4 min read
Application delivery through the lens of a web request.
When developers push code, Vercel’s framework-defined infrastructure analyzes the codebase and intelligently provisions cloud resources. When requests come in, Vercel’s infrastructure instantly routes them to the nearest data center over a high-speed, low-latency network, delivering a response right back to the user.
Vercel handles all of this behind the scenes. But understanding how your framework code powers the infrastructure—from deployment to request handling—gives you insight into how Vercel’s components work together, and enables you to further optimize user experiences.
Here’s how Vercel manages requests at every stage.
Link to headingThe on-ramp to high-performance application delivery
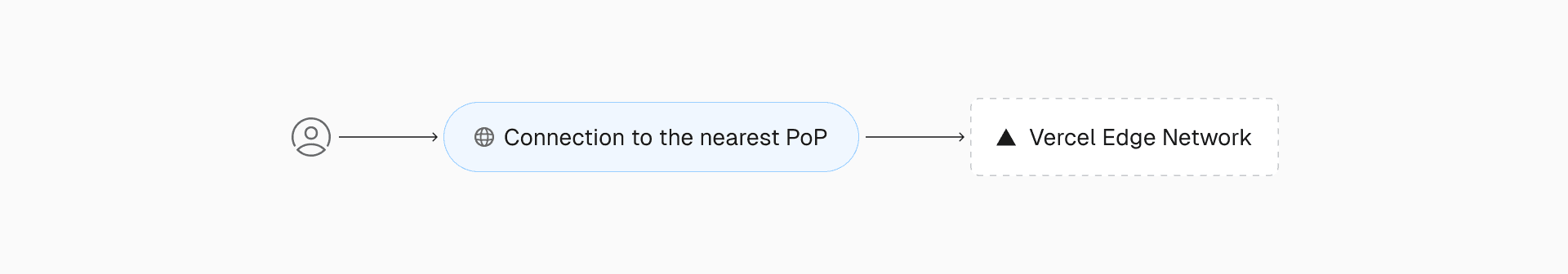
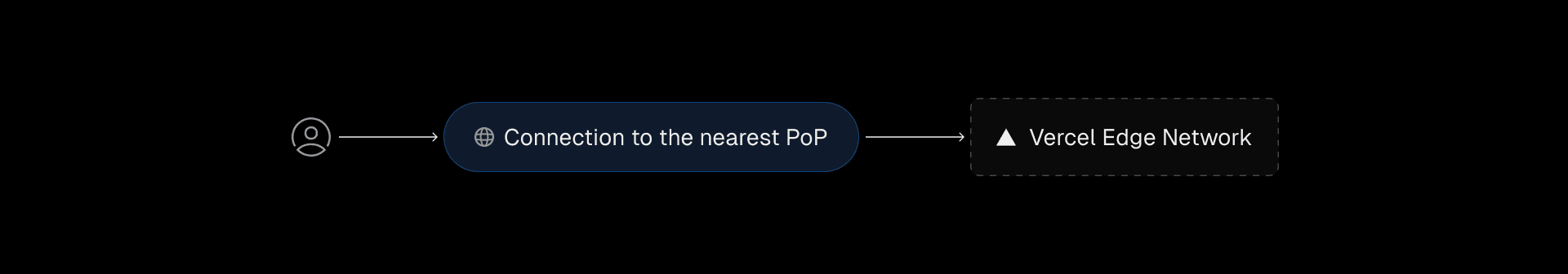
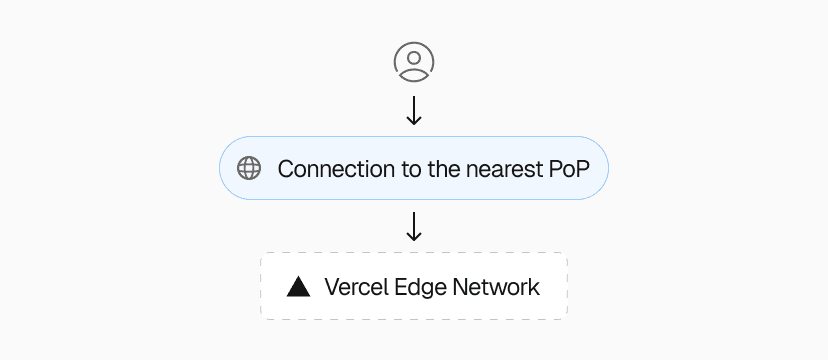
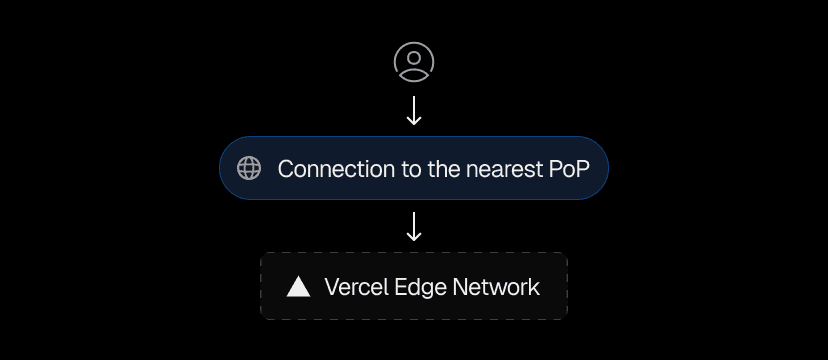
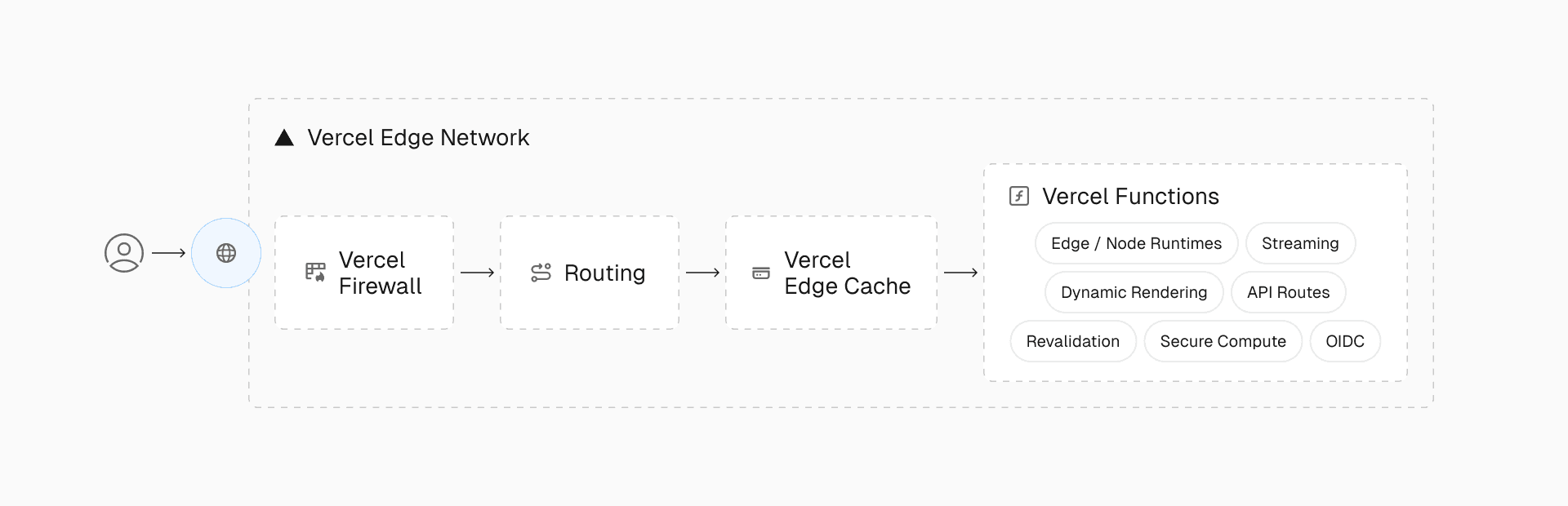
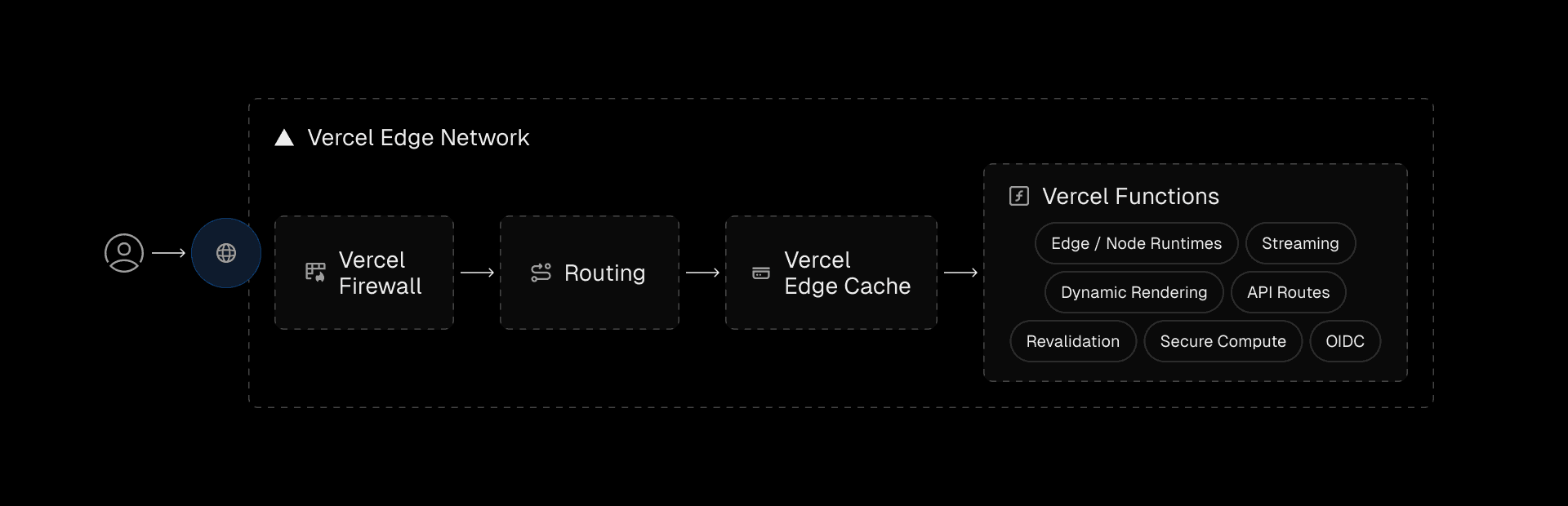
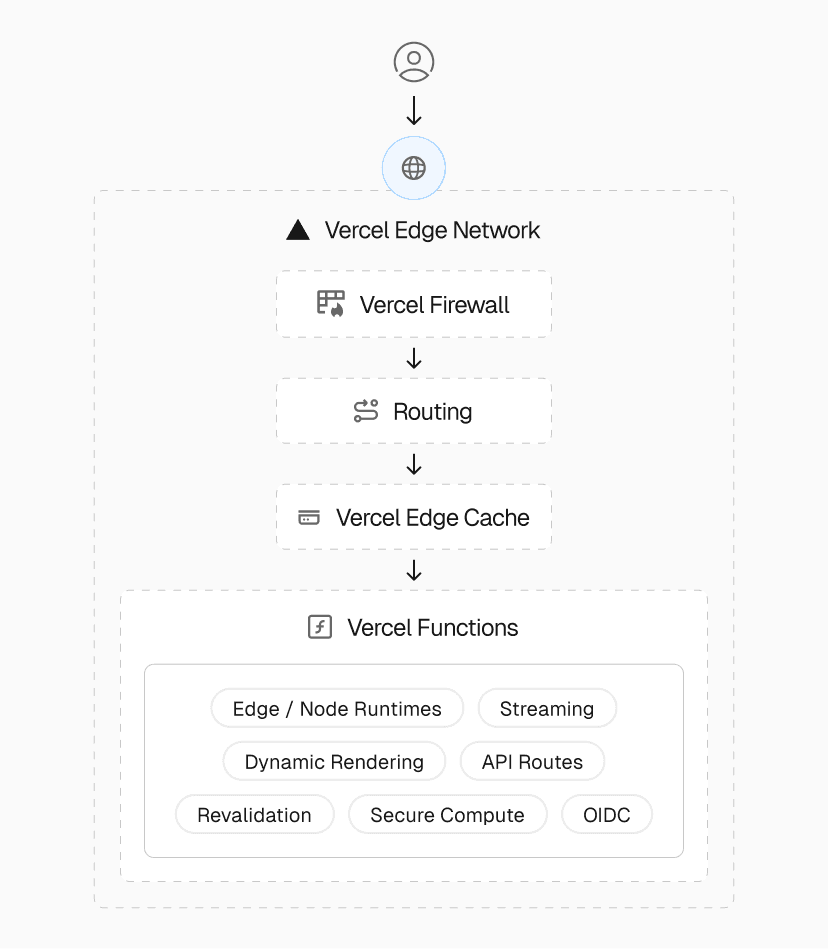
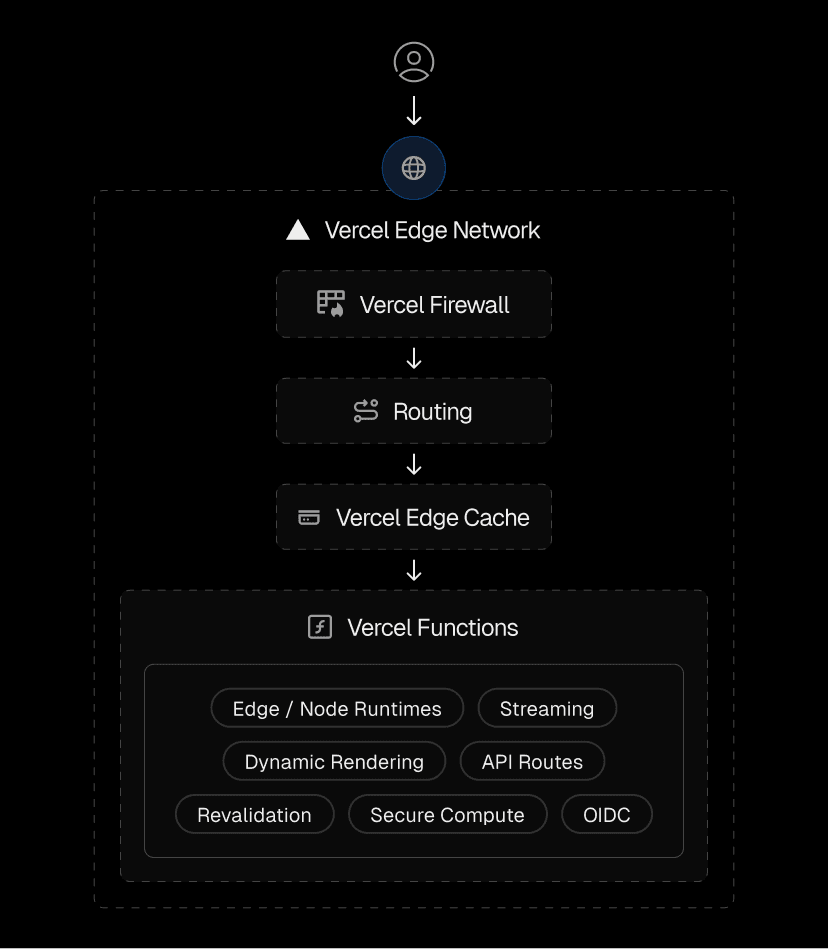
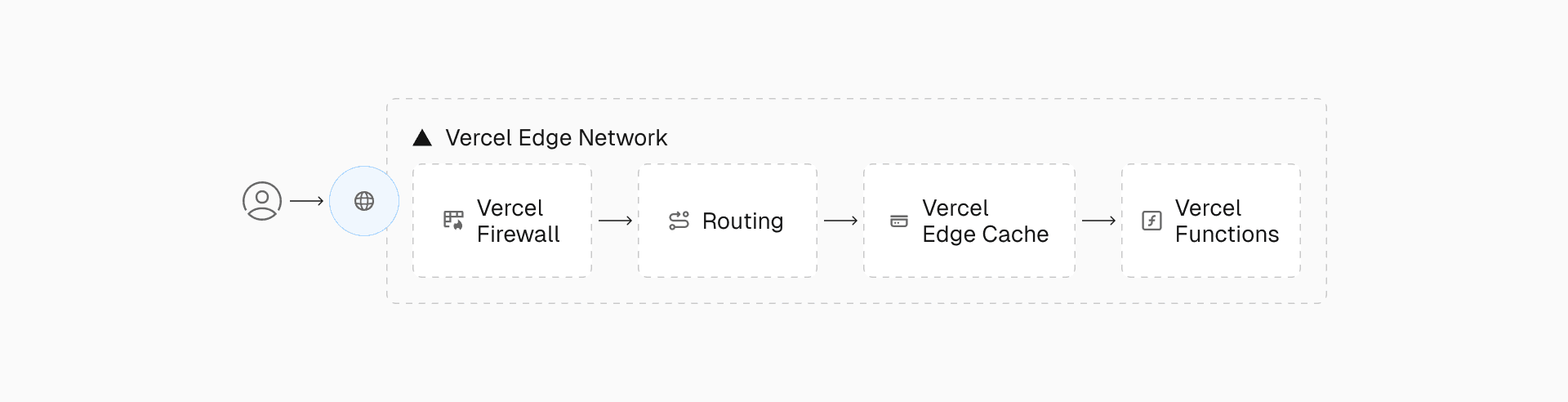
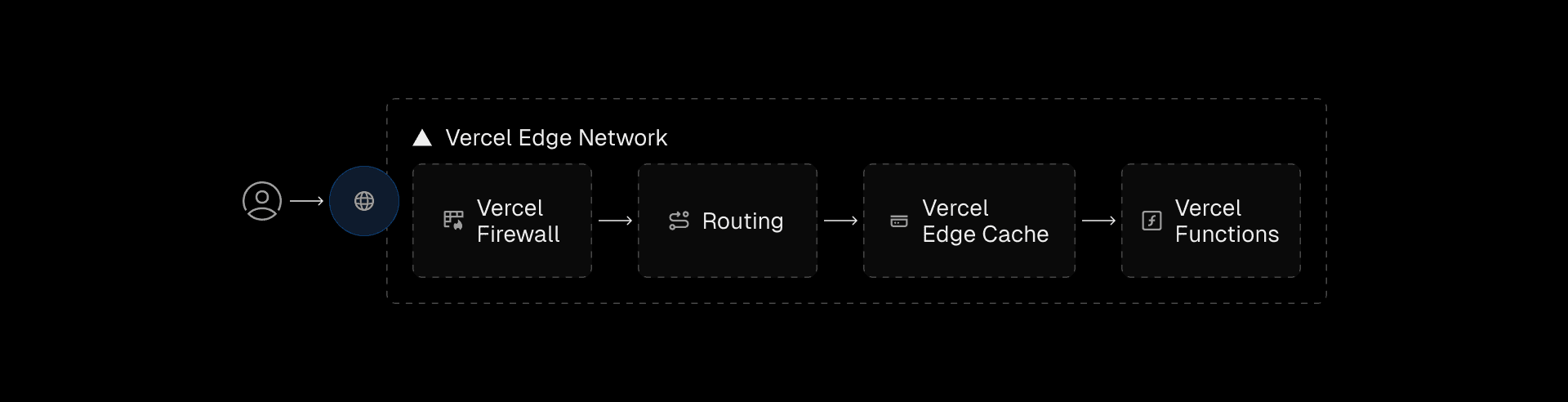
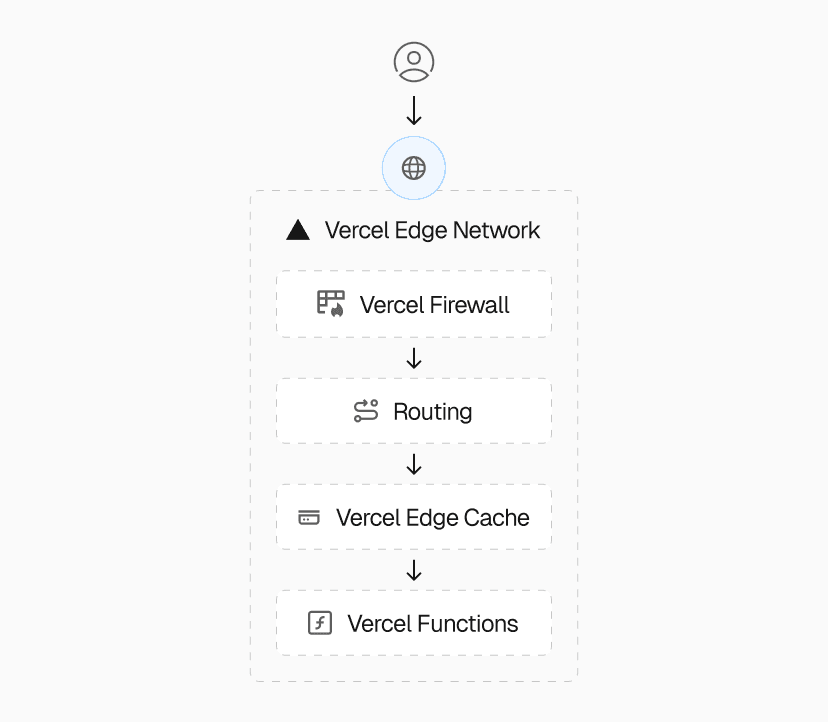
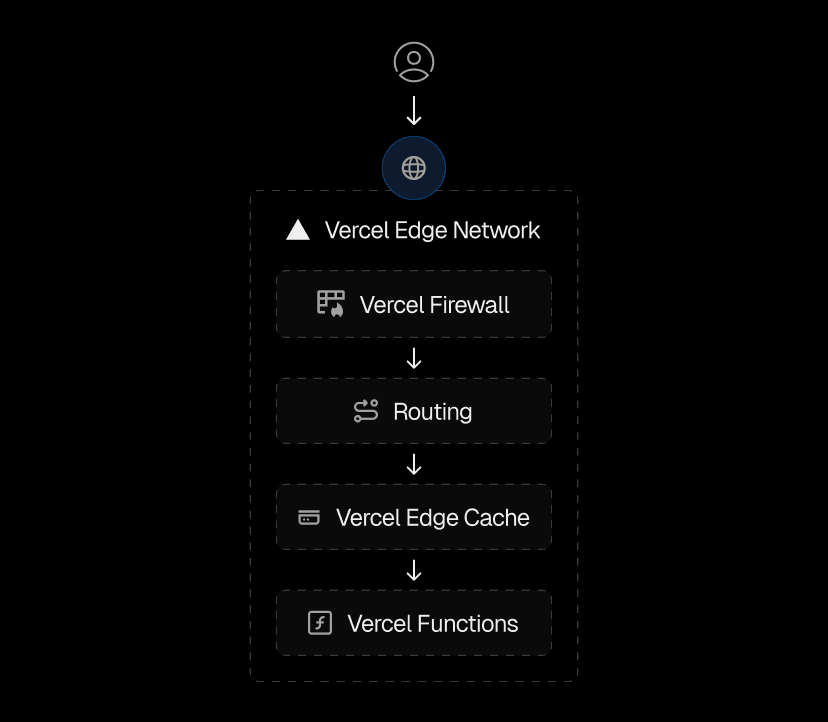
When users access apps served by Vercel, their network requests are handled by a dedicated network—designed for speed, reliability, redundancy, and scalability.




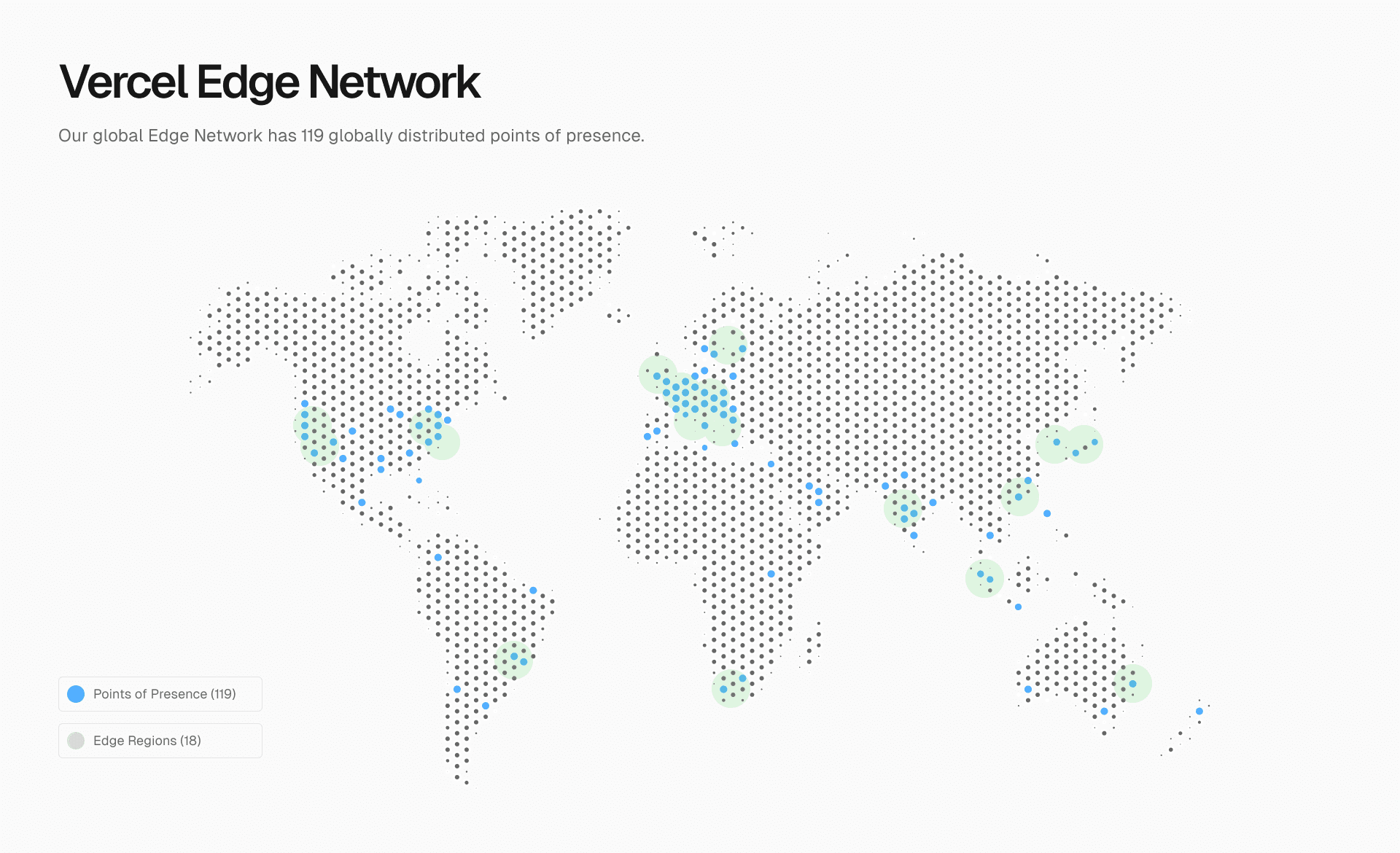
Anycast routing directs each request to the optimal Point of Presence (PoP) across 100+ global locations, using proximity and live network conditions to minimize latency for the user's first interaction with Vercel Infrastructure—in this case the congestion-free, fault-tolerant private fiber Vercel Edge Network.




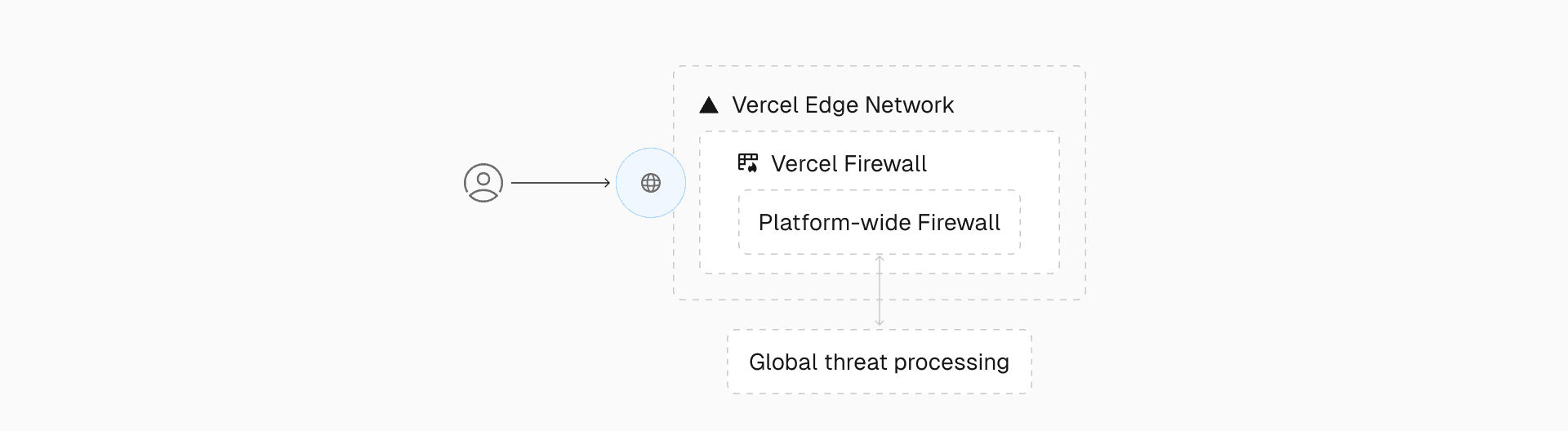
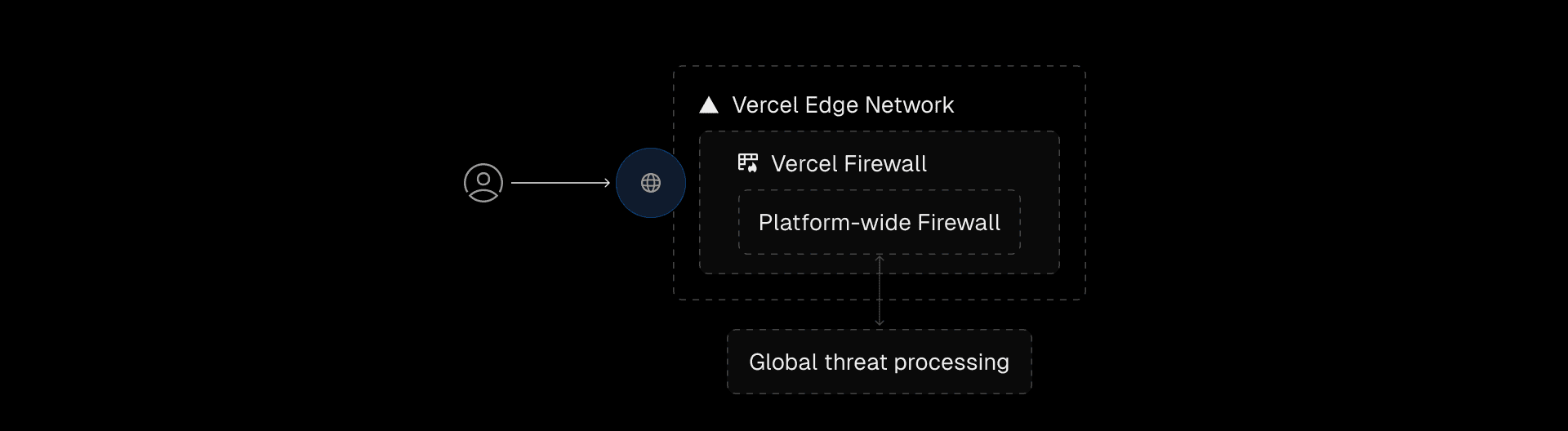
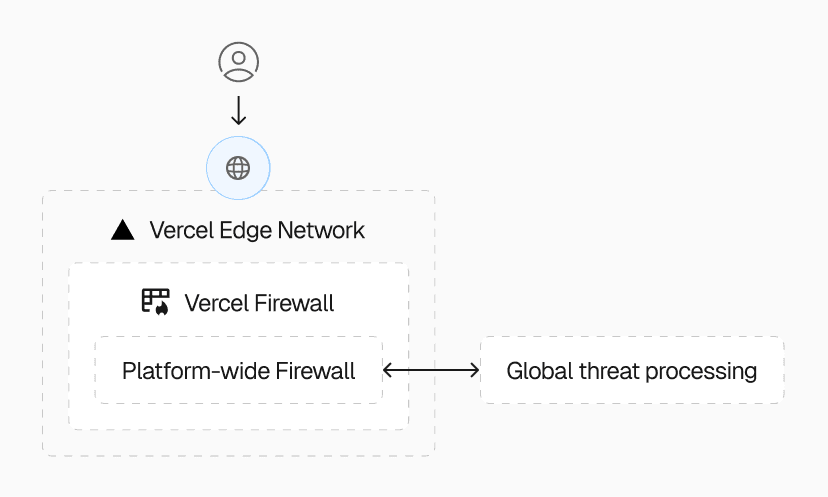
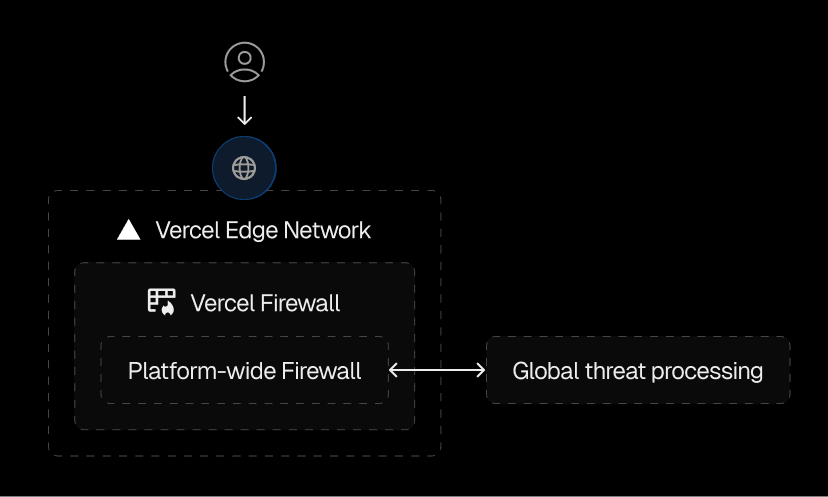
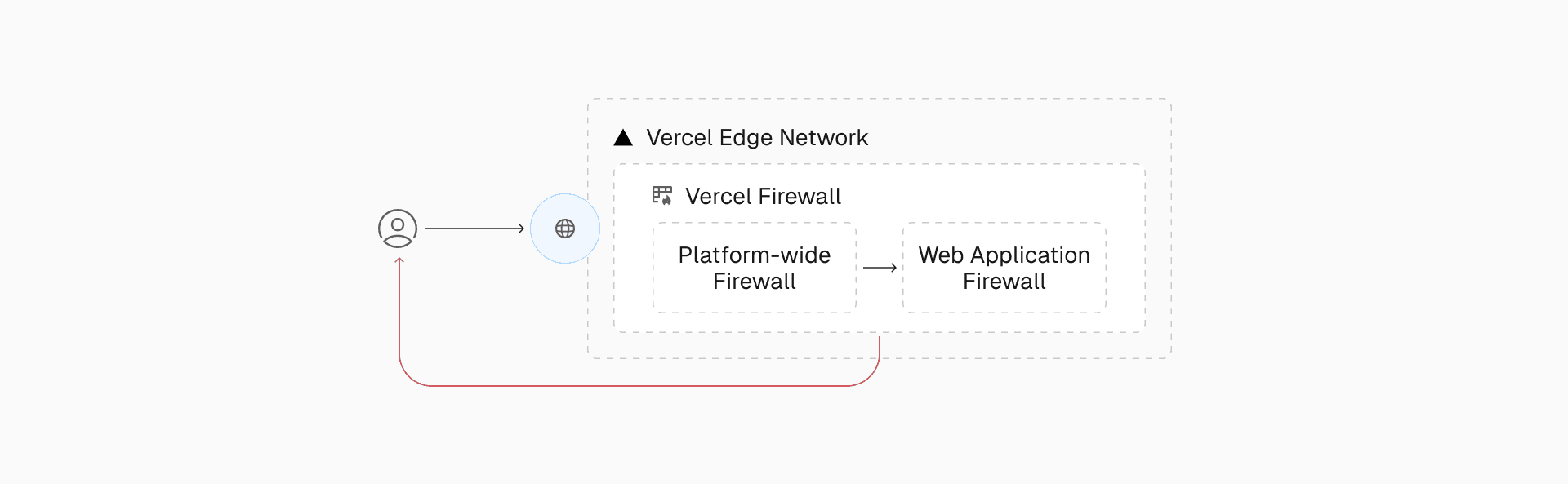
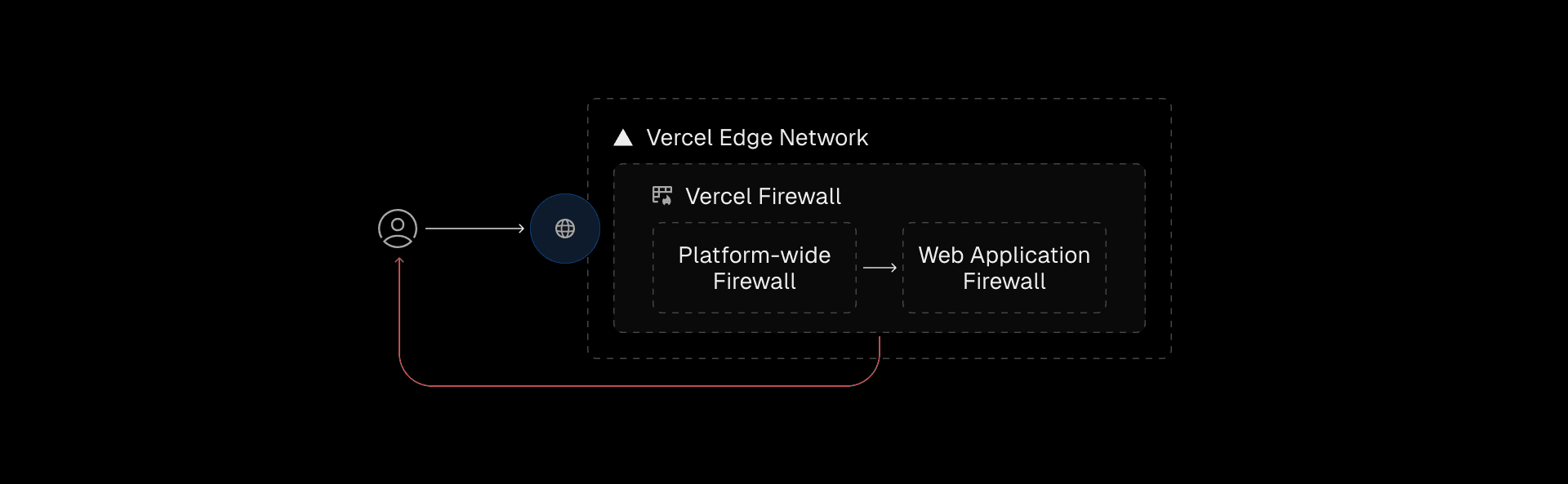
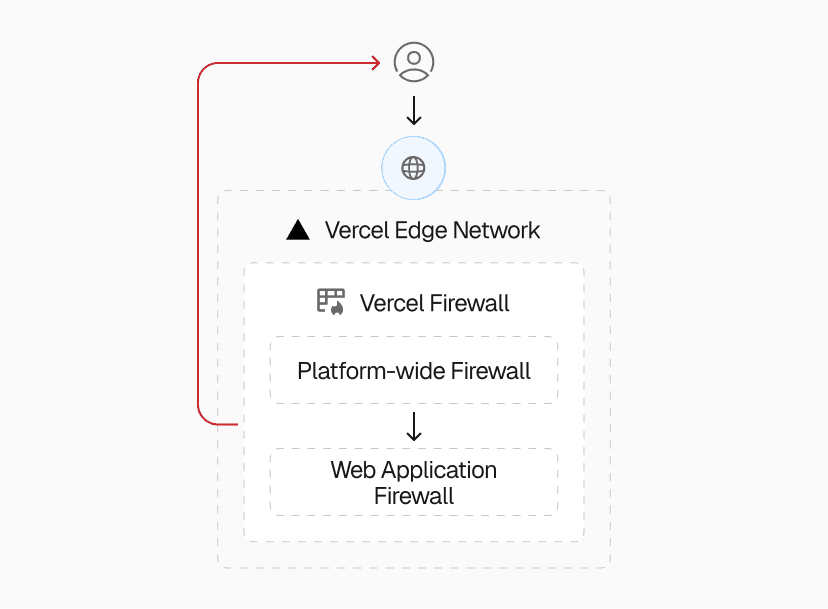
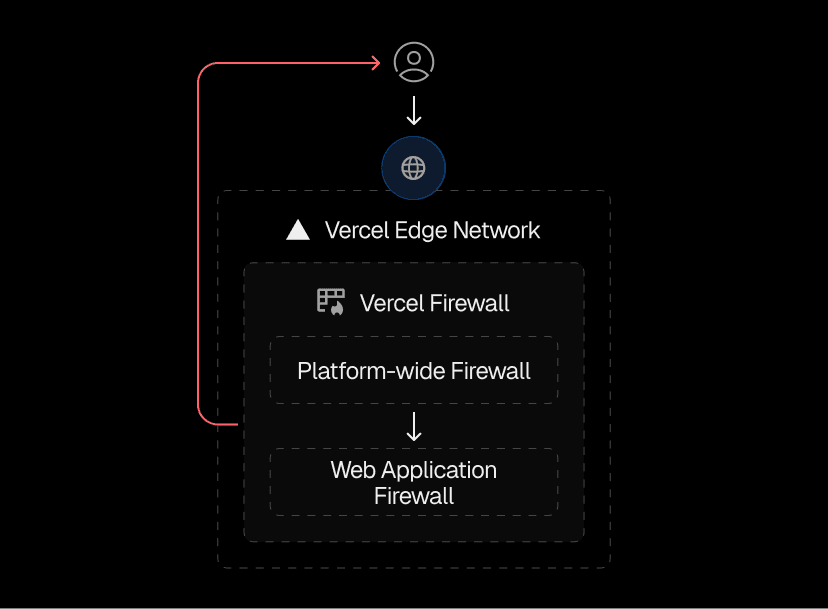
Link to headingSecuring your app’s entryway with Vercel Firewall
As requests reach Vercel's Edge Network, still at the PoP, they encounter multiple stages of Vercel Firewall’s defense-in-depth system, covering Network-layer 3, Transport-layer 4, and Application-layer 7. This firewall combines Vercel-managed global protections with your custom rules and logic.
The first layer analyzes traffic across all Vercel deployments, using global intelligence and awareness of all previous requests to block L3 and L4 threats—like DDoS, SYN Floods, and UDP attacks—close to the source, long before they reach your app's resources.
Allowed requests are routed in milliseconds to the nearest of Vercel’s 18 global Edge Regions. These regions introduce application-layer defenses, mitigating risks like HTTP Floods or Slowloris attacks.
At this point in the request lifecycle, system-level firewall protections have automatically enforced enterprise-grade attack mitigations for all customers. With over 1 billion malicious TCP connections prevented weekly, the Vercel Firewall plays a critical role in preventing harmful traffic from reaching and abusing your scalable application resources.
Once requests in the Edge Regions pass these defenses, they become application-aware, gaining full context of your deployments, security logic, and routing decisions. This is where your application logic and framework code come to life.




But the requests aren't through all security checkpoints yet. They then encounter the next line of Vercel Firewall's defenses: the Web Application Firewall (WAF).
Link to headingCustomizable application protection with Vercel Web Application Firewall
While the platform-wide Vercel Firewall provides automated defenses, the WAF offers project-level control to customize what "undesired traffic" means for your app. You can set rules like IP blocking, rate limiting, and deep inspections using Vercel’s managed rulesets, targeting common risks like those in the OWASP Top 10.
The WAF’s flexibility allows teams to tailor security through Vercel’s interface and APIs, integrating it into development and automation workflows.
The WAF syncs with earlier defenses: If a rule with a persistent action triggers, upstream stages of the Vercel Firewall intercept future requests before they reach the WAF. This blocks repeat offenders sooner, and prevents all usage and costs associated with the malicious traffic.




Link to headingAdvanced routing with Edge Middleware, redirects, and rewrites
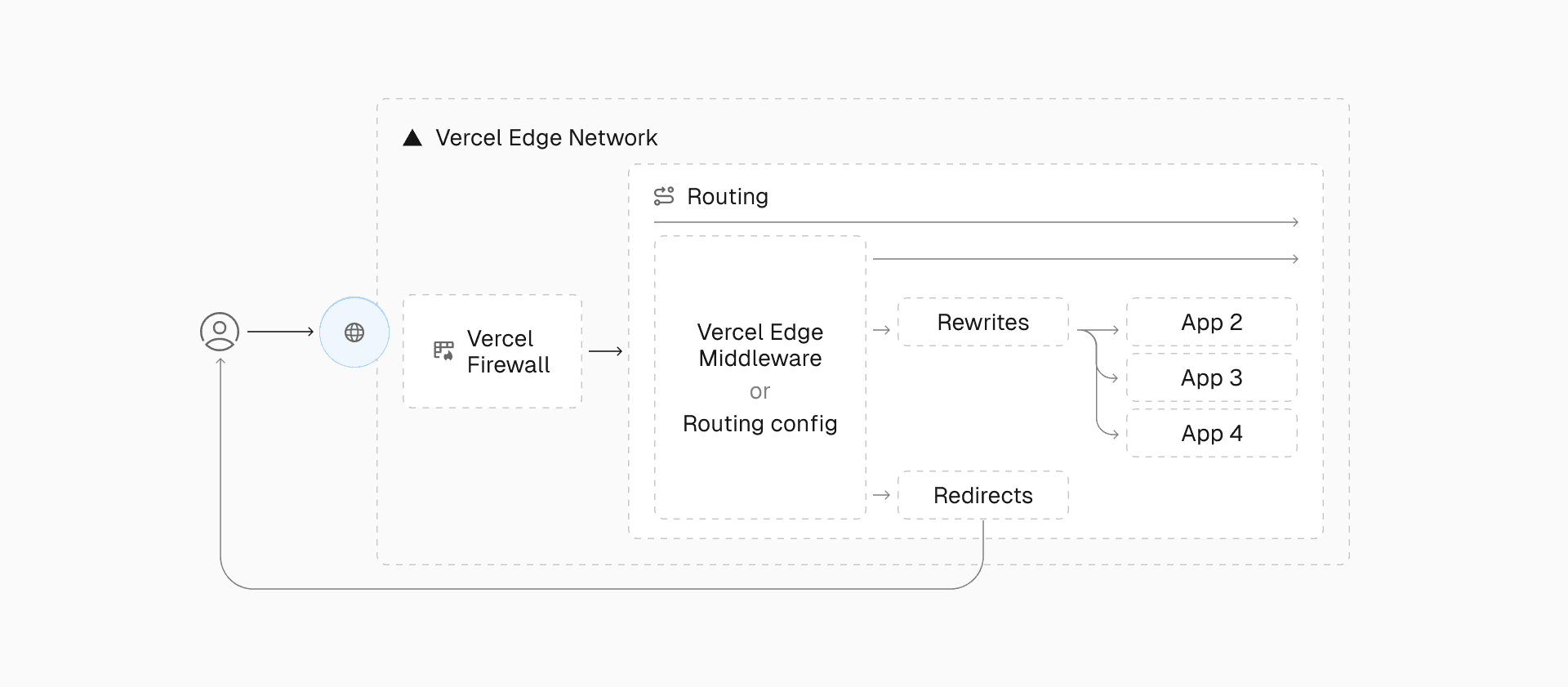
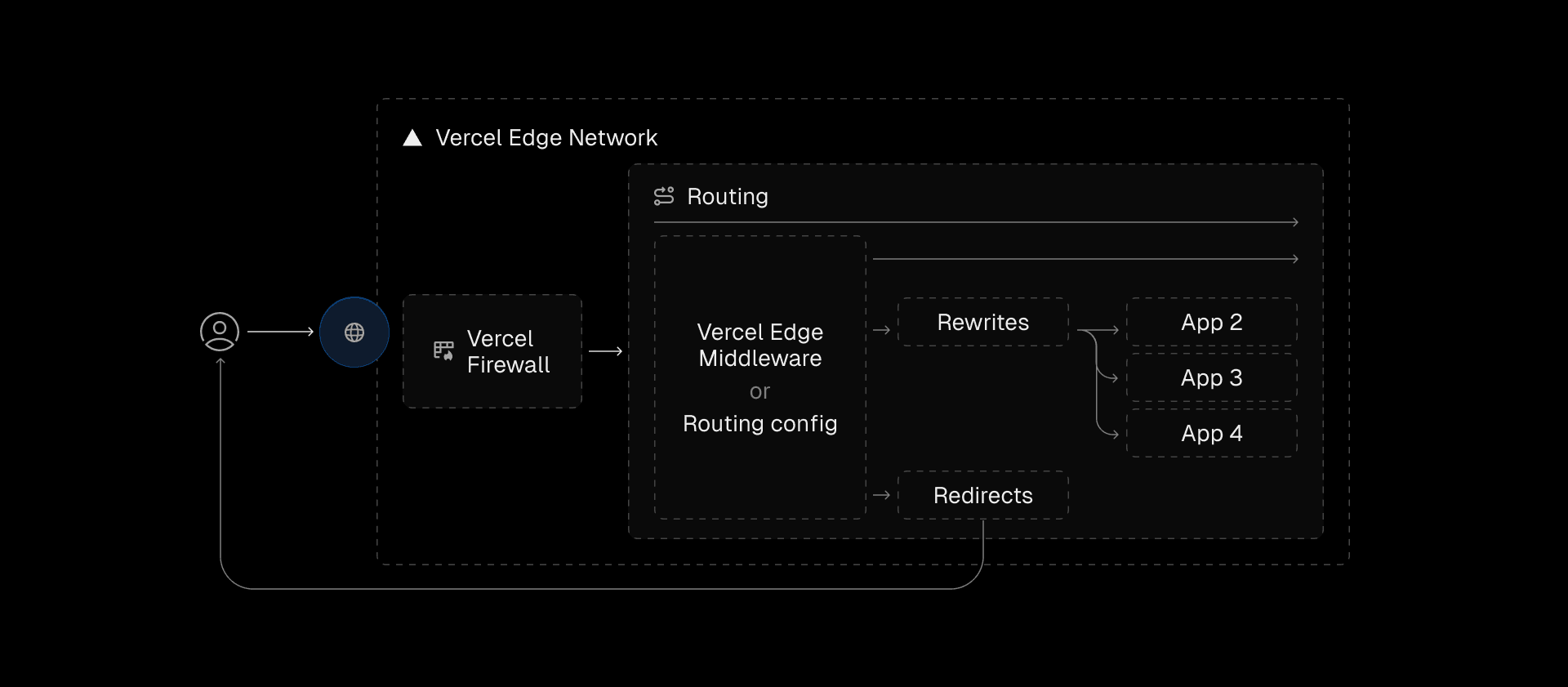
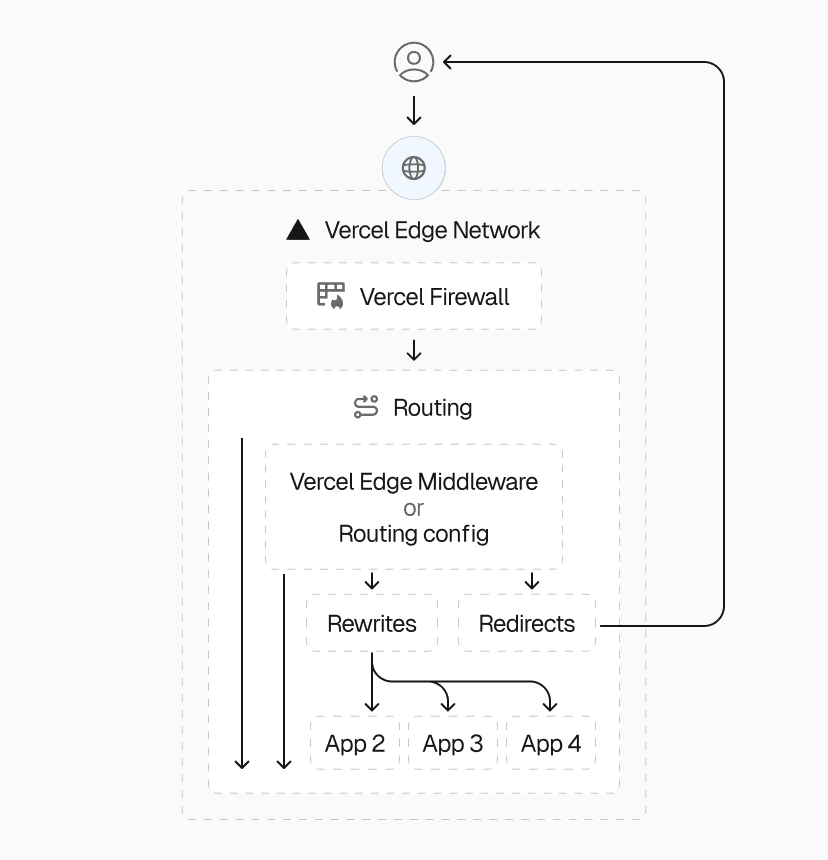
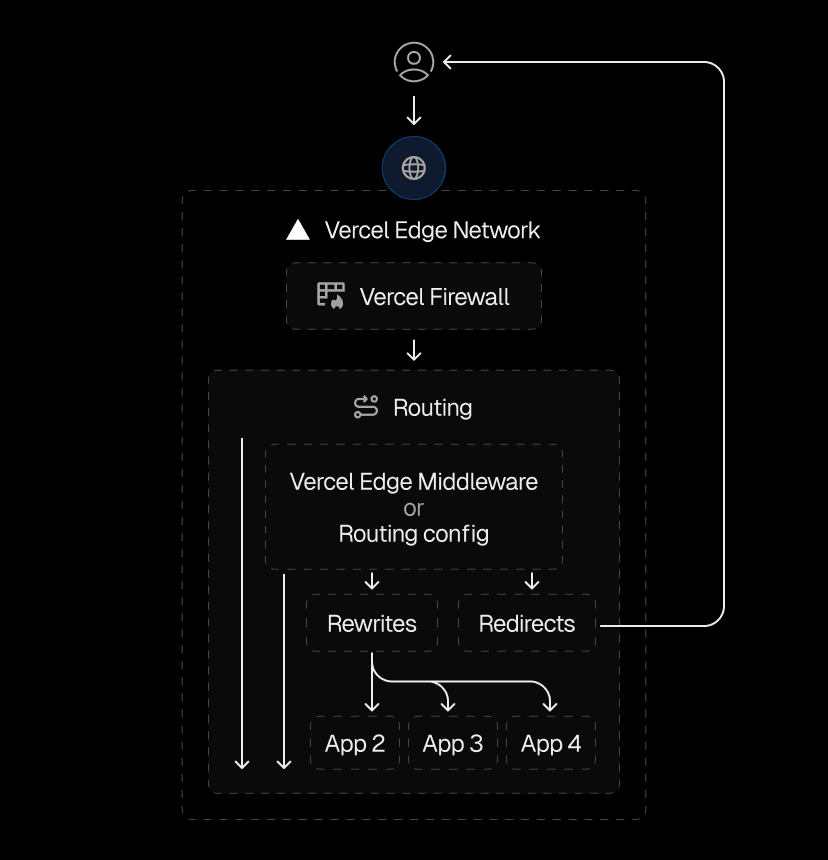
After a request clears the WAF and meets your application’s security policies, Vercel routing takes control to handle advanced routing through redirects, rewrites, and programmatic Edge Middleware.
Routing tools like redirects send the browser to a new location, while rewrites adjust the request path without changing the visible URL, keeping the user experience intact.
These can be pre-configured directly through framework code for known URL or path changes. For more dynamic needs, developers can use Edge Middleware to manage tasks like experimentation or geographic routing.
Edge Middleware also allows developers to inject business logic—such as user identity or location—and make real-time adjustments to request flow. This enables tasks like modifying headers, authenticating users, and conditional routing to filter unnecessary traffic early, optimizing resources and ensuring only relevant requests reach backend services.




Whether traffic is predefined through redirects and rewrites or dynamically adjusted via Middleware, Vercel routing ensures efficient routing to the appropriate destination. In complex architectures like microfrontends, routing coordinates traffic across multiple services under one domain, ensuring a smooth user experience.
Link to headingCaching at the edge to speed up responses
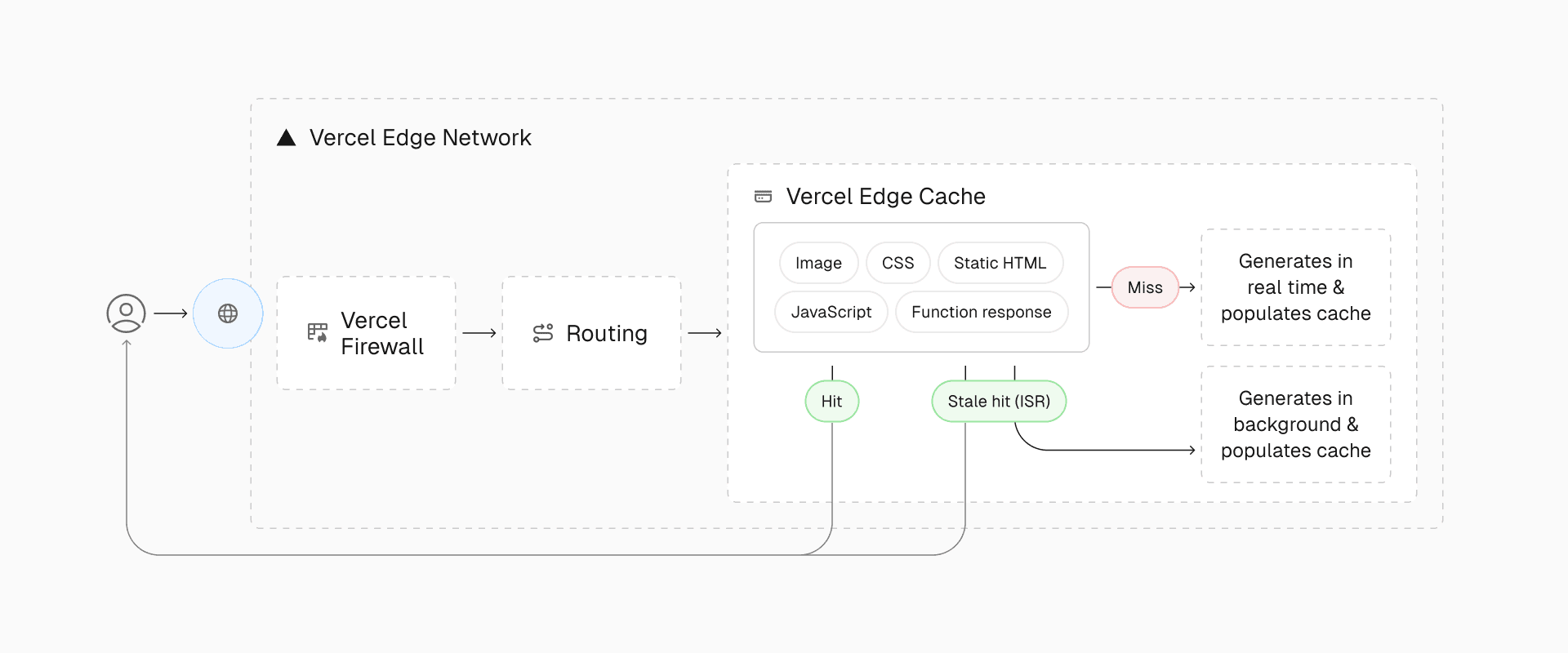
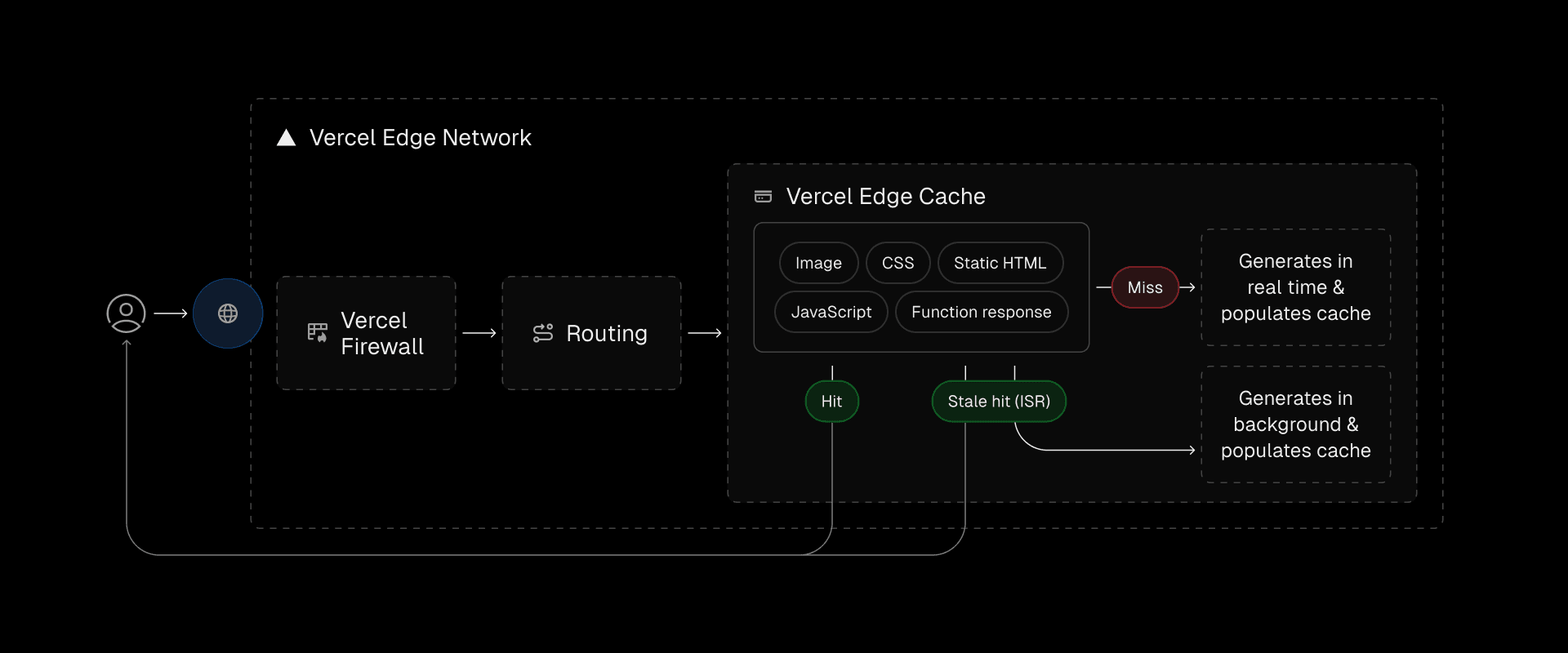
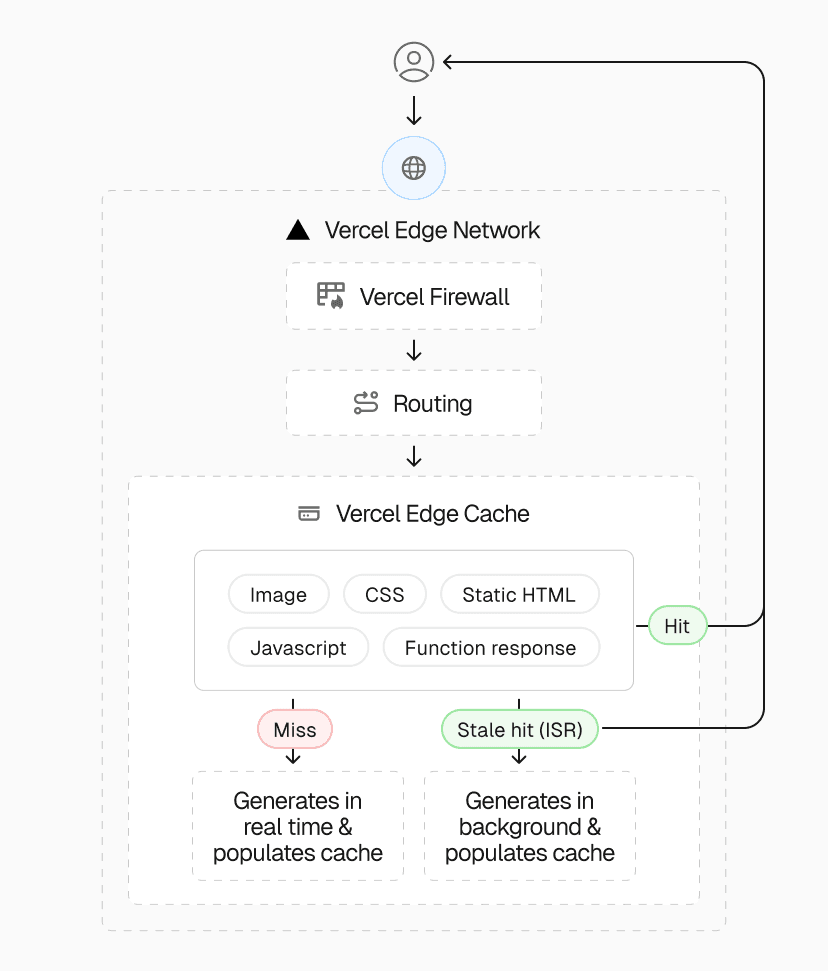
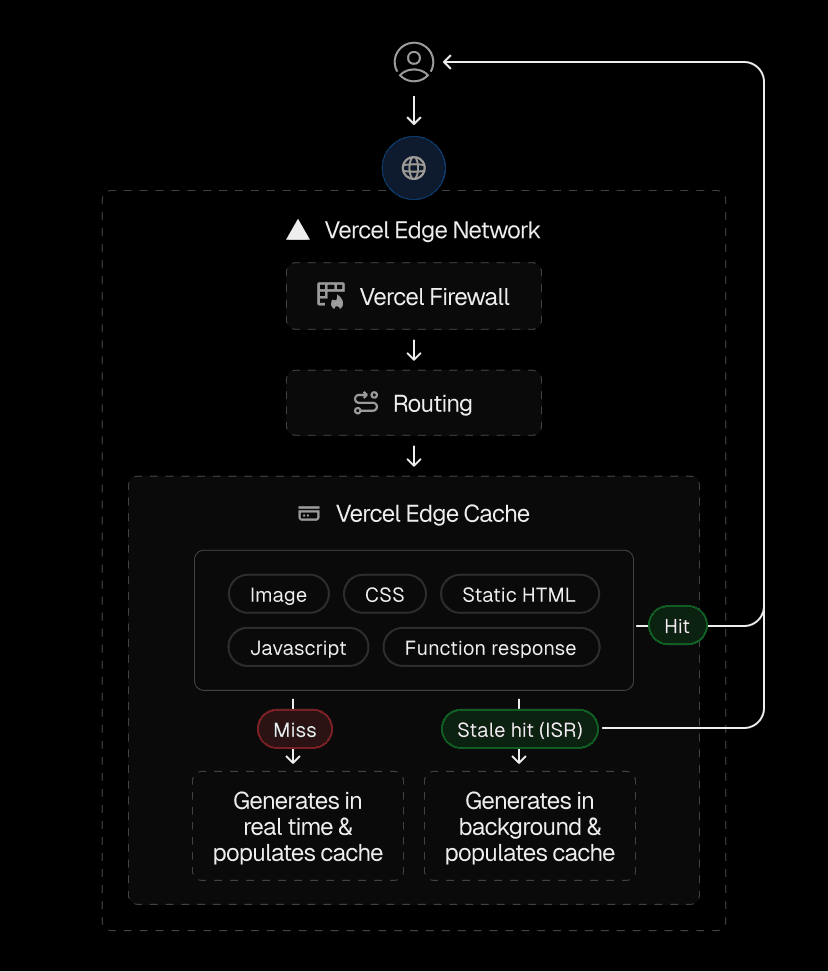
After passing through the router, requests reach Vercel’s Edge Cache, optimized for high cache hit ratios. The cache is automatically configured and managed by Vercel, and is tightly integrated with Vercel Functions to remain fast, fresh, and globally available with minimal overhead.
Developers don't directly need to manage the cache. Instead, based on how their codebase is written, the configuration is derived via Vercel's framework-defined infrastructure which helps ensure parity between local dev, preview, staging, and production environments.
Data is kept current through updates and revalidation, based on content status—fresh, stale, or due for regeneration—and the developer's framework code.
Static assets like images, CSS, JavaScript, and dynamic API responses are cached close to the user. With Incremental Static Regeneration (ISR), content revalidation ensures fresh content is served or regenerated when needed either on-demand or at scheduled intervals.




Link to headingVercel Functions for scalable and dynamic compute
When a request needs fresh data or content revalidation, Vercel Functions step in to manage the compute. They’re automatically provisioned and routed based on your framework code, with everything set up in the background.
For example, in server-side rendering (SSR), functions generate and stream HTML for each request, with responses storable in the Edge Cache for faster future loads. They can also serve API routes, providing JSON data for backend tasks and integrations.
Vercel Functions scale dynamically to handle high traffic—without extra configuration. Whether running at the Edge or closer to your backend, they help reduce latency for tasks like database connections and API requests.
Vercel Functions leverage optimizations like bytecode caching and pre-warming to minimize cold starts and boost response times.




Link to headingApplication delivery that makes the web feel native
With Vercel, your app reaches users globally with speed and security. Developers stay focused on building, while users experience your app exactly as intended.
Vercel's platform powers web apps that feel as smooth as native apps. It’s more than handling requests—it’s about delivering fast, reliable web experiences that feel like they’re happening directly on your device, not over the internet.




Scale globally from your first commit.
Start with Vercel to deploy and scale your app globally—right from your framework code.
Deploy now