
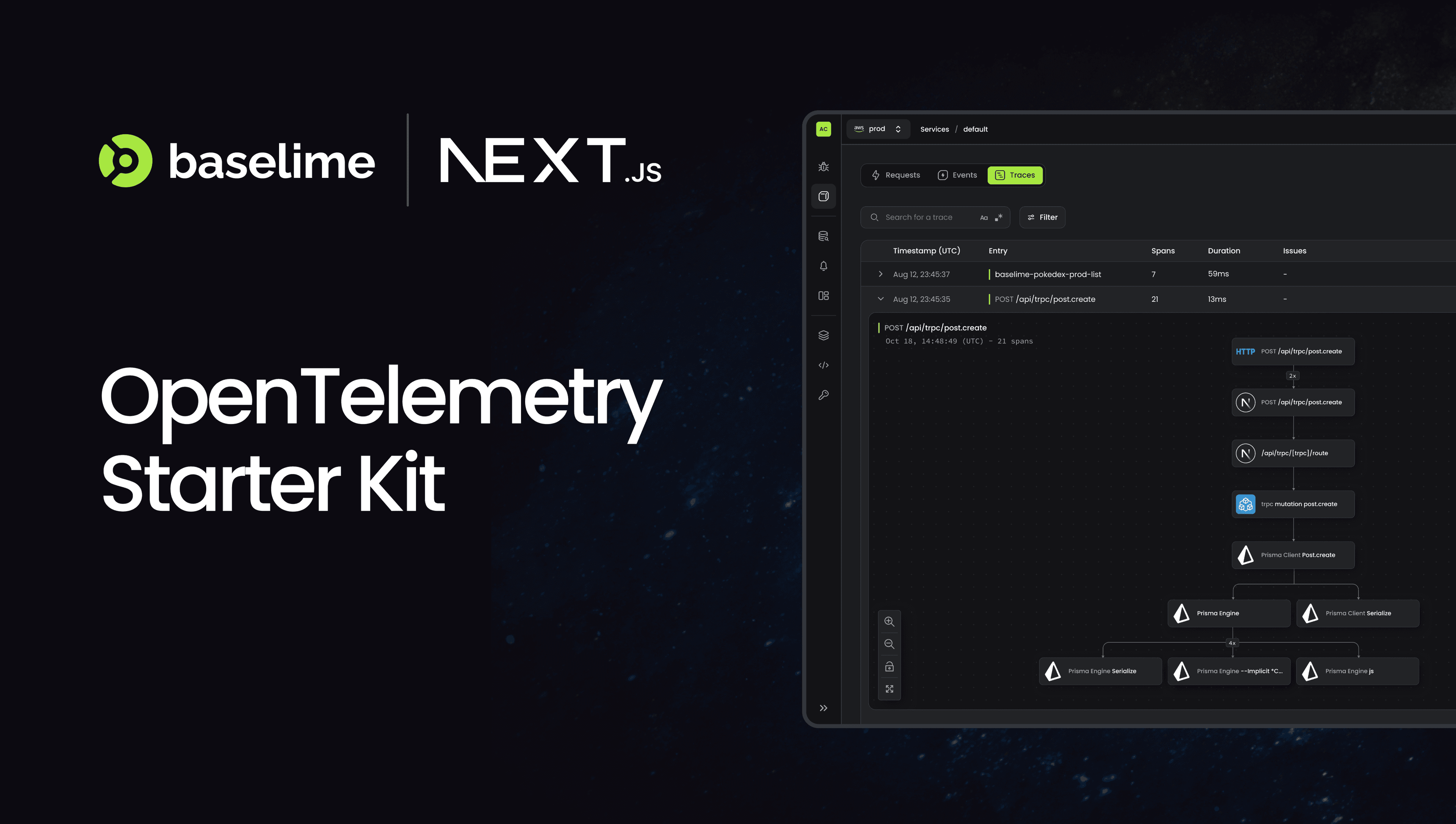
Next.js Baselime Template with OpenTelemetry
This is a Next.js project instrumented with OpenTelemetry and Real User Monitoring and sending logs and traces to Baselime.
Deployment
This project is deployed to Vercel
Logging
This template will automatically install the Baselime Vercel Integration which will setup a log drain to automatically capture all the logs from your Vercel projects.
Distributed Tracing With OpenTelemetry
This template is instrumented with the Baselime OpenTelemetry SDK for Next.js. This instrumentation will automatically capture distributed traces from your Next.js application and export them to Baselime for analysis.
Instructions
First, run the development server:
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
Learn More
- To learn more about baselime go do the docs
- To see the deployed applications logs, and traces go to the Baselime Console