2 min read
We’re excited to announce a strategic partnership with Sanity—the Composable Content Cloud. Sanity is the modern content management system companies use to meet the realities of ever-increasing content complexity and customer expectations.
Giving developers the tools to create at the moment of inspiration is core to both Vercel and Sanity’s DNA. From enabling Sanity Studio to be embedded in a Next.js app to the recent co-development of Visual Editing, we aim to challenge the status quo through joint innovation.
The composability at every layer of Sanity's content stack combined with Vercel’s Frontend Cloud result in the industry’s leading Web architecture for next-generation apps—trusted by organizations like Loom, Morning Brew, and Takeda.
Vercel and Sanity are pioneers in developing cutting-edge solutions to help teams thrive in the composable era. We’re excited to offer our customers continued value through this partnership, as they move on from legacy ways of working with digital experiences."
Link to headingFuture-proof with zero tradeoffs
When you go composable with Vercel and Sanity, you’re future-proofing your business without sacrificing content creativity or iteration velocity.
From measurable metrics—like page load speed and time-to-first-byte—to intangible team collaboration improvements, your developer and user experience alike will reap dividends from this joint solution.
Your collaboration-enhancing toolkit will include:
Vercel + Sanity templates: Jumpstart app development with pre-built solutions
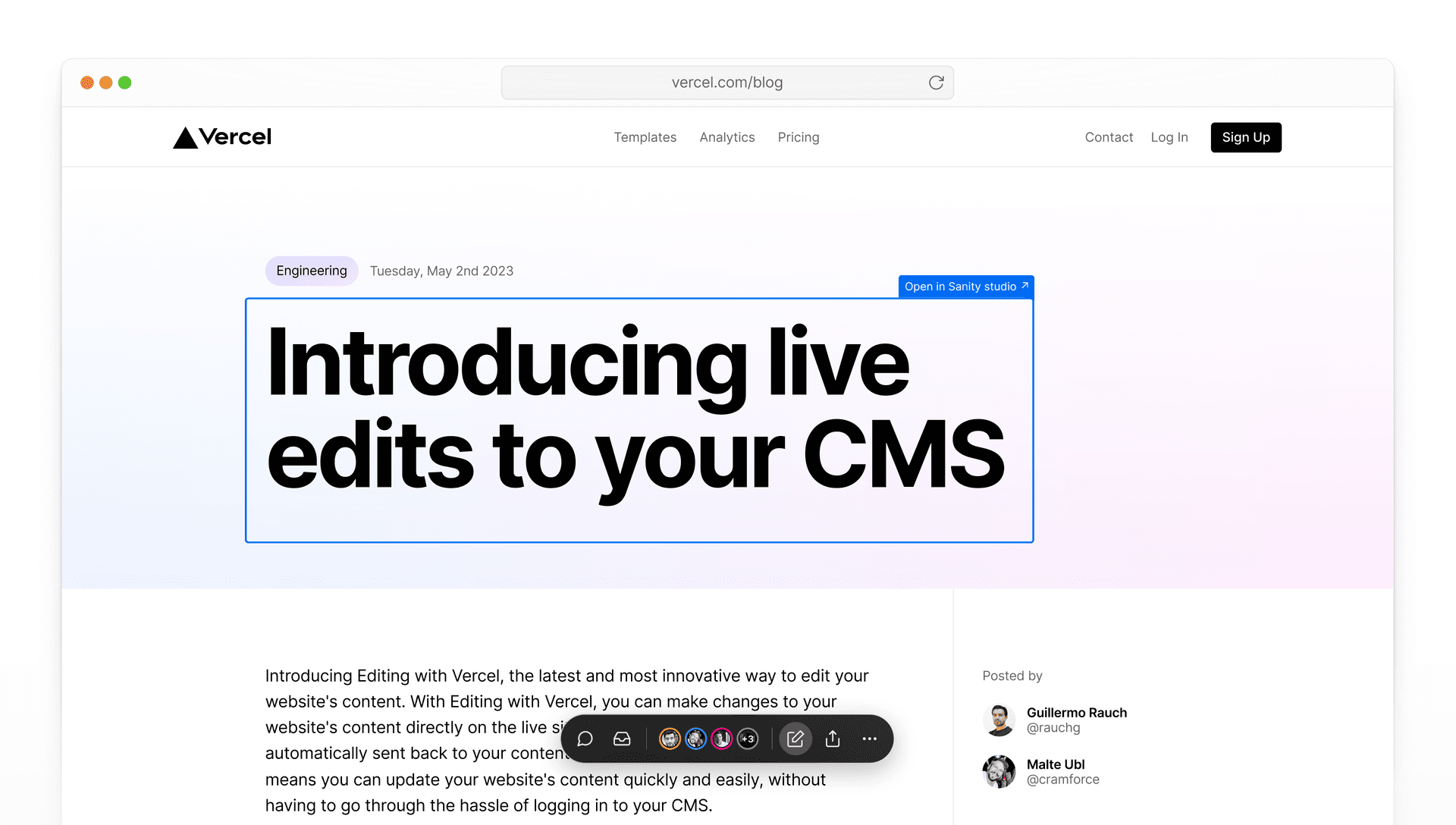
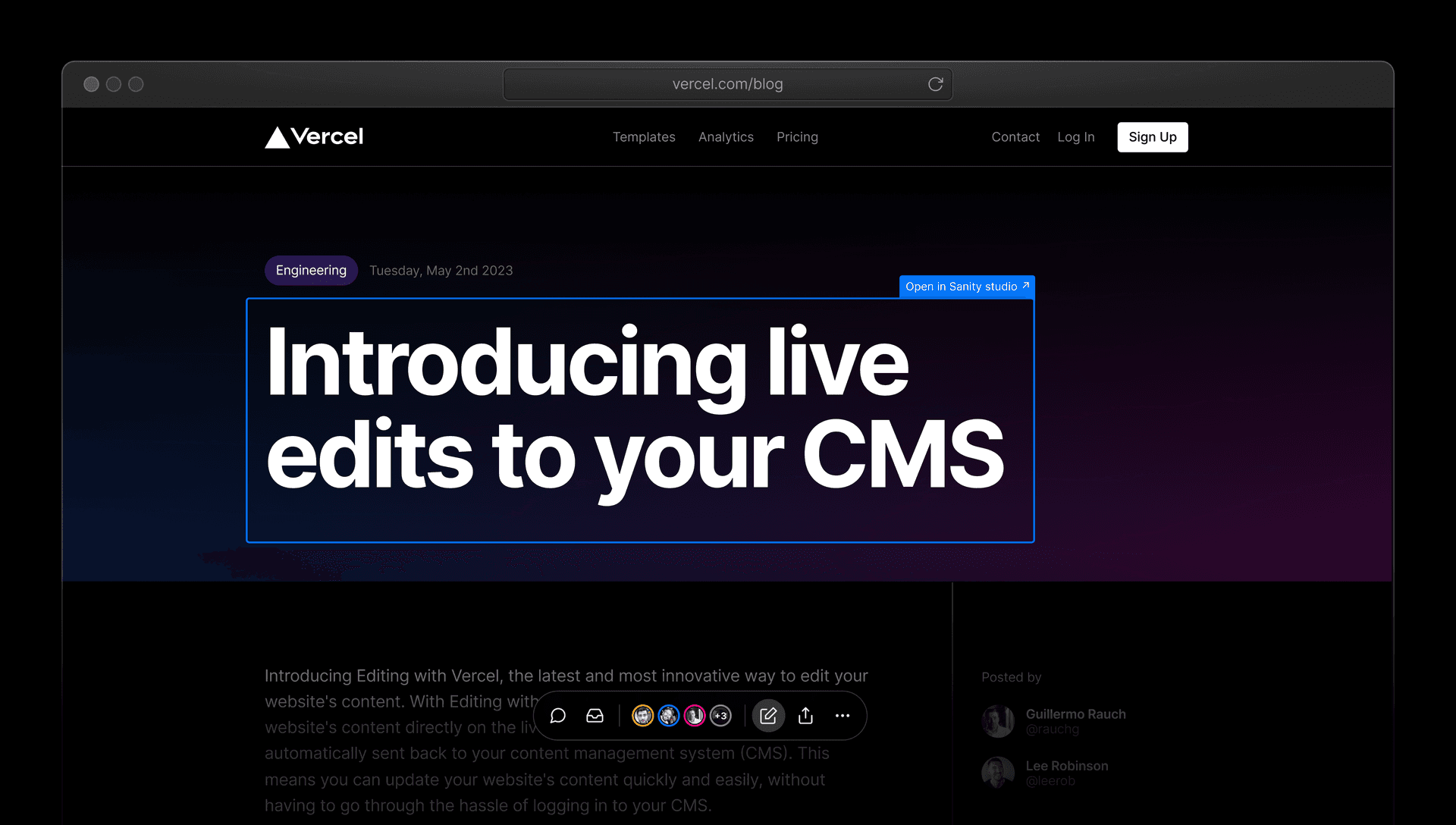
Visual Editing: A single click from your Preview Deployment interface jumps you directly to the content you want to edit in Sanity Studio
Incremental Static Regeneration (ISR): Create or update content without redeploying your site
Link to heading
Composable in the cloud
Cloud-native, composable Web stacks are becoming the go-to solution for innovative businesses. Decoupling the frontend and backend removes limitations set by monolithic platforms and frees up developers to build dynamic user experiences that convert, including:
An optimal developer workflow for the fastest release velocity
Peak user experience for performance and SEO
An editing environment that's decoupled from the content backend, allowing for total customization to optimize the editor experience
Take Loom: a video communication platform supporting seamless collaboration—and a joint customer of Vercel and Sanity. Their team opted to migrate from a monolithic tech stack to a composable one with Sanity, Next.js, and Vercel.
Vercel's Frontend Cloud enables the entire Loom team with the features they each need to ship the highest quality work. Meanwhile, their marketers are self-serving content creation and updates in Sanity, the team's CMS. “The engineering team can work on a completely separate feature or implement new designs using Next.js—all while sharing our work throughout the process,” says Tatiana Mac, a senior software engineer at Loom.
Link to headingVisual Editing: Vercel and Sanity’s joint solution for content collaboration
When you leverage monolithic architecture, modifying content directly on the server is often facilitated by a “what you see is what you get” (WYSIWYG) editor. With a composable tech stack, content management becomes decoupled from the overall system. This separation can make it difficult for authors to quickly find and replace content on their website.
That’s why Vercel and Sanity released Visual Editing, which gives you a one-click path from your frontend to your content's home in Sanity Studio—so you can edit the source no matter where it may be reused.
This means that anyone can visually edit content and experience faster iteration—from developers to marketers.


Get started
Learn more about how you can uplevel your digital experience with Vercel's Visual Editing, currently in beta for Pro and Enterprise customers.
Contact Us