
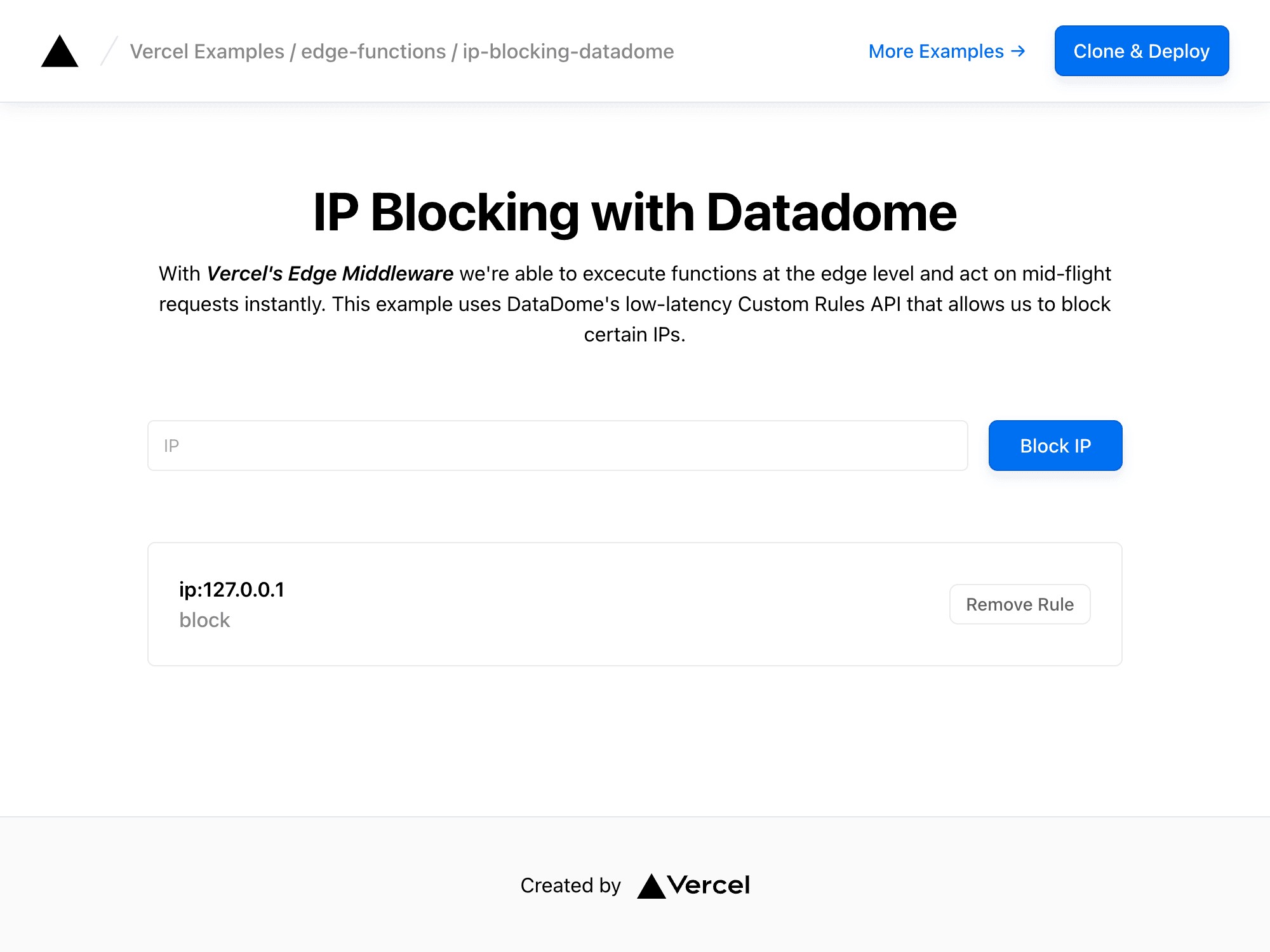
IP Blocking with DataDome
DataDome can provide real-time bot protection, ip blocking, custom rules protection and other security protections to any website.
This demo shows features:
- IP Blocking
- Protection through Custom Rules
Demo
https://edge-functions-ip-blocking-datadome.vercel.app
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
You'll need to have an account with DataDome. Once that's done, copy the .env.example file in this directory to .env.local (which will be ignored by Git):
Then open .env.local and set the environment variables to match the ones in your DataDome dashboard. Your keys should be available at https://app.datadome.co/dashboard/config/protection/keys.
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).
Related Templates
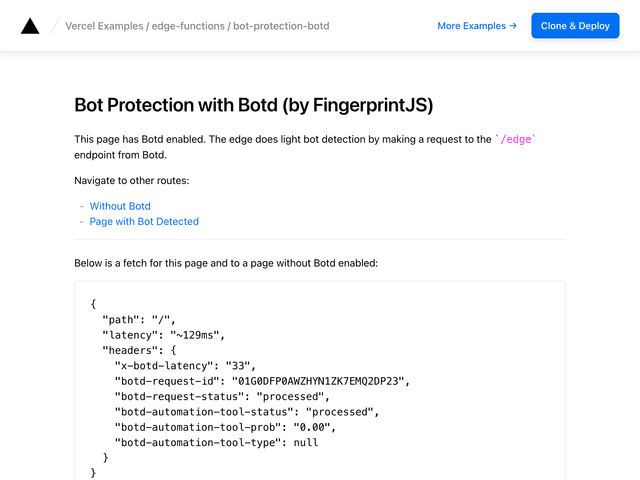
Bot Detection with Botd

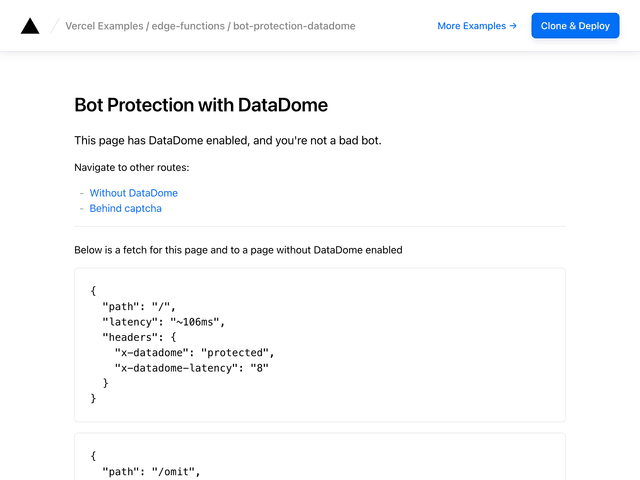
Bot Protection with DataDome

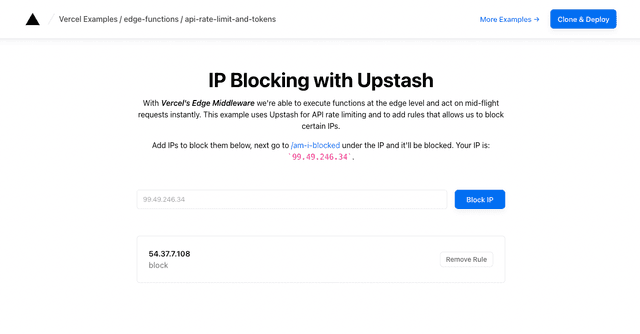
IP Blocking with Upstash