
Redis Example (with Upstash)
This example showcases how to use Redis as a data store in a Next.js project.
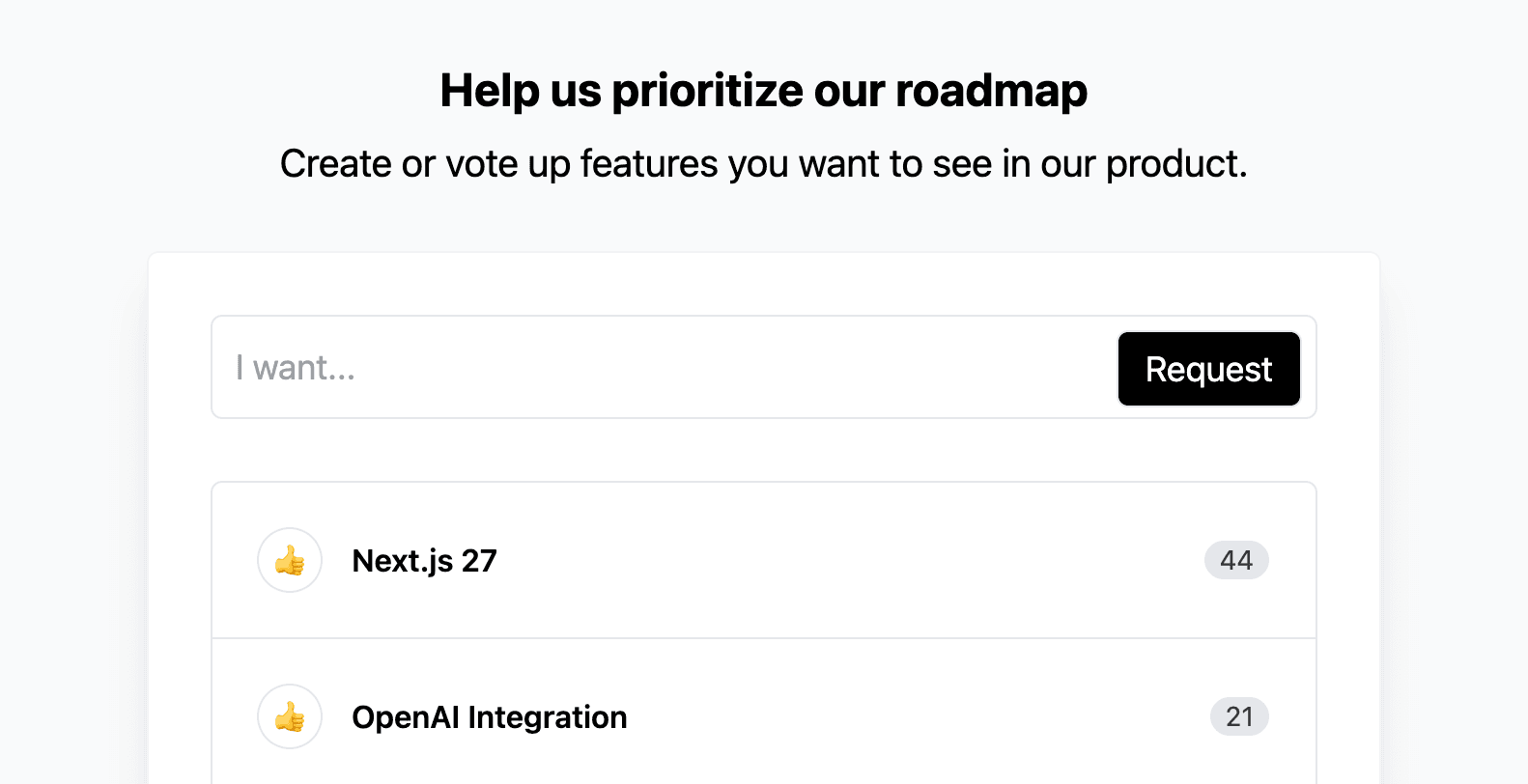
The example is a roadmap voting application where users can enter and vote for feature requests. It features the following:
- Users can add and upvote items (features in the roadmap)
- Users can enter their email addresses to be notified about the released items.
Demo
Deploy Your Own
This examples uses Upstash (Serverless Redis Database) as its data storage. During deployment. The integration will help you create a free Redis database and link it to your Vercel project automatically.
How to use
Execute create-next-app with npm, Yarn, or pnpm to bootstrap the example:
Deploy it to the cloud with Vercel (Documentation).