3 min read
Morning Brew is a collective of media brands that equips the modern business leader with the latest need-to-know content.
With Next.js at the helm of their frontend cloud and Sanity as their Composable Content Cloud, they grew from an email newsletter into a global media brand—expanding into new lines of business with mediums like YouTube, live events, and podcasts.
They generated $50 million in revenue in 2021, more than doubling 2020′s $20 million annual revenue, and were acquired by Insider Inc. (formerly Business Insider). Morning Brew now connects with 18M+ users monthly.
Link to headingA headless stack optimized for content delivery
In 2021, Morning Brew started working with Vercel to boost a bespoke headless tech stack, focusing on content delivery for optimal UX, and prioritizing ads as their core revenue source. They also wanted to ensure a fantastic developer experience for their small-but-mighty team of engineers.
Before growing and scaling, Morning Brew needed to upgrade their infrastructure to align with their growth strategy. A key issue was rigidity in their content experience. They were storing HTML in SQL, which was restrictive and created roadblocks to collaboration, reducing the team’s efficiency. To meet their goals, they would need a more flexible and customizable frontend.


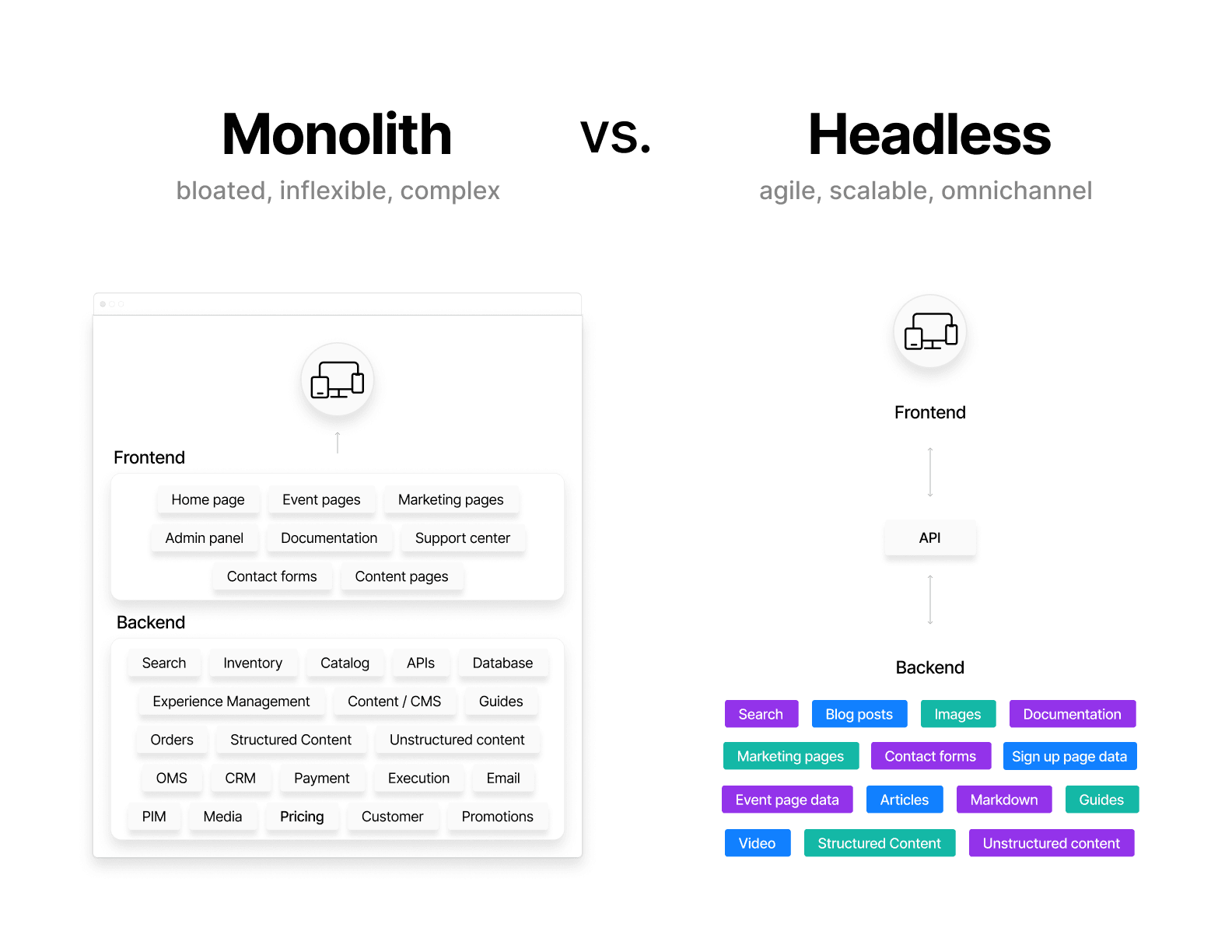
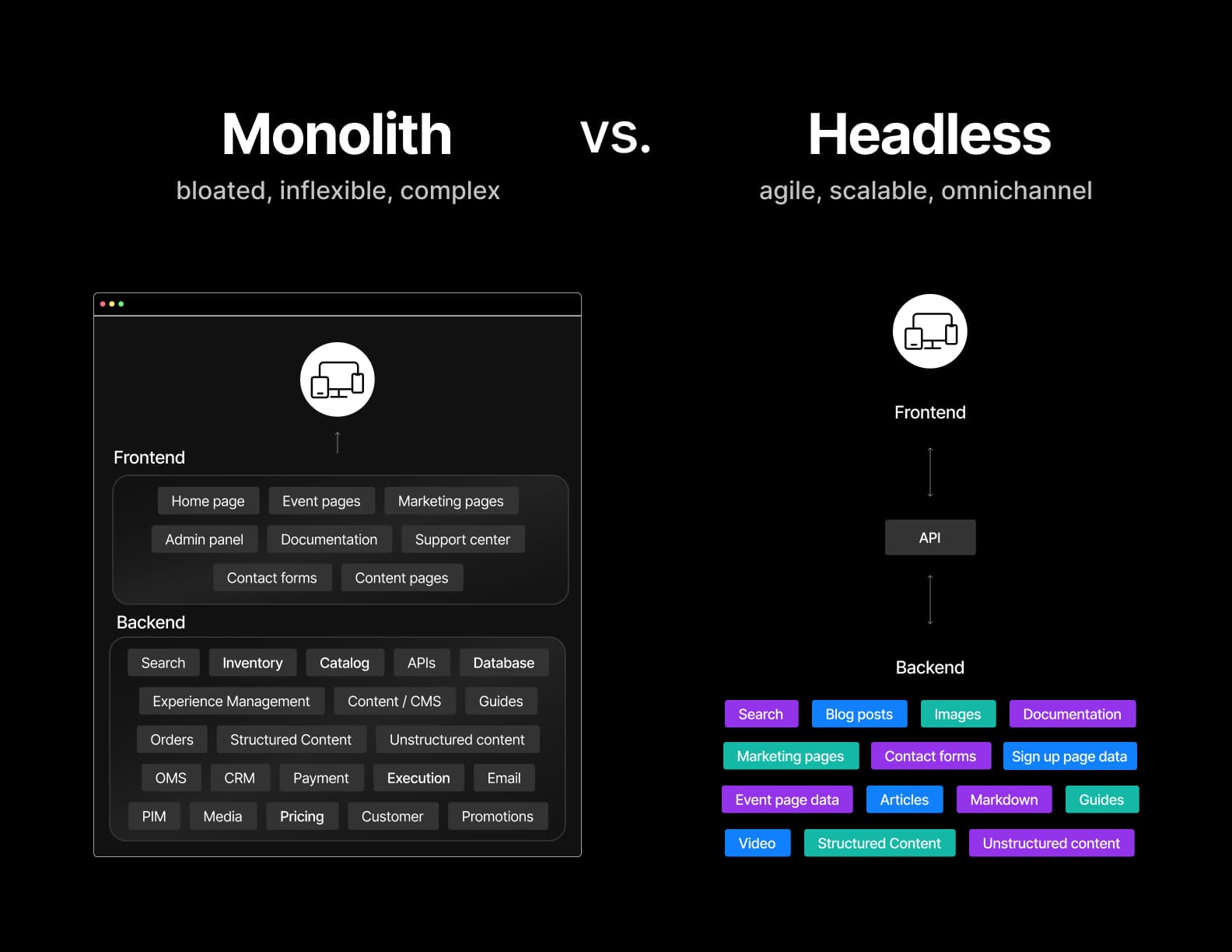
That’s why the Morning Brew team migrated their stack to Sanity and Vercel. Now, instead of having to wrangle a monolith every time they want to launch a new brand, they can use frontend cloud features to build instantly.
By thinking of content as data and removing the HTML semantics, we can let editors and content creators do what they do best.
Link to headingFeatures for launching new platforms at lightning speed
Their use of a Next.js and Vercel frontend allows Morning Brew to instantly spin up new websites and lines of business. Features like Incremental Static Regeneration (ISR), Serverless Functions, and Preview Deployments empower their team to iterate and ship quickly, so they can go from app idea to execution in minutes—all while giving their developers and users the best experience possible.
On-demand ISR for a top developer experience
Morning Brew makes heavy use of Vercel’s on-demand ISR, which allows teams to create or update content without redeploying their site. They rehydrate content with ISR, resulting in the end user always seeing the most up-to-date content since changes propagate instantaneously.
They’ve achieved a 100% cache hit rate with on-demand ISR.
Serverless Functions for scaling fast sites
Morning Brew handles 15M cache requests and 2M Serverless Function invocations per month—making their page loads are superfast, even with high traffic.
“Vercel gives you this serverless compute that scales up and down seamlessly. After you’ve got the dynamic pieces figured out, we’ve got an edge CDN available, serving content blazingly fast, regardless of where people are located,” says Monroe.
Preview Deployments for instant collaboration
Developers and content creators can preview sites automatically without configuration. Drew’s team can simply send a Preview URL to content creators and editors, and the teams can make suggestions in real time.
With the ability to comment directly on Previews, they are able to break down silos between teams, creating more transparency, and allowing stakeholders to join the collaboration seamlessly. Now, product managers, product designers, and even editors can think about how one piece of content or one design feature can fit into the overall schema.
Going headless with the leading frontend cloud speed ups development without sacrificing performance. Get in touch today to learn more.