
Feature flags, A/B testing, analytics and app configuration with Hypertune and Vercel
Hypertune is a powerful feature flag, A/B testing, analytics and app configuration platform. Optimized for TypeScript, React and Next.js. Built with full end-to-end type-safety and Git-style version control.
No need to juggle different SDKs for the server and the client. Install one SDK that works across the server and the client and is compatible with the App Router and Server Components.
Avoid layout shift, UI flickers, hydration errors and page load delay. Instantly initialize the SDK on the server from Vercel Edge Config. And instantly initialize the SDK on the client from server props on the first render.
Static typing and code generation gives you full end-to-end type-safety across your flag inputs, outputs and logic so you can be confident in your code and upgrade your developer experience.
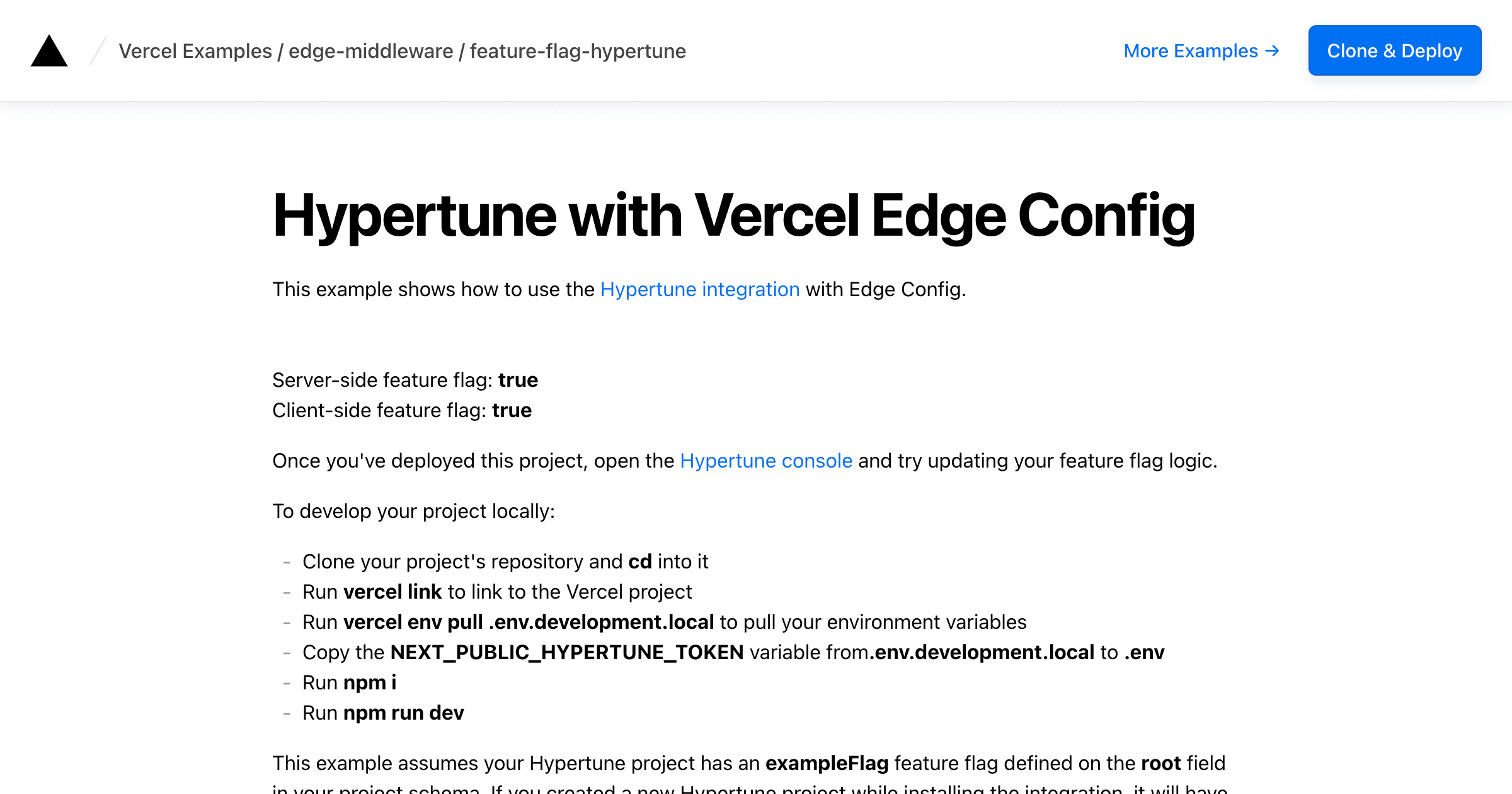
This example shows how to use the Hypertune integration with Vercel Edge Config to initialize the Hypertune SDK with near-zero latency on the server so you can access your feature flags and run A/B tests with no performance impact to your app.
It also shows how to integrate Hypertune with Vercel's Flags SDK to use the Vercel Toolbar, to view and override your feature flags without leaving your frontend, and Vercel's Flags pattern.
Deploy with Vercel
Deploy this example with Vercel in one click:
You'll be guided through installing the Hypertune Vercel integration and setting up the required environment variables.
You will also need to provide a FLAGS_SECRET environment variable. You can generate one with node -e "console.log(crypto.randomBytes(32).toString('base64url'))".
Update your feature flag logic
Once you've deployed your project, open the Hypertune UI to update your feature flag logic.
Develop your project locally
- Clone your project's repository and
cdinto it - Run
vercel linkto link to the Vercel project - Run
vercel env pull .env.development.localto pull your environment variables - Run
pnpm i - Run
pnpm run dev
Add new feature flags
To add a new feature flag, create it in the Hypertune UI, then regenerate the client with pnpm hypertune so you can access it with full end-to-end type-safety.
