4 min read
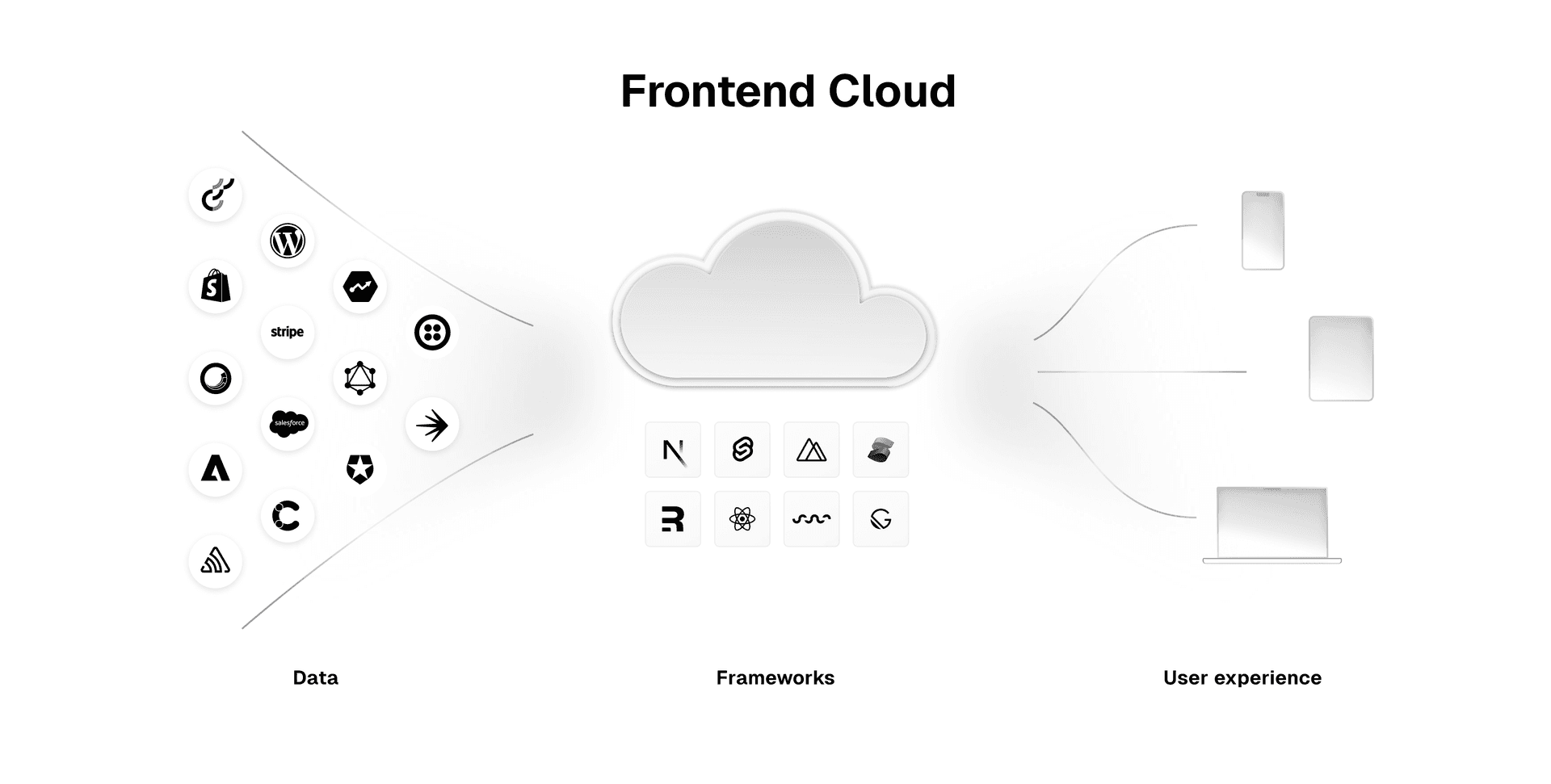
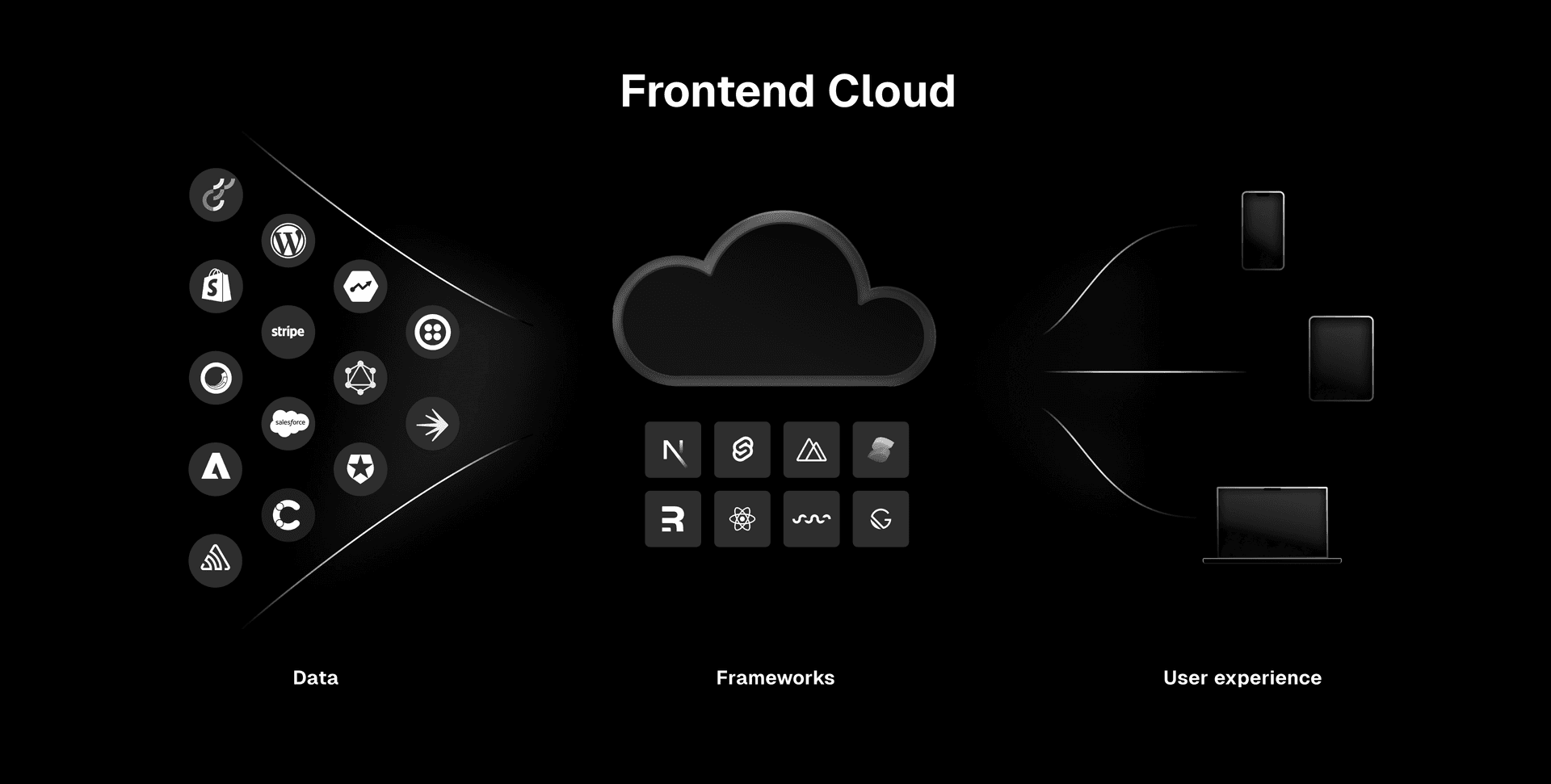
Vercel's Frontend Cloud: Tools for building and scaling powerful web apps with zero infrastructure overhead.
Web Apps are the ultimate dynamic use-case on the Web. As opposed to websites, web apps typically require or facilitate user-to-data interactions. Applications like customer-facing dashboards, support portals, internal employee apps, and much more require up-to-date, personalized information delivered in a performant and secure way.
Vercel's Frontend Cloud offers support for deploying complex and dynamic web applications with managed infrastructure so you have control and flexibility without having to worry about configuration and maintenance—and yes, this means everything required to serve your App.


Link to headingVercel's workflow for collaboration and iteration
Remove pipeline dependencies
The deployment workflow is crucial for iterating quickly. By removing dependencies and injecting collaboration into the workflow sooner, you can get feedback, finish reviews, and ship higher-quality features faster.
Product teams are often bogged down by the turnaround times and infrastructure overhead of staging and QA workflows. With Vercel, instead of a single staging environment for a grouped set of changes, Vercel gives every PR its own, fully operational, environment in seconds. When you commit changes to your project on Vercel, you’ll automatically get an updated Preview Deployment where you and your wider team can review and leave comments directly on UI.
Preview and review on Vercel
Learn how to preview changes to your app in a live deployment without merging those changes to production.
Learn more
Allow for quick UI changes
One of the strengths of an iterative workflow is the ability to ship smaller, more frequent updates. This approach is often more manageable than making large, sweeping changes, and it also reduces the risk of introducing new bugs or issues. Managing both your marketing sites and your application in the same codebase, while decoupling from backends, allows for quick and efficient updates on the frontend UI—including the compute needed to run it—without waiting for or impacting backend application logic. This not only streamlines the process but also empowers your team to make changes and improvements at a faster pace, further enhancing the overall productivity.
Decouple deploys from releases
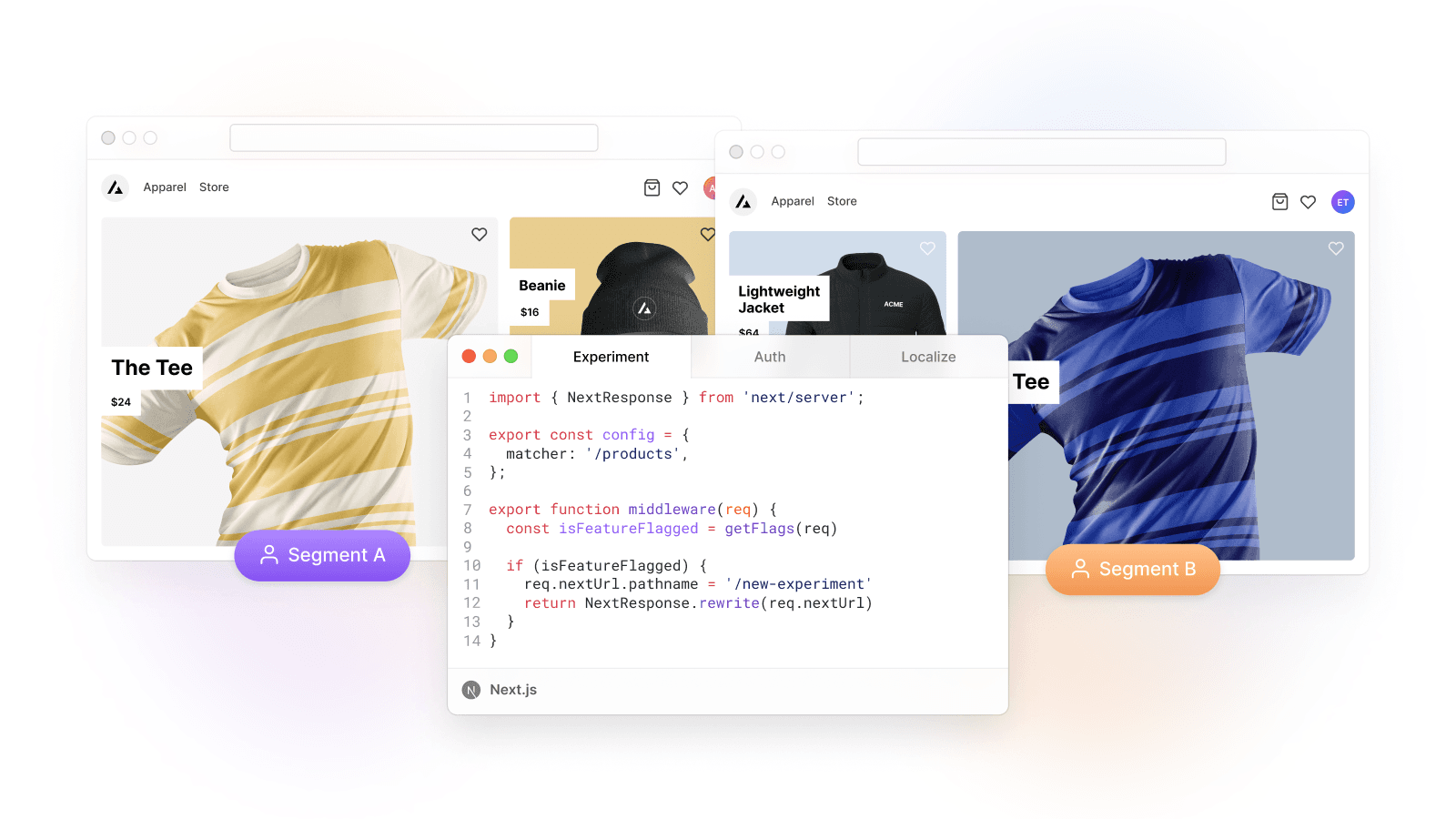
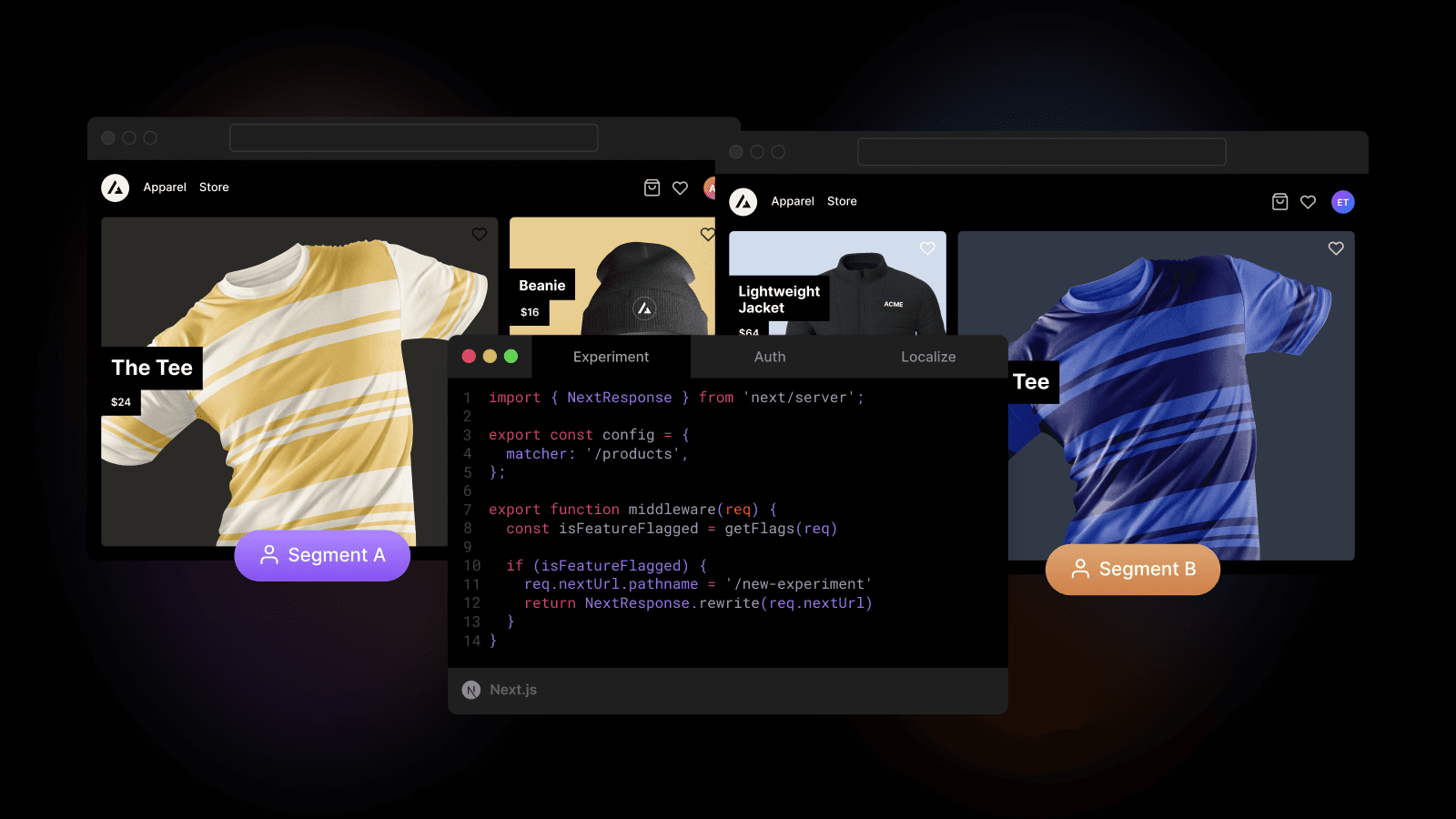
A crucial piece of an iterative workflow is the ability to decouple the release of new features from their deployment—so the team can continuously ship while holding back a public release. Capabilities like Edge Middleware allow developers to roll out new features, conduct A/B testing, and make changes based on user location or other factors, all without a full redeployment. This decoupling of release from deploy provides increased flexibility, speed, and control, enabling a truly iterative workflow. Moreover, these experimentation environments remain perfectly synchronized with your production codebase, ensuring a seamless and risk-free development journey.


Link to headingSeamless API and Database Integrations
When starting development, Vercel makes it easy to integrate with various APIs and databases. You’ll find support for a wide range of databases, allowing teams to stay flexible in development workflows and extend the functionality of web applications:
On Vercel, you can plug and play with virtually any service you need. Additionally, you can change a downstream provider as fast as changing an environment variable or API key.
Data Fetching with Next.js
Learn how React Server Components make data fetching *even easier* in Next.js 14
Learn More
Link to headingKeep application and customer data secure
Your web apps require security at every step. Vercel makes it easy to manage authentication and ensure that your connections stay secure and your customer data always stays private.
Vercel offers a robust authentication system that allows developers to manage user authentication and access control for their web applications. You can integrate with third-party services, including Okta, AWS Cognito, and Google Sign-In to ensure that your team can easily integrate with popular identity providers, making it easier for end-users to access their applications.
Application Authentication on Vercel
Understand what's possible when adding authentication to your serverless applications.
Learn more
Vercel also provides an API gateway that enables developers to securely expose their APIs to external services. This gateway comes with features like rate limiting, authentication, and SSL encryption, ensuring that APIs are protected from unauthorized access.
Finally, with Secure Compute you can create private connections between Serverless Functions and your backend cloud, such as databases and other private infrastructure. This let’s Enterprise customers stay secure and compliant, when you may not be permitted to publicly expose your backend cloud.
Link to headingVercel’s powerful compute
Vercel provides best-in-class serverless architecture, allowing developers to build and deploy applications with ease. This means you don't have to worry about provisioning, scaling, or managing servers, allowing you to focus on writing code and delivering features, while Vercel handles the underlying infrastructure.
With a highly scalable compute platform that allows you to run your web applications without worrying about capacity planning or scaling. Your applications automatically scale based on traffic, ensuring that they can handle sudden spikes in traffic without downtime. Additionally, Vercel's compute platform supports a range of runtimes, including Node.js, Python, Ruby, and Java, making it easy to deploy and run web applications built with various technologies.
Compute on Vercel
Learn more about the essential operations needed to turn your code into a app that appears for your users.
Learn more
Link to headingMonitoring on Vercel
Finally, when it comes to web applications, it can be difficult to figure out why certain pieces in a complex system aren’t working. This can lead to searching for issues and errors for hours across multiple tools.
Vercel provides built-in monitoring capabilities that enable you to track the performance and health of your web applications in real-time. With detailed analytics and insights, allowing you to identify and resolve issues quickly, you can ensure optimal performance and minimum downtime.


Your team can monitor application CPU usage, memory usage, request and response headers, and more. This helps developers identify bottlenecks, solve issues fast, avoid downtime, and overall optimize applications for better performance.
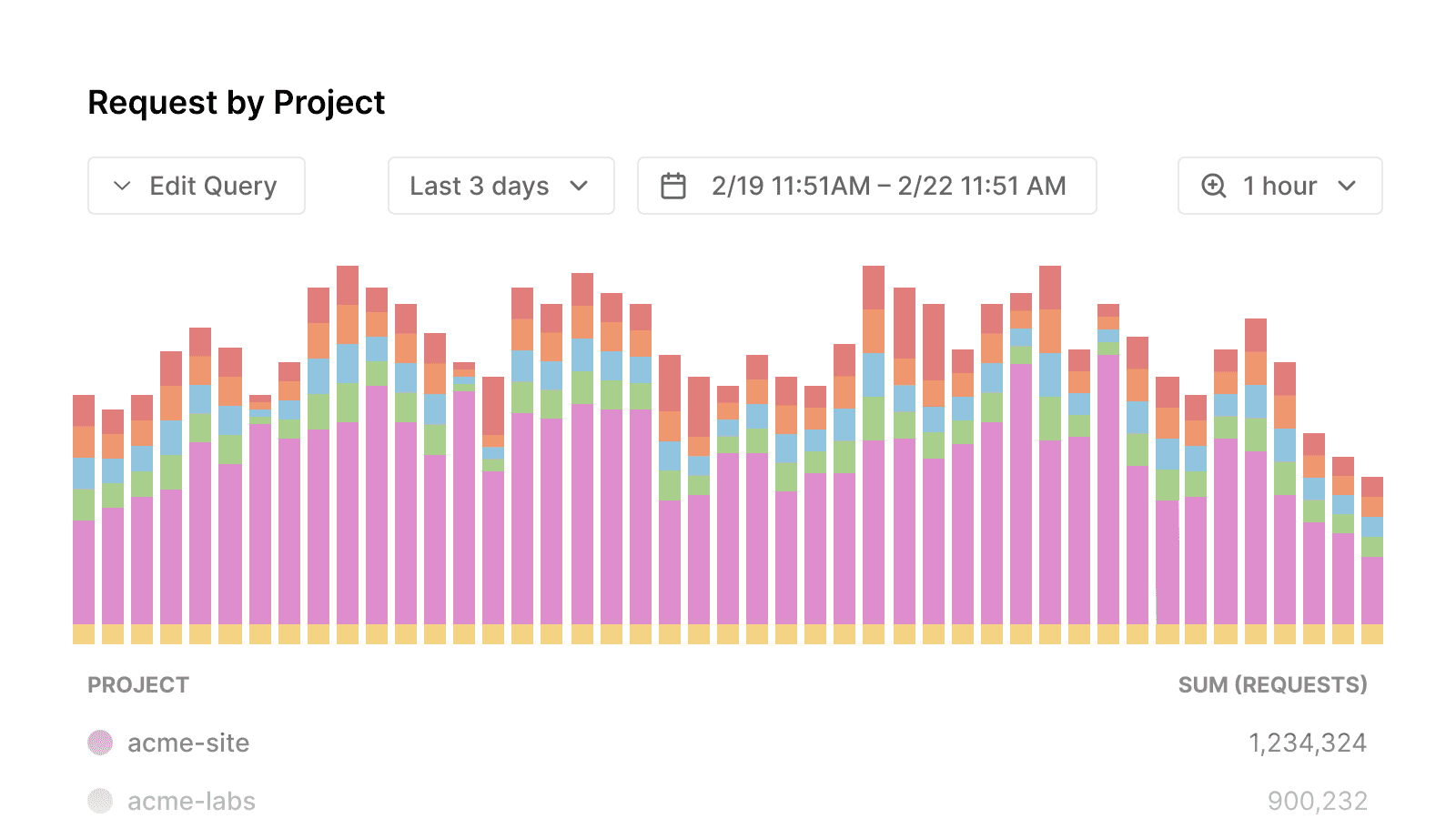
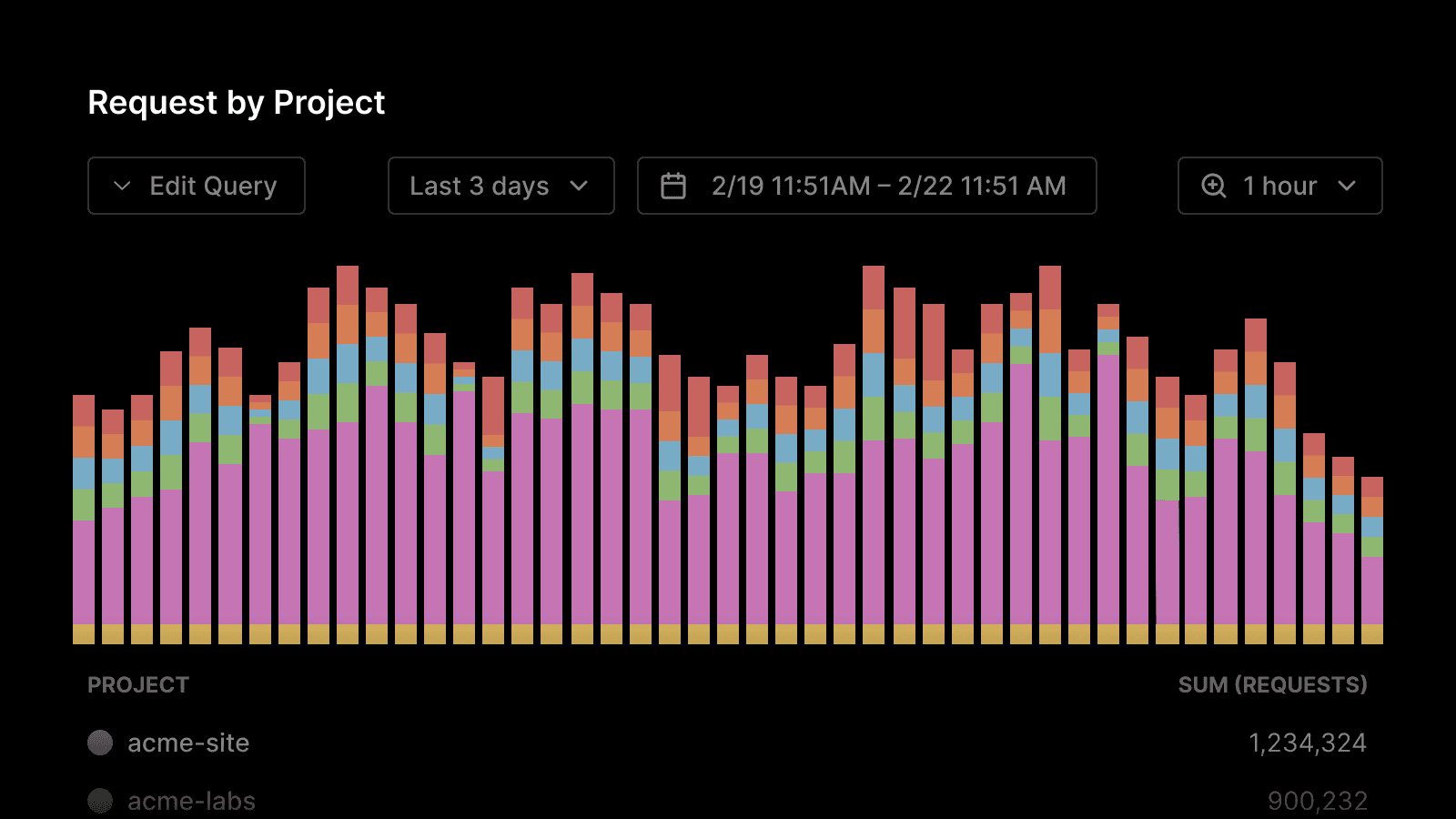
Monitoring on Vercel
Learn how to query and visualize your Vercel usage, traffic, and more with Monitoring.
Learn more
To use in tandem with Monitoring, Vercel also provides Instant Rollbacks as a way to quickly revert to a previous production deployment. This can be useful in situations that require a swift recovery from production incidents, like breaking changes or bugs.
Link to headingMove fast with a modern web application stack
A secure and performant web app experience can be your competitive differentiation.
With Vercel, you get peak scalability and reliability, enhanced developer productivity, and exceptional performance for web applications of all sizes and complexities. And the best part, you don’t have to migrate all at once, Vercel makes it easy to incrementally migrate when you’re ready.
Talk to a web app building expert
Meet with a web app expert and see how your business can build better applications for your users.
Let's Talk