
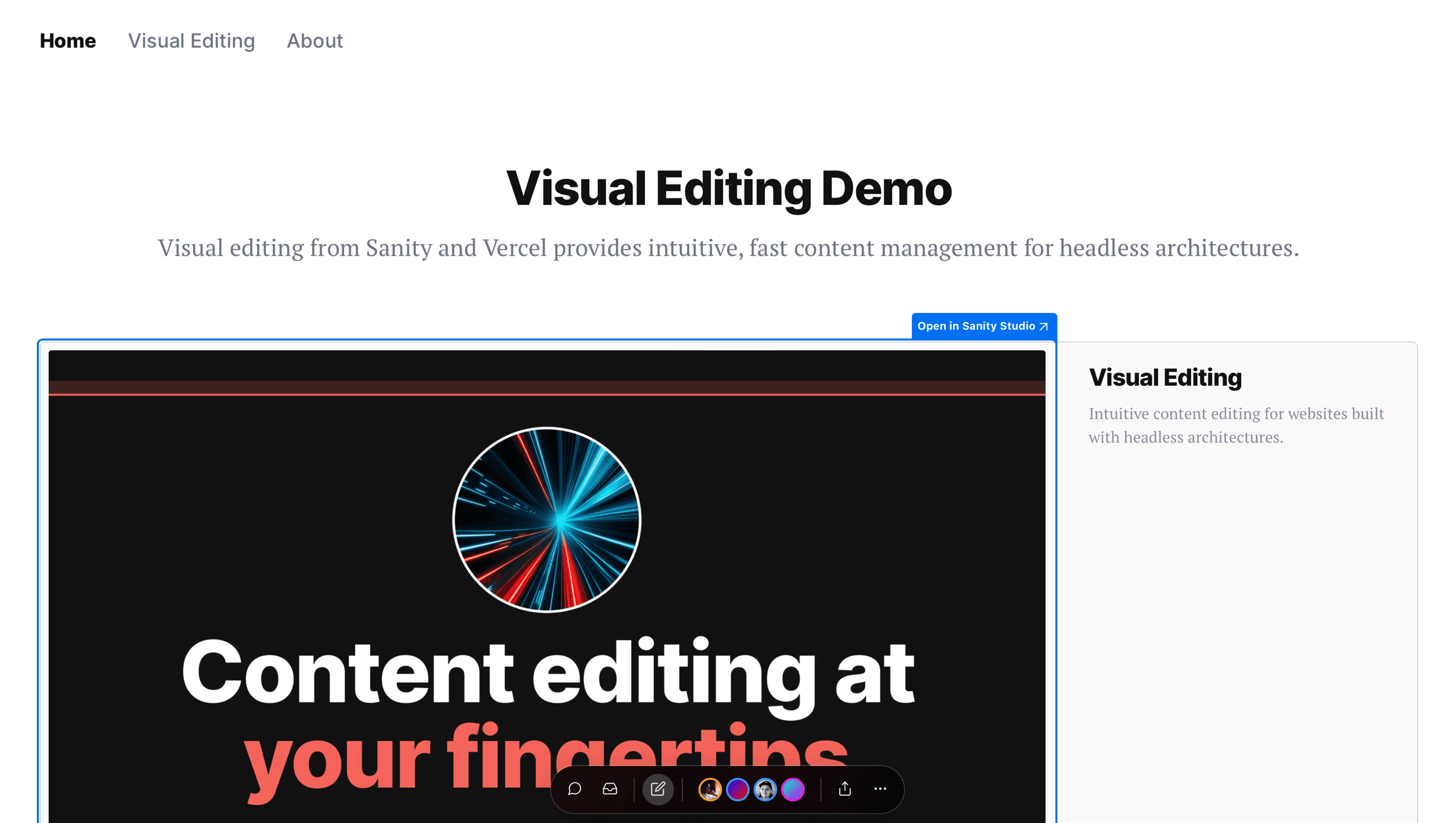
Vercel Visual Editing Demo
Live demo
Note
Vercel Visual Editing is available on Vercel's Pro and Enterprise plans and on all Sanity plans.
This starter is preconfigured to support Visual Editing, a new feature that enables you to make changes using Vercel's draft mode and new edit functionality. It is a statically generated personal website that uses Next.js for the frontend and Sanity to handle its content.
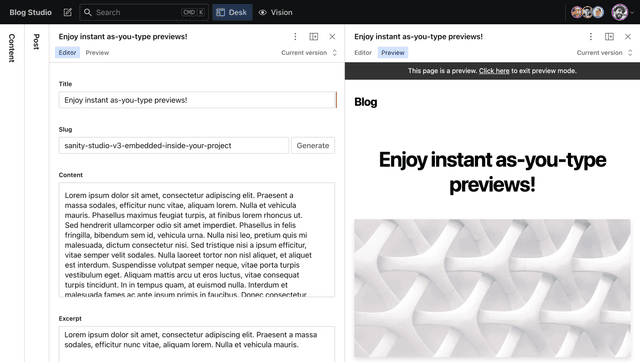
It comes with a native Sanity Studio that offers features like real-time collaboration, instant side-by-side content previews, and intuitive editing.
The Studio connects to Sanity Content Lake, which gives you hosted content APIs with a flexible query language, on-demand image transformations, powerful patching, and more.
You can use this starter to kick-start a personal website to learn more about Visual Editing or other awesome Sanity features.
Features
- A performant, static personal personal website with editable projects
- A native and customizable authoring environment, accessible on
yourpersonalwebsite.com/studio - Real-time and collaborative content editing with fine-grained revision history
- Support for block content and the most advanced custom fields capability in the industry
- Free Sanity project with unlimited admin users, free content updates, and pay-as-you-go for API overages
- A project with starter-friendly and not too heavy-handed TypeScript and Tailwind.css
Table of Contents
- Features
- Table of Contents
- Project Overview
- Important files and folders
- Configuration
- Step 1. Set up the environment
- Step 2. Set up the project locally
- Step 3. Run Next.js locally in development mode
- Step 4. Deploy to production
- Questions and Answers
- It doesn't work! Where can I get help?
- How can I remove the "Next steps" block from my personal site?
- Next steps
Project Overview
Important files and folders
| File(s) | Description |
|---|---|
sanity.config.ts | Config file for Sanity Studio |
sanity.cli.ts | Config file for Sanity CLI |
/pages/studio/[[...index]]/page.tsx | Where Sanity Studio is mounted |
/schemas | Where Sanity Studio gets its content types from |
/plugins | Where the advanced Sanity Studio customization is setup |
/lib/sanity.api.ts,/lib/sanity.image.ts | Configuration for the Sanity Content Lake client |
Configuration
Step 1. Set up the environment
Use the Deploy Button below. It will let you deploy the starter using Vercel as well as connect it to your Sanity Content Lake using the Sanity Vercel Integration.
Step 2. Set up the project locally
Clone the repository that was created for you on your GitHub account. Once cloned, run the following command from the project's root directory:
Download the environment variables needed to connect Next.js and the Studio to your Sanity project:
Step 3. Run Next.js locally in development mode
When you run this development server, the changes you make in your frontend and studio configuration will be applied live using hot reloading.
Your personal website should be up and running on http://localhost:3000! You can create and edit content on http://localhost:3000/studio.
Step 4. Deploy to production
To deploy your changes to production you use git:
Alternatively, you can deploy without a git hosting provider using the Vercel CLI:
Questions and Answers
How do I enable Visual Editing on my own Vercel project?
It doesn't work! Where can I get help?
In case of any issues or questions, you can post:
How can I remove the "Next steps" block from my personal website?
You can remove it by deleting the IntroTemplate component in /components/shared/Layout.tsx and
the /intro-template directory.