Documentation website templates, and starters
Discover templates to jumpstart your documentation website.
Filter Templates
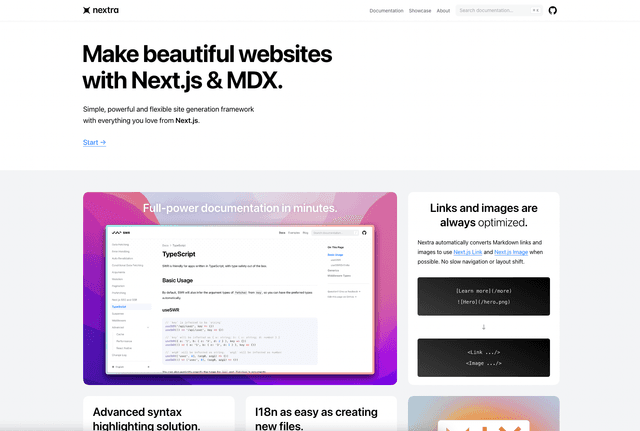
Nextra: Docs Starter Kit

Headlesshost Knowledgebase

Docusaurus 2

Docusaurus

Documents: Simple Next.js Documentation

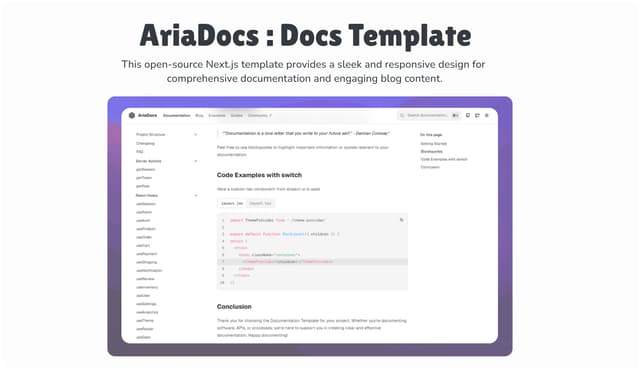
AriaDocs: Documentation Template

Combining data fetching strategies

Docus

Pagination with SSG

next/image loading offset

Reusing responses at build time

Design System with Turborepo

Loading Ads with the Script Component

Monorepo with Turborepo

MantineUI + Nextra

Pinexio - Documentation Template

Taxonomy