8 min read
Break free from monolithic architecture and untap your store’s potential for unlimited global growth.
A monolithic ecommerce platform, where your commerce data and user-facing storefront are bundled into one provider, can help you get your business off the ground. But as your customer base expands and your strategies become more sophisticated, you may be bumping into some of the rough edges of your provider.
If you crave blazing-fast site performance, personalized experiences, and the freedom to adapt without vendor lock-in, Vercel and Next.js offer a compelling, composable solution for your storefront’s unlimited global growth.
Here are the benefits composable commerce can offer.
Storefronts that convert.
The platform for composable commerce, powering the web's fastest sites with faster iteration.
Learn more
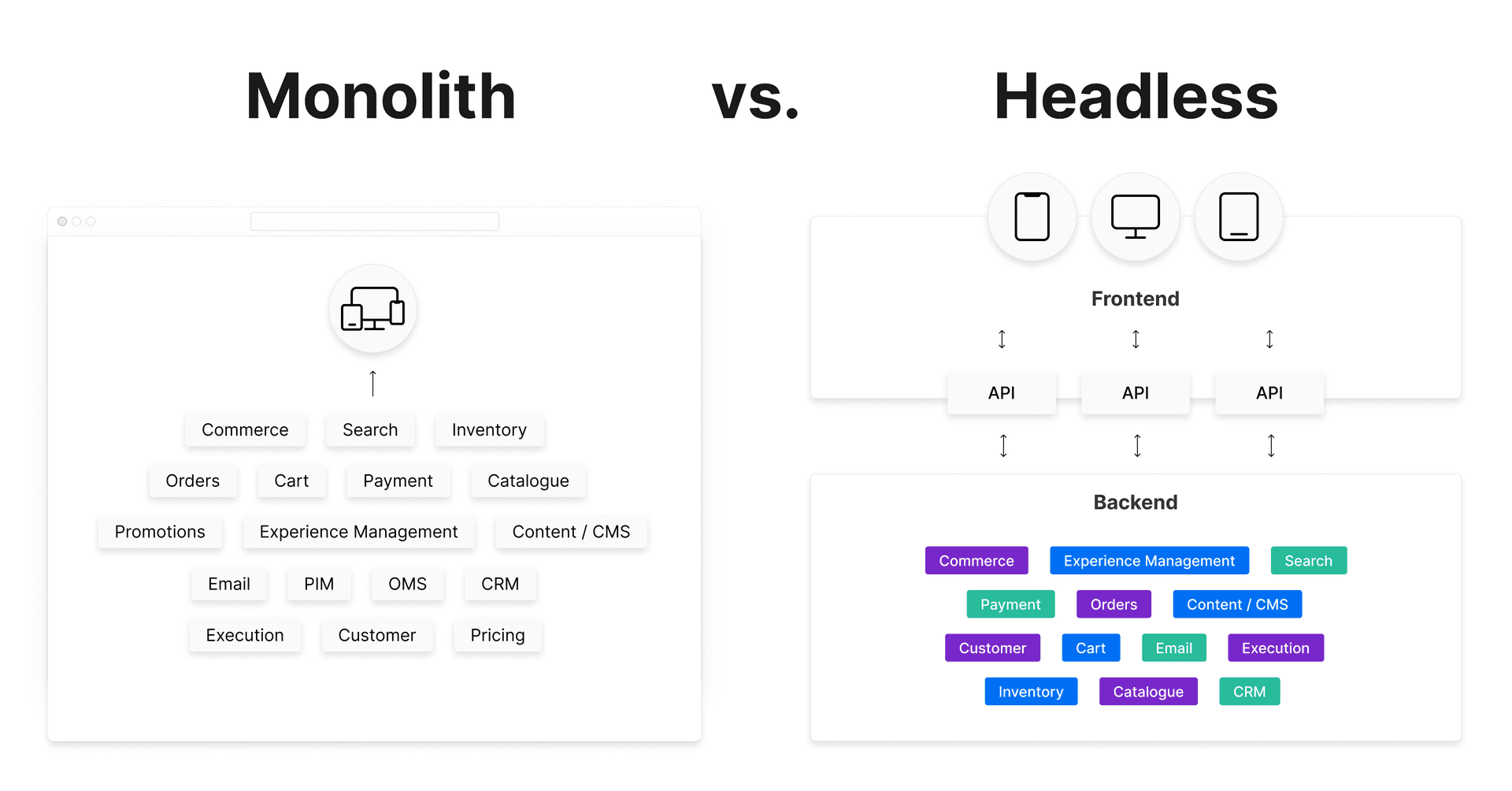
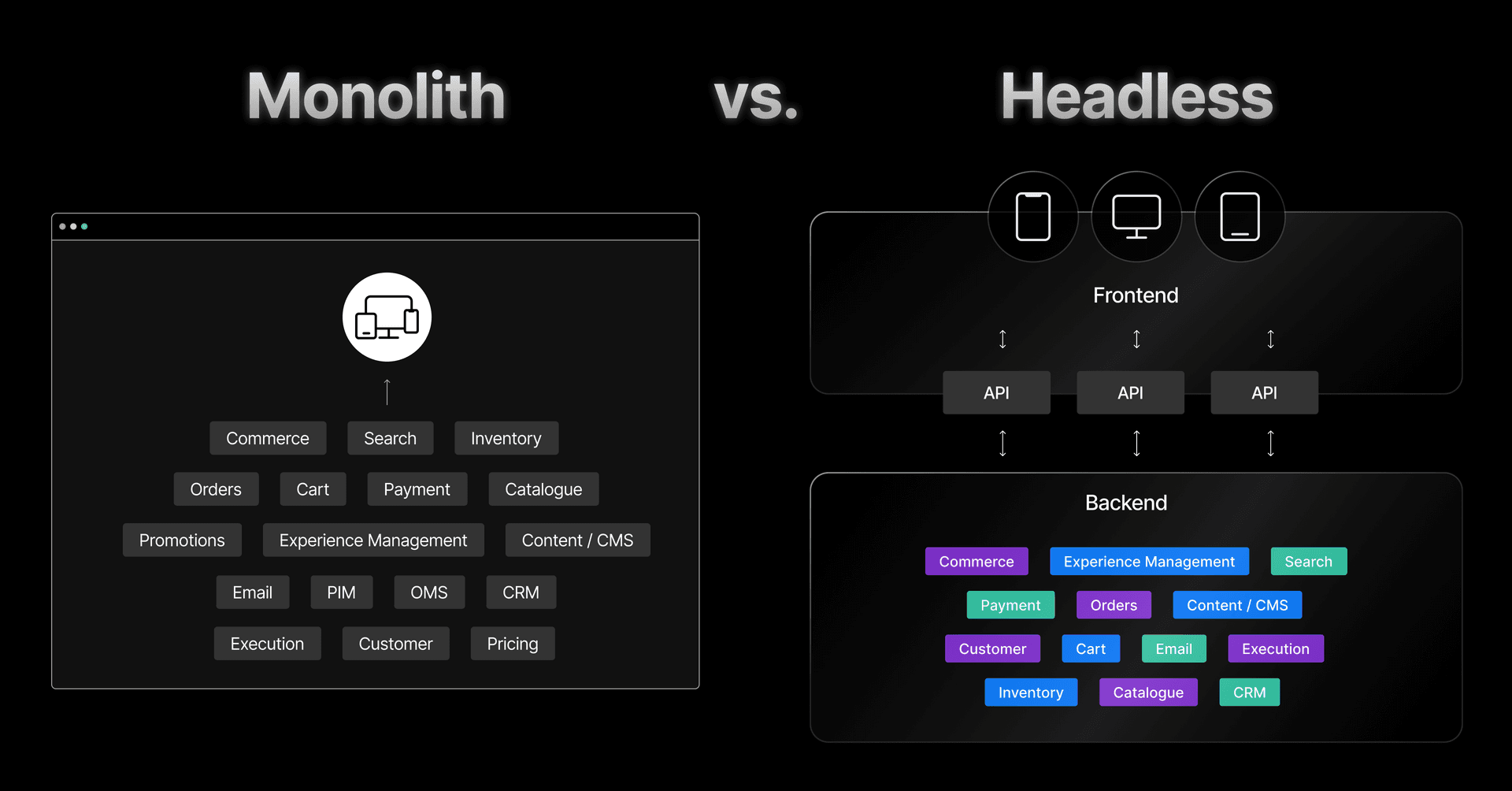
Link to heading1. A decoupled frontend to speed up customer-facing development
The freedom to create intuitive, dynamic storefronts keeps you competitive. One way to achieve this is with headless architecture, where your frontend and backend are completely decoupled. This allows your frontend teams to quickly develop customer-facing features independent of the slower backend progress.


A hybrid approach, pairing Next.js on Vercel as your global frontend with your commerce provider as your backend, unlocks several advantages:
Seamless integration with your existing data avoids a full-blown migration to a new ecommerce backend. Continue leveraging your product data, inventory management system, and order processing logic to tailor your frontend to your exact vision.
Unleash your frontend with cutting-edge technologies like Vercel’s AI SDK, which gives you plug-and-play access to all the latest AI models. Experiment with the latest design trends without the constraints of ecommerce templating systems. Build immersive product pages, ultra-smooth transitions, and highly responsive interfaces.
Empower your marketers with tools to quickly spin up visually stunning campaigns and landing pages, using existing product data as the foundation. Test new UI features, personalization engines, and interactive elements knowing your core commerce functionality remains stable.
This approach gives you the flexibility to respond to evolving customer preferences while maintaining operational efficiency—the ideal combination for driving success.
With our previous managed service, we were restricted to their platform, so we were restricted in what we were able to build. Going headless allowed us to keep the power of that commerce backend, and bring in the UI flexibility of Next.js.
Link to heading2. Better developer onboarding
Attracting and retaining talented developers is crucial for delivering ecommerce experiences that drive sales.
Monolithic ecommerce platforms tend to rely on proprietary tools and older tech. Not only does this prevent your team from capitalizing on modern frontend tooling, but it can also turn the hiring process into a costly and time-consuming challenge.
Top developers want freedom of choice. Modern JavaScript frameworks come with a vast ecosystem of open-source tools. Next.js—with its native React integration, TypeScript support, powerful features, and active community—creates an environment where developers want to thrive.
This translates into faster onboarding, accelerated feature development, and the kind of storefront experience that outpaces competition.
Coming to the Vercel world, everything in our life has become more efficient. Things like cloning an existing project or onboarding a new developer used to take many hours. Compare this against Next.js and Vercel, which takes less than five minutes. We clone the repo from GitHub, hook it up to our headless CMS, and then we’re up and running. It’s insanely fast.
Link to heading3. Faster deployment cycles
In the fast-paced world of ecommerce, slow development and deployment cycles stifle innovation and put you at a competitive disadvantage, ultimately hurting your bottom line.
Monolithic build processes and limited JavaScript integration can lead to workarounds, compatibility issues, and a compromised user experience.
Next.js and Vercel revolutionize your ecommerce workflow, empowering you to:
Rapidly respond to the market: Seize opportunities to launch new products, promotions, and features without lengthy deployment delays. Update critical elements like product details, content, or even entire sections of your store with Incremental Static Regeneration (ISR), and see your changes reflected in seconds.


Deliver lightning-fast UI: Choosing the ideal rendering strategy for each section of your store leads to smaller JavaScript bundles, faster initial load times, and a more responsive user experience. Seamless data fetching allows for instant updates, which keeps your storefront engaging and boosts sales.
Empower your developers: Vercel’s Developer Experience Platform uses Git-centric workflows, automatic infrastructure based on framework code, and unlimited true-to-production preview environments. This frees developers from build bottlenecks and staging woes, so they spend more time innovating and less time waiting.
Unlock your whole team: Allow any stakeholder to comment directly on real-time Preview Deploys, keeping feedback cycles grounded in a central source of truth. Turn comments into issues with a click, and use them to block arbitrary deployments with Vercel Checks.
You can experiment, launch new campaigns, and fix critical issues at the speed of your ideas. This agility allows you to capitalize on trends faster than ever, delivering an ecommerce experience that keeps customers coming back.
This agility not only allows you to capitalize on trends faster than ever but also boosts developer satisfaction. Improvement in developer experience directly translates to lower churn and reduced business costs.
With Vercel, we know what we’re pushing into production is close to perfect. That’s incredibly important because as an ecommerce platform, our website is everything.
Link to heading4. Precision performance at a global scale
Every millisecond matters. Superior performance on the global stage creates customer loyalty, maximizes sales potential in new regions, and builds a reputation for excellence that sets you apart.
Monoliths’ reliance on full-page caching limits your ability to fine-tune storefront performance where it counts. Imagine complex product pages, personalized recommendations, or dynamic pricing; changes to a single element might require unnecessarily flushing the entire page cache.
Next.js revolutionizes your control over performance by granting you component-level data control and caching. For instance, you can update a product's inventory, price, or reviews without sacrificing the speed of the rest of your page.
Being able to see updates in realtime is one of the reasons why we recommend Next.js on Vercel to most of our customers. It’s our preferred choice.
Meanwhile, Vercel’s Edge Network provides a powerful, native solution to ensure consistent performance for customers around the world:
Content delivery at the edge: Your dynamic Next.js storefront lives geographically closer to users, drastically reducing the physical distance data has to travel. This translates into blazing-fast load times and increased responsiveness everywhere.
Optimized for ecommerce: Edge networks for general content delivery can still create bottlenecks for dynamic features. Vercel's tailored infrastructure ensures your product listings, real-time inventory data, and responsive interfaces render swiftly for customers across the globe.
Locally relevant: Next.js on Vercel allows you to easily write rules that alter your content in realtime, based on your users’ locations. Edge Config ensures that these dynamic experiences get to your users at the speed of the static web—all from a unified codebase.
Global customers expect the same seamlessness they get from regional brands—Vercel's technology is an enabler for that ambition.


Link to heading5. Lightning-fast mobile shopping
Mobile transactions accounted for 60% (or $2.2 trillion) of global ecommerce sales in 2023, and that number continues to rise.
Monolithic platforms often force you into clunky "responsive" designs that feel like shrunken desktop sites, and building truly responsive mobile storefronts that feel device-native can require complex workarounds or even separate codebases for desktop and mobile.
The result? Lost sales, frustrated customers, and vastly increased development overhead.
Next.js on Vercel transforms your mobile strategy, offering:
Personalized for the small screen: Leverage device detection, location data, and behavioral insights to dynamically adapt content and offers in realtime.
Blazing-fast, even on slow networks: Optimized code delivery and strategic caching ensure your mobile storefront loads instantly, keeping shoppers engaged even with fluctuating signal strength.
Offline functionality so customers can keep shopping: With Next.js, you can implement features that allow your storefront to remain partially functional even when users lose connectivity—think saving items in cart or browsing recently viewed products offline, maintaining the flow of the shopping experience.
Responsive perfection with a shared codebase: Next.js allows you to build responsive web experiences that adapt seamlessly across desktop, tablet, and mobile. Work with a single codebase powered by React, streamlining development and guaranteeing a consistent UX on all devices.
The result? With Next.js on Vercel, you're ready to provide the modern mobile commerce experience your customers crave. The same investment that improves your web presence has an immediate positive impact on mobile devices as well.
Link to heading6. Freedom from vendor lock-in
Monolithic ecommerce platforms create a dangerous dependency. Sudden price hikes, unexpected roadmap changes, or even vendor instability can leave you scrambling for costly, disruptive solutions. Don’t let a single technology provider hold your growth hostage.
Next.js and Vercel provide a future-forward alternative, built on the adaptability and power of open-source technologies. They give you freedom of control.
Technology-agnostic: Easily swap out components, integrate emerging technologies, and adopt innovative UI trends without a complete system overhaul. Stay at the forefront of ecommerce innovation.
Cost control in your hands: Mitigate the risk of unpredictable fee increases and gain more negotiating leverage with vendors. Invest those savings back into your growth strategy.
Insurance against uncertainty: Open-source ecosystems have a track record of resilience. If your current vendor faces instability, your business can transition more smoothly to another solution.
This approach enables the adaptability that drives growth in rapidly changing markets. Gain the peace of mind that your tech stack won't be a bottleneck as you pursue ambitious new initiatives.
Next.js really suits the ecommerce world; it gives you the flexibility to build on the server or the client, to choose how you want to build. It's a really great fit.
Link to heading7. Flexible, data-driven experimentation
Every data-fueled insight or impactful A/B test pushes growth in meaningful ways. But monolithic platforms can hinder your ability to experiment with the speed and precision needed to realize your ecommerce potential.
Instead, you need to confidently launch experiments without affecting your storefront's core performance. You should be able to quickly identify winning strategies, new market segments, and high-converting customer experiences to propel your brand forward.
Next.js and Vercel empower you to:
Fearlessly run CLS-free A/B tests: Vercel's Edge Middleware allows you to run experiments that change UI elements, content, and personalization logic without compromising Core Web Vitals like Cumulative Layout Shift (CLS). This ensures a consistent UX across test variations for more reliable data.
Target with laser focus: Experiment with audience segmenting, regional campaigns, and real-time adjustments using Next.js' dynamic rendering and Vercel's ability to tailor responses at the edge.
Iterate at the speed of insight: See results fast with ISR, updating content or product variations instantly. Test, adapt, and deploy enhancements faster than those constrained by legacy technology.
With Edge Middleware, we can show the control or experiment version of a page immediately instead of using third-party scripts. This results in better performance and removes the likelihood of flickering/layout shifts.
Link to heading8. Deeper personalization
Modern shoppers expect some degree of personalization. Generic ecommerce experiences quickly lose their appeal against competitors that offer tailored product recommendations, relevant content, and highly individual shopping journeys.
Next.js levels up your business:
Data-driven personalization: Seamlessly integrate real-time customer data, behavioral insights, and advanced analytics with Next.js' dynamic data fetching and rendering capabilities. This allows you to tailor your storefront at the individual level.
Intelligent recommendations: Move past simple "You might also like…" suggestions. Leverage customer data, machine learning models, and dynamic rendering to deliver product recommendations and content offers with exceptional accuracy.
Frictionless experience: Deliver personalization without performance tradeoffs. Next.js' speed and Vercel's Edge Network ensure a highly personalized storefront that also remains snappy and responsive.
The business impact is profound. By moving their storefront to Next.js on Vercel, Desenio saw 37% lower bounce rate, 48% longer sessions, and 34% higher conversions.
Keep in mind that:
Relevant product suggestions and curated content reduce browsing friction, turning visitors into buyers more reliably.
Demonstrating a deep understanding of customer needs builds loyalty and encourages repeat business.
Every shopper interaction is an opportunity to showcase value. Personalization means each click and scroll is more likely to lead to a sale.
You can personalize your store for returning customers, new visitors in high-growth markets, and even anonymous shoppers based on real-time behavior. This level of adaptive customer experience gives your brand a huge competitive edge.
Link to headingIt’s time to experience the benefits of composable
Vercel and Next.js provide a clear path to realizing the advantages of composable commerce.
These technologies help create a modern stack where developers thrive, innovation can flourish, and, most importantly, your digital storefront is positioned to grow exponentially alongside your evolving needs.
It’s just a pity we didn’t go sooner. Next.js and Vercel make our developers happier, make us go to market quicker, and let us move with utmost confidence.
Link to headingWhat’s the next step?
You don’t have to go all in right off the bat. Gradual migration strategies are common:
Start with one page: Choose a small-scale proof of concept to solidify your team's understanding of the potential.
Incremental migration: Slowly move sections of your storefront over to increase speed and make developers happy, leveraging existing ecommerce assets.
The headless hybrid: Seamlessly blend your ecommerce engine as your backend system with a stunning Vercel and Next.js frontend for best-of-both-worlds flexibility.
Ready for the future of ecommerce?
Unlock performance and flexibility with headless commerce. Next.js and Vercel let you modernize your storefront without replacing your backend.
Talk to an Expert