1 min read

At Vercel, our goal is to provide you with the best performance for your web projects, while still allowing for the most flexibility possible when it comes to tailoring responses to users.
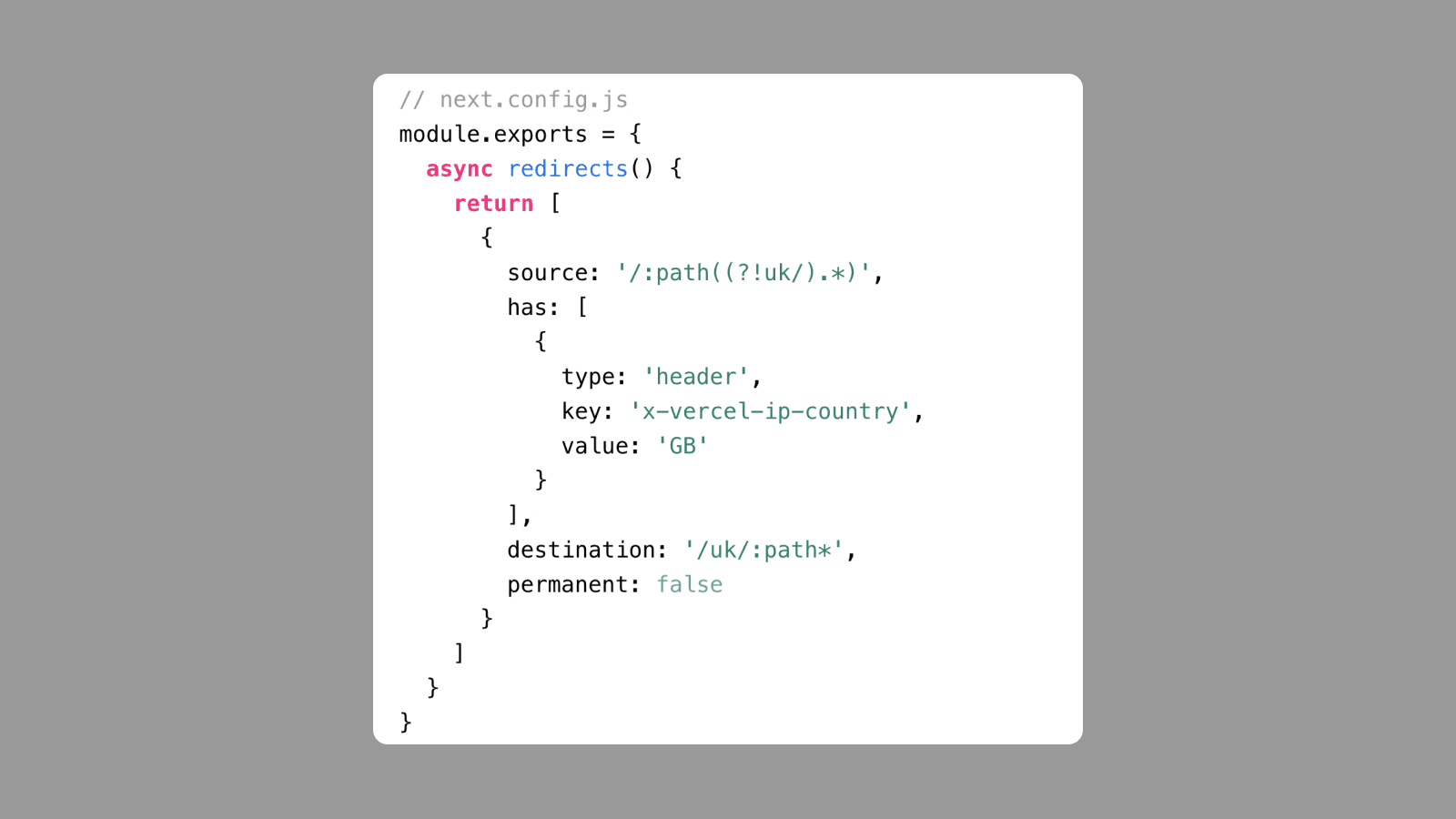
As part of these efforts, we're now launching a new sub property called has for rewrites, redirects, and headers (in vercel.json or next.config.js), which allows for routing conditionally based on the values of headers, cookies, and query string parameters.
Combined with features like SSG, ISR, or cached SSR, it can be used in cases like these:
Responding differently based on a cookie that was set in the visitor's browser (
Cookieheader) or the type of device the visitor is using (User-Agentheader).Responding differently based on the geographical location of the visitor (Geo-IP headers).
Redirecting users directly to their dashboard if they're logged in (
Cookieheader).Redirecting old browsers to prevent serving unsupported pages (
User-Agentheader).
Check out the documentation and Next.js announcement to learn more.