2 min read
The next step in faster collaboration is here for Vercel's frontend cloud.
Adding collaborative comments to Vercel Previews Deployments was our first step towards bringing the workflow of Google Docs and Figma to web development.
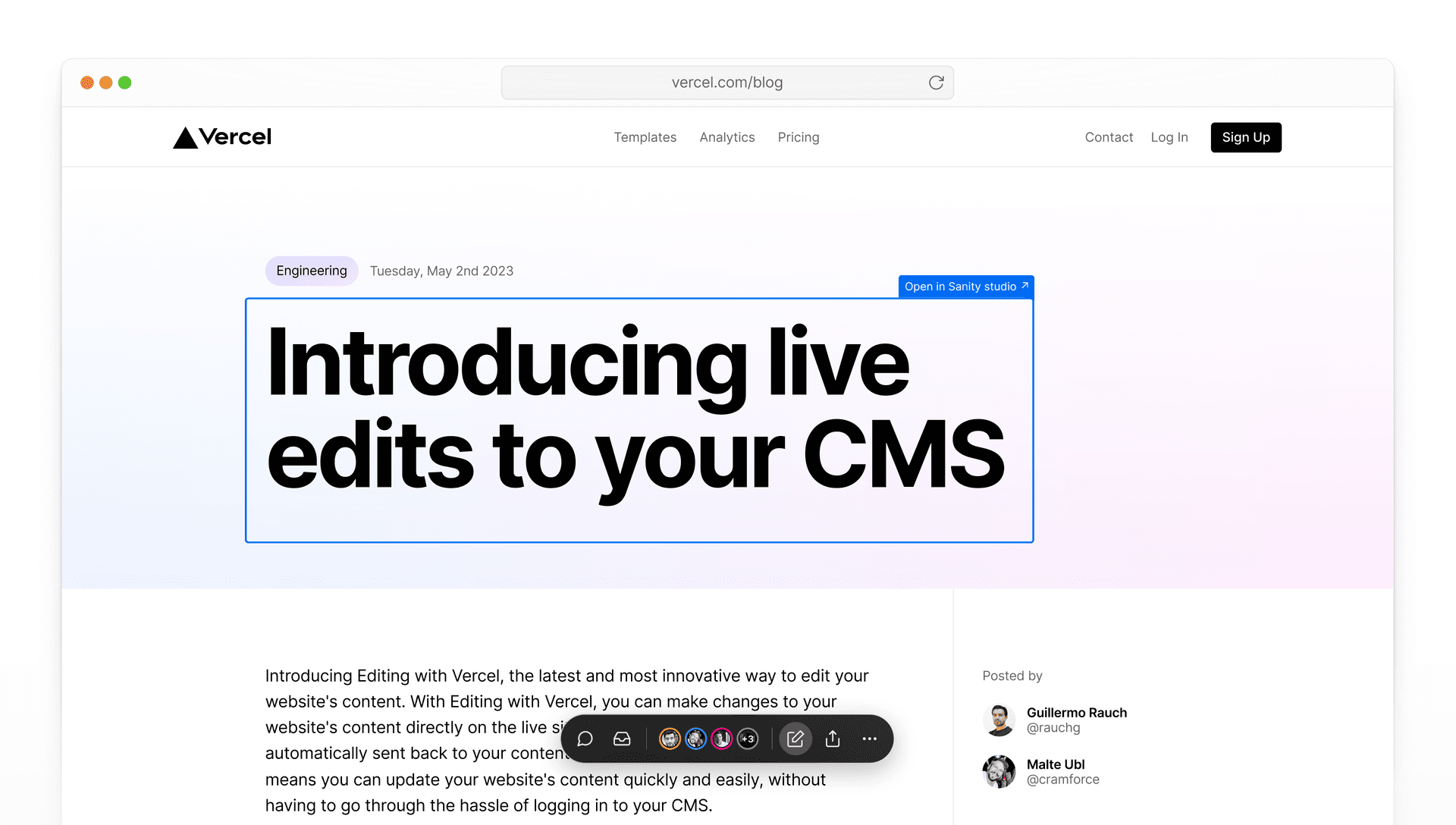
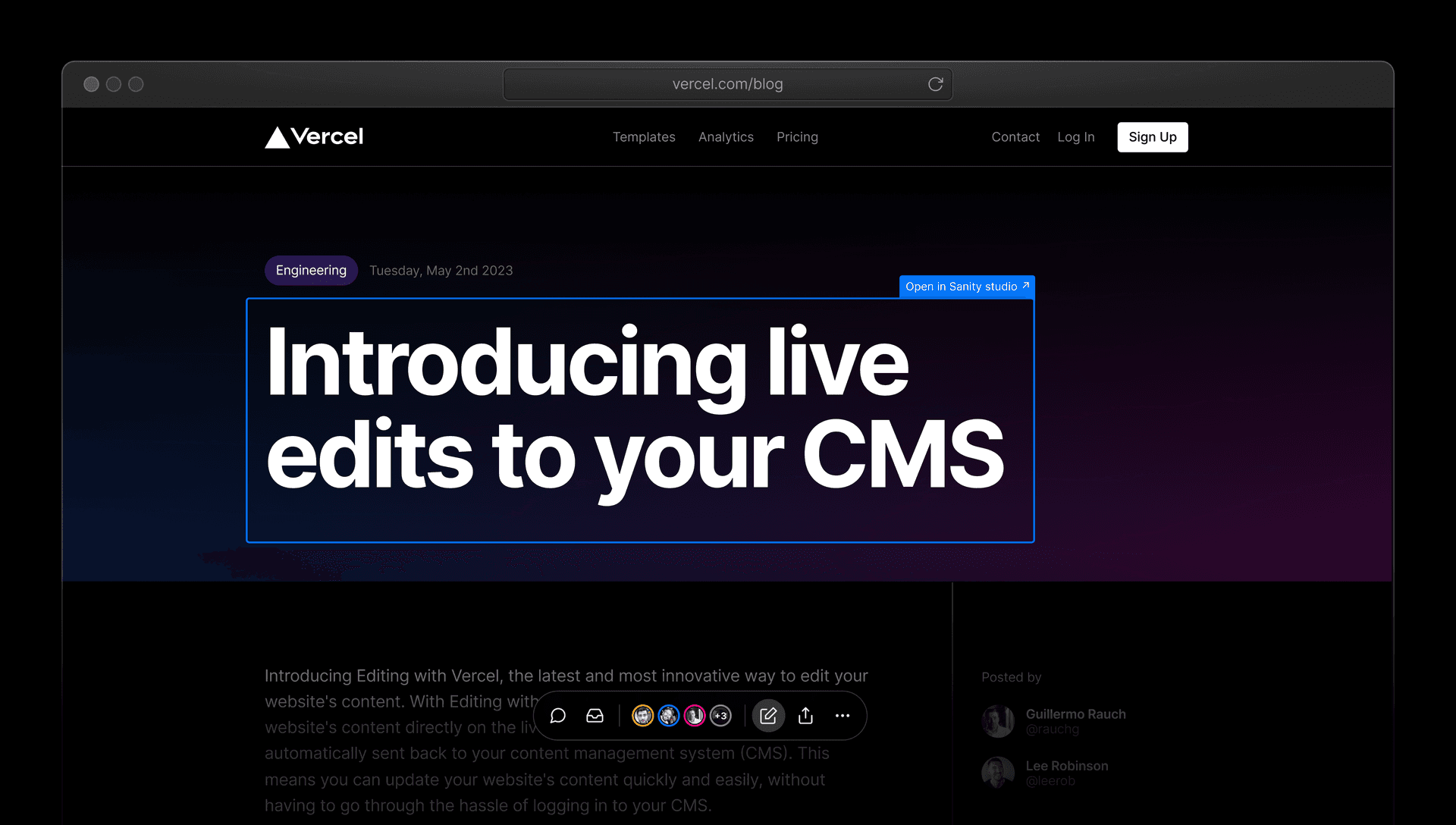
Today, we're bringing content editing to your Preview Deployment interface with Visual Editing.
Anyone can visually edit content and experience faster iteration—from developers to marketing teams.
Developed in partnership with Sanity, the composable content cloud, our content source-mapping technology enables Visual Editing with streamlined editing of content sourced from a headless CMS with zero code changes to your website, supporting any web framework. We're working on an open specification for content source-mapping that will enable any CMS, ecommerce system or content source to support Visual Editing.
Get started
Visual Editing, currently in a limited private beta, is accessible for Enterprise Teams using Sanity as their content editing workflow. Contact us to learn more.
Contact us
Link to headingVisual Editing for the whole team
In monolithic architecture, modifying content directly on the server is straightforward, often facilitated by a 'what you see is what you get' (WYSIWYG) editor. However, with a headless tech stack, content management becomes decoupled from the overall system. This separation can make it difficult for authors to quickly find and replace content on their website.
With Visual Editing, you have this direct tunnel to your content.
You can click-to-edit content on your Vercel site, synchronizing changes back to your headless CMS, without needing to open the CMS dashboard. For more in-depth updates, you have a direct link to where any content lives in your CMS and can make edits there.


Link to headingFast content, now collaborative
Vercel’s frontend cloud has made huge strides for marketing and content-heavy websites. By making the backend modular and providing a home for headless content, we focused on what matters most: the user experience. Now modern sites are fast and dynamic, and with innovations like Incremental Static Regeneration (ISR), content updates get reflected instantly.
Vercel enables faster feedback loops with Preview Deployments that automatically update with every commit. Designers, developers, marketers, and other stakeholders can come together in real-time, directly in the UI, to consolidate discussions and make decisions. With everyone working together to refine and optimize the frontend experience you’re able to ship higher quality work faster.
Link to headingVisual Editing with Sanity
Activating Visual Editing with Sanity's modern CMS does not require any changes to how your site is programmed. CMS providers can simply add an additional argument when calling your CMS' API, and visual editing becomes available.
We’re so excited to be partnering with Sanity to launch this feature. Visual Editing, currently in a limited private beta, is accessible for Enterprise Teams using Sanity as their content editing workflow. You can see how it works here.
As of May 18th, Visual Editing is now also available for Enterprise customers using Builder.io as their CMS.
Get started
Visual Editing, currently in a limited private beta, is accessible for Enterprise Teams using Sanity as their content editing workflow. Contact us to learn more.
Contact us
For CMS providers interested to integrate with Visual Editing, visit our docs for more information.