Skew Protection
Skew Protection is available on Enterprise and Pro plans
Those with the owner, admin, member role can access this feature
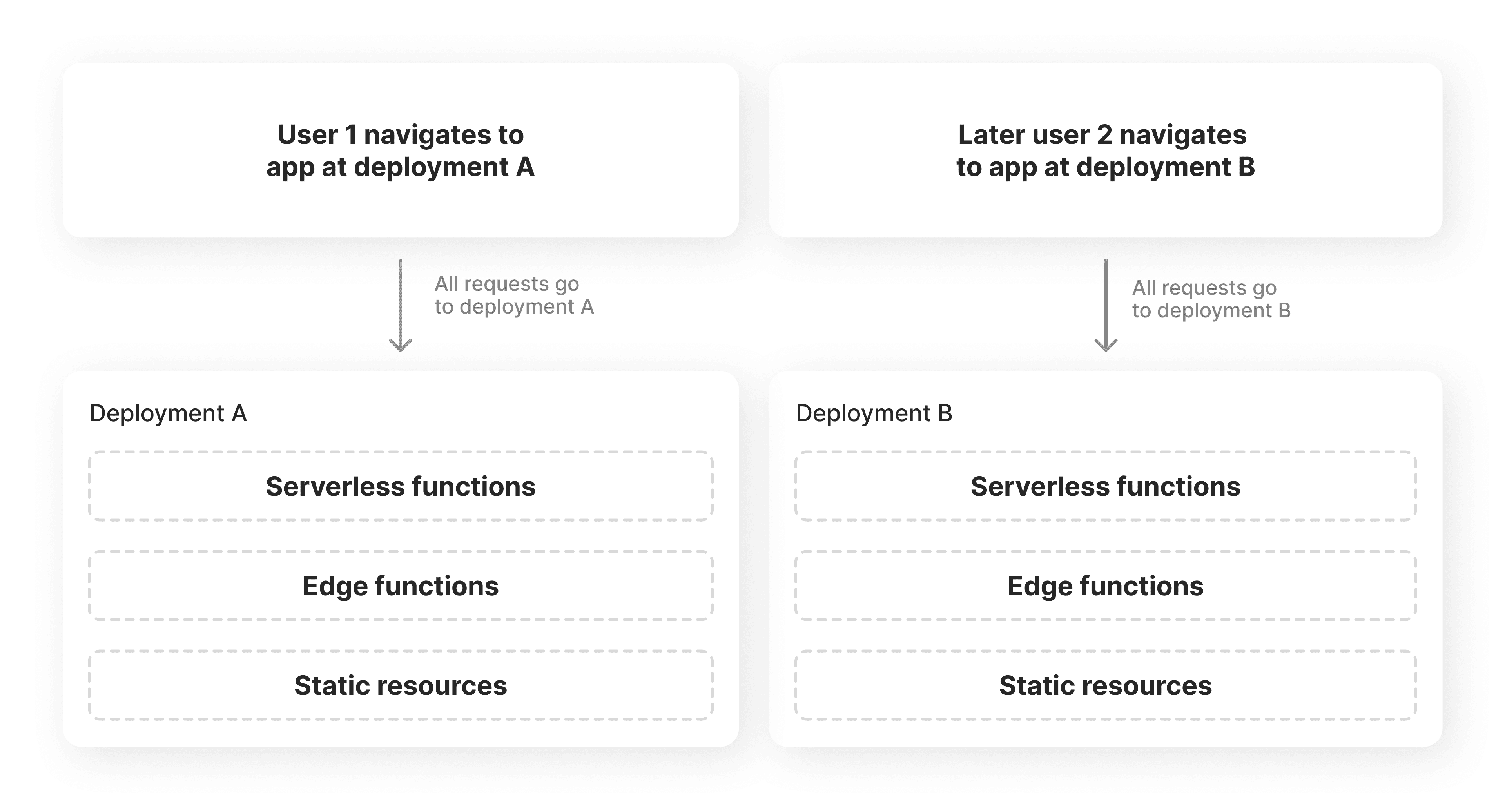
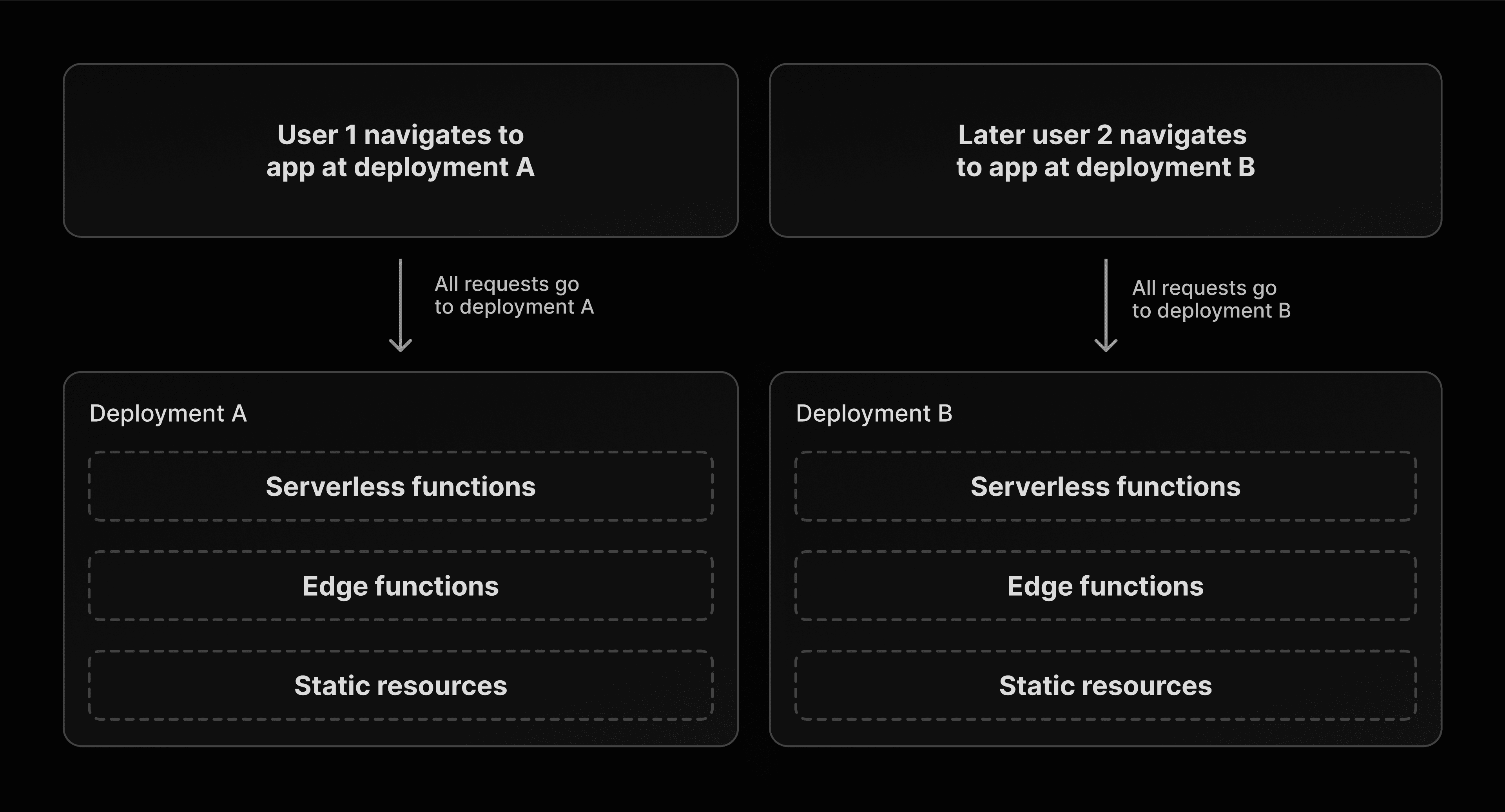
Version skew occurs when different versions of your application run on client and server, causing application errors and other unexpected behavior. For example, imagine your newest deployment modifies the data structure by adding a required field to a user's profile. Older clients wouldn't expect this new field, leading to errors when they submit it.
Vercel's Skew Protection resolves this problem at the platform and framework layer by using version locking, which ensures client and server use the exact same version. In our example, outdated clients continue to communicate with servers that understand the old data structure, while updated clients use the most recent deployment.


By implementing Skew Protection, you can reduce user-facing errors during new rollouts and boost developer productivity, minimizing concerns about API compatibility across versions.
Projects created after November 19th 2024 using one of the supported frameworks already have Skew Protection enabled by default.
For older projects, you can enable Skew Protection in your project's settings.
- Ensure your project has the Automatically expose system environment variables setting enabled
- Ensure your deployment method is not using the
vercel deploy --prebuiltoption. To learn more, see When not to use --prebuilt - Select the project in the Vercel dashboard
- Select the Settings tab in the top menu
- Select the Advanced tab in the side menu
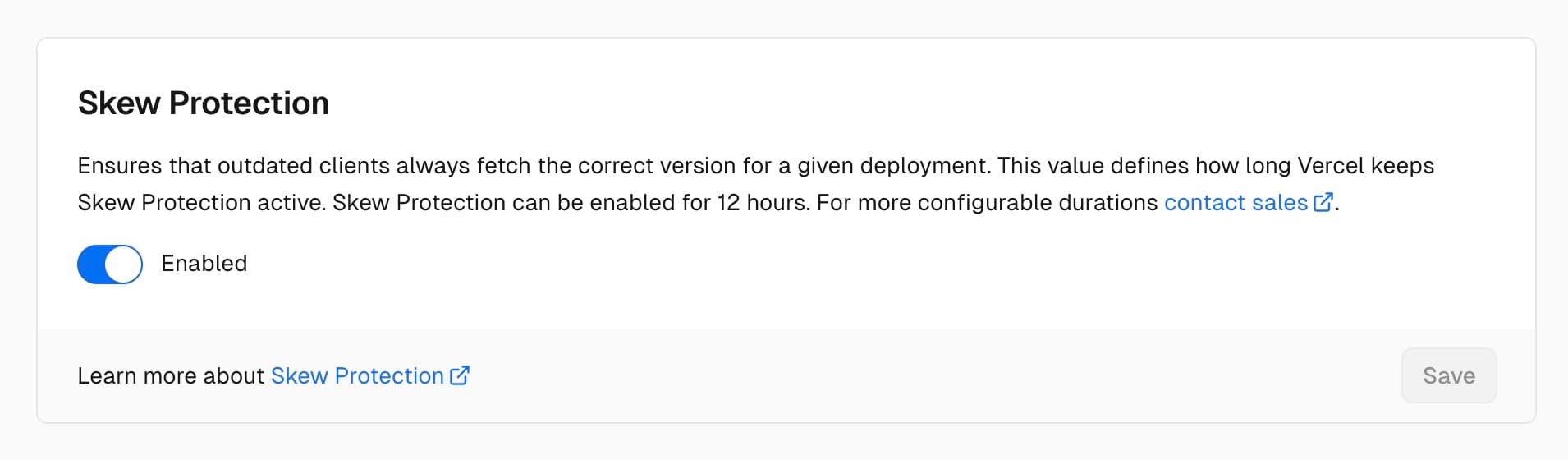
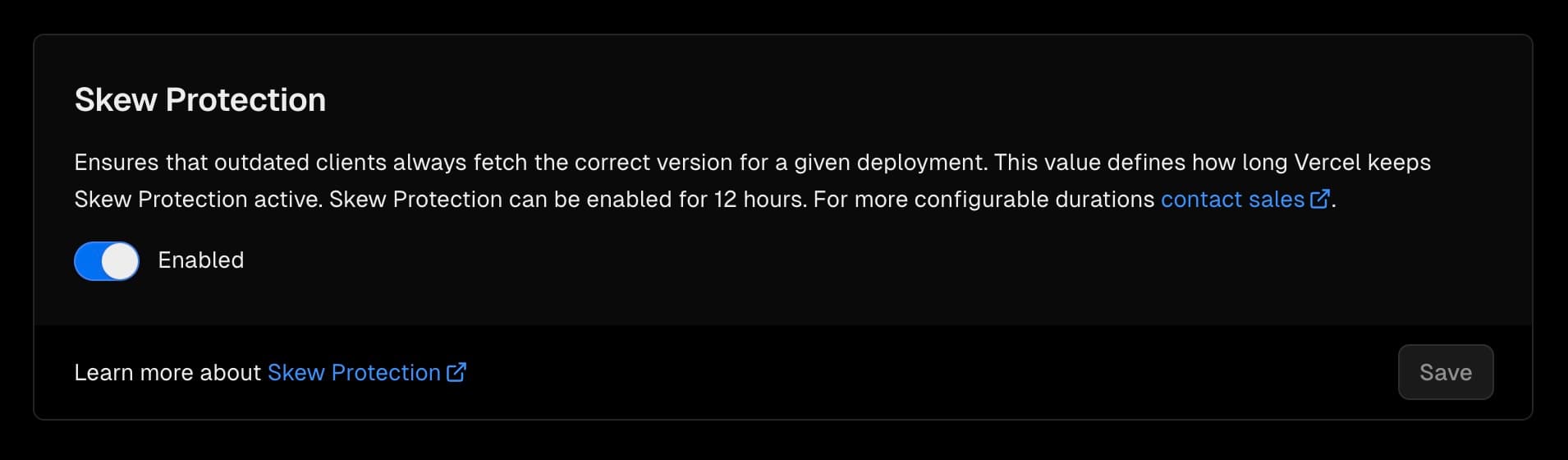
- Scroll down to Skew Protection and enable the switch
- You can optionally set a custom maximum age (see limitations)
- Redeploy your latest production deployment.


In some cases, you may have problematic deployments you want to ensure no longer resolves requests from any other active clients.
Once you deploy a fix, you can set a Skew Protection threshold with the following:
- Select the deployment that fixed the problem in the deployment list
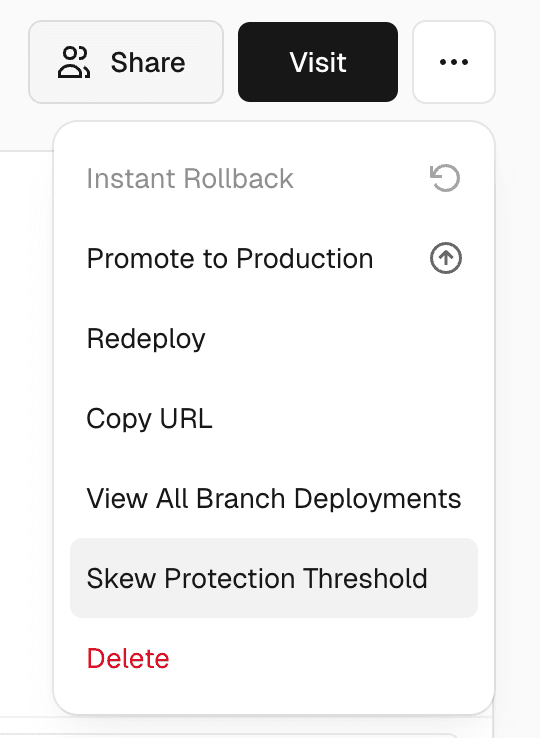
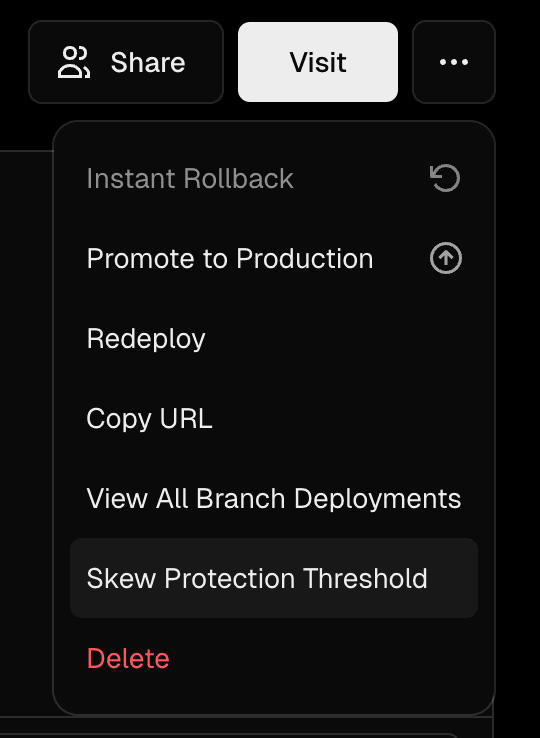
- Select the button (near the Visit button)
- Click Skew Protection Threshold
- Click Set to apply the changes
This ensure that deployments created before the fixed deployment will no longer resolve requests from outdated clients.


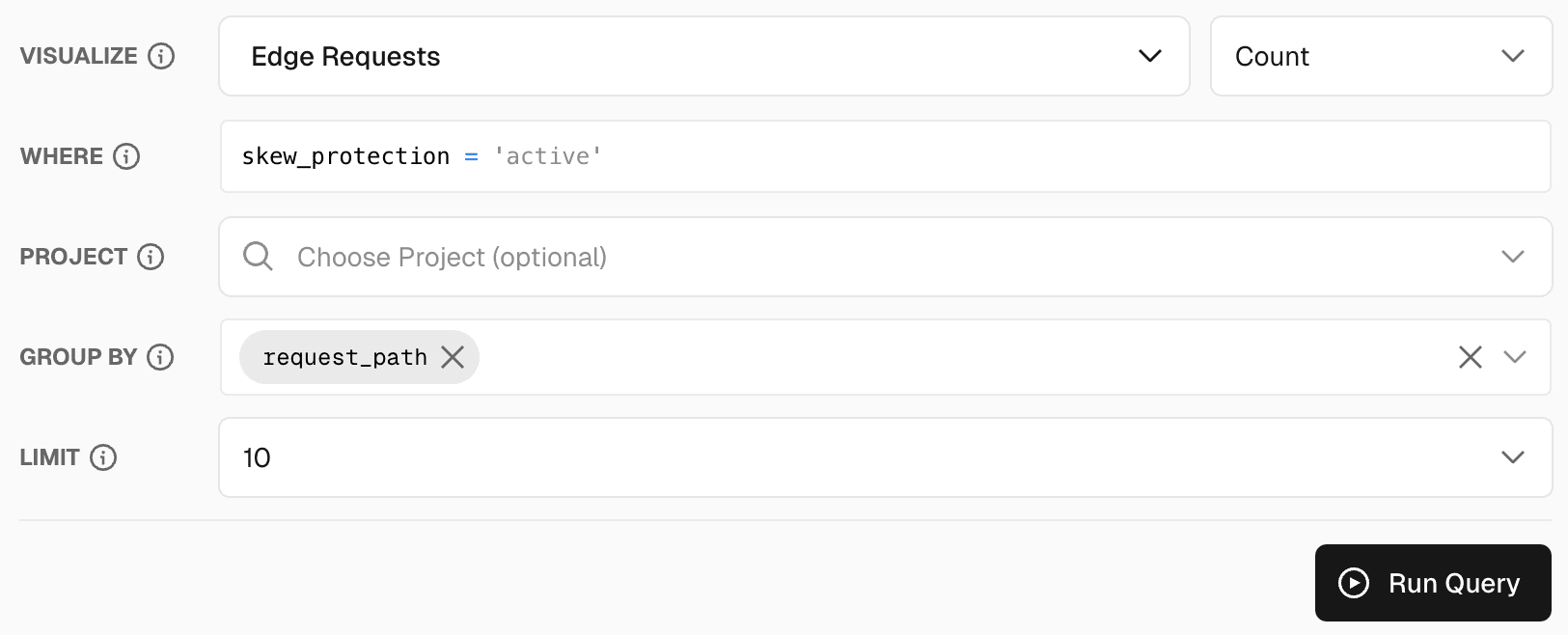
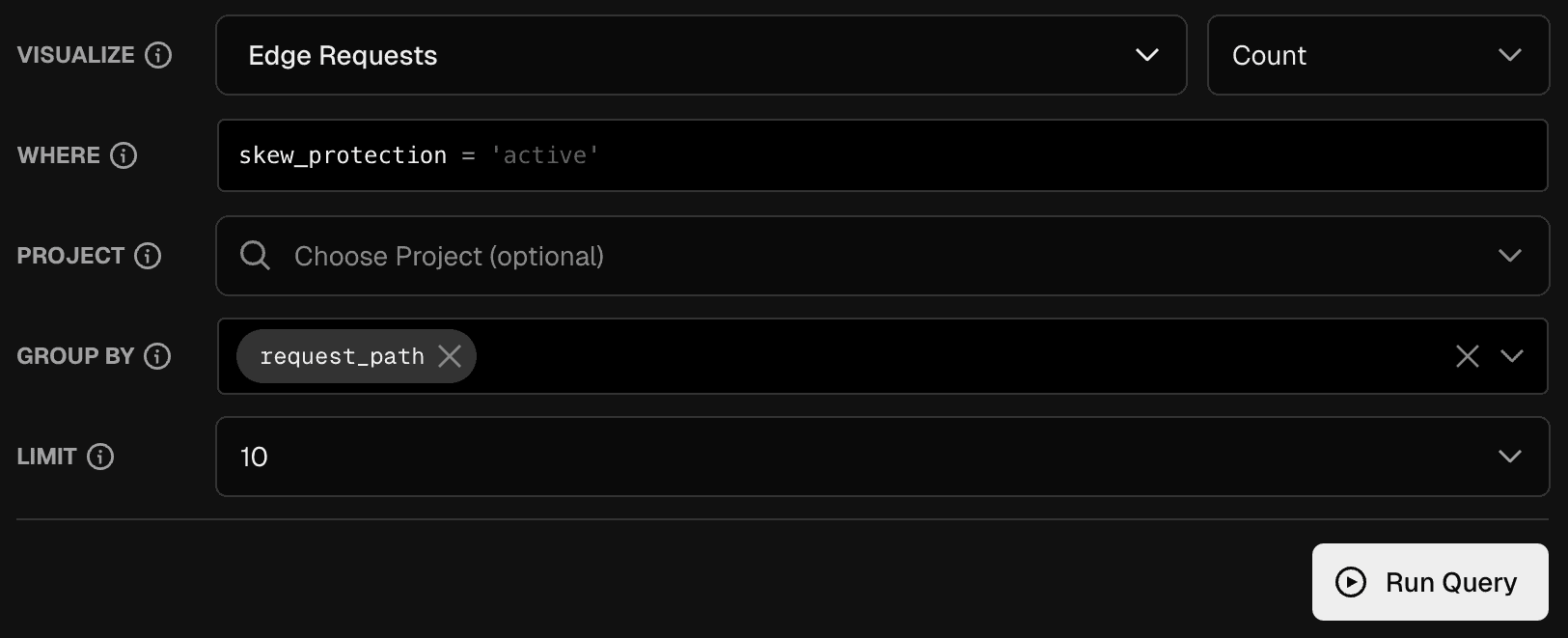
You can observe how many requests are protected from version skew by visiting the Monitoring page in the Vercel dashboard.
For example, on the requests event, filter where skew_protection = 'active'.
You can view Edge Requests that are successfully fulfilled without the need for skew protection by using skew_protection = 'inactive'.


Skew Protection is available with zero configuration when using the following frameworks:
- Next.js
- SvelteKit
- Qwik
- Astro
- Nuxt (coming soon)
Other frameworks can implement Skew Protection by checking if VERCEL_SKEW_PROTECTION_ENABLED has value 1
and then appending the value of VERCEL_DEPLOYMENT_ID to each request using one of the following options.
-
dplquery string parameter:option1.tsconst query = process.env.VERCEL_SKEW_PROTECTION_ENABLED === '1' ? `?dpl=${process.env.VERCEL_DEPLOYMENT_ID}` : ''; const res = await fetch(`/get${query}`); -
x-deployment-idheader:option2.tsconst headers = process.env.VERCEL_SKEW_PROTECTION_ENABLED === '1' ? { 'x-deployment-id': process.env.VERCEL_DEPLOYMENT_ID } : {}; const res = await fetch('/get', { headers }); -
__vdplcookie:option3.tsexport default function handler(req, res) { if ( process.env.VERCEL_SKEW_PROTECTION_ENABLED === '1' && req.headers['sec-fetch-dest'] === 'document' ) { res.setHeader('Set-Cookie', [ `__vdpl=${process.env.VERCEL_DEPLOYMENT_ID}; HttpOnly`, ]); } res.end('<h1>Hello World</h1>'); }
If you're building outside of Vercel and then deploying using the vercel deploy --prebuilt command, Skew Protection will not be enabled by default
because the Deployment ID is not known at build time.
For more information, see When not to use --prebuilt.
If you are using Next.js 14.1.4 or newer, there is no additional configuration needed to enable Skew Protection.
Older versions of Next.js require additional next.config.js configuration.
View config for 13.4.7 to 14.1.3
/** @type {import('next').NextConfig} */
const nextConfig = {
experimental: {
useDeploymentId: true,
// Optionally, use with Server Actions
useDeploymentIdServerActions: true,
},
};
module.exports = nextConfig;The useDeploymentId configuration enables Skew Protection for all framework-managed static file requests from your Next.js app such as for JavaScript and CSS files. You can also opt-into Skew Protection for Next.js Server Actions with useDeploymentIdServerActions.
If you are using SvelteKit, you will need to install @sveltejs/adapter-vercel version 5.2.0 or newer in order to enable Skew Protection.
Older versions can be upgraded by running npm i -D @sveltejs/adapter-vercel@latest.
If you are using Qwik 1.5.3 or newer, there is no additional configuration needed to enable Skew Protection.
Older versions can be upgraded by running npm i @builder.io/qwik@latest.
If you are using Astro, you will need to install @astrojs/vercel version 9.0.0 or newer in order to enable Skew Protection.
import { defineConfig } from 'astro/config';
import vercel from '@astrojs/vercel';
export default defineConfig({
// ...
output: 'server',
adapter: vercel({
skewProtection: true,
}),
});Older versions can be upgraded by running npm i -D @astrojs/vercel@latest.
Skew Protection is only available for Pro and Enterprise, not for Hobby teams. You can configure a custom maximum age up to, but not exceeding, your project's retention policy.
Vercel automatically adjusts the maximum age to 60 days for requests from Googlebot and Bingbot in order to handle any delay between document crawl and render.
Deployments that have been deleted either manually or automatically using a retention policy will not be accessible through Skew Protection.
Was this helpful?

