4 min read
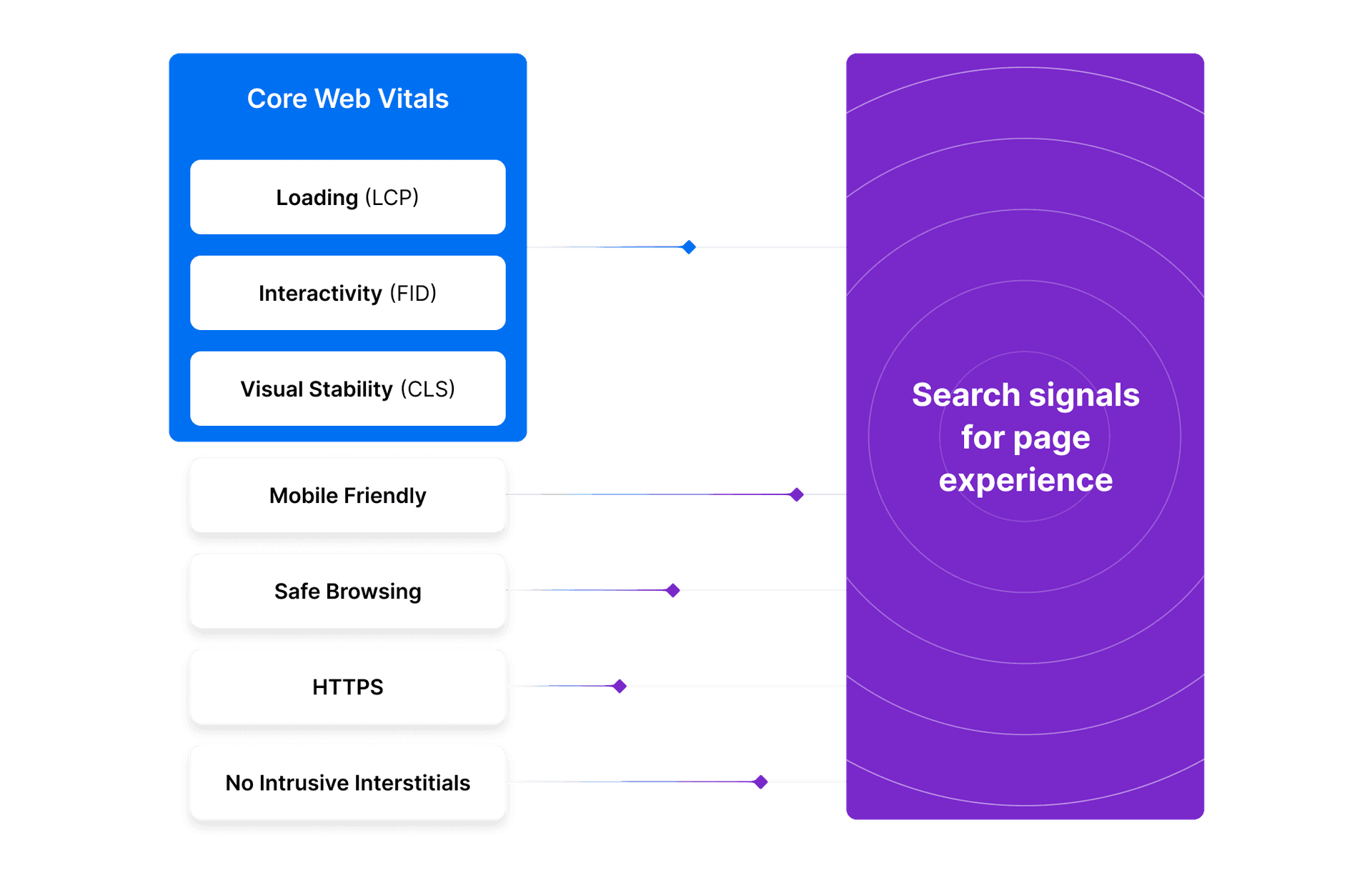
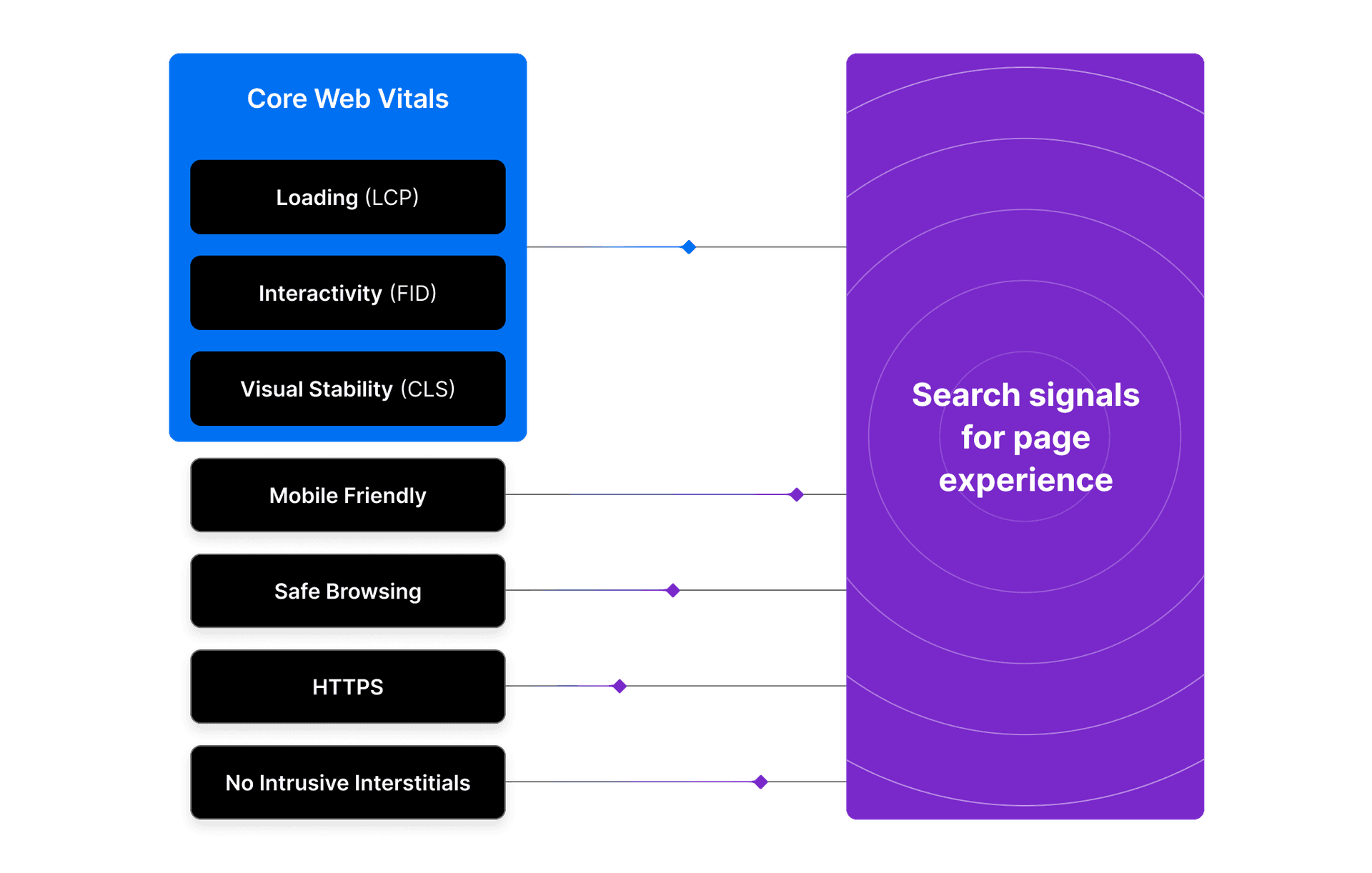
Beginning this June, Google will add Core Web Vitals to its Page Experience ranking signal. Google announced last year that changes were coming to the way its algorithm ranks pages that went beyond how quickly pages were loaded, safe-browsing, HTTPS, and their mobile-friendliness.
Core Web Vitals evaluate speed, responsiveness, and visual stability of pages and prioritize the site in rankings based on the outcomes of these scores. This means your site performance has a direct impact on SEO and your business.


In this post, we’ll take a look at:
Link to headingWhat are Core Web Vitals and How Do They Impact SEO?
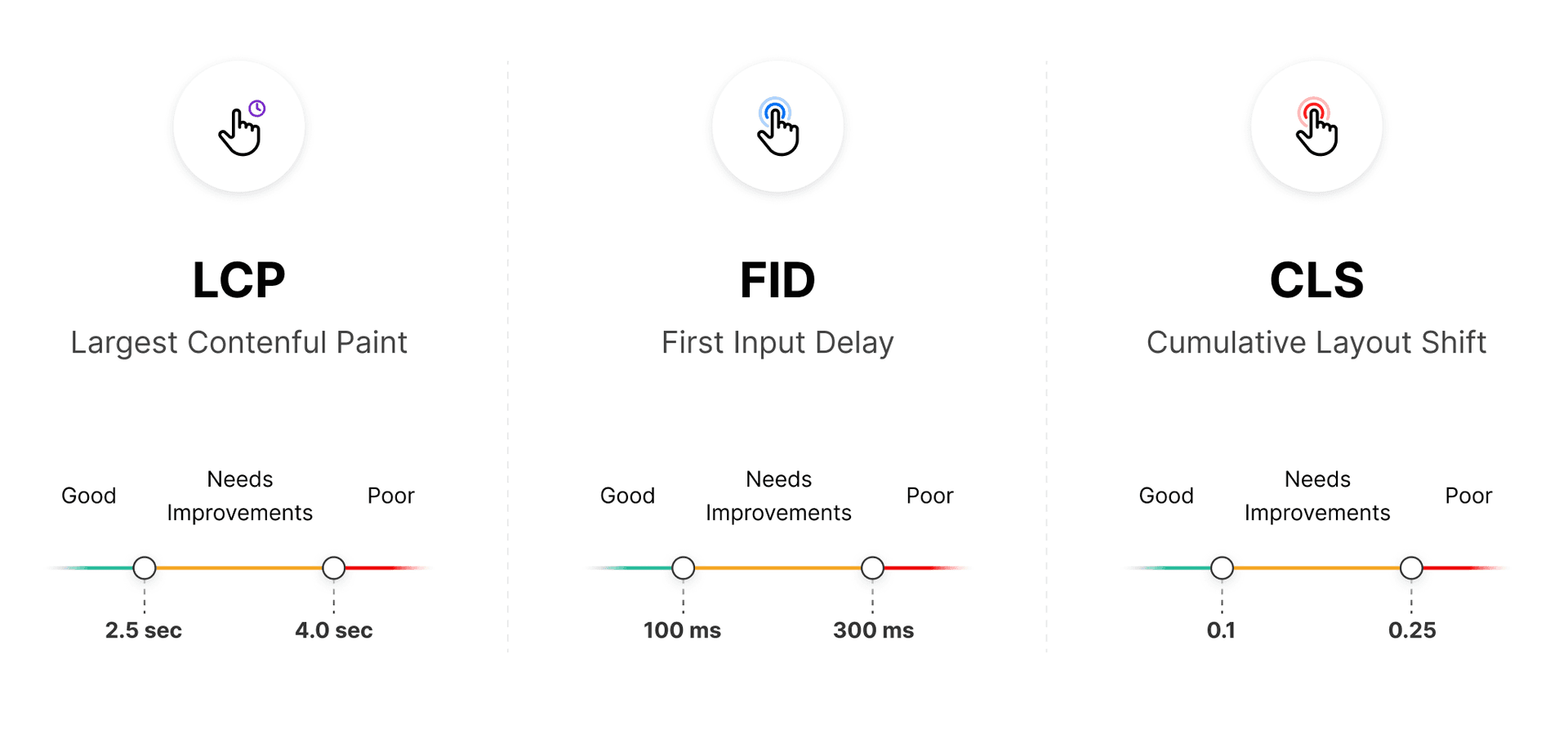
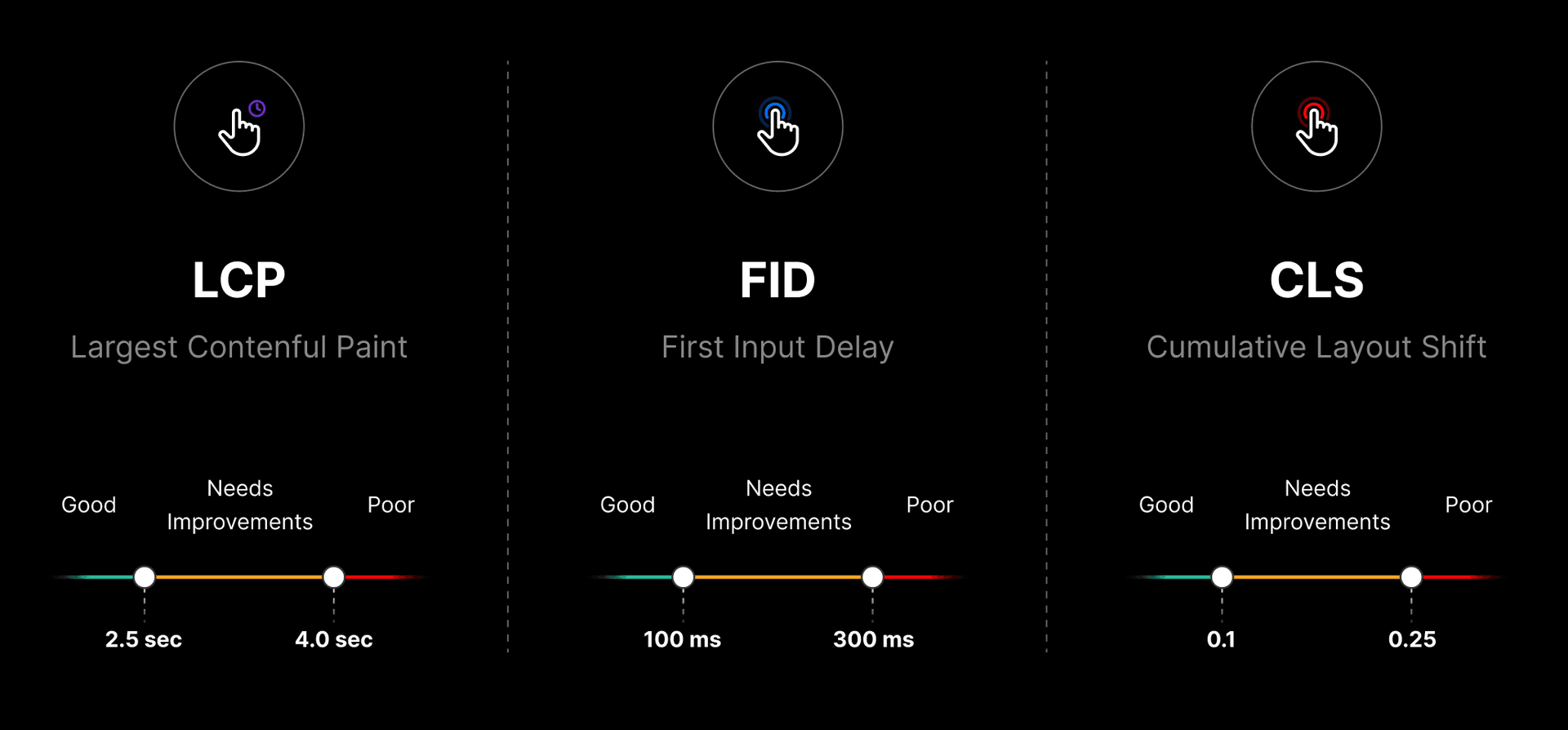
Core Web Vitals help you understand the impact your application performance has on the end-user. There are three main components to Core Web Vitals that optimize for the quality of your page experience:
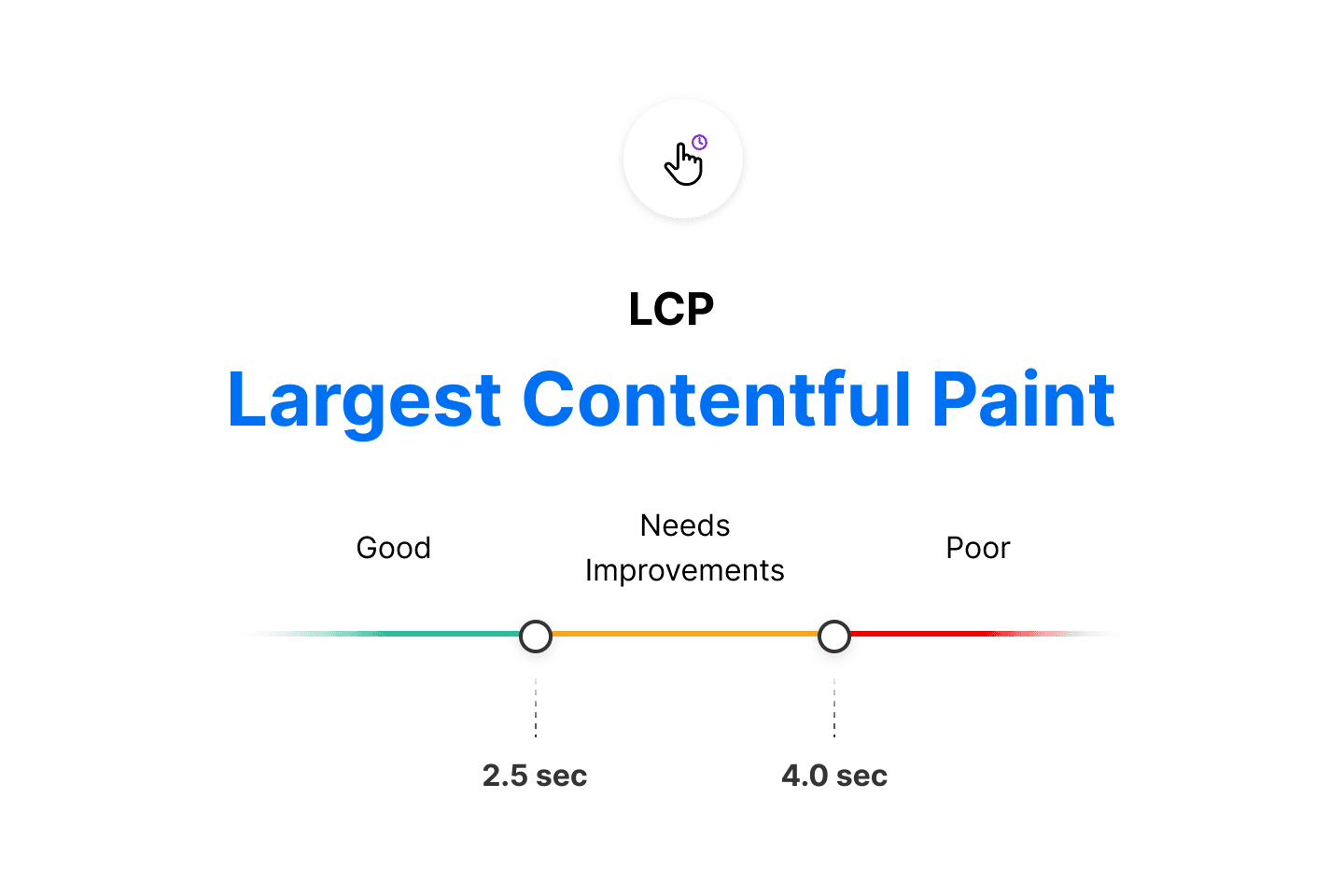
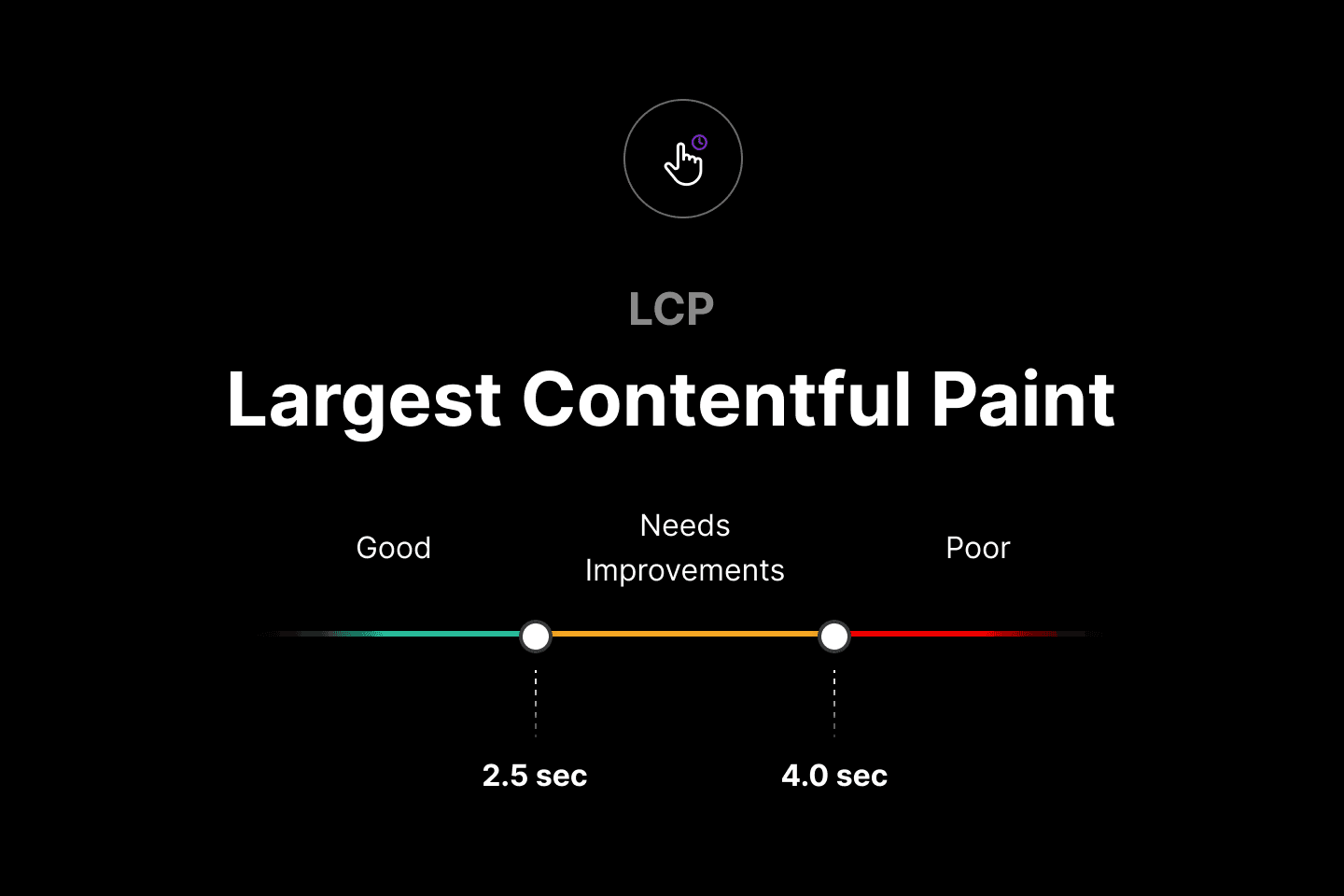
Link to headingLargest Contentful Paint
The Largest Contentful Paint (LCP) metric looks at the perceived loading speed of your page. LCP measures the time it takes to get the largest element on the page visible within the viewport. This could be a large text block, video, or image that takes up the primary real estate on the page. This is not First Contentful Paint (FCP), which measures the time from when the page begins to load to when the first element is rendered on screen.


Minimizing your LCP demonstrates your page is usable and getting content on the screen quickly. Aim for an LCP below 2.5 seconds.


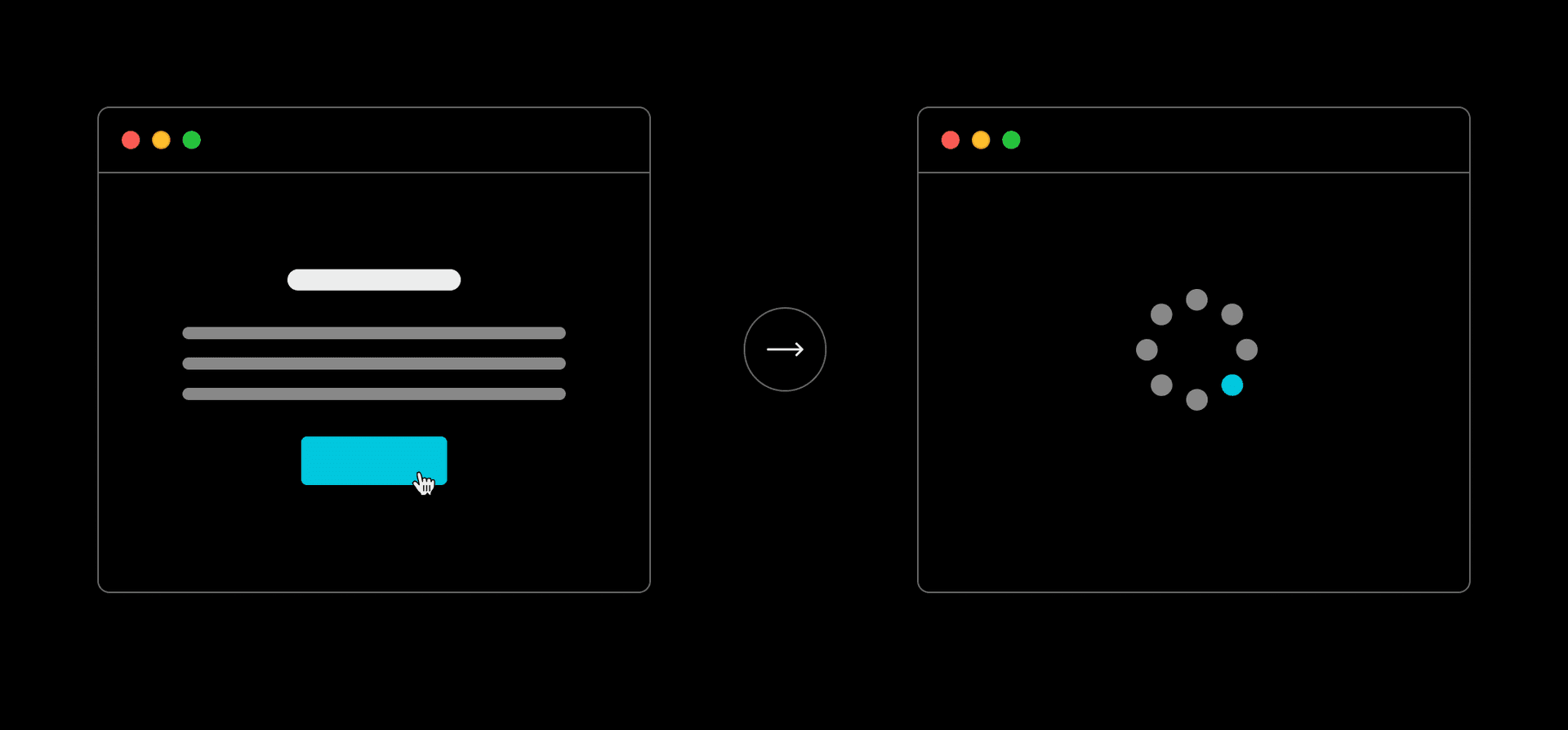
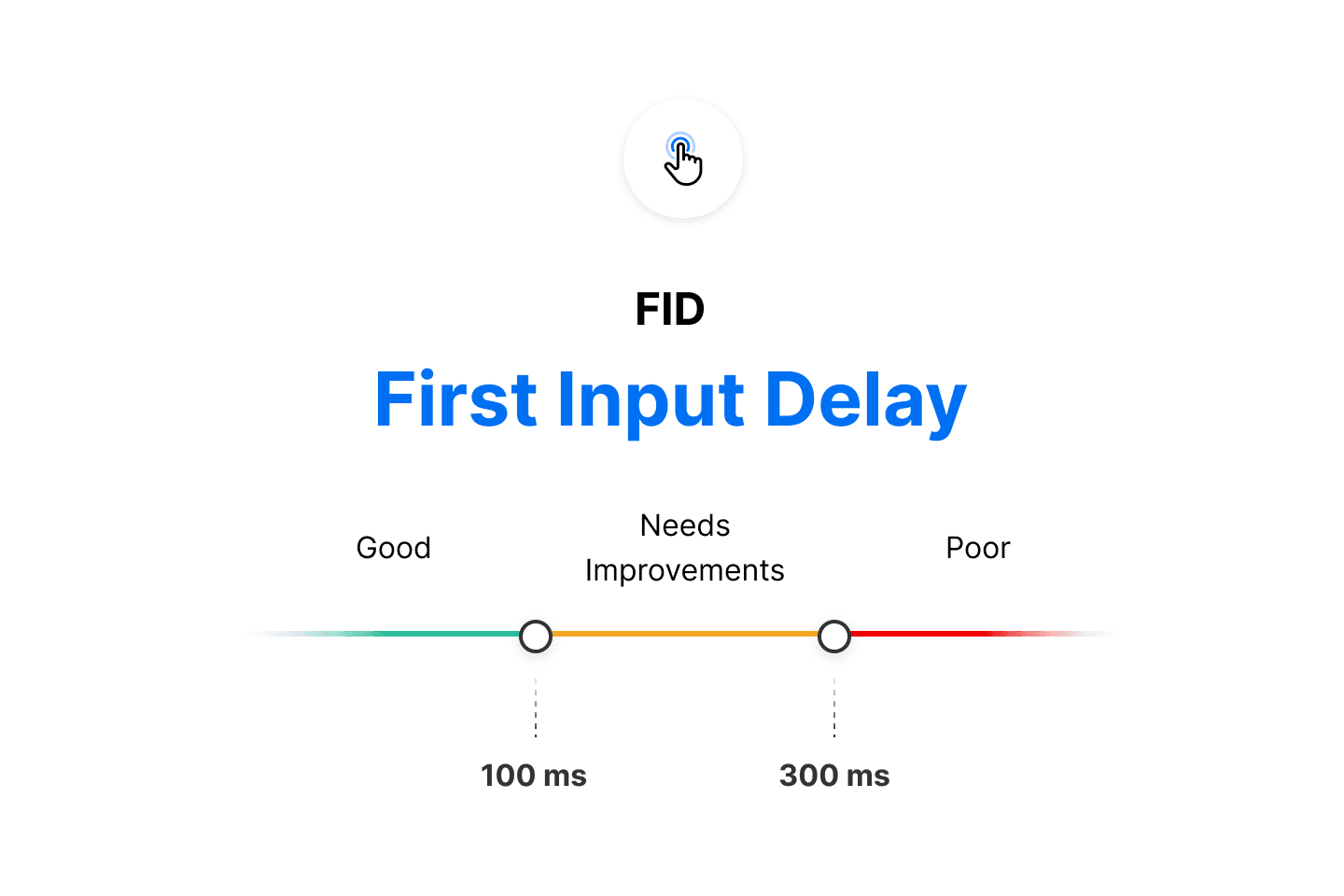
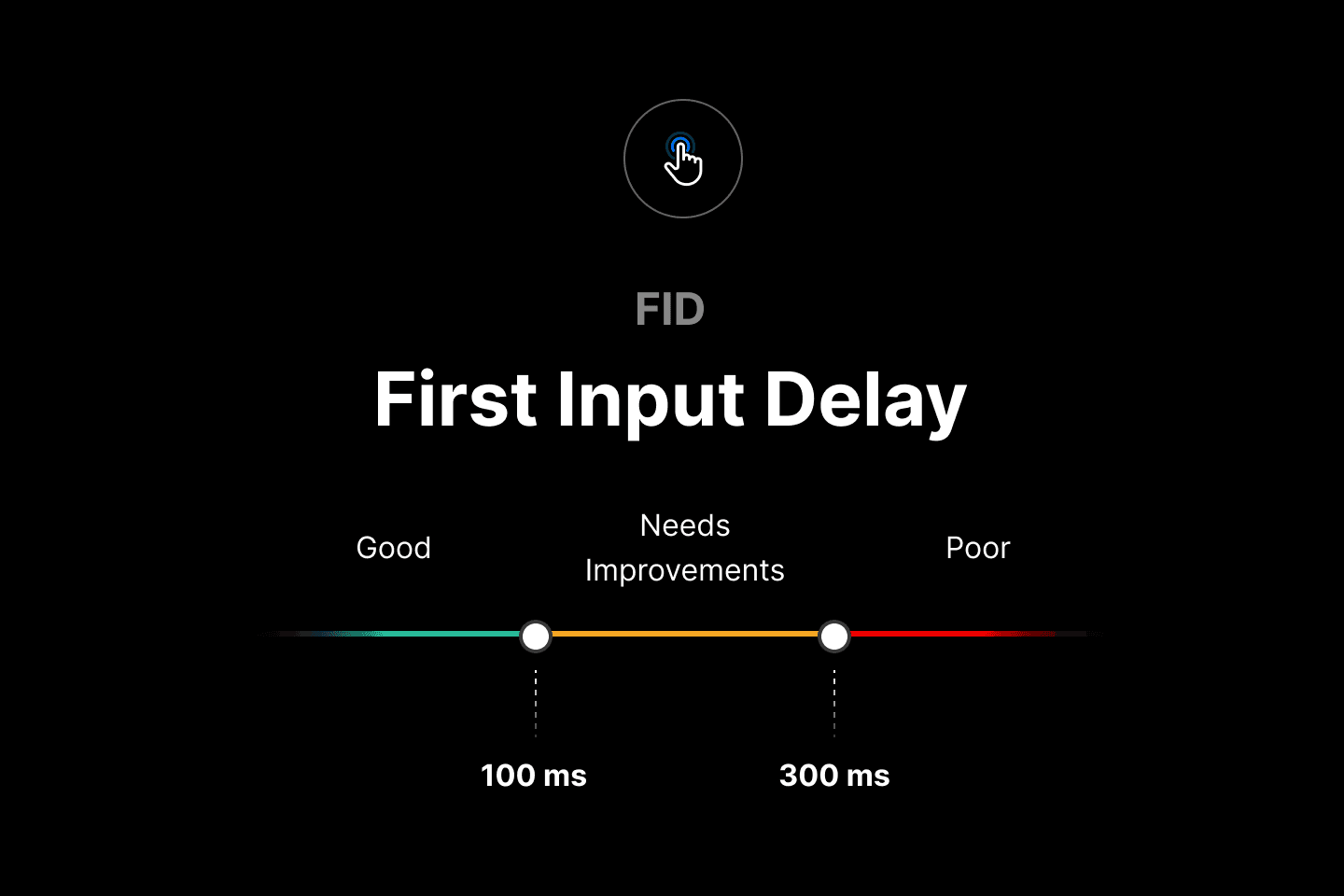
Link to headingFirst Input Delay
The First Input Delay (FID) metric is the perception of an end user’s experience interacting with a web page. Imagine clicking inside an input box only for nothing to happen – this frustration with the interactivity and responsiveness of a site is caused by large input delays.


FID happens when the browser’s main thread is performing other tasks and is unable to respond to the user’s request. The lower your FID score, the more usable your page will be to your end-user. Aim for an FID below 100ms.


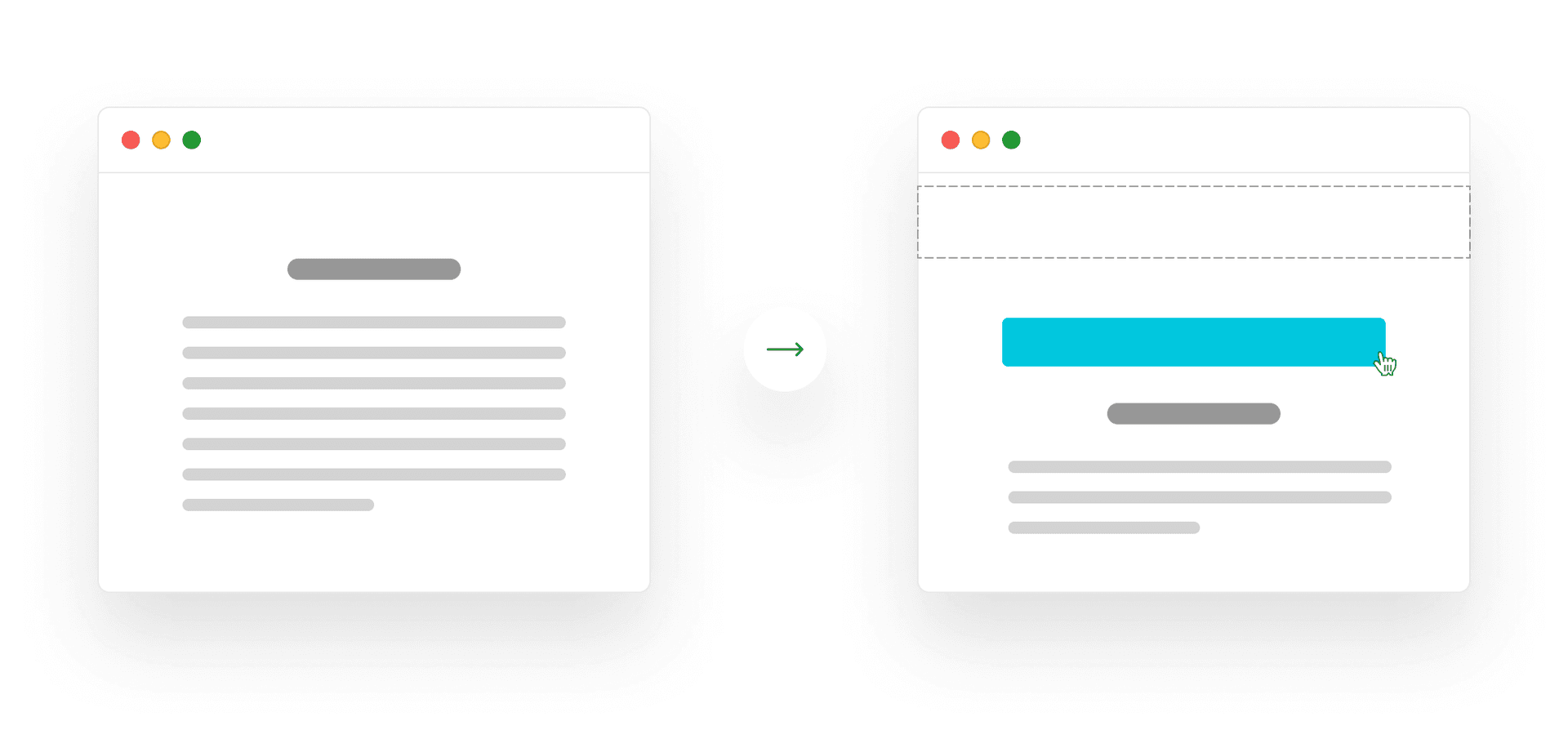
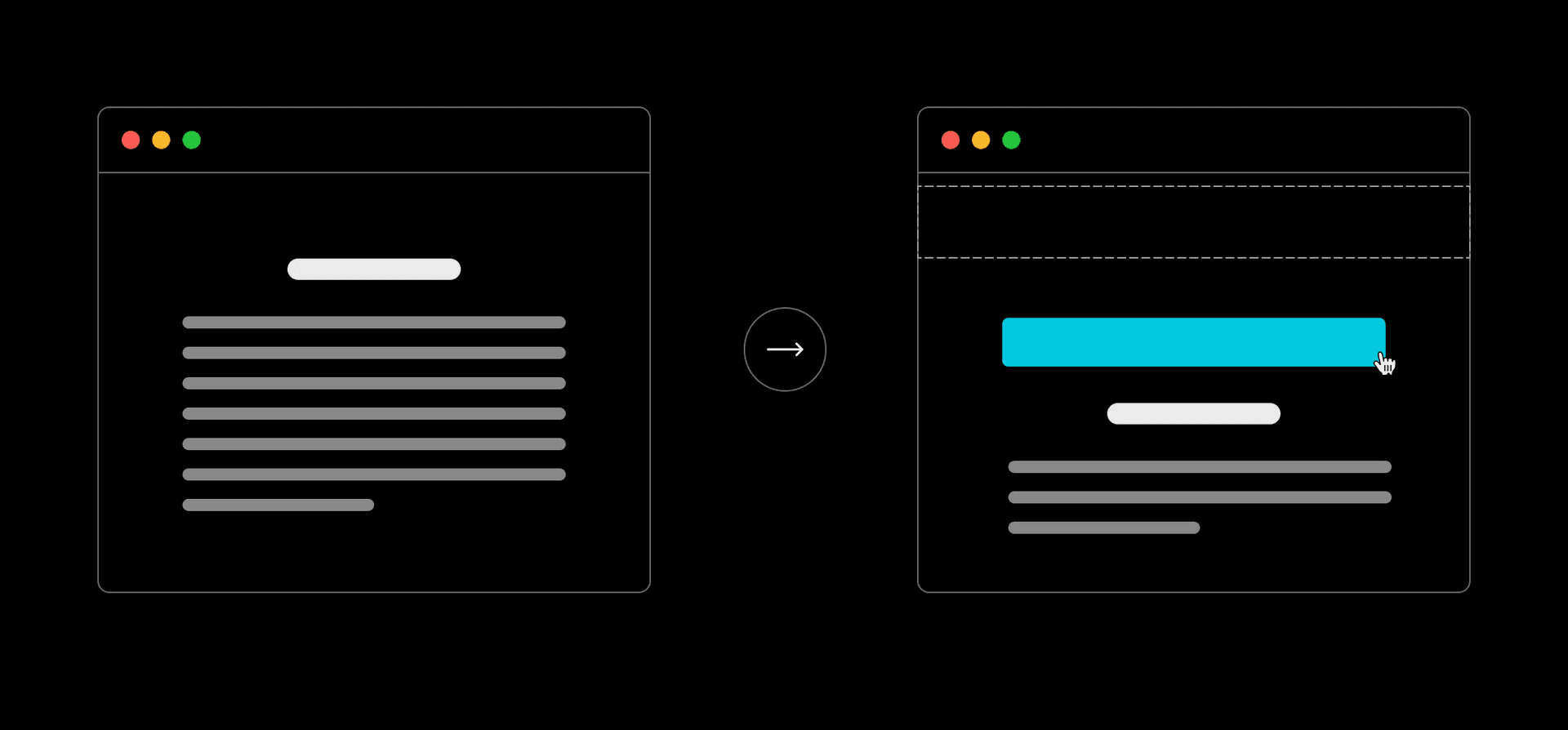
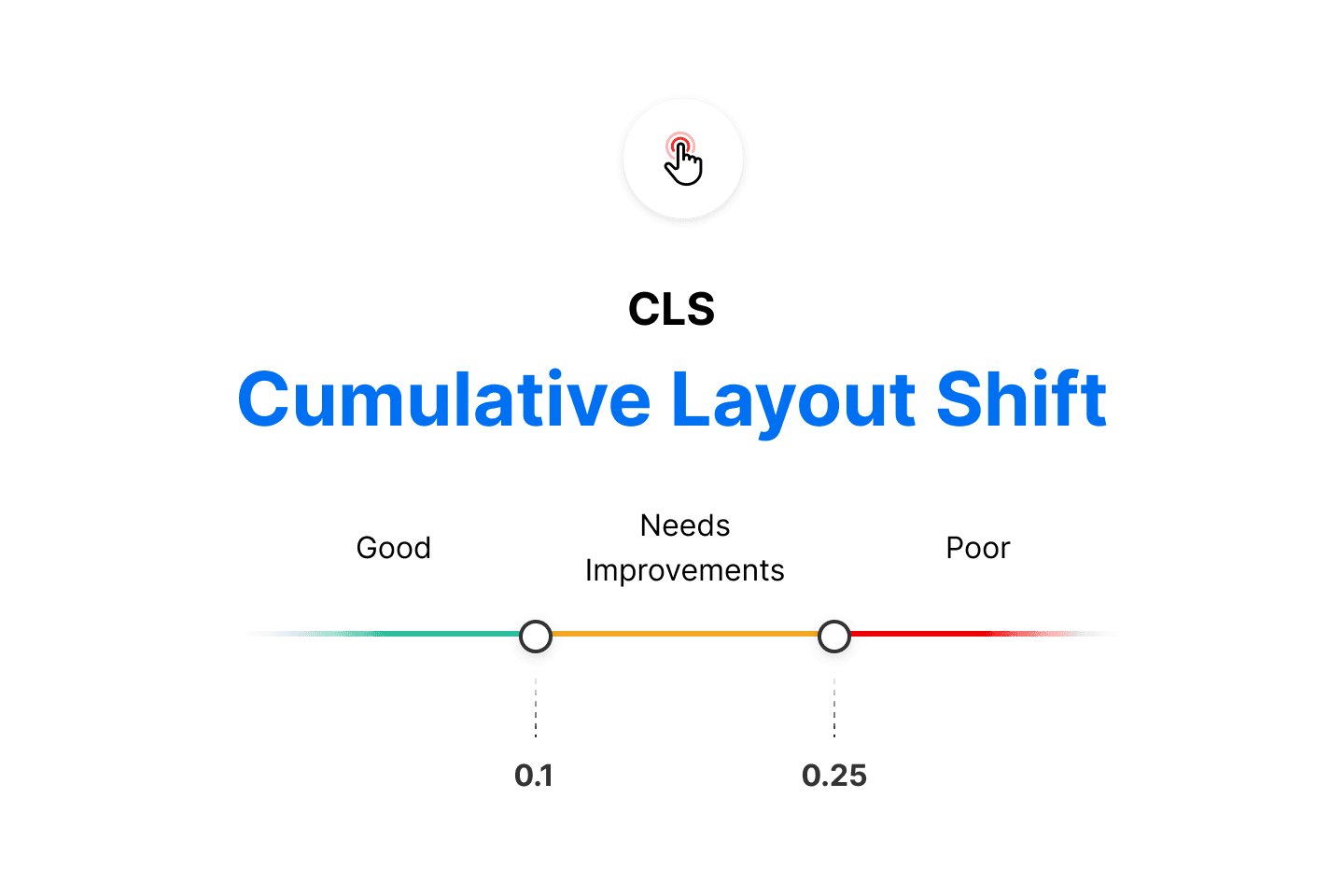
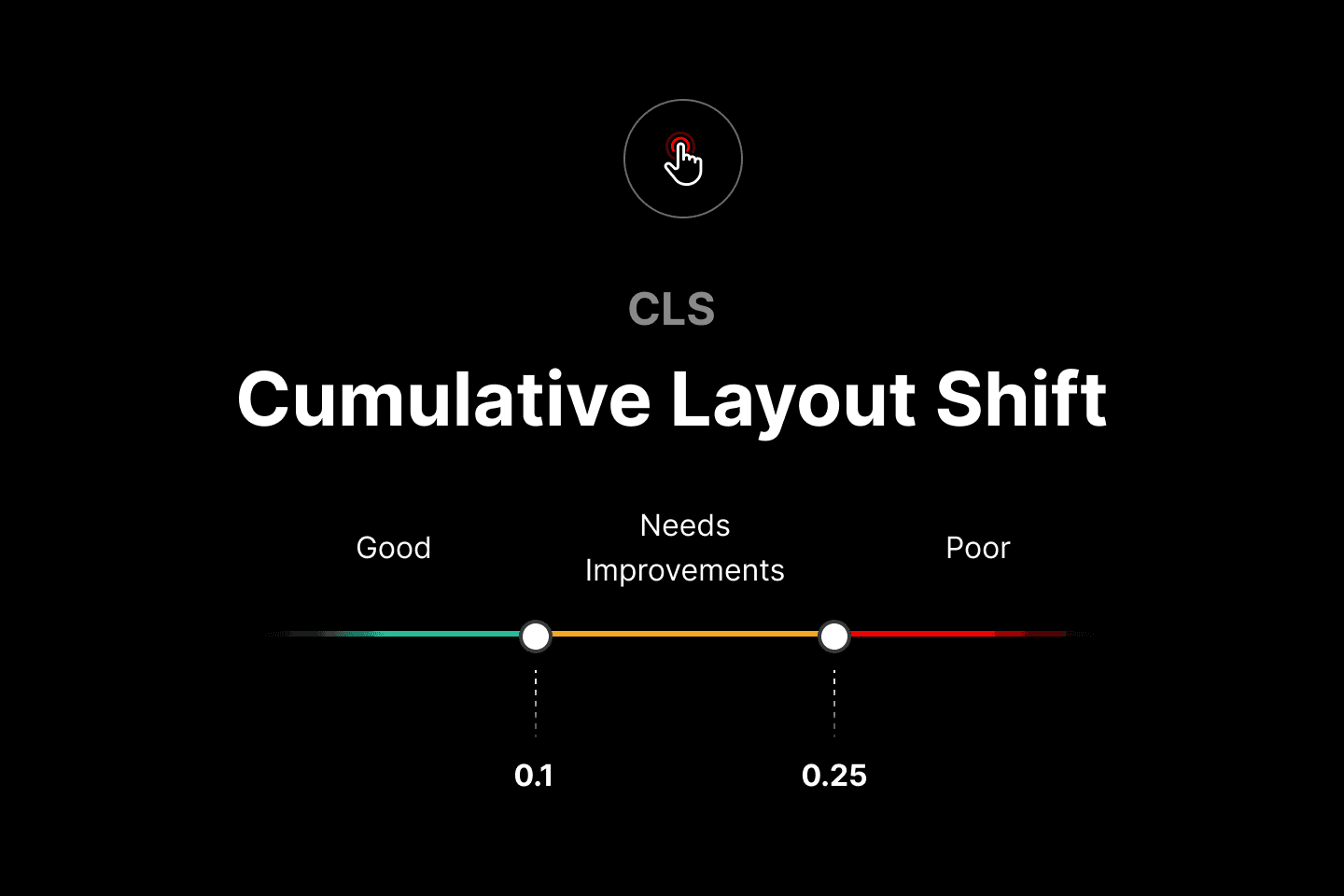
Link to headingCumulative Layout Shift
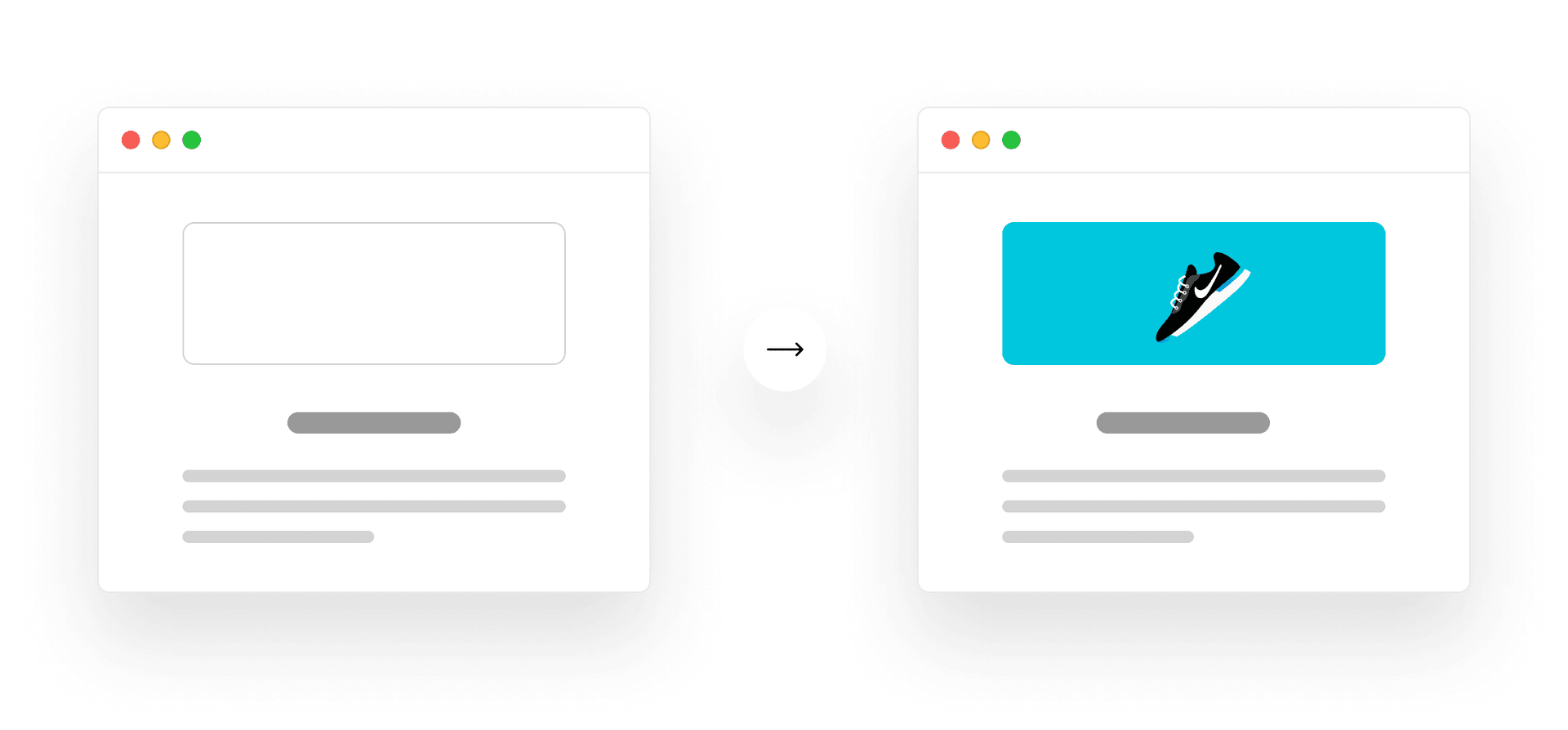
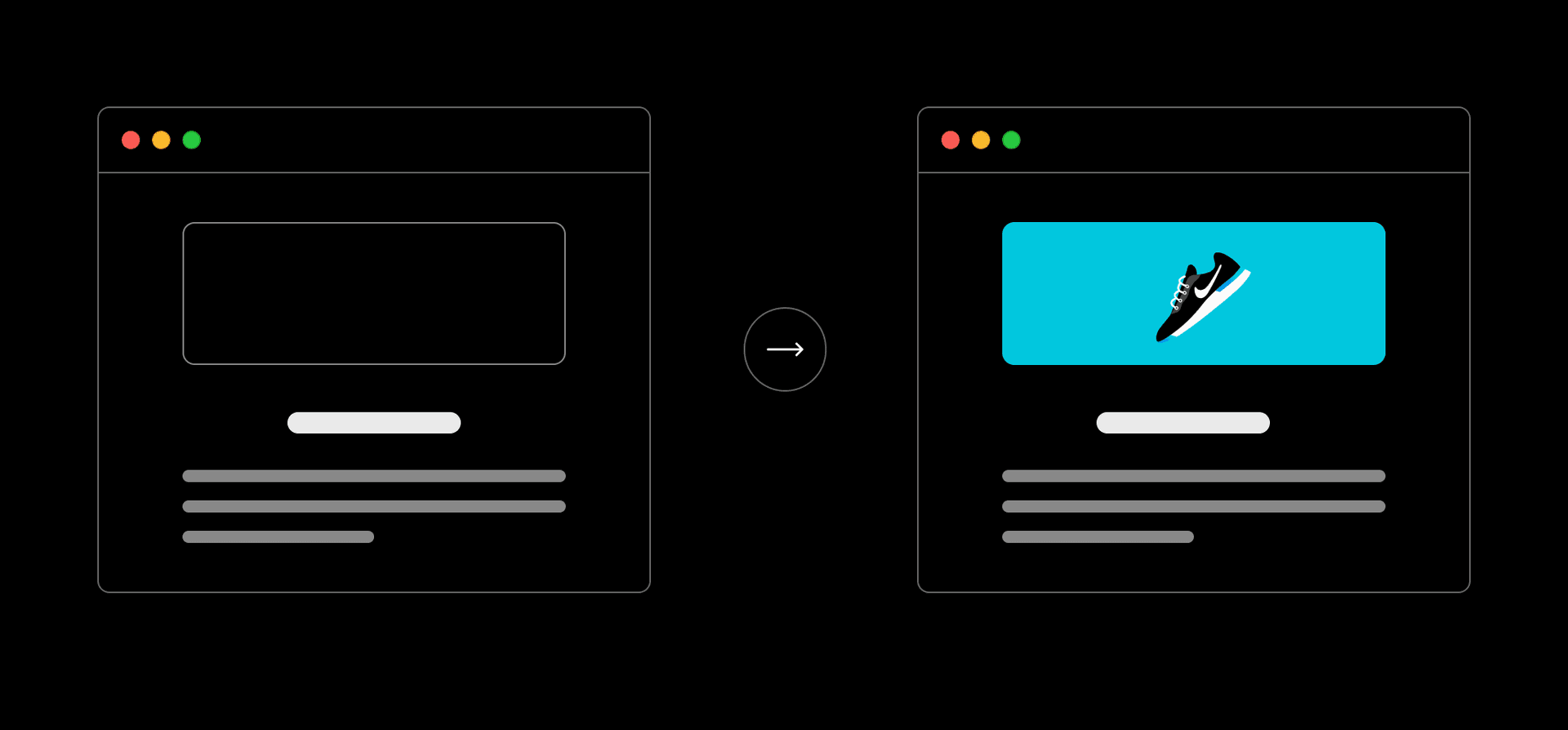
The Cumulative Layout Shift (CLS) metric is a measure of your site’s overall layout stability. A site that unexpectedly shifts layout as the page loads can lead to accidental user error and distraction.


Each element’s individual layout shift score is only counted toward the CLS if unexpected movement occurs. If a new element is added to the DOM or an existing element changes size, it doesn’t count toward layout shift if the loaded elements maintain their position. Aim for a CLS less than 0.1.


Link to headingImproving Website Performance to Increase Google Ranking
Improving your vitals helps your site rank higher in comparison to your competitors. Let’s look at strategies for improving your Core Web Vitals: pre-rendering content, image optimization, and font optimization.


Link to headingPre-rendering Content
One of the first things you can do to optimize your SEO and improve Core Web Vitals is to pre-render your content. By pre-rendering content, you can generate HTML in advance on the server for each page so that the initial request contains the markup and can immediately be indexed by Google.
Next.js pre-renders every page by default, maximizing performance and SEO.
It’s true Google can crawl JavaScript for client-side rendered applications. However, they recommend using server-side or pre-rendering to not only make your site faster for users and crawlers, but to account for those bots not using JavaScript.
Services that aim to add pre-rendering on top of single-page applications will likely result in worse Core Web Vitals.
Link to headingImage Optimization
There are several ways to optimize your images to improve Core Web Vitals and SEO.
Use the
heightandwidthattributes on your Image component in Next.js or<img>element in HTML to prevent layout shift. Adding these attributes to your markup will tell the browser how much space to allocate.Lazy-load images as they enter the viewport.
Use modern image formats (WebP, AVIF).
Serve correctly sized images using
srcset.Provide blur-up placeholders.
Next.js includes almost all these optimizations out of the box. Stay tuned for blur-up placeholder support.
Link to headingFont Optimization
Eighty-two percent of pages on desktop use web fonts. Here are some tips to improve your Core Web Vitals when loading fonts:
Use a variable font so that you will only have one file that contains every width, weight, and style of your font choice.
Preconnect to your font file in the head of your HTML document and define it in your CSS.
Self-host your font instead of depending on Google fonts.
Use
font-display: optionalto prevent layout shift (CLS).Have a fallback font in case the initial choice fails to load.
Next.js has Automatic Webfont Optimization which handles #2 and #3 with support for Google Fonts and Typekit. We are also working on a built-in solution for #4 and #5.
For more information, check out Web Fonts in 2021.
Link to headingHow to Measure Core Web Vitals and Understand Scoring
After implementing improvements to your site, it is beneficial to measure how your site is performing. Google Lighthouse is available to audit a web page in five key areas: performance, best practices, accessibility, SEO, and Progressive Web Apps (PWAs). Core Web Vitals are a main part of the performance analysis.
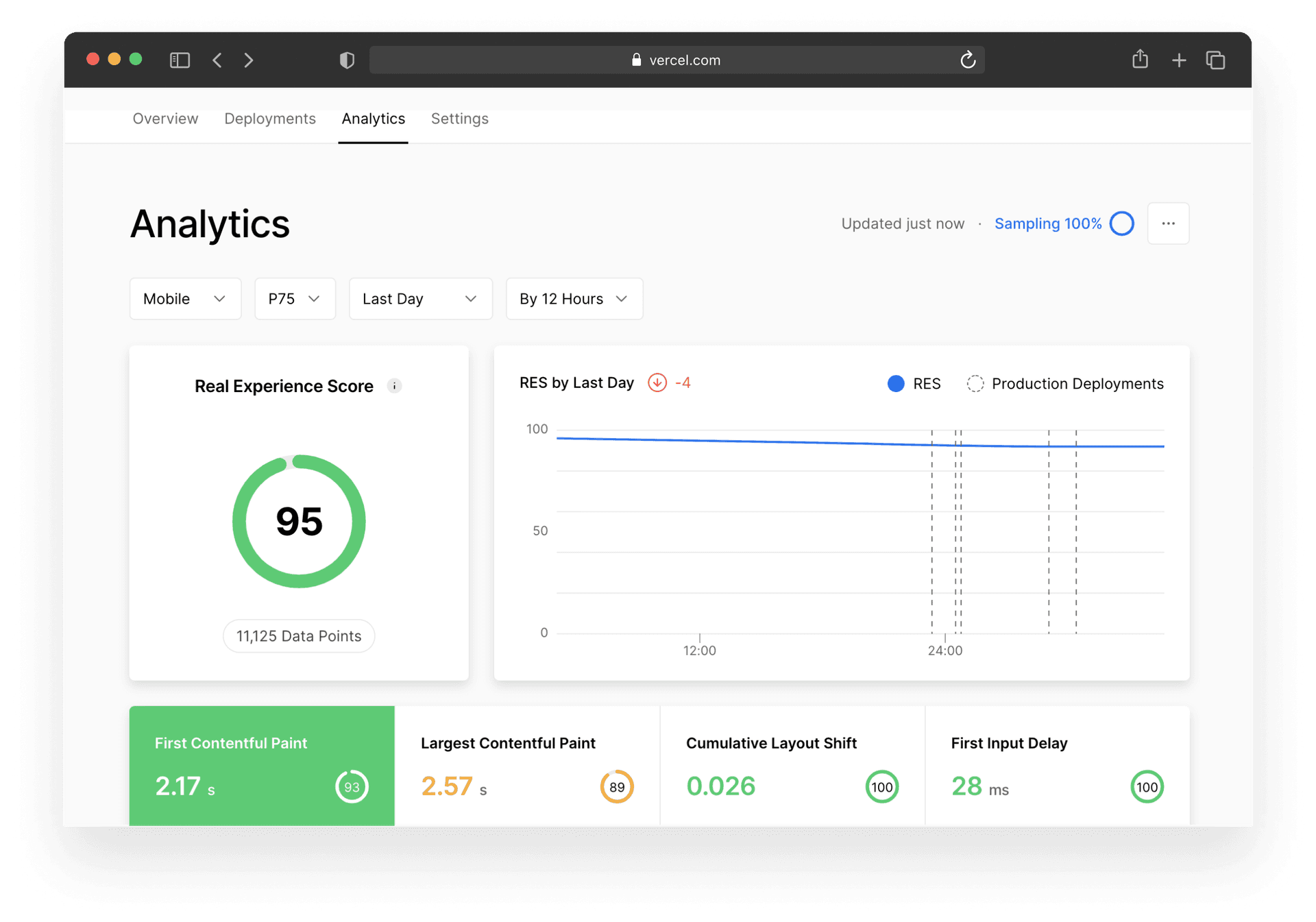
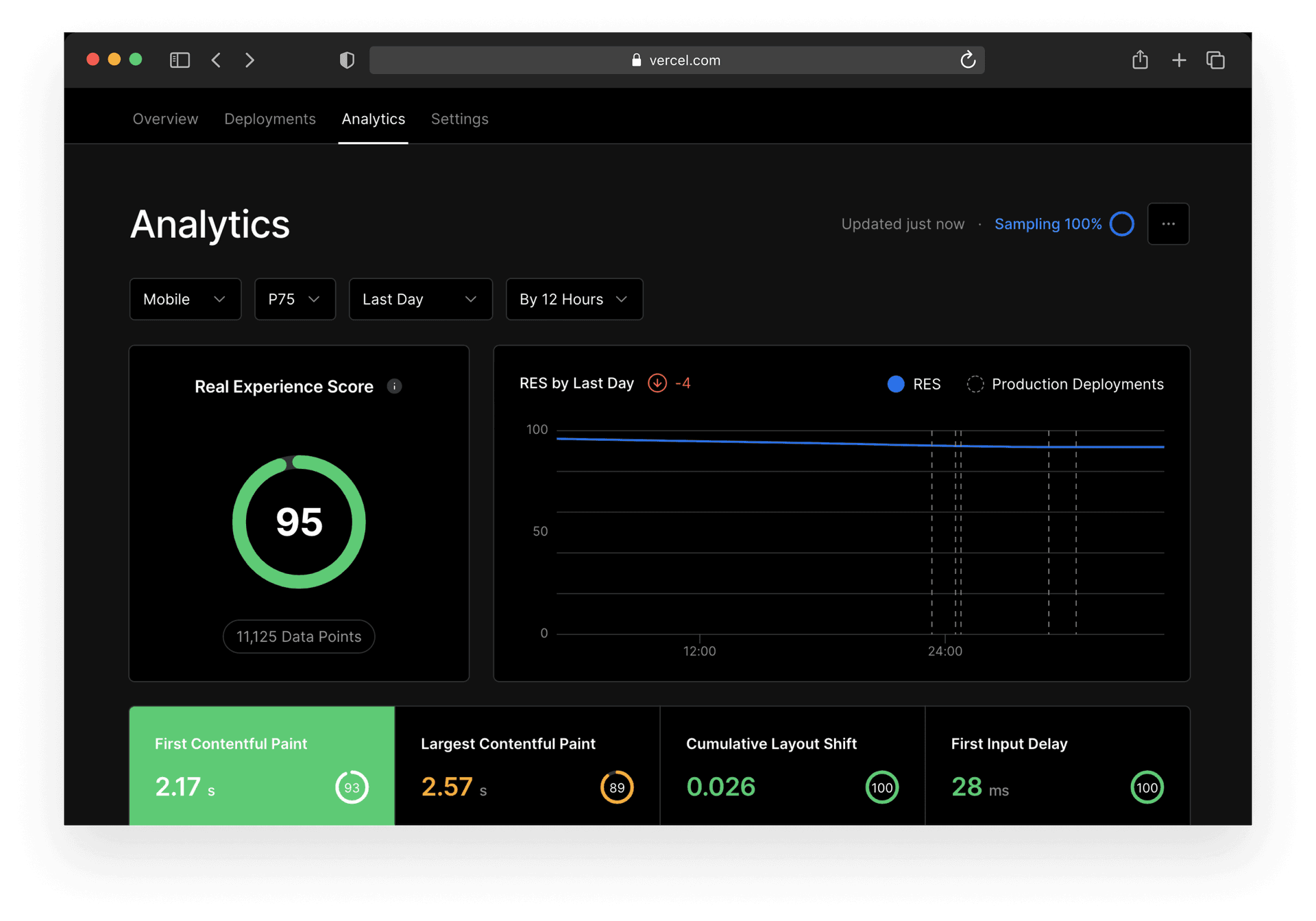
Vercel Analytics takes Lighthouse a step further by providing real-user monitoring and assigning a Real Experience Score (RES). This score gives you an overall health check of the Core Web Vitals your users experience.


Based on these metrics, you can see whether a performance regression was introduced at any given time and immediately revert back to the previous commit.
Additionally, you can see a breakdown of each vital and the various routes inside your application. This enables you to analyze and improve the SEO and performance of your site.
For more information, check out this guide on Core Web Vitals from Google. To start measuring your site’s performance today, enable Vercel Analytics for any Next.js, Nuxt, or Gatsby application. You can also watch the video that inspired this blog.
Thanks to Shubhie Panicker for reviewing this post.