Using the Directory Listing
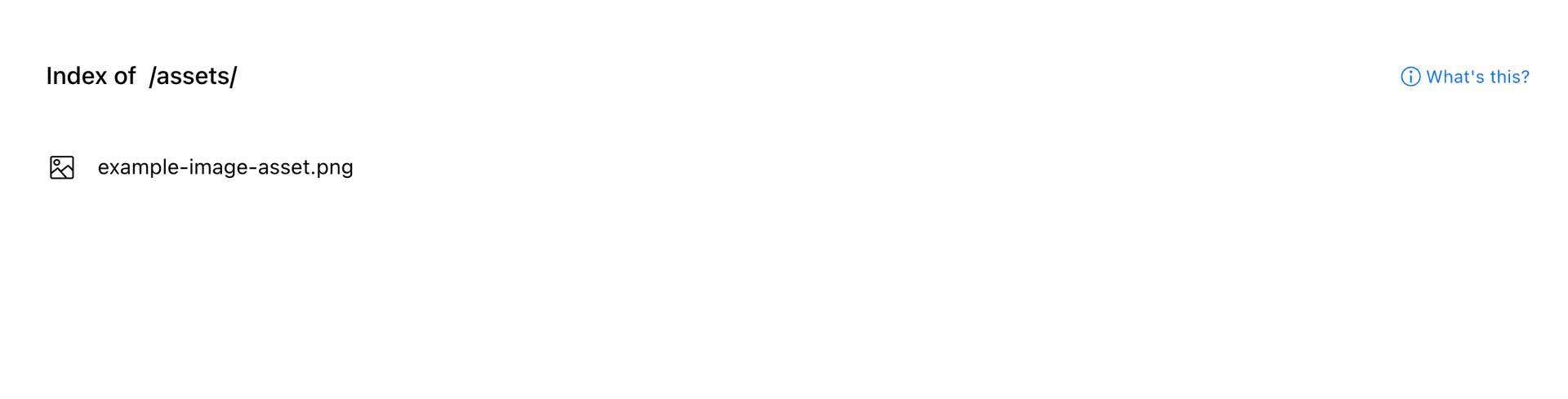
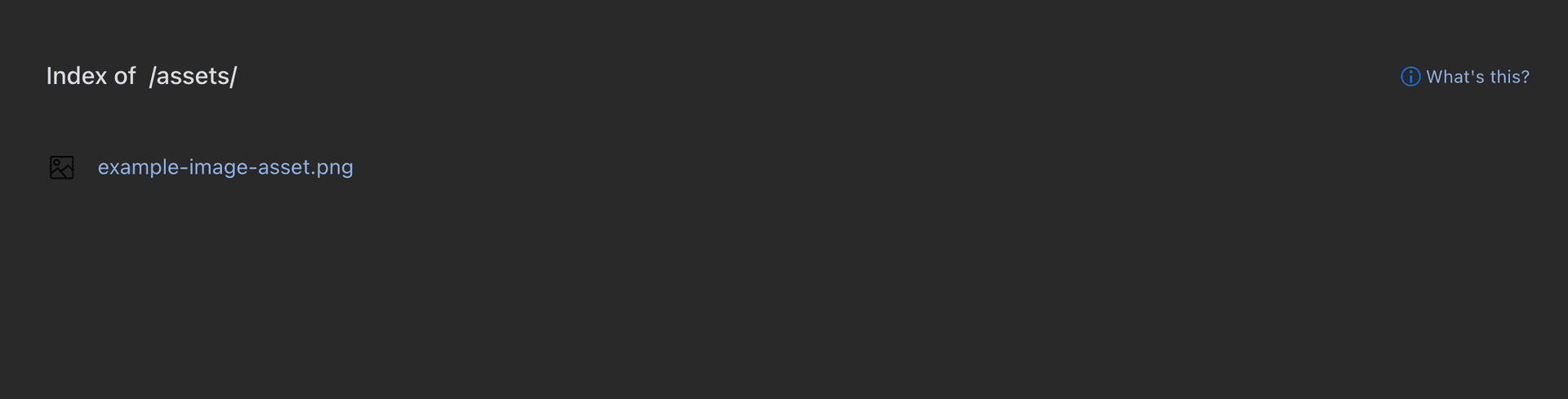
The Directory Listing setting enables you to display the contents of a directory when a user visits its path. For example, if you create a directory at the root of your project called /assets, then when people visit https://your-site.com/assets, they will see the files and folders within that directory, as shown in the example below:


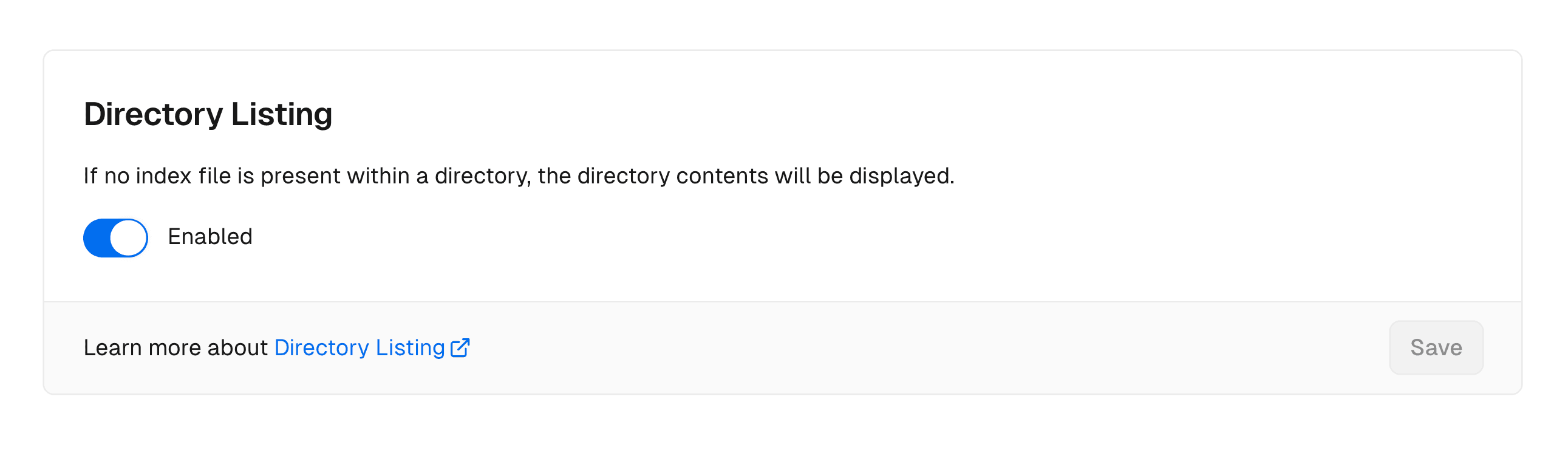
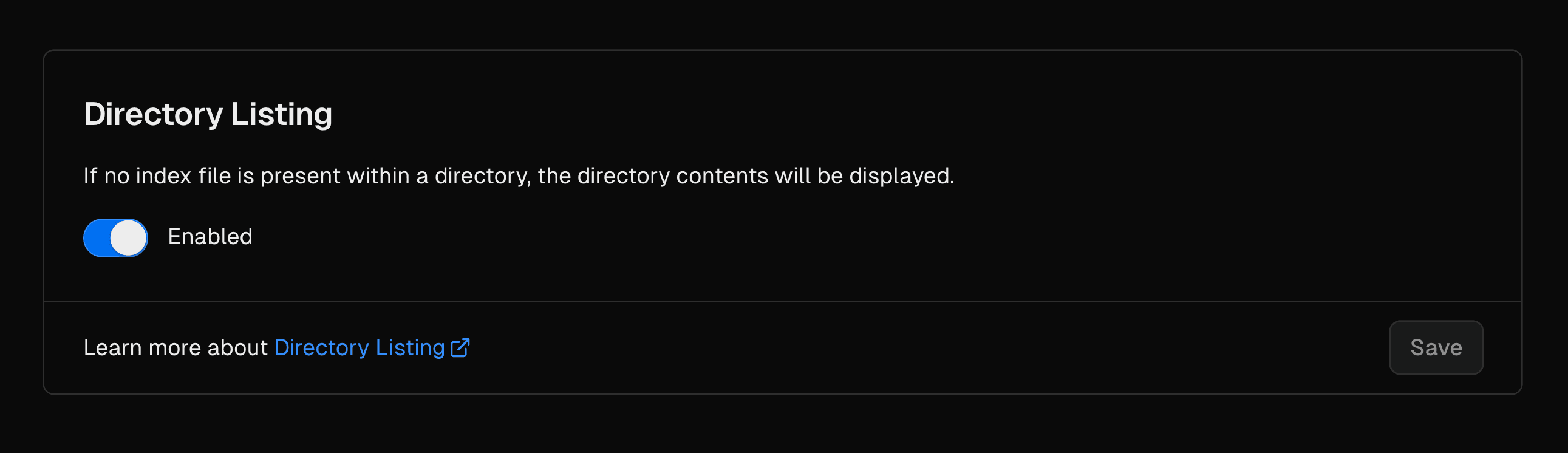
You can enable or disable Directory Listing from the Advanced tab in your project settings.


When enabled, the Directory Listing will be displayed. When disabled, a "Not Found" error will be displayed with status code 404.
If Directory Listing isn't working, navigate to your deployment in the dashboard and select the Source tab to view the contents of your project. Ensure the expected directory and files are listed.
To prevent Directory Listing for a specific path, you can either:
- Add an index file with any extension except
.css, such asindex.html. This file will be displayed instead of the Directory Listing - Or, set up a custom 404 error
Was this helpful?

