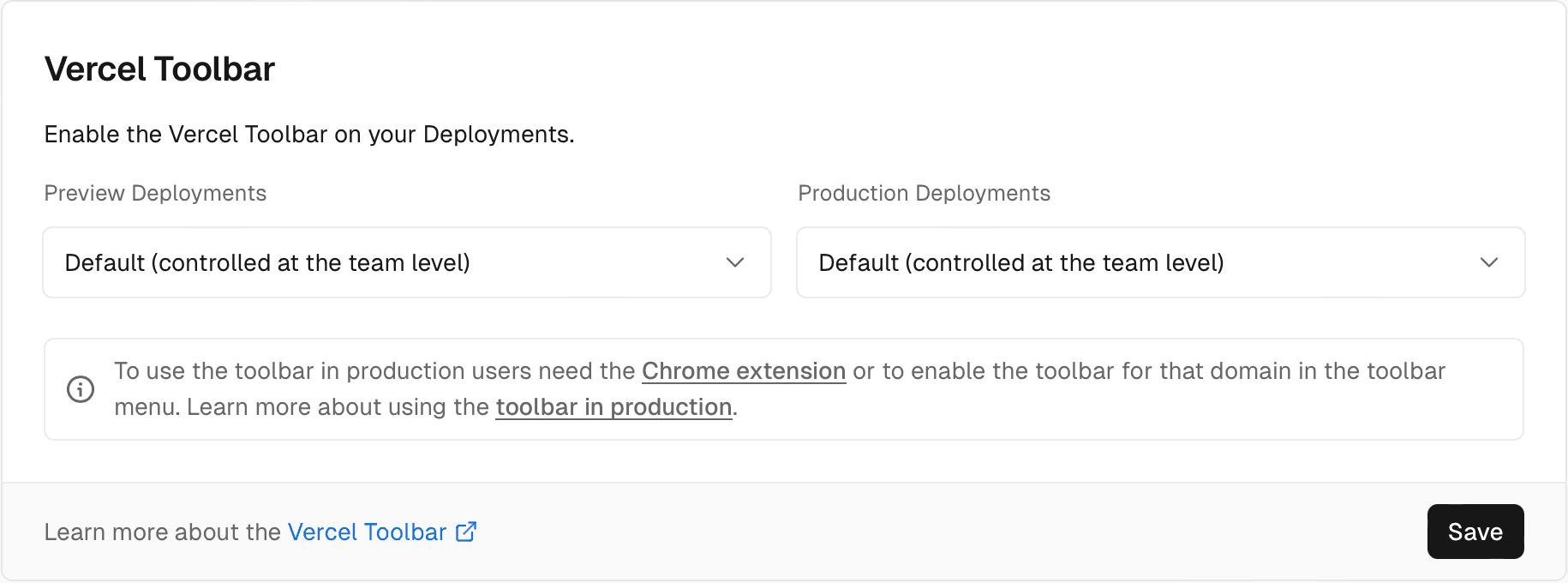
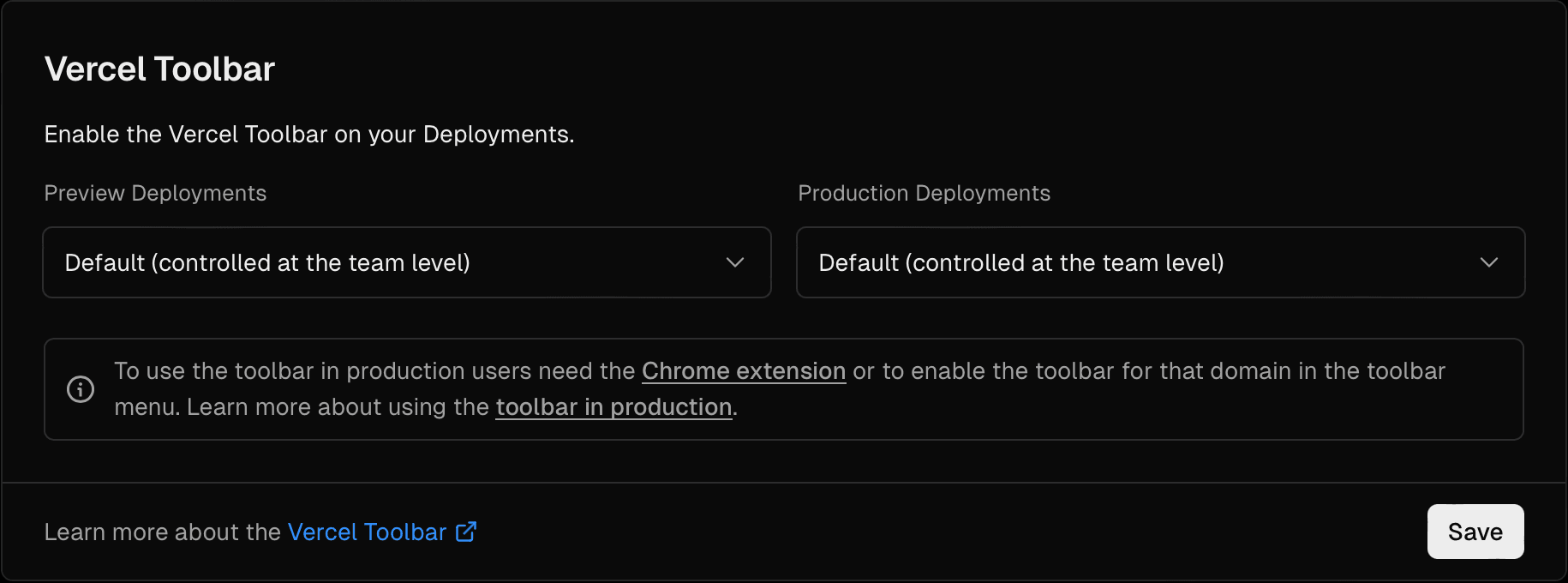
- In the General section, find Vercel Toolbar.
- Under each environment (Preview and Production), select either an option from the dropdown to determine the visibility of Vercel Toolbar for that environment. The options are:
- Default: Respect team-level visibility settings.
- On: Enable the toolbar for the environment.
- Off: Disable the toolbar for the environment.


To disable comments for the current browser session, you must disable the toolbar.
You can enable or disable comments for specific branches or environments with preview environment variables.
See Managing the toolbar for more information.
To use comments in a production deployment, or link comments in your local development environment to a preview deployment, see our docs on using comments in production and localhost.
See Managing the toolbar for more information.
To learn how to share deployments with comments enabled, see the Sharing Deployments docs.
Was this helpful?

