
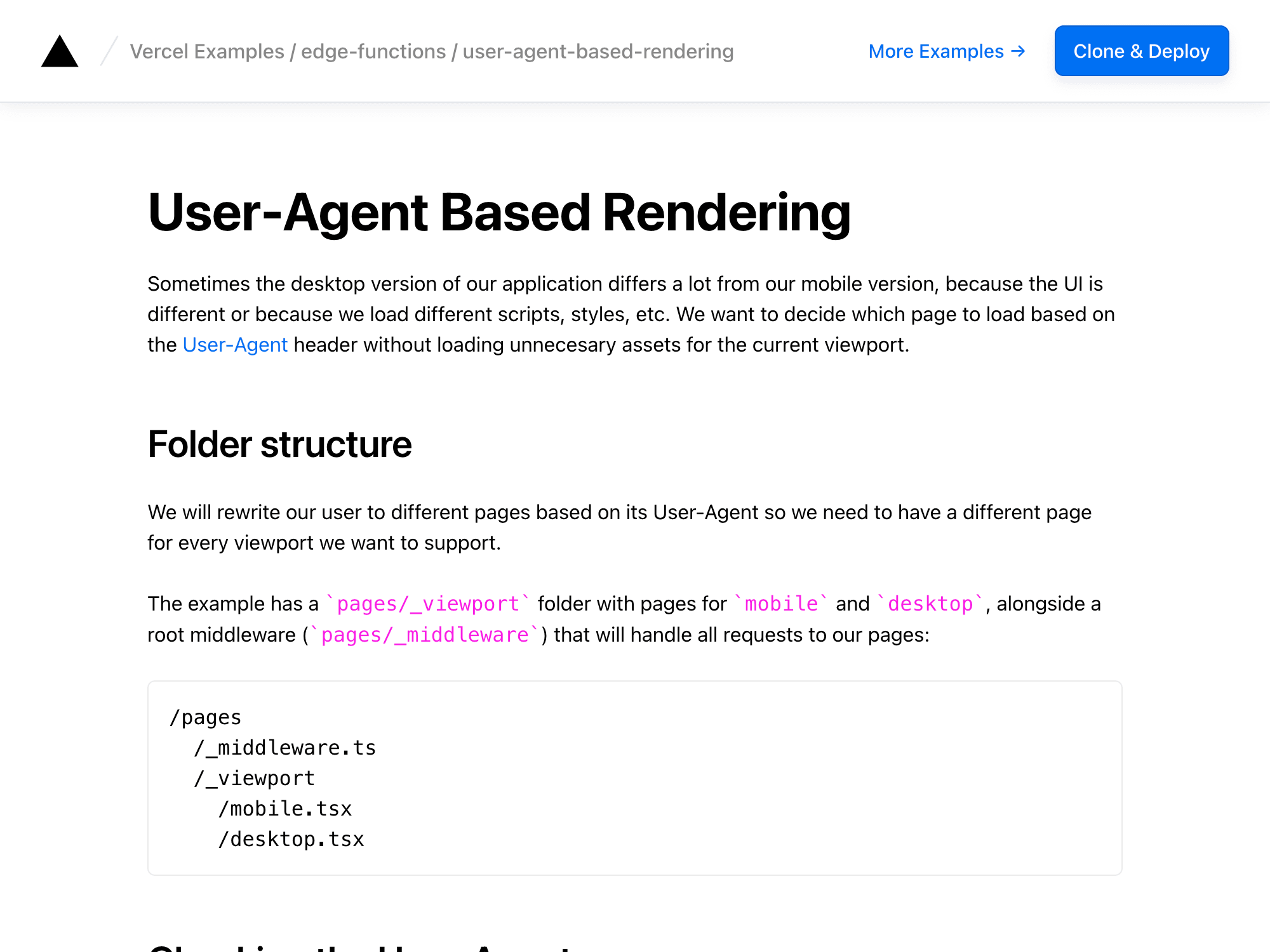
User-Agent Based Rendering
This example shows how to render a different page based on the User-Agent header.
Demo
https://edge-user-agent-based-rendering.vercel.app
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with npm or Yarn to bootstrap the example:
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).