2 min read
Using Vercel and Medusa to provide speed, top performance, and flexibility to global ecommerce brands.
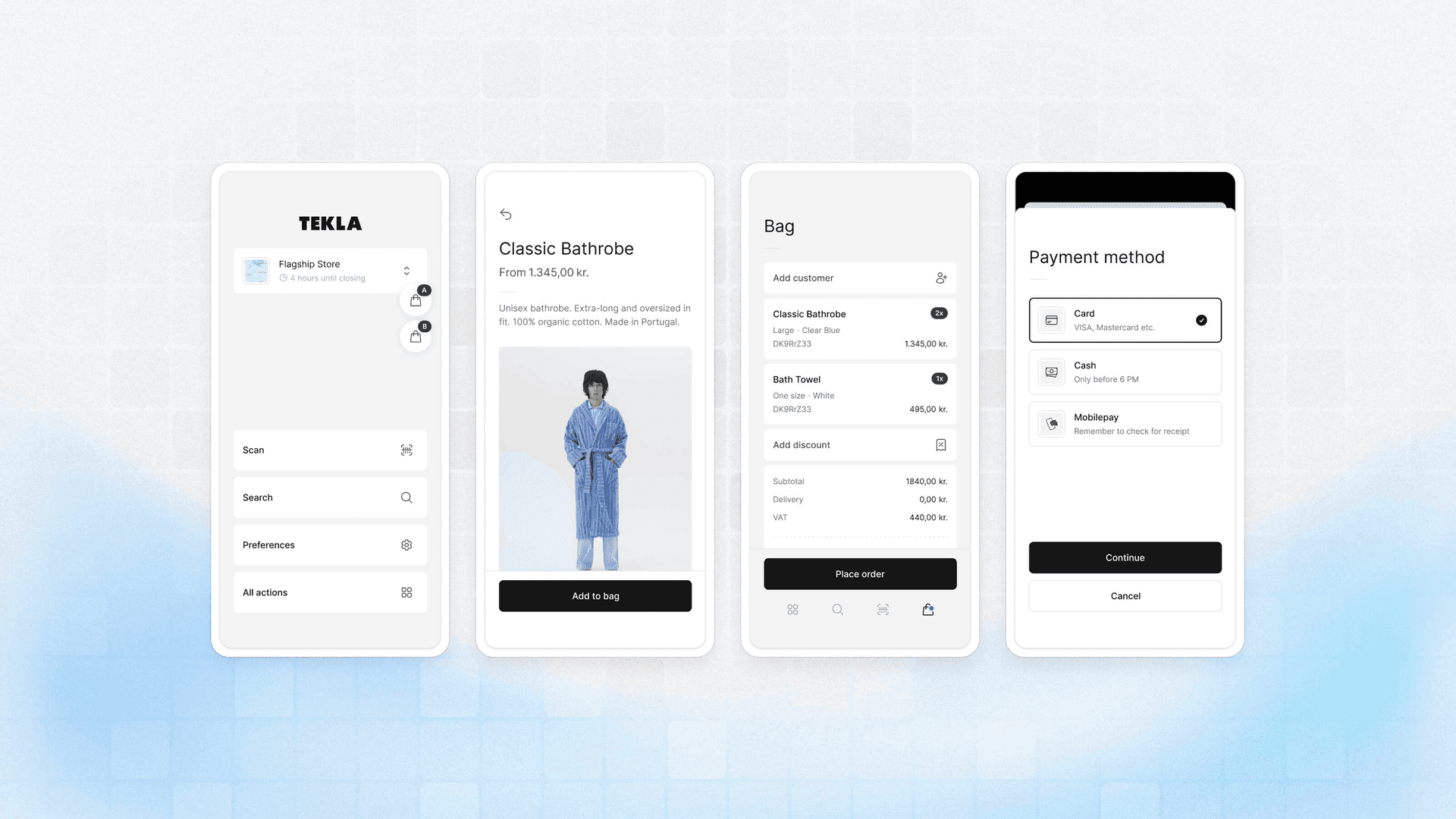
With Vercel and Medusa at the helm of their frontend stack, Copenhagen-based bedding brand Tekla can handle high traffic while providing fast, personalized digital experiences to their customers.
Agilo, a digital design and development agency, wants to provide the best solutions possible for their clients. When the ecommerce brand Tekla turned to the agency for additional development support, Agilo came with a plan. By upgrading Tekla’s composable setup, the agency provided Tekla with enough speed and reliability to handle their growing traffic volume and deliver personalized digital experiences.
Link to headingMoving from Gatsby Cloud to Vercel, and from WooCommerce to Medusa
Agilo chose to migrate Tekla’s site to Vercel due to buggy and slow builds on Gatsby Cloud. Not only did their new platform need to handle high traffic volumes and provide reliable performance, but it also needed to be flexible and scalable to meet Tekla’s ecommerce needs. The fact that deploying on Vercel was a quick and easy process was a bonus.
The team also chose to migrate to Medusa from WooCommerce. Tekla is now powered by Medusa for a composable setup that works across Tekla's sales channels and ensures quick development cycles. Vercel, together with Medusa make the perfect foundation for Tekla's stack.
Moving to Vercel and Medusa resulted in greater site performance, better support, and an improved customer experience. Now, Tekla can own the entire ecommerce experience—from checkout to returns and exchanges—in a way that’s almost impossible with a standard ecommerce platform.

Link to headingAdopting Next.js to complete the puzzle
When it comes to Agilo’s other projects, they feel confident using Next.js and Vercel as their recommended stack for their array of clients. Features like Vercel Analytics and Monitoring allow the team to track website performance and quickly find areas of improvement, ensuring the sites they build for their clients are the best they can be.
By using Vercel and Next.js, we can build web applications that are optimized for performance, reliability, and scalability.
While Tekla’s site has made great strides with its new solution, both Agilo and Tekla want to push further.
Tekla uses a combination of GatsbyJS and other open-source tech and tools for their storefront, but they plan to adopt Next.js soon for faster web deployments on Vercel. And in combination with Vercel’s serverless and edge technology, Medusa can help Tekla provide personalized UX without compromising speed or performance. Overall, migrating will provide an even better user experience—equating to higher engagement and sales for Tekla.
Want to add Vercel to your composable stack?
Talk to an expert to learn how you can get started with Vercel today.
Get in Touch