Find your Template
Jumpstart your app development process with pre-built solutions from Vercel and our community.
Filter Templates
Next.js Boilerplate

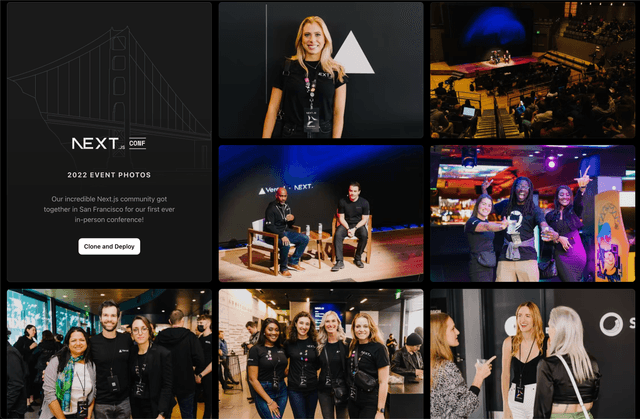
Image Gallery Starter

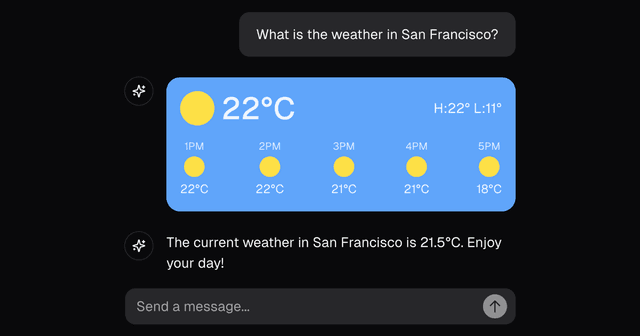
Next.js AI Chatbot

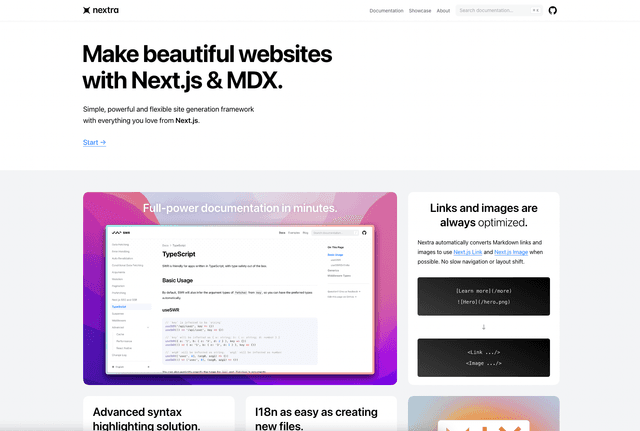
Nextra: Docs Starter Kit

Express on Bun

Hono on Bun

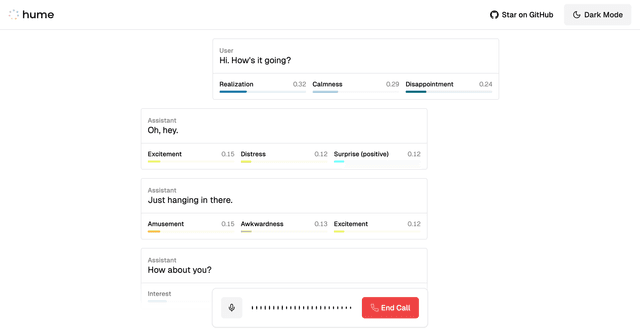
Hume AI - Empathic Voice Interface Starter

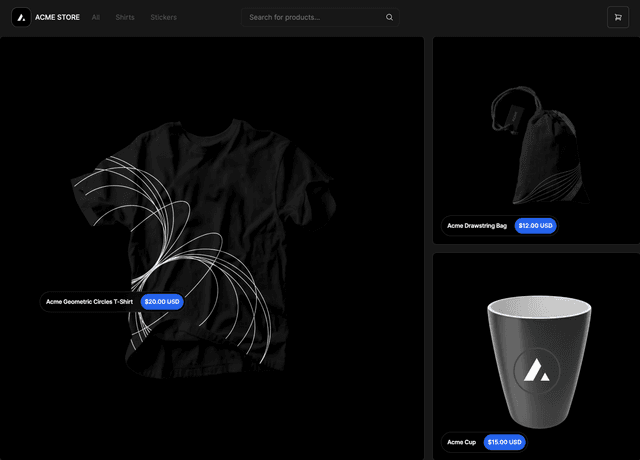
Next.js Commerce

Lead Agent

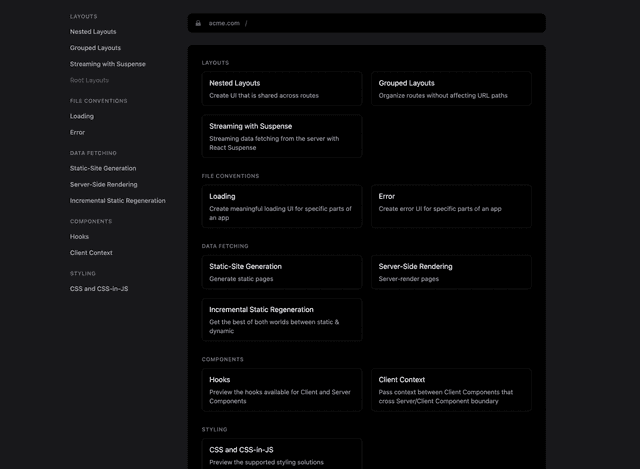
Next.js App Router Playground

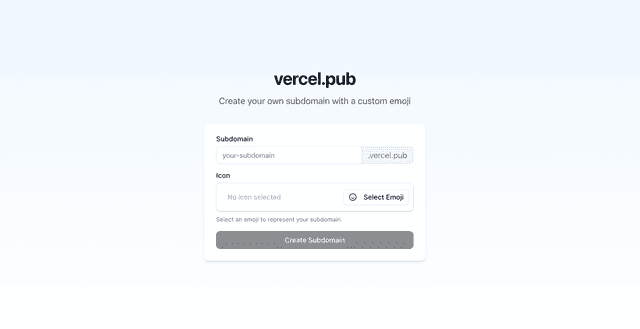
Platforms Starter Kit

Portfolio Starter Kit

Slack Agent Template

ISR Blog with Next.js and WordPress

Next.js Enterprise Boilerplate

Blog Starter Kit

Next.js Contentlayer Blog Starter

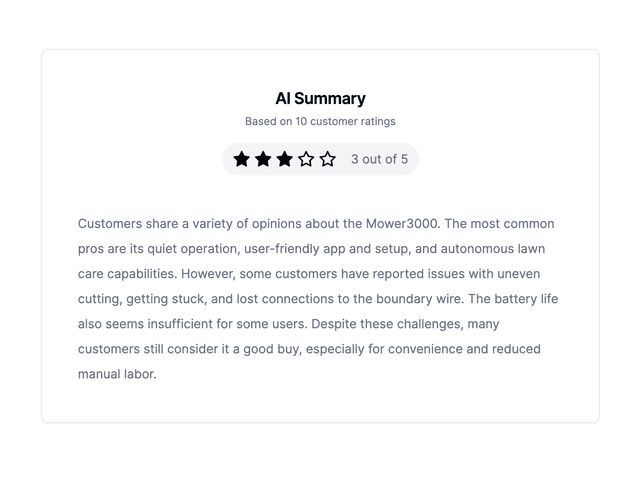
Customer Reviews AI Summary

Nuxt.js 3 Boilerplate

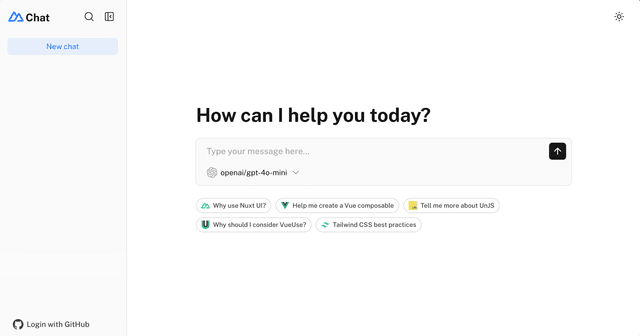
Nuxt AI Chatbot