
Bot Detection with Botd
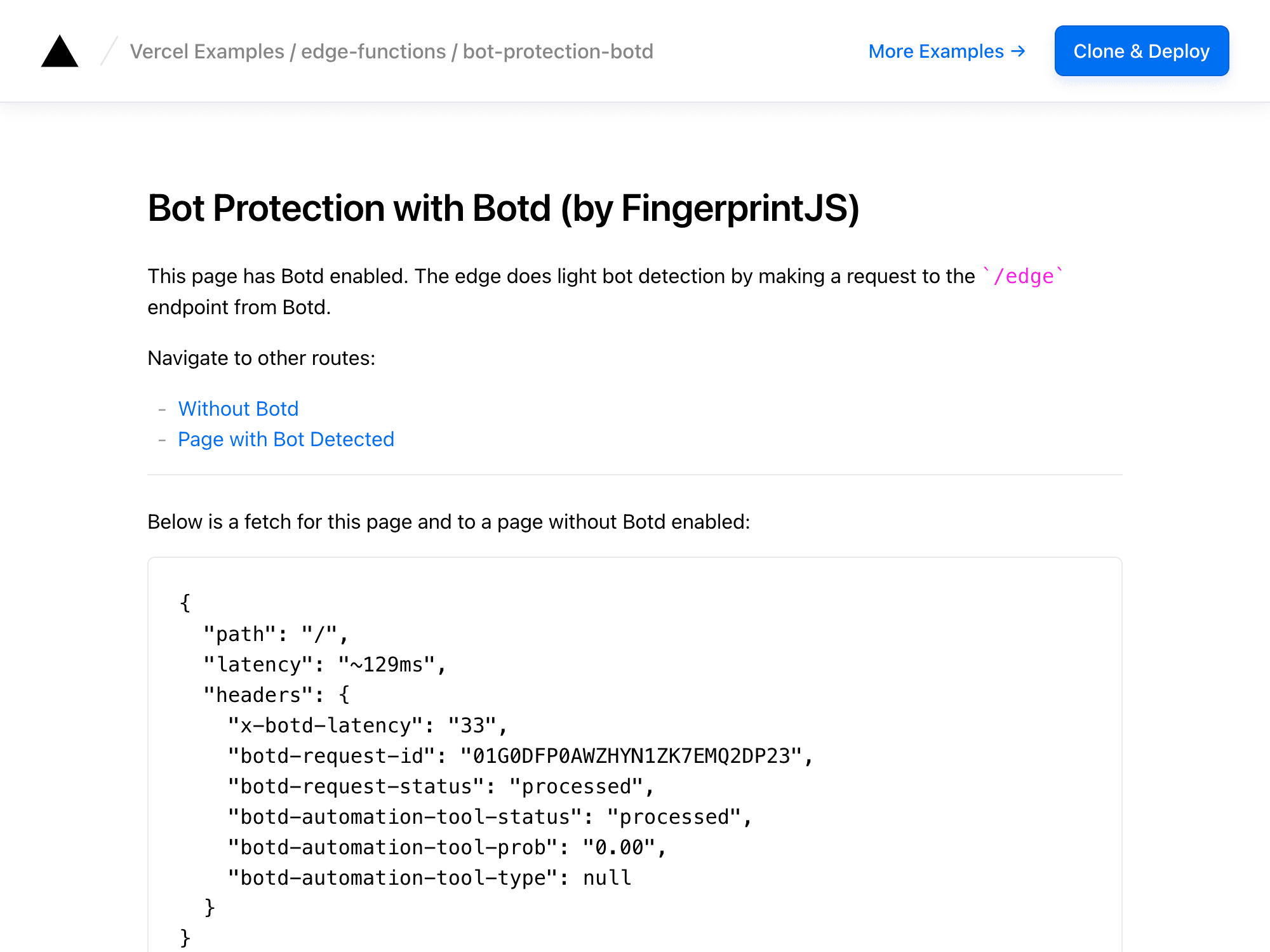
Botd (by FingerprintJS) is a browser library for bot detection. In this demo we'll be using it alongside botd-integrations for bot detection at the edge.
Demo
https://edge-functions-bot-protection-botd.vercel.app
If you try and go to /blocked you'll see the /bot-detected page being rendered instead, done by a rewrite from the edge after it identifies you as a bot. We do that by changing the user agent of the request before making a request to Botd.
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
You'll need to have a token for the beta access of Botd, the token is free and there are instructions in their github repo on how to get one.
Once that's done, copy the .env.example file in this directory to .env.local (which will be ignored by Git):
Then open .env.local and set the Botd API token to match your token.
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).