3 min read
When we created Next.js in 2016, we set out to make it easier for developers to create fast and scalable web applications, and over the years, Next.js has become one of the most popular React frameworks. We’re excited to release Next.js 12.3 which includes Fast Refresh for .env files, improvements to the Image Component, and updates to upcoming routing features.
While these Next.js features work out of the box when self-hosting, Vercel natively supports and extends them, allowing teams to improve their workflow and iterate faster while building and sharing software with the world.
Let’s take a look at how these new Next.js features are enhanced on Vercel.
Link to headingEnvironment Variables
Environment variables allow you to store and use secrets in your applications without exposing them. Next.js and Vercel have built-in support to conveniently manage environment variables across teams and the project lifecycle.
The latest release of Next.js extends Fast Refresh to some configuration files, including when you make changes to environment variables inside .env files.
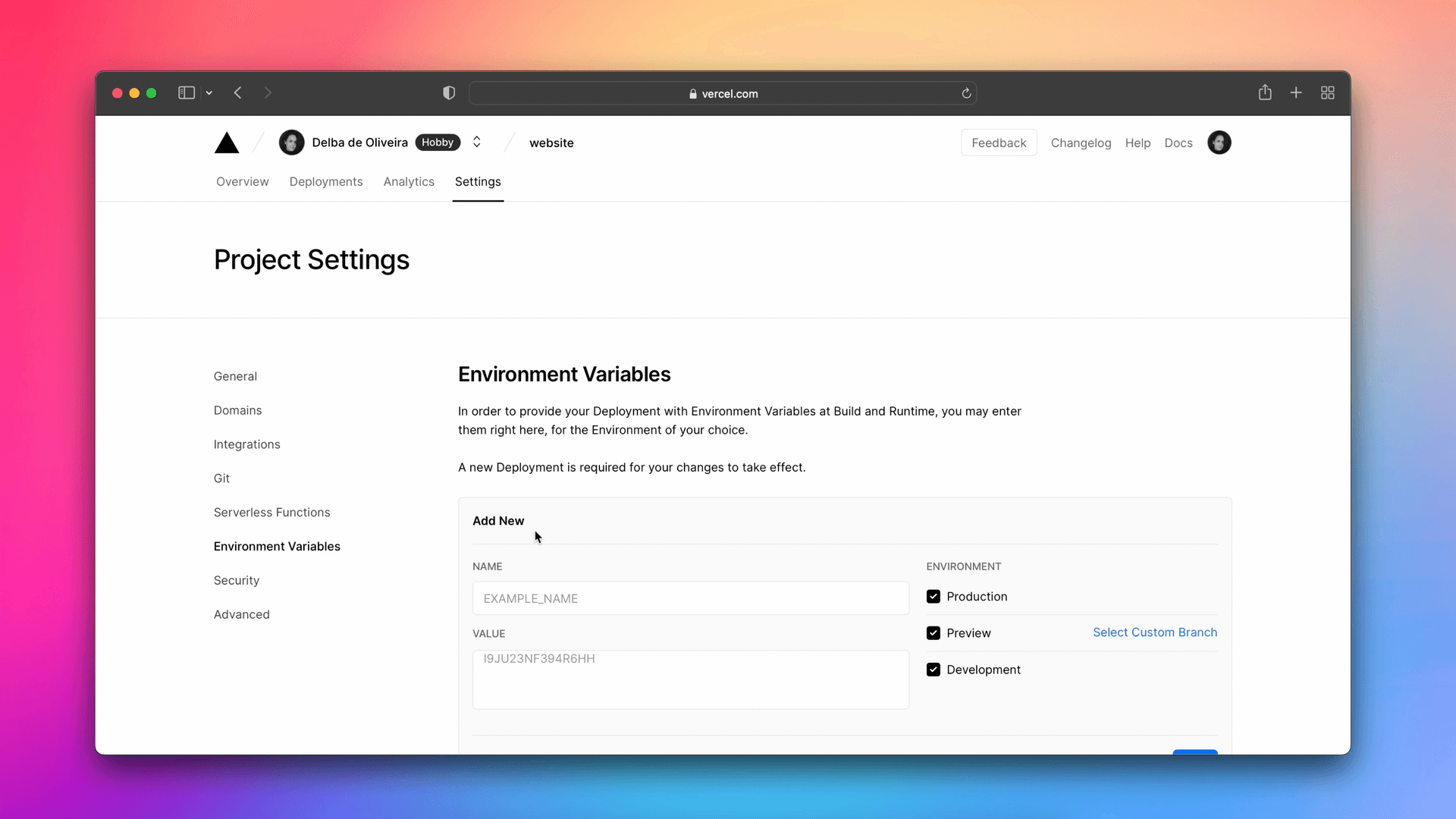
On Vercel, you can easily enhance your workflow from local machine into the cloud without using an external tool or building custom infrastructure to manage your secrets. Environment variables can be configured in your project settings on the Vercel dashboard.

These values are encrypted and only visible to individuals with the correct privileges, making it safe to add sensitive data like authentication tokens or private keys.
Finally, when developing locally, you can pull environment variables from Vercel into your Next.js application, which will automatically create a .env file in your local project.
To learn more about environment variables on Vercel, read our documentation.
Link to headingImage Optimization
Images are a fundamental part of the web but significantly contribute to a page’s weight and overall site speed. This makes it important to optimize images for faster site performance, better user experience, and healthier Core Web Vitals.
However, optimizing images is a multi-step process that can be difficult to scale manually and consistently enforce. For example, some steps may include: converting image formats, reducing file sizes, updating code to follow the latest best practices, uploading files to a Content Delivery Network, and connecting everything to a live website.
The Next.js Image Component is an extension of the HTML <img> element. It includes built-in optimizations to help you achieve great performance by default. Adding a new image is as simple as importing the image component and pointing it to the local or remote source of the file.
When using the Image Component, Next.js will automatically:
Generate a correctly sized image for multiple devices
Lazy load images when they enter the viewport
Prevent Cumulative Layout Shift of the page as images load
When deploying, Vercel will automatically:
Optimize and transform source images into multiple variations
Cache images around the world on Vercel’s Edge Network
Serve the correct format, size, and quality for each site visitor from the location closest to them
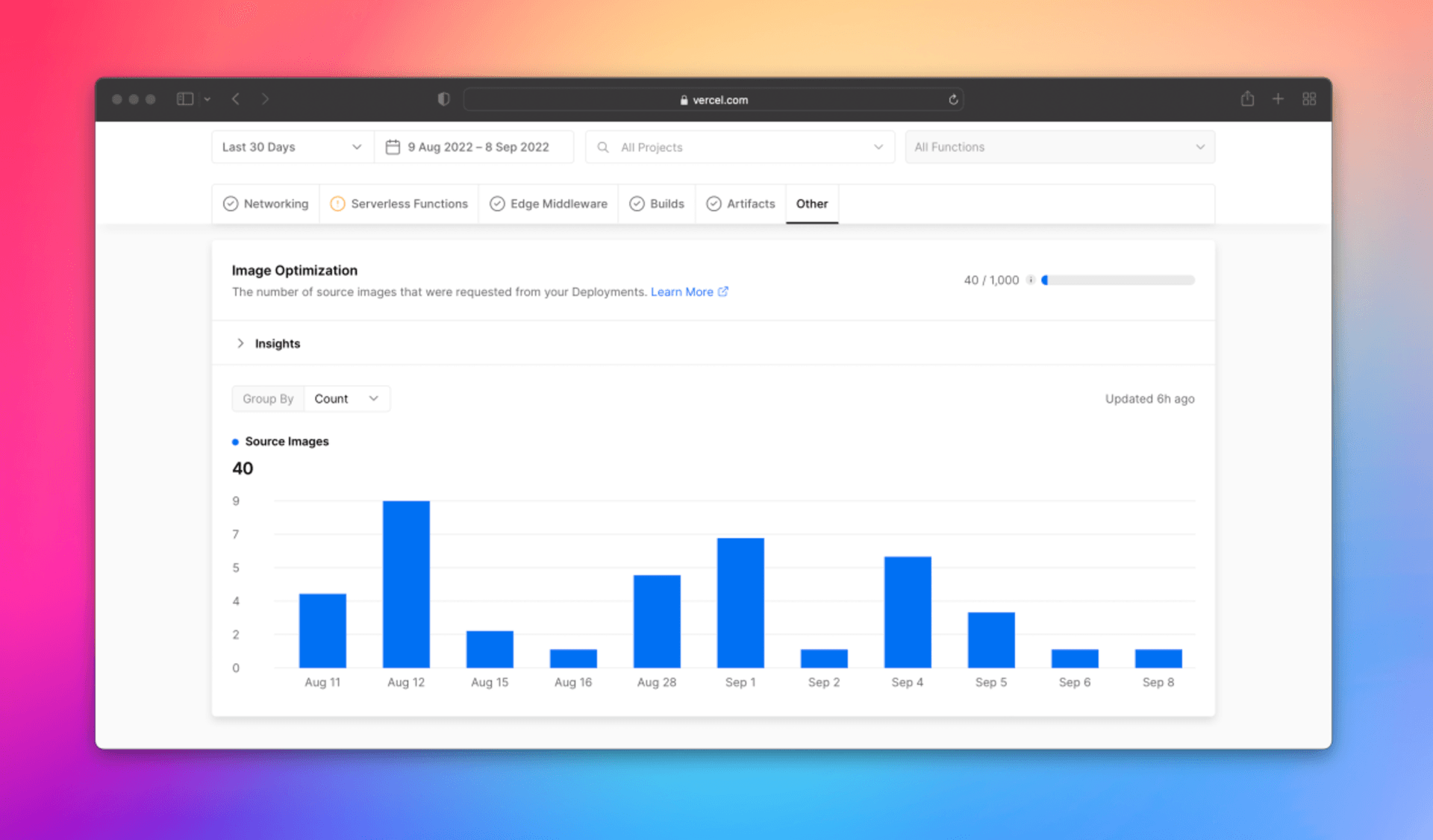
Furthermore, you can monitor the impact of your images with Vercel’s Usage tab. This will provide you with the insight to take any actions to optimize your images or let you know if any large image files are consuming too much bandwidth.

Overall, deploying Next.js projects on Vercel gives you improved performance and a better developer experience across your entire workflow.
To learn more about image optimization on Vercel, read our documentation.
Link to headingThe future of Next.js
Earlier this year, we published our Layouts RFC which introduced the biggest update to Next.js since it was released. When these features are available, you can expect a full integration with Vercel’s infrastructure primitives such as Serverless Functions and Edge Functions.
For more insights on the future of layouts and more in Next.js, you’re invited to the global Next.js community conference on October 25th. Claim your free ticket and follow @nextjs for more announcements soon.
Link to headingTry Next.js 12.3
Join us for an in-depth look at Next.js 12.3 with VP of Developer Experience Lee Robinson on Sep. 14 9am PT.
And in the meantime, explore the power of Next.js 12.3 on Vercel, get started with our Next.js template.