2 min read
Monitor your page speeds over time with reporting from real user experiences.
At Next.js Conf, we announced Next.js Analytics, providing developers with their Real Experience Score through data from actual visitors. Today we're expanding Vercel's analytics offerings to include Gatsby.
Link to headingGet Started
Starting today, Gatsby analytics for projects deployed to Vercel are available with zero configuration:
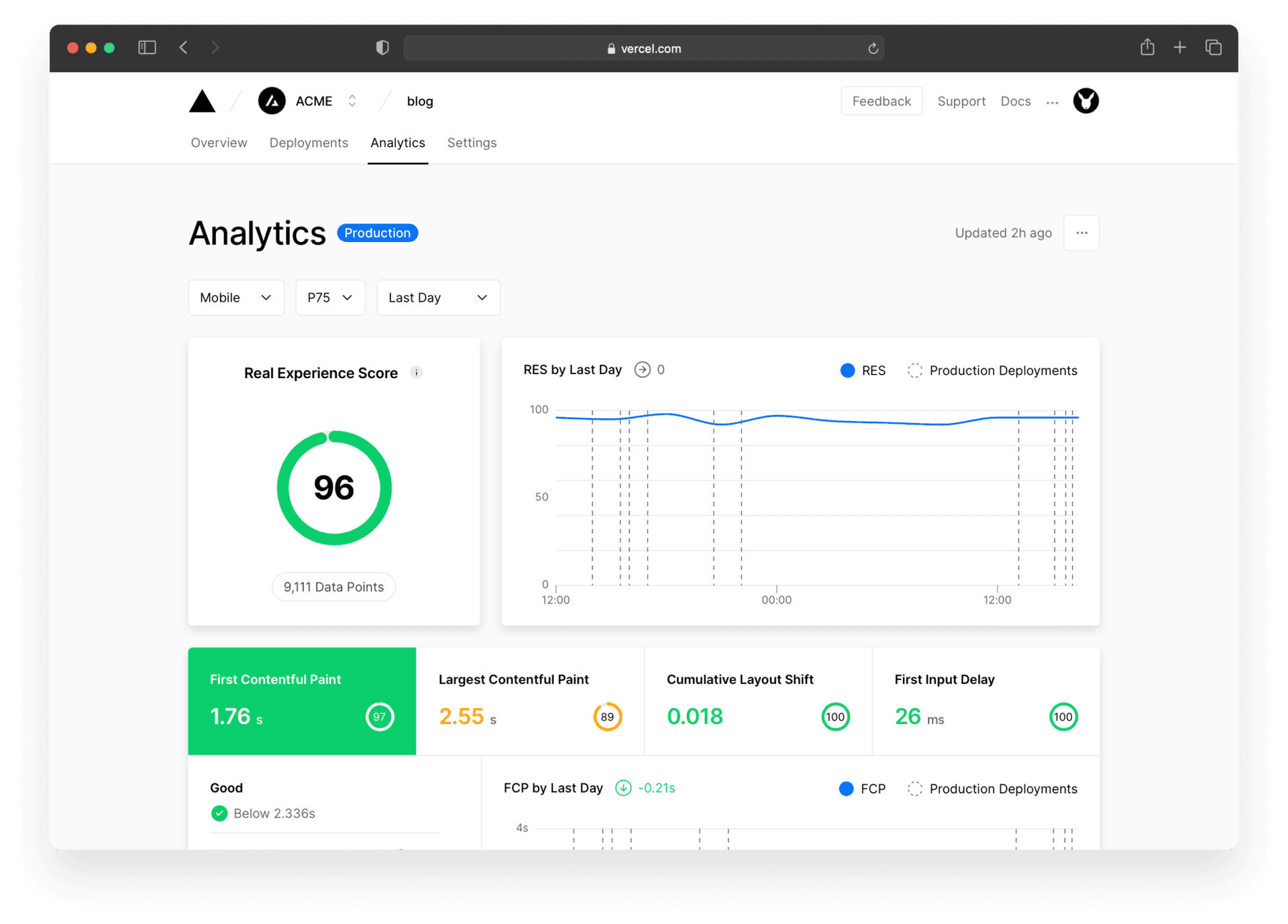
1. Open a Gatsby project in your Vercel dashboard
2. Select the "Analytics" tab and follow the flow
No code changes are required (docs), and options for self-hosted applications are available for enterprises.
Link to headingPerformance Is Critical
To your visitors, it's essential that your application is fast. Over 50% of site visitors will abandon a page that takes more than 3 seconds to load, and a 0.1-second delay can cause a 1% drop in ecommerce conversions.
As developers, we often focus on performance when we first develop, preview, and ship, but then it's easy to lose focus on continued performance.
Vercel solves this by allowing developers to track performance continuously and track changes over time, with insights on the Core Web Vitals from real user data across devices and regions, page by page, for every deployment.

Link to headingStart with the Developer
Performance starts with the developer experience, and Vercel is the best place to deploy any frontend app. Deploy with zero configuration to our global edge network and scale to millions of pages without breaking a sweat.
Starting today, Gatsby analytics for projects on Vercel are available with zero configuration required.
By expanding our analytics features to enable Real Experience Score (RES) collection to both Next.js and Gatsby apps, we expect developers on these frameworks to create consistently fast user experiences.
And to enable more developers to perform at the highest level, we'll continue releasing analytics for other frameworks, enabling RES for as many sites as possible. Follow us on Twitter for updates.
Link to headingHow It Works
In the build step of your Gatsby deployments, Vercel automatically installs the gatsby-plugin-vercel npm package and modifies your gatsby-config.js file to inform Gatsby about the newly added plugin. You do not need to add it manually.
Once deployed, your application will automatically report Core Web Vitals to Vercel.
Next.js and Gatsby are the first two frameworks supported, with more are coming soon. Let us know on Twitter which frameworks you'd like to see support for.
Next.js and Gatsby analytics are new essentials for ensuring your sites continue to perform beyond Lighthouse scores. Not yet on Vercel? Import your Gatsby project today.