1 min read


Vercel Data Cache is now available to give you framework-defined caching and propagation infrastructure to handle responses from React Server Components.
Data Cache is a globally distributed, ephemeral cache accessible from both serverless and edge runtimes, allowing you to cache data granularly in the region in which your function executes, with different treatments depending on the type of response:
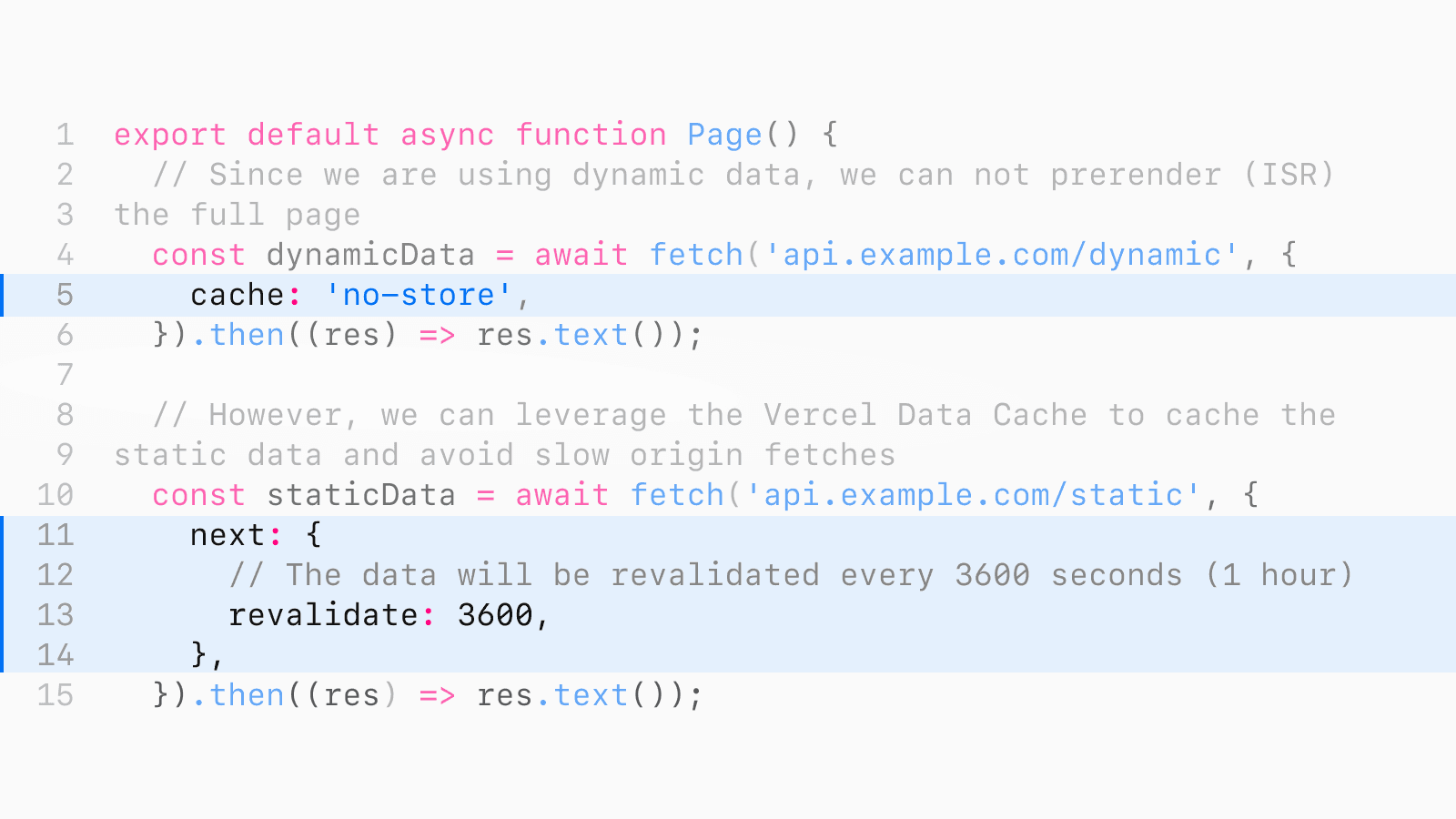
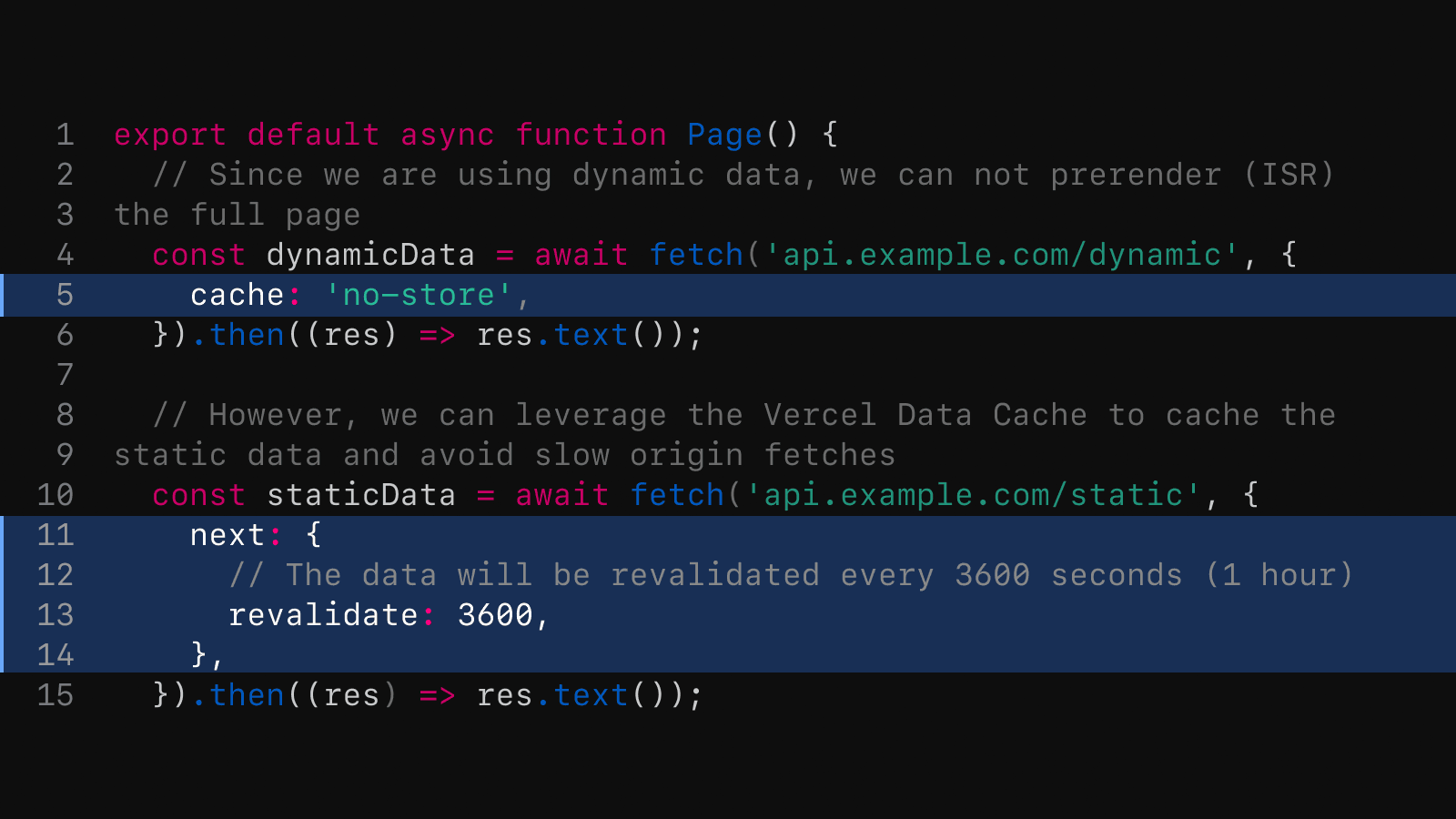
Dynamic data is re-fetched with every execution
Static data is cached and revalidated either by time-based or on-demand revalidation
This feature is currently supported for the Next.js App Router and is available for users on all plans.
Check out our documentation and usage limits to learn more.