
⚠️ This repository is archived.
Tigris has pivoted from this database project to a new, globally distributed S3-compatible object storage service. Learn more about the new product here: https://www.tigrisdata.com/
⚡ Tigris and Next.js starter template
Tigris is a fully-managed developer data platform that offers a suite of databases and data services with a code-first approach, empowering you to build responsive applications without the hassle of infrastructure management and scaling complexities.
- Database: A fully-managed, serverless document database designed to run applications at any scale. Offers native support for global transactions, high availability, fault tolerance, data security and database branching.
- Search: A unified, fully-managed platform that combines database, full-text search and sync mechanism providing the easiest way to build search capabilities into applications.
To learn more about Tigris, see tigrisdata.com.
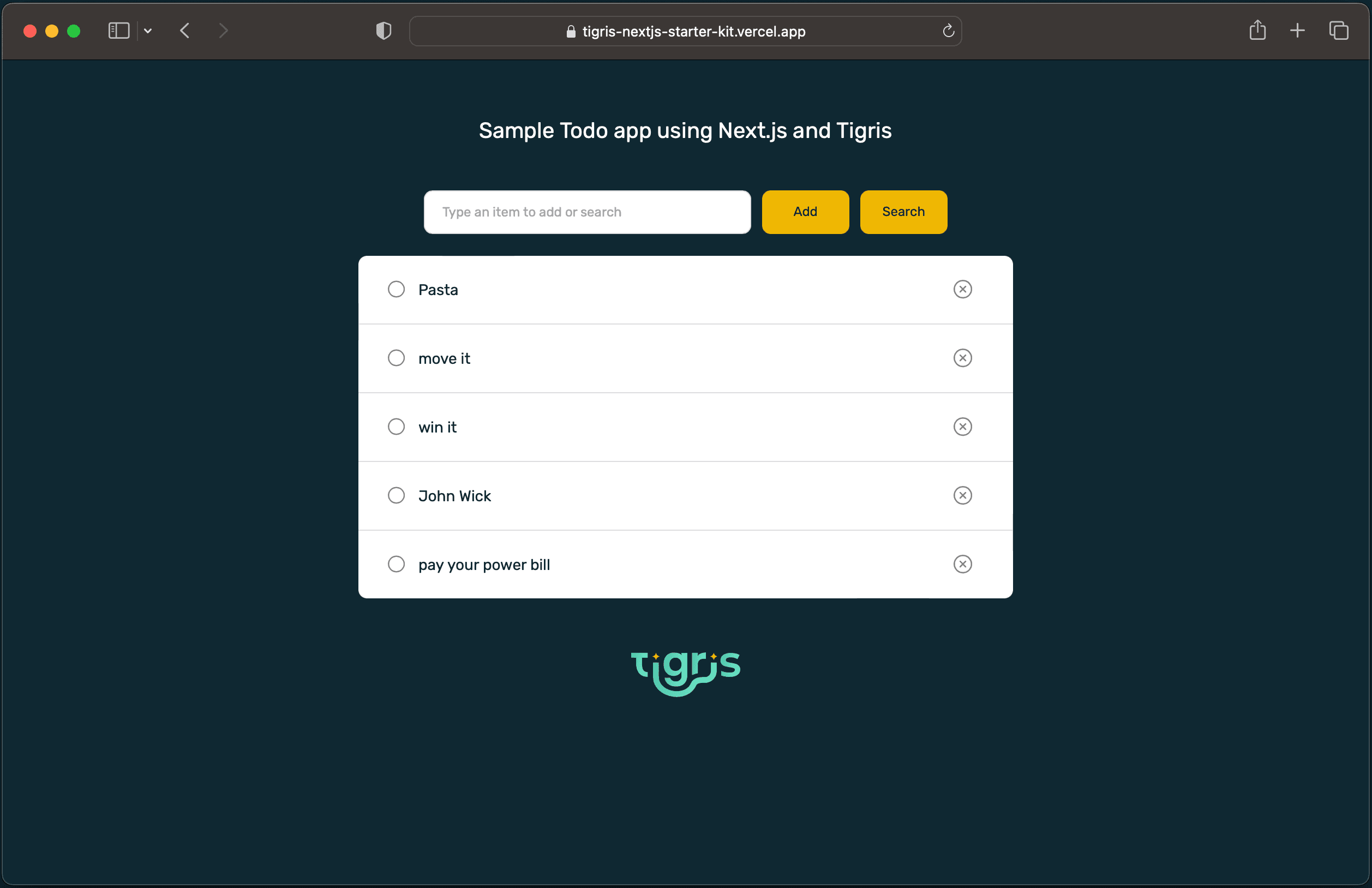
This template creates a simple todo app built on Next.js and Tigris and deployed on Vercel.
Project demohttps://tigris-nextjs-starter-kit.vercel.app/
⚙️ Deploying the app
All you need is a Github, Vercel and Tigris account(sign up for a free account). Now, Hit "Deploy" and follow instructions to deploy app to your Vercel account
:tada: All done. You should be able to use app on the URL provided by Vercel. Feel free to play around or do a code walkthrough next :tada:
Tigris integration with Vercel will automatically fetch access keys to populate Environment Variables when deploying app.
📖 Running Next.js server & Tigris locally
Prerequisites
- Tigris installed on your dev computer
- For macOS:
brew install tigrisdata/tigris/tigris-cli - Other operating systems: See installation instructions here
- For macOS:
- Node.js version 16+
Instructions
- Clone this repo on your computer
- Install dependencies
- Start Tigris local development environment
- Run the Next.js server
Note: This step will also initialize Tigris project and collections for app.
:tada: All done. You should be able to use app on localhost:3000 in browser. Feel free to play
around or do a code walk-through next :tada:
👀 Code walkthrough
db/models/todoItems.ts - The to-do list app has a single collection
todoItems that stores the to-do items. This Collection gets automatically created/updated by the
setup script.
lib/tigris.ts - Loads the environment variables you specified previously in creating a Vercel project section and uses them to configure the Tigris client.
All the Next.js API routes are defined under pages/api/. We have three files exposing endpoints:
pages/api/items/index.ts
GET /api/itemsto get an array of to-do items as ArrayPOST /api/itemsto add an item to the list
/pages/api/items/search.ts
GET /api/items/search?q=queryto find and return items matching the given query
pages/api/item/[id].ts
GET /api/item/{id}to fetch an itemPUT /api/item/{id}to update the given itemDELETE /api/item/[id]to delete an item
🚀 Next steps
In a few steps, we learnt how to bootstrap a Next.js app using Tigris and deploy it on Vercel. Feel free to add more functionalities or customize App for your use-case and learn more about Tigris.
🤝 Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue. Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request