Mar. 29th, 2024
How to plan a successful composable commerce migration
What you need to know during the jump from monolith to composable.
If you've just started exploring how to migrate your storefront from a managed monolith to a composable architecture, the process can look daunting. You may fully understand the need to move to composable but see only a convoluted path to get there.
Here, we’ll cut through the noise and share our vision of a risk-free migration that allows for continued feature development and safeguards sales and search ranking.
Keep your commerce engine…
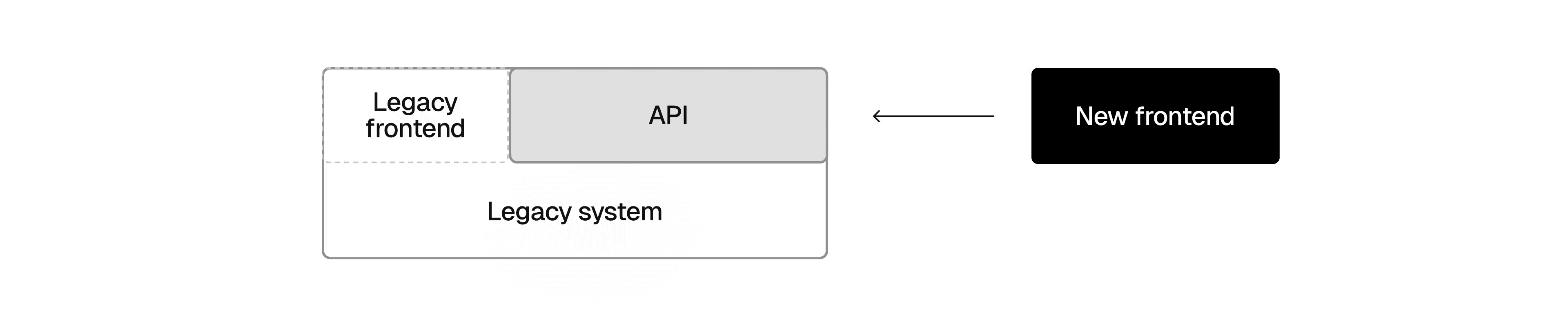
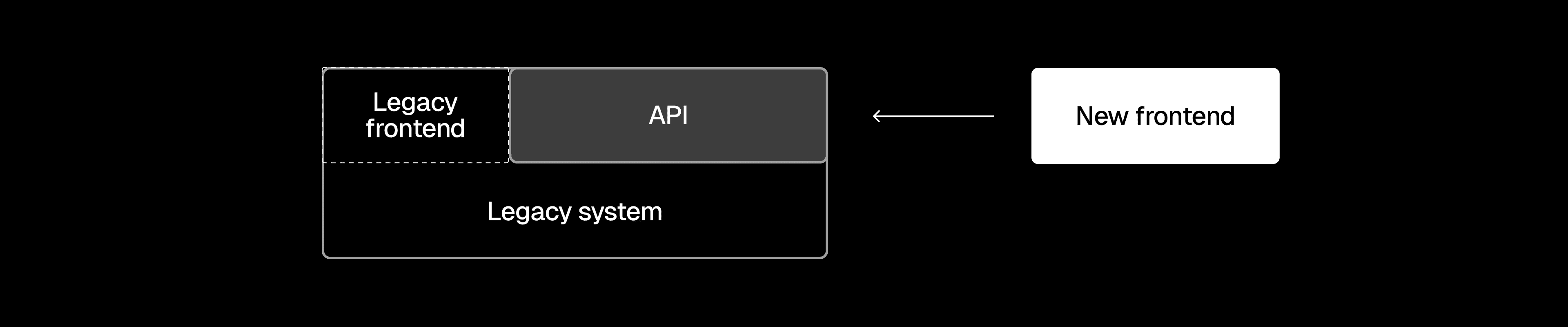
The first key concept to note is that this is a frontend migration—you can keep your critical backend data intact. This significantly lowers the risk and effort needed for migration.
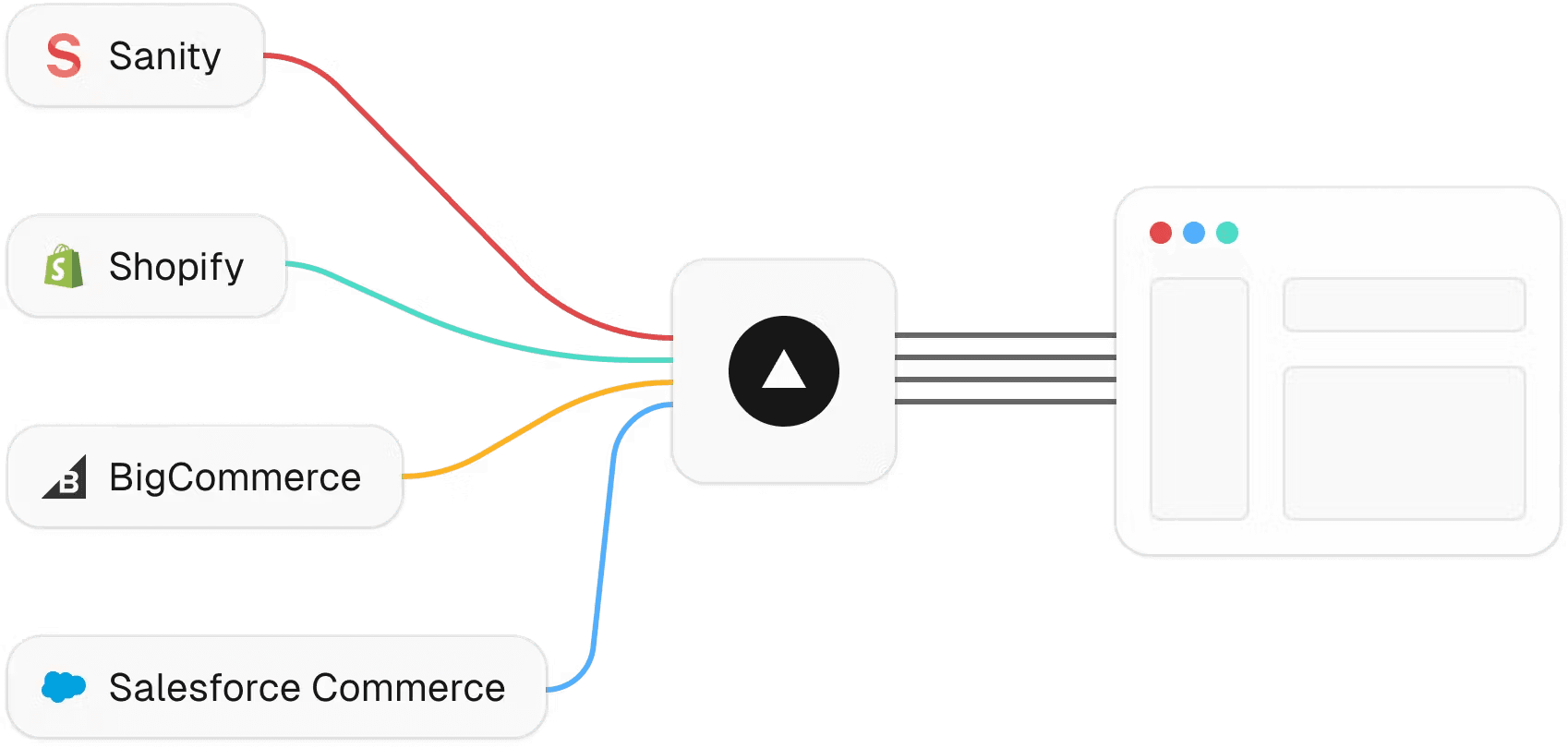
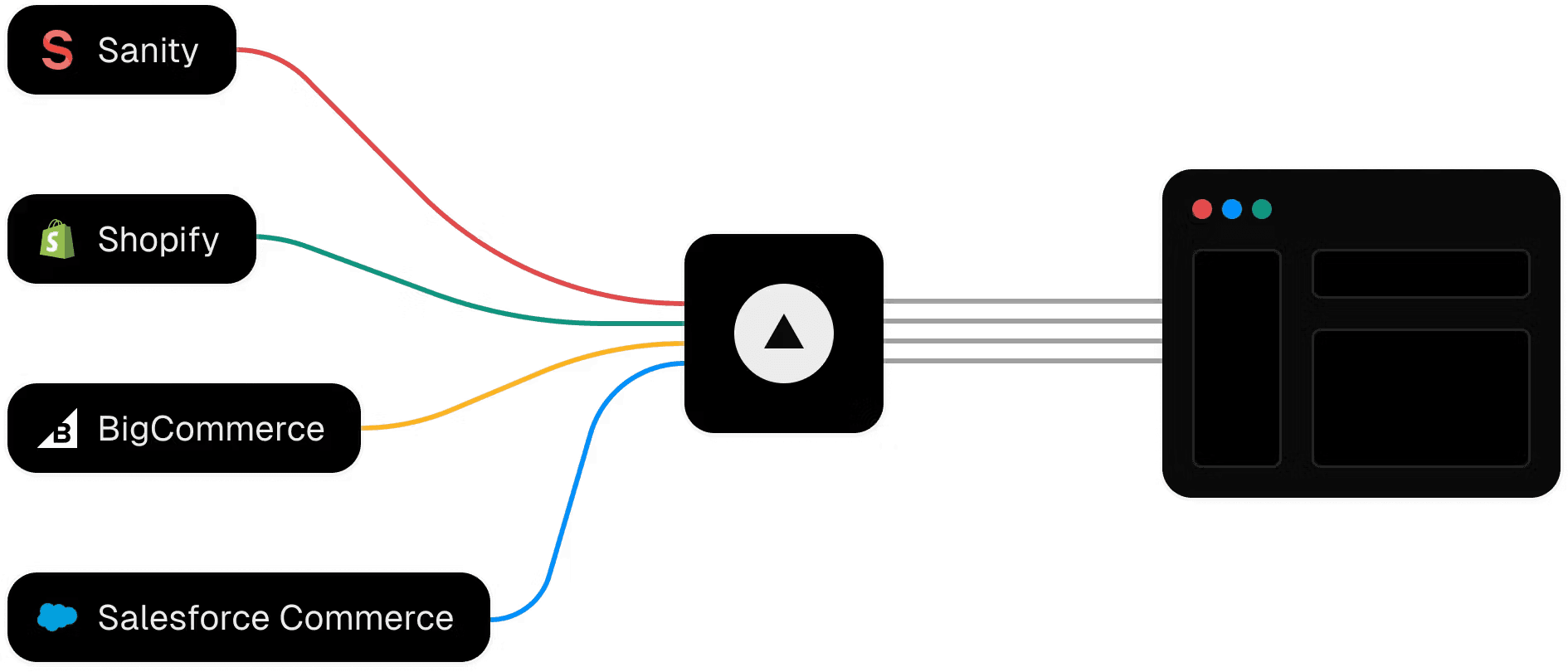
Your commerce engine shifts from managing both data and presentation to only managing data, such as customer information, product details, inventory management, and more. The vast majority of ecommerce providers—like Salesforce, Adobe, BigCommerce, or Shopify—allow this kind of headless configuration with your frontend framework of choice.
…but ditch what isn’t working.
After migration, you won’t be locked in to your ecommerce provider for each and every part of your infrastructure. For example, you could start using a tool like Sanity CMS to manage content while keeping something like Salesforce for commerce.
This allows you to take full advantage of the vast ecosystem of both open-source tooling and paid providers. Your frontend will be able to fetch and render data from just about anything, allowing you to choose best-in-class solutions for each part of your architecture.
Migrate one slice at a time
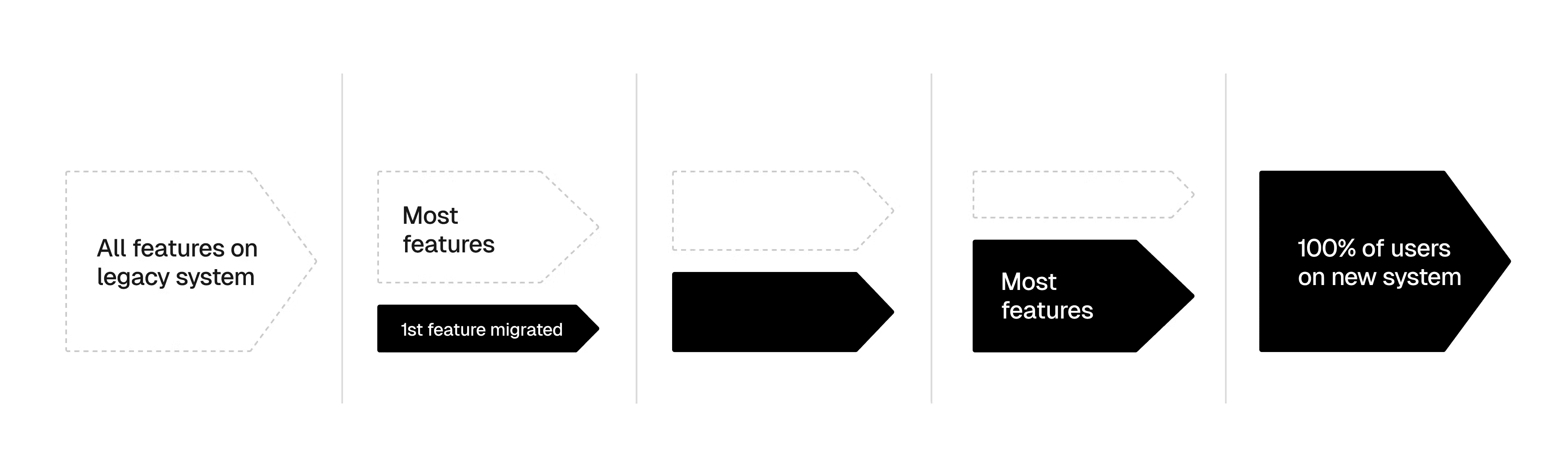
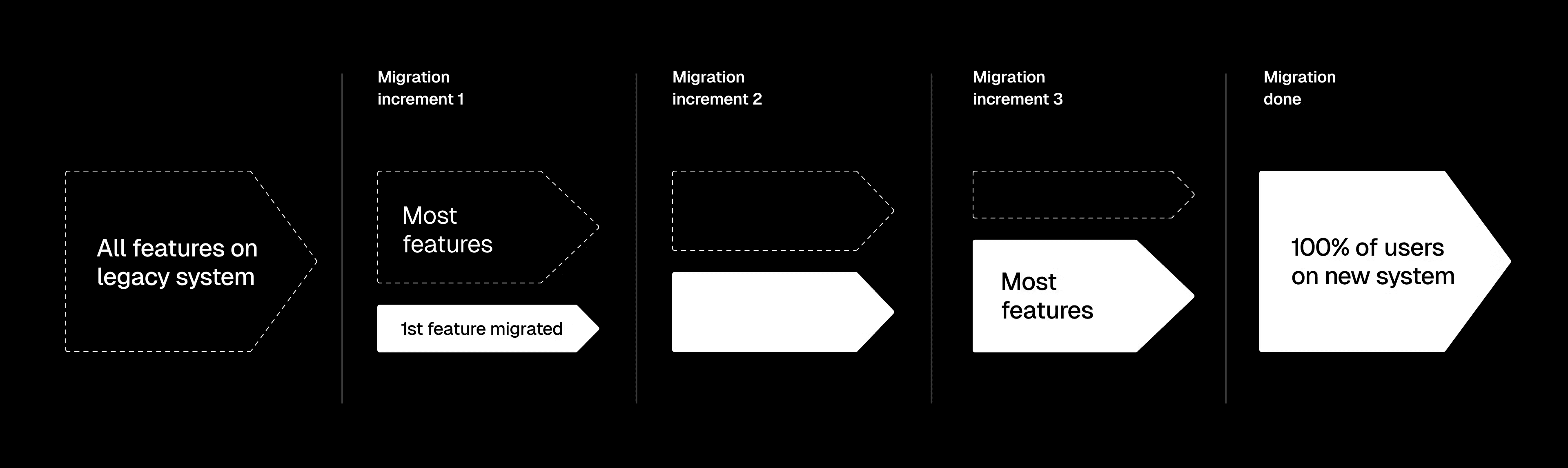
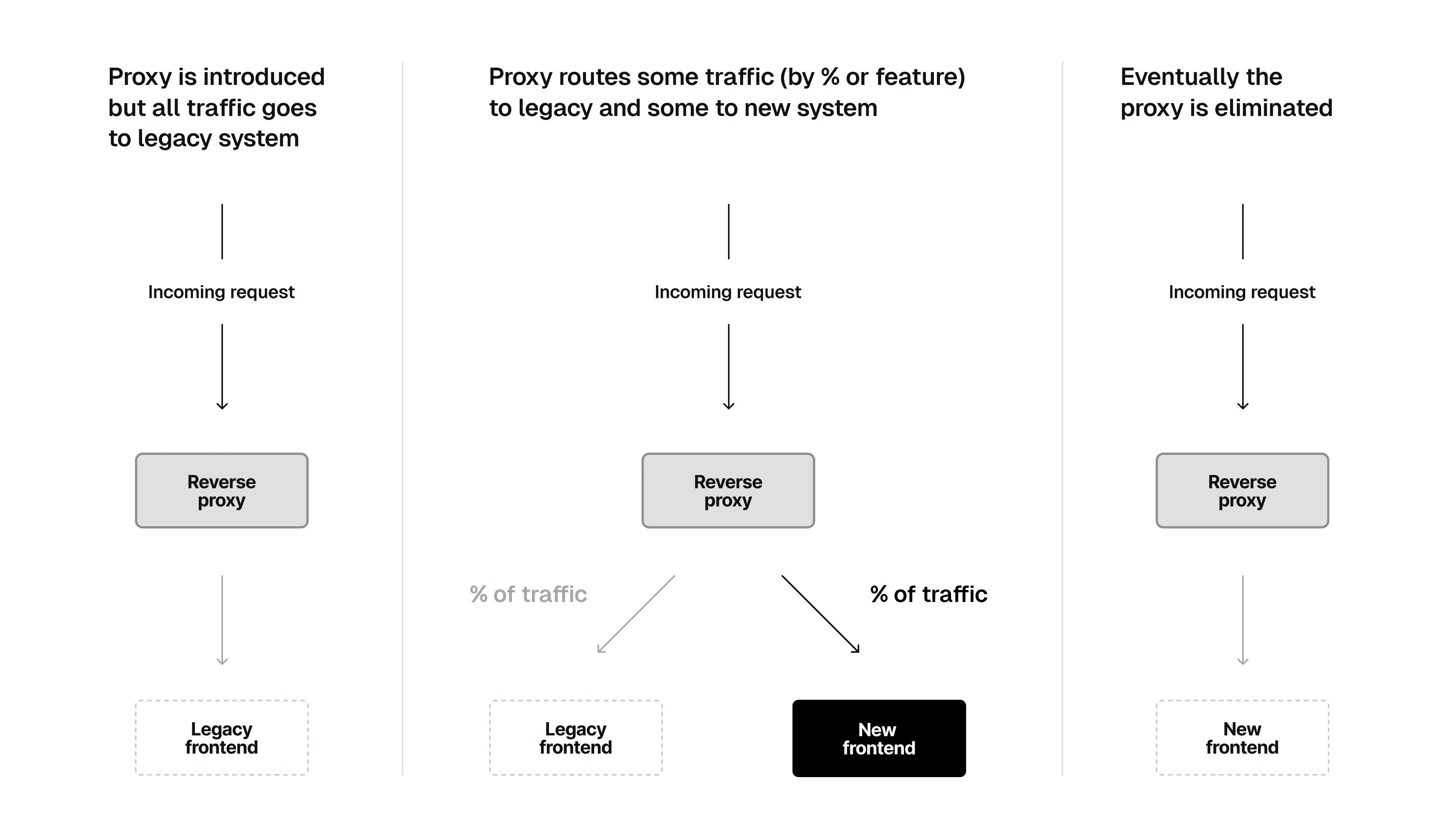
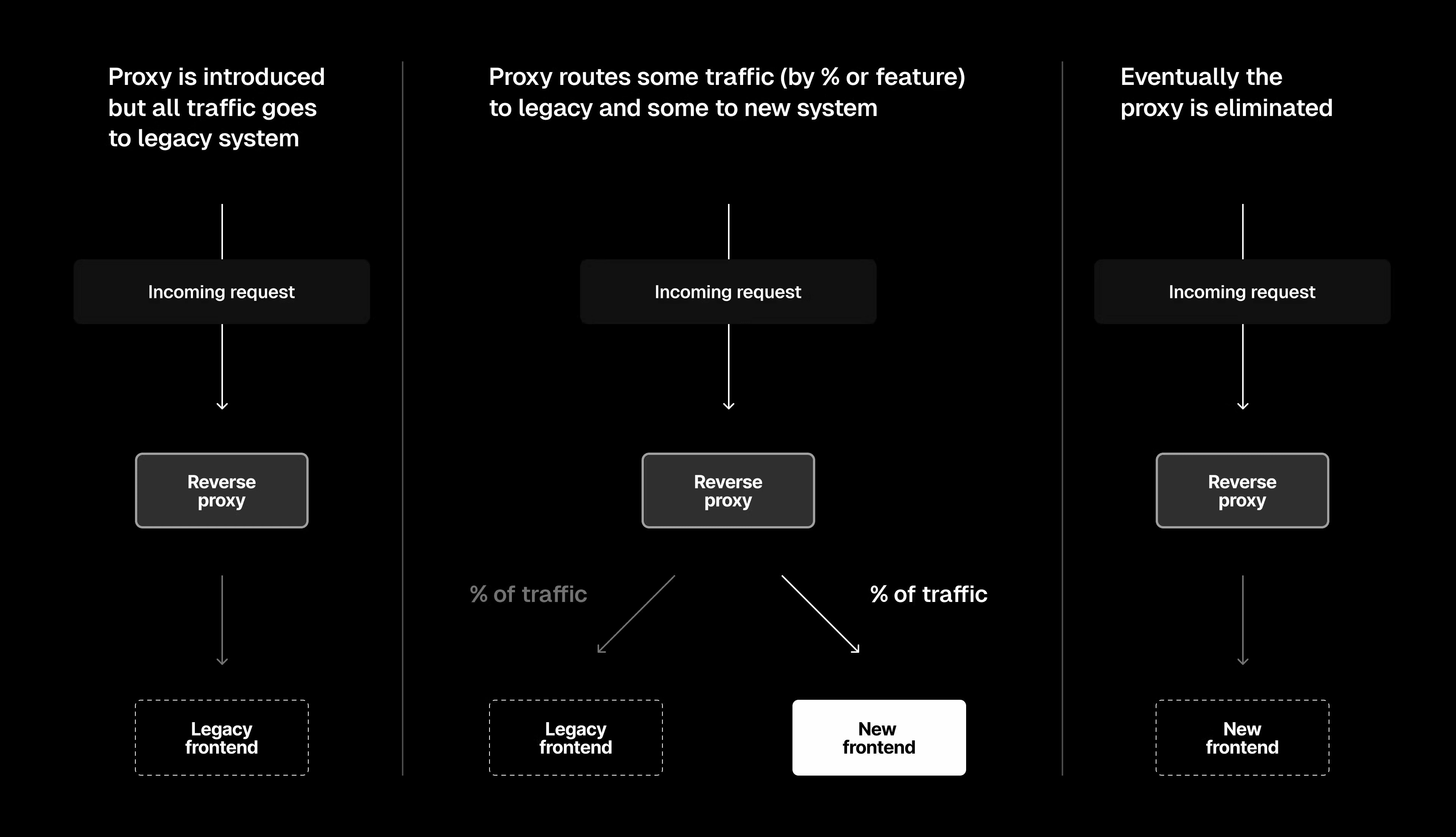
Remember, as we talk about moving things over to a new system, we can move features one by one. This concept is called incremental vertical migration.
Incremental migrations are much safer for businesses than full-scale migrations, where you create an entirely new codebase in private and then switch over all at once.
Specifically, incremental migrations give you the ability to:
- Keep developing new features on pieces of the codebase that are either fully migrated or fully not migrated.
- Take as long as you need to migrate, even pausing migration at any time.
- Thoroughly test the feasibility of each new feature before it goes live.
- Roll out each new feature selectively, bringing in more users only when you’re sure it’s ready.
- Use real user data to monitor for regression in key business metrics like sales and search rankings, and easily roll back changes if needed.
In short, incremental migrations are safe because they can go at whatever speed your business needs.
Form a small core migration team
Migrations are inherently complex because they require developers to have a firm grasp on both new and legacy code architectures. Incremental migrations, though far less risky, are unfortunately more complex because they require building a temporary third architecture for systems to continue running smoothly while being migrated.
The most efficient method to migrate, then, is to form a small team of experts that can fully set up, test, and manage the move, aiding each engineering department in migrating their code to the new system as it’s ready. This core team becomes the experts in the new architecture, educating other developers as they come into contact during the move.
As such, the team should be comfortable holding overall project ownership. They should be able to work out a clear plan for what gets migrated when, in order to reduce unnecessary costs.
Additionally, they’ll need to be strong communicators and facilitators—not just technical experts. They'll need to effectively collaborate with diverse teams in your organization and develop comprehensive documentation and guidelines for other developers to follow.
Plan for SEO
When you migrate your application from one provider to another, you’ll ideally keep the same URL structure in both applications. If you do this, and leave metadata intact, search engines will eventually recognize the new site the exact same way they recognized the old—but with added benefits from better performance.
During the course of migration, however, it’s your responsibility within your code to alert search engines to what's going on. For instance, your team should understand the differences between the various types of redirects and when to use each one.
Incremental migration with feature flags also means you’ll often have two copies of a given page on the web at the same time. While over 50% of your users are getting directed to one version of the page, that version needs to be marked as canonical so that it doesn’t get cannibalized by the other version.
Even with canonical marked, you shouldn’t keep two versions of the same page up for too long. For instance, Google explicitly encourages A/B testing, but it also notes that A/B testing is meant to be temporary. It may deprioritize your page if it thinks you’re trying to trick its search algorithm.
Every year, Google and other search engines get more advanced at separating patterns of experimentation and migration from more deceptive behaviors. But when it comes to which behaviors can temporarily destabilize rankings, Google is still a bit of a black box.
Keep an eye on Search Console, expect temporary fluctuations during the course of migration, and investigate any pages that dip for too long in their rankings. Check Google Search Central for the most up-to-date information on how to move your site.
Craft a great API
An application programming interface (API) gives your new frontend a structured way to communicate with your backend data. It also provides a “middle” layer to further abstract backend development from the frontend and allows each team to move entirely independent of the other.
For this migration, you’ll need an API inside of your ecommerce provider so your frontend can access everything from general product categories to specific customer orders. Some providers offer prebuilt API endpoints, but you'll need to check with your specific vendor, and you may still need to plan on customizing what's there to suit your needs.
After migration, this API will be the only connection point between your frontend and your commerce engine.
Security
You’ll need to ensure that your frontend (and any admin tooling) is the only entity that can access your API. You can accomplish this by issuing a unique API key to your frontend application, which then must be included with every server-side API request.
If you need to persist sensitive customer data on your frontend, however, you’re going to need a more robust solution. This is where OAuth comes in.
OAuth 2.0 can be complicated to implement, but most ecommerce platforms offer built-in functionality to handle the OAuth flow for you. You’ll just need to check your provider’s documentation on how to register your frontend as a trusted client and what permissions are available (such as "read orders" or "manage inventory").
Type: RESTful vs. GraphQL
There are two main types of APIs used in ecommerce:
- RESTful APIs are the most common standard for building modern web APIs. They are flexible, scalable, and easily understood by developers. We recommend RESTful APIs for the majority of ecommerce sites because you can easily make purpose-built endpoints that map to your frontend needs.
- GraphQL APIs provide a more granular way to fetch, manage, and version data—namely, field by field instead of endpoint by endpoint. Consider this option only if your frontend needs to dynamically alter what data is fetched in the moment, or if your team is already used to working with GraphQL.
You may have heard that GraphQL is a must for businesses at scale, but we’ve noticed GraphQL has fewer advantages today than it used to. It’s still great for highly dynamic, complex web apps; for just about everything else, modern tooling has caught up.
RESTful APIs can be type-safe in an end-to-end fashion, and frontend JavaScript frameworks often provide methods to prevent the kind of client-side overfetching that was an issue for mobile shoppers on slow connections.
Structure
There’s no single perfect way to construct your endpoints since the best API is the one that works for your unique application structure. That said, here are some general recommendations:
- Think of your API endpoints as representing underlying resources in your ecomm system, like
/products,/products/{productId},/orders, or/customers/{customerId}. - Don’t feel forced to create an endpoint that mirrors each page on your frontend. Frontend components often need different slices of data. For instance, a product detail page might require product data, reviews, and related product recommendations, which all might be fetched from different endpoints to assemble the final view.
- Balance your level of granularity. Consider the tradeoffs between too many endpoints (which can make your API harder for devs to manage) and overly broad endpoints (which can lead to slower load times for end users due to overfetching on the server).
- Nest where logical to create key relationships between resources. You might use
/customers/{customerId}/ordersto fetch a customer’s order history. - Plan for semantic versioning from the start. For instance, you can have
/v1/productsactive for a few months after/v2/productsis complete, giving developers time to migrate all parts of the frontend over before deprecation.
Documentation
Your API documentation is as important as your actual API. Bad docs slow down development cycles.
Your docs should be elegant in their simplicity, prioritizing clarity and readability. They should include examples—sample requests, responses, and code snippets are more valuable than long paragraphs of description.
Understand that documentation is never done; make sure the process for updating docs is part of your development workflow. An outdated API reference is worse than no documentation at all.
That said, you don’t have to sacrifice a whole lot of time to get good documentation. Tools like OpenAPI can autogenerate the core structure of your documentation, linking it directly to your code to minimize drift over time.
Understand business costs
It’s important to note that even the most risk-free, incremental migration is going to have some costs and constraints of its own. Plan for:
- Flexibility in budgeting. Investment in a PaaS like Vercel can align with either CAPEX or OPEX budget structures, depending on your business's accounting practices.
- Traveling the same distance if you need to go back. Unless you keep feature parity between legacy and new systems, rolling back a migration is not an instant process.
- Assessing risk tolerance vs. cost tolerance. You’ll regularly face situations where moving slower is safer but more expensive.
- Cross-domain expertise. Your developers will need to learn new JavaScript framework paradigms while still retaining knowledge of your legacy system.
- Time to set up rigorous testing. Full testing coverage of the migrated code becomes crucial to ensure feature parity with zero regressions.
- Temporarily increased infrastructure price. While migrating, you will be paying for portions of both providers at once.
- SEO as a time limiter for pieces of the migration. You can preserve your SEO while migrating, but you can’t leave 302 redirects or feature flags set up forever.
In the long run, though, the advantages of composable commerce far outweigh the baggage of monoliths. Migration can feel scary, but the destination is worth the process.
The path forward
Embarking on this journey is a commitment to continuous improvement. It's about staying nimble, creating environments in which you can experiment fearlessly, and embracing the possibilities that a composable approach unlocks for your business.
Above all, remember:
- You don't have to tackle everything at once. Prioritize migration slices that offer the highest potential impact, continuously improving while minimizing disruption.
- Choose technologies that scale with you. JavaScript frameworks provide a powerful foundation for growth, keeping you on the cutting edge.
- Planning is everything, and your core migration team is the driving force. Empower them to establish clear timelines, thorough documentation, and rigorous testing procedures.
- You can’t negotiate on SEO, so proactively manage redirects and canonical tags. Monitor Google Search Console to ensure your rankings remain strong throughout the transition.
- A robust and secure API is the bedrock of your new composable architecture, enabling communication between your frontend and the business data in your ecommerce engine.
If you're ready to create a more streamlined, adaptable, and future-proof ecommerce experience, the time to start is now.