Next.js Prisma Azure MySQL Starter
Next.js project that uses Prisma to connect to an Azure database for MySQL Flexible Server database and Tailwind CSS for styling.

Next.js + Azure Database for MySQL
This is a Next.js project that uses Prisma to connect to a Azure database for MySQL database and Tailwind CSS for styling.
Prerequisites
- Node.js
- Create Azure database for MySQL Flexible Server in Azure. Create a free Azure account if you dont have one.
Set up the database
In the Azure portal, go to MySQL Flexible server resource and select Add to create new database called products.
Set up the starter Next.js app
Execute create-next-app with npm, Yarn, or pnpm to bootstrap the example:
Download SSL certificate
Azure database for MySQL Flexible Server uses a public SSL CA certificate to connect. Placing the DigiCertGlobalRootCA.crt.pem in the prisma folder will help with authentication over SSL to work seamlessly.
MySQL connection string
Now you need to create a connection string in the following format for the Azure database for MySQL Flexible Server. When creating the server, you provided an admin username and password which you will use in the connection string. Note that SSL is enabled by default on Azure database for MySQL Flexible server and hence please use sslaccept=strict in the connection string. If you have disabled SSL on the server, you can remove it from the connection string.
Example
Add the connection string as environment variable in the Vercel project configuration
Push the schema into the database
Push the database schema to your Azure database for MySQL Flexible Server database products using Prisma.
npx prisma db push
Run the seed script to populate your database with Product and Category data.
npm run seed
Run the App
Run the app with following command:
npm run dev
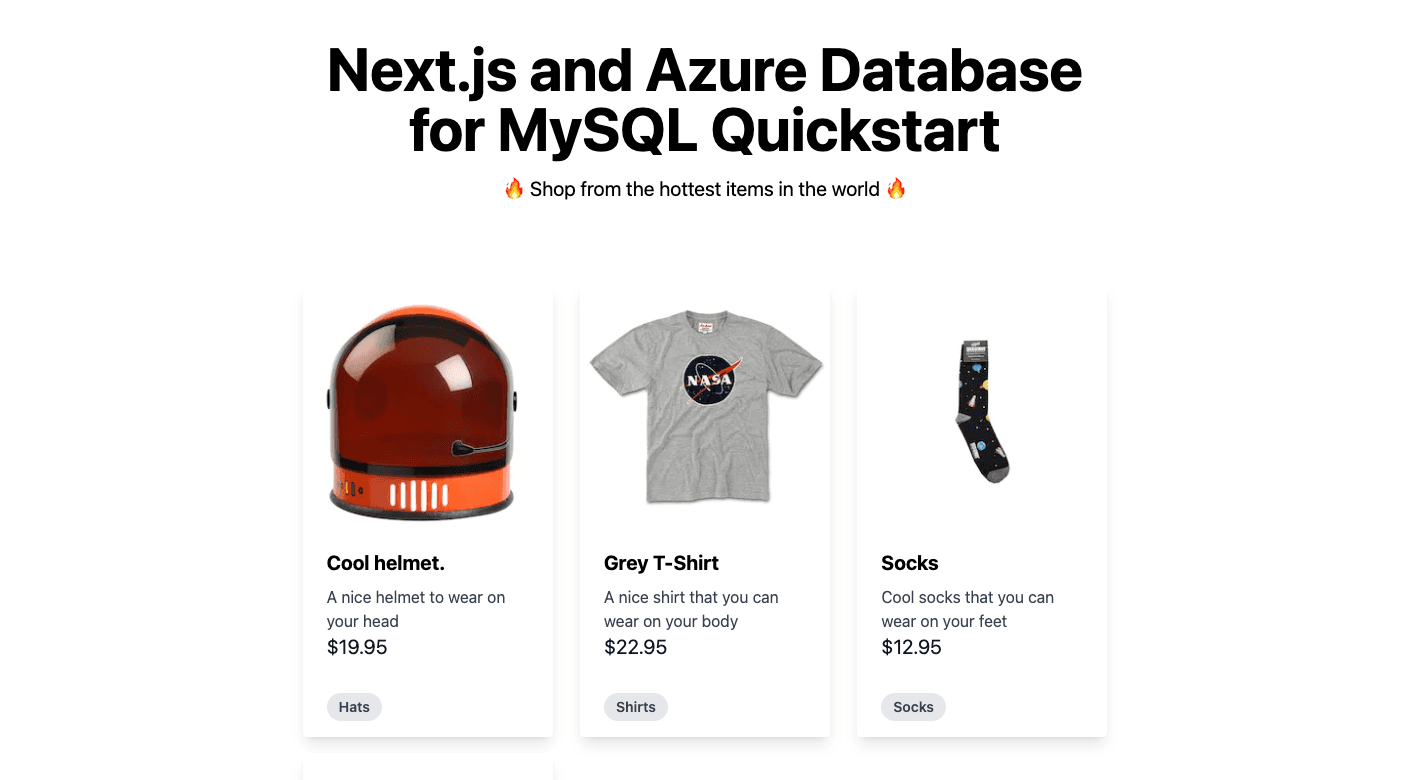
Open your browser at localhost:3000 to see the running application.
Deploy your own
After you've got your application running locally, it's time to deploy it. Deploy the example using Vercel: