1 min read


Last year, we introduced Vercel's industry-first Skew Protection mechanism and we're happy to announce it is now generally available.
Skew Protection solves two problems with frontend applications:
If users try to request assets (like CSS or JavaScript files) in the middle of a deployment, Skew Protection enables truly zero-downtime rollouts and ensures those requests resolve successfully.
Outdated clients are able to call the correct API endpoints (or React Server Actions) when new server code is published from the latest deployment.
Since the initial release of Skew Protection, we have made the following improvements:
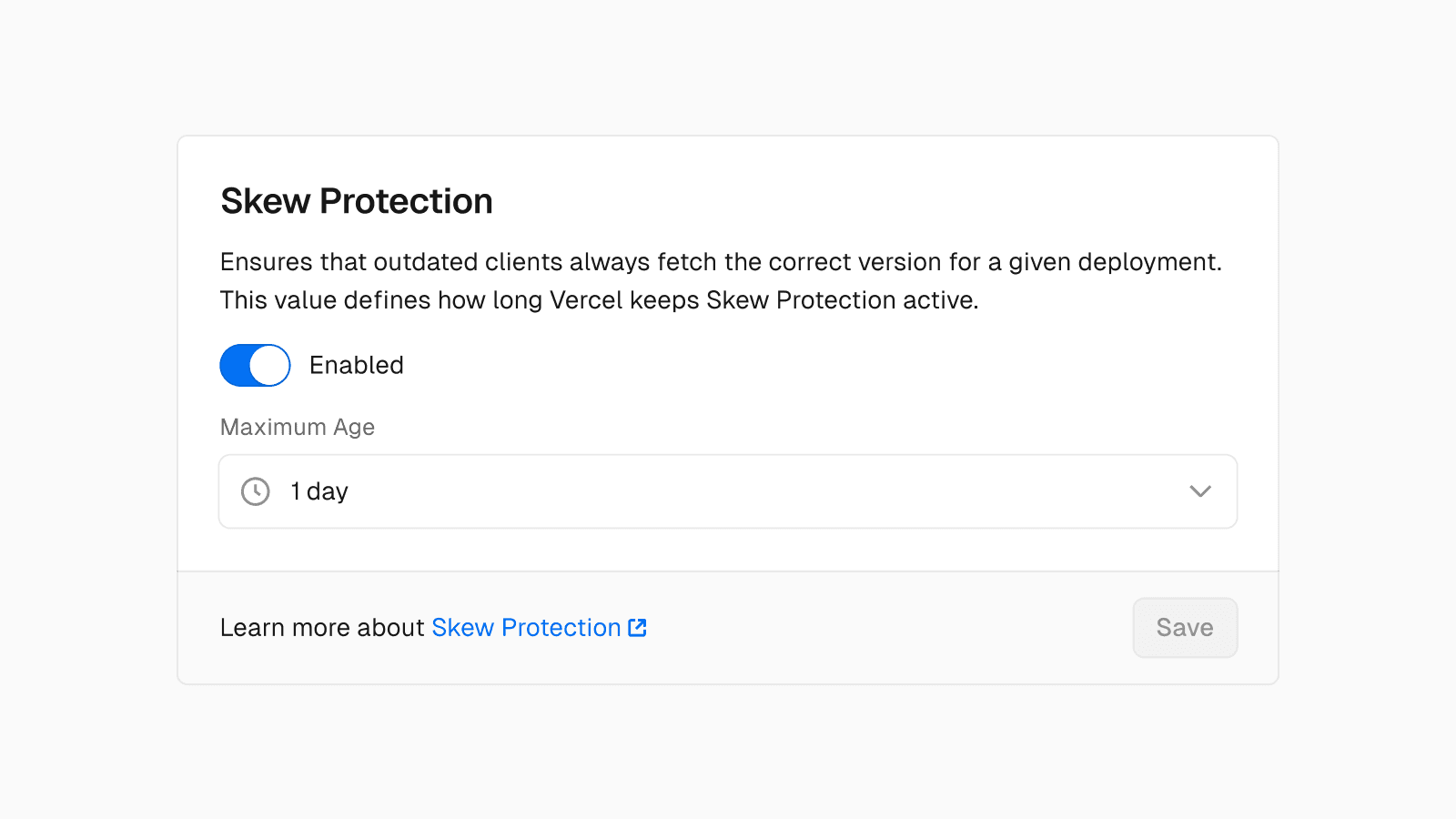
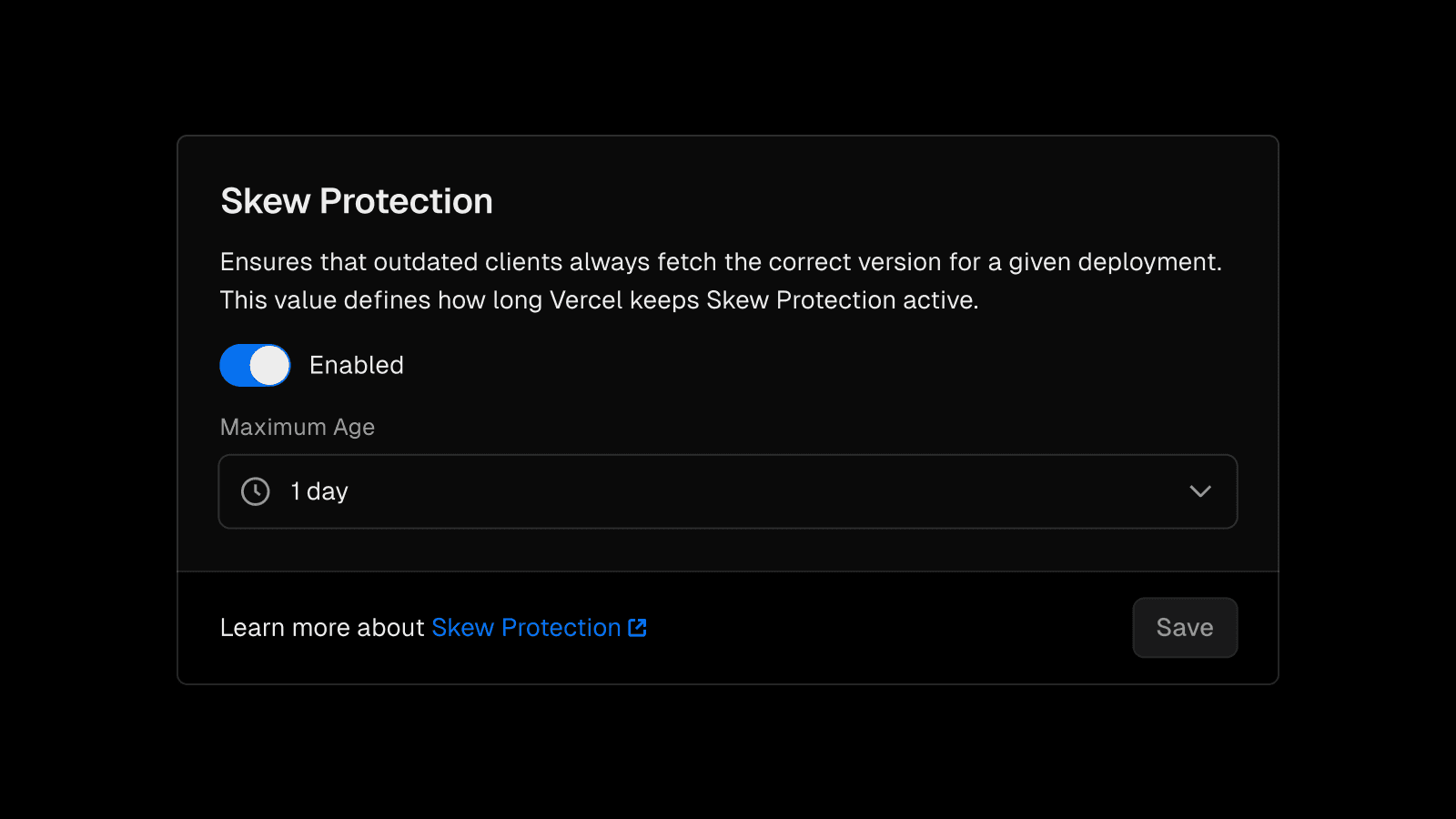
Skew Protection can now be managed through UI in the advanced Project Settings
Pro customers now default to 12 hours of protection
Enterprise customers can get up to 7 days of protection
Skew Protection is now supported in SvelteKit (v5.2.0 of the Vercel adapter), previously supported in Next.js (stable in v14.1.4), and more frameworks soon. Framework authors can view a reference implementation here.
Learn more in the documentation to get started with Skew Protection.