Microfrontends
Microfrontends allow you to split a single application into smaller, independently deployable units that render as one cohesive application for users. Different teams using different technologies can develop, test, and deploy each microfrontend while Vercel handles connecting the microfrontends and routing requests on the global network.
They are valuable for:
- Improved developer velocity: You can split large applications into smaller units, improving development and build times.
- Independent teams: Large organizations can split features across different teams, with each team choosing their technology stack, framework, and development lifecycle.
- Incremental migration: You can gradually migrate from legacy systems to modern frameworks without rewriting everything at once.
Microfrontends may add additional complexity to your development process. To improve developer velocity, consider alternatives like:
- Monorepos with Turborepo
- Feature flags
- Faster compilation with Turbopack
- Learn how to set up and configure microfrontends using our Quickstart guide
- Test your microfrontends locally before merging the code to preview and production
To make the most of your microfrontend experience, install the Vercel Toolbar.

SaaS Microservices
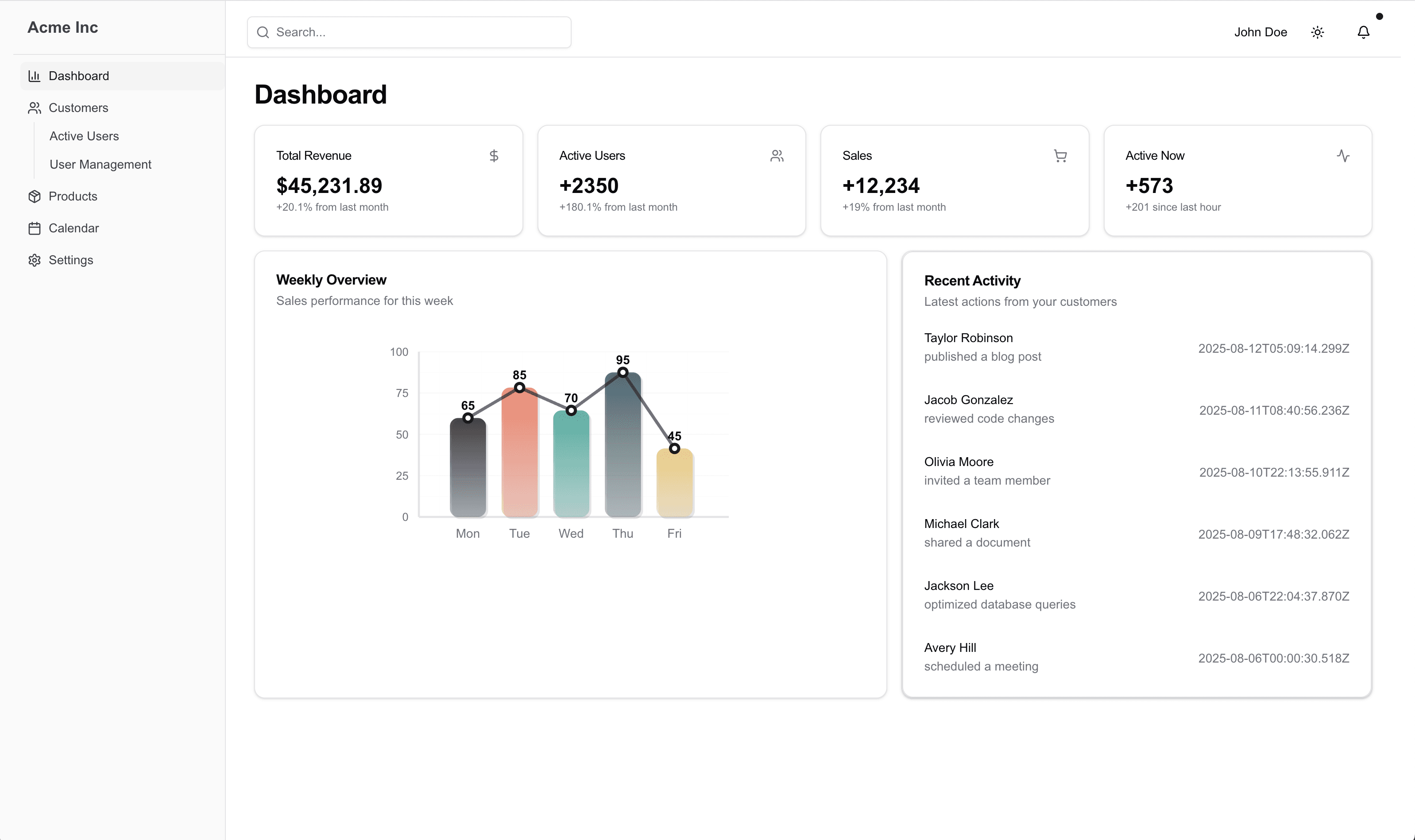
A SaaS dashboard that talks to 2 API microservices defined in Nitro and Hono, all running under the same domain.

Next.js Multi-Zones Starter
Split a single Next.js application by path into multiple applications for faster build times and independent development.

single-spa Starter
Vite + React microfrontends application using Single SPA.
Once you have configured the basic structure of your microfrontends,
- Learn the different ways in which you can route paths to different microfrontends as well as available options
- Learn how to manage your microfrontends to add and remove microfrontends, share settings, route observability and manage the security of each microfrontend.
- Learn how to optimize navigation's between different microfrontends
- Use the Vercel Toolbar to manage different aspects of microfrontends such as overriding microfrontend routing.
- Learn how to troubleshoot your microfrontends setup or add unit tests to ensure everything works.
Users on all plans can use microfrontends support with some limits, while Pro and Enterprise users can use unlimited microfrontends projects and requests with the following pricing:
| Hobby | Pro / Enterprise | |
|---|---|---|
| Included Microfrontends Routing | 50K requests / month | N/A |
| Additional Microfrontends Routing | - | $2 per 1M requests |
| Included Microfrontends Projects | 2 projects | 2 projects |
| Additional Microfrontends Projects | - | $250/project/month |
Microfrontends usage can be viewed in the Vercel Delivery Network section of Usage tab in the Vercel dashboard.
Was this helpful?

