1 min read
Monitor your page speeds over time with reporting from real user experiences.
Since the last Next.js Conf, we have expanded Vercel analytics offerings to include Next.js and Gatsby. Today, we expand that offering to include Nuxt analytics, providing developers with their Real Experience Score through data from actual visitors.
Link to headingGet Started
Nuxt analytics for projects deployed to Vercel are available with zero configuration:
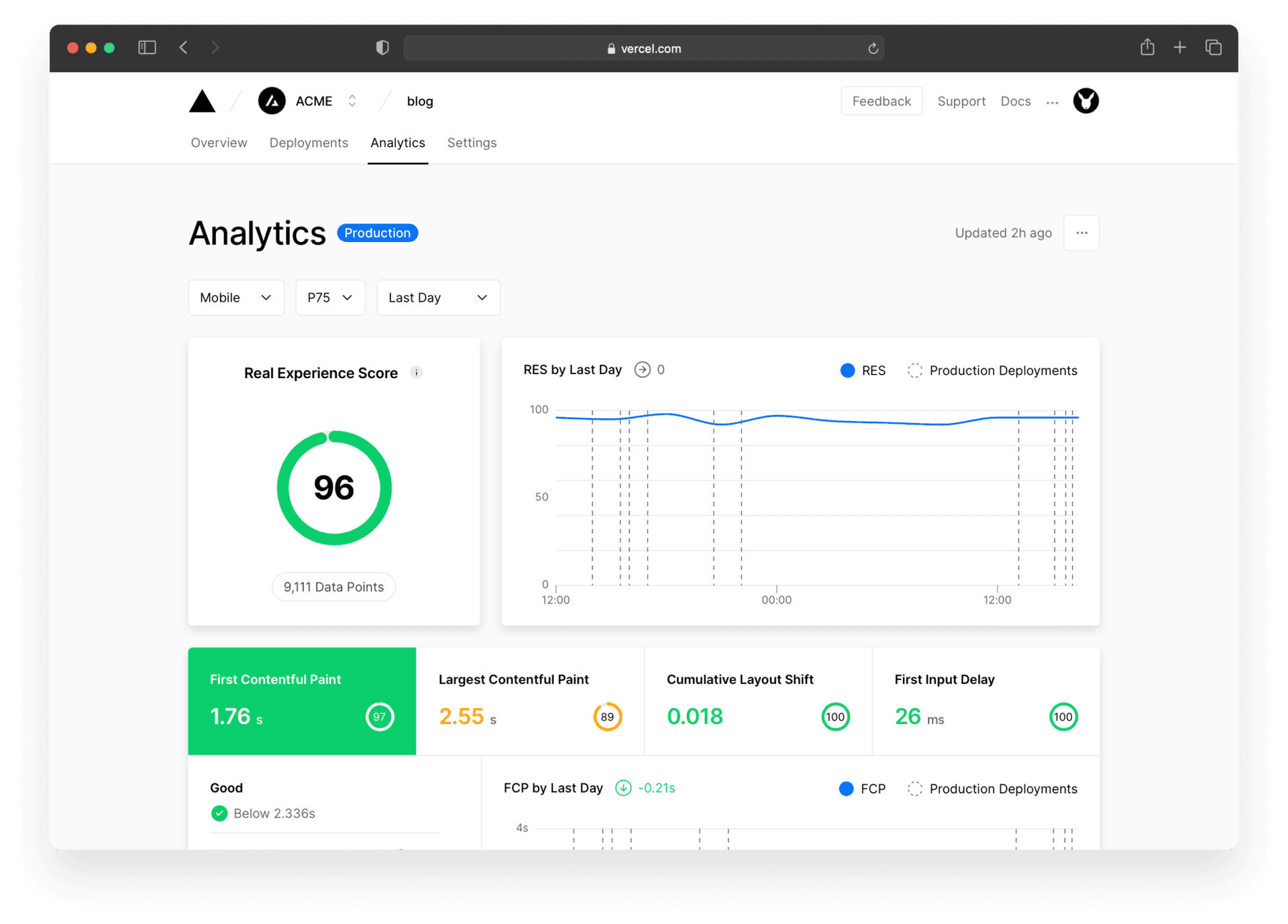
Open a Nuxt project in your Vercel dashboard
Select the "Analytics" tab and follow the flow
No code changes are required (docs), and options for self-hosted applications are available on the Enterprise plan.
Once deployed, your application will automatically report Core Web Vitals to Vercel.

Next.js, Gatsby, and Nuxt are the first three frameworks supported. Let us know on Twitter which frameworks you'd like to see next.
Next.js, Gatsby, and Nuxt analytics are new essentials for ensuring your sites continue to perform beyond initial launch testing.
Not yet on Vercel? Import your Nuxt project today.