
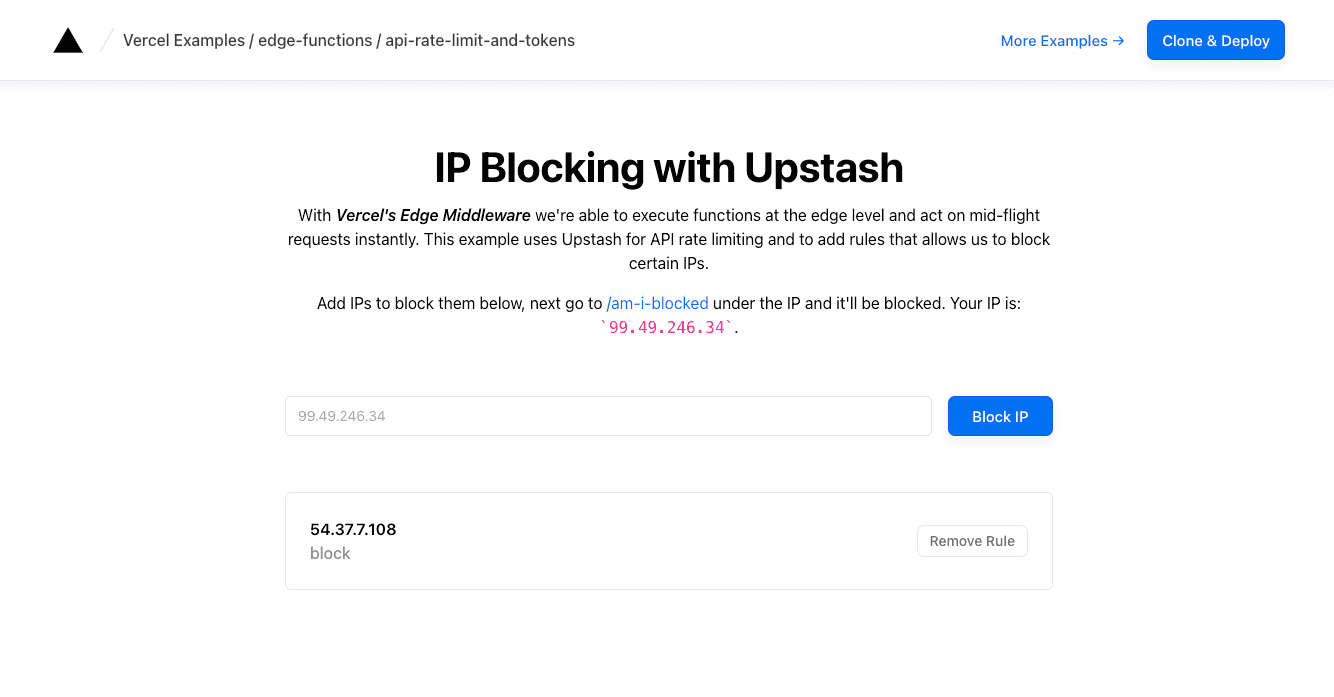
IP Blocking with Upstash
This example features IP blocking at the edge with Redis using Upstash.
Demo
https://edge-functions-ip-blocking.vercel.app
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
You'll need to have an account with Upstash. Once that's done, copy the .env.example file in this directory to .env.local (which will be ignored by Git):
Then open .env.local and set the environment variables to match the REST API of your database. It should look like this:
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).
Related Templates
Bot Detection with Botd

Bot Protection with DataDome

IP Blocking with DataDome