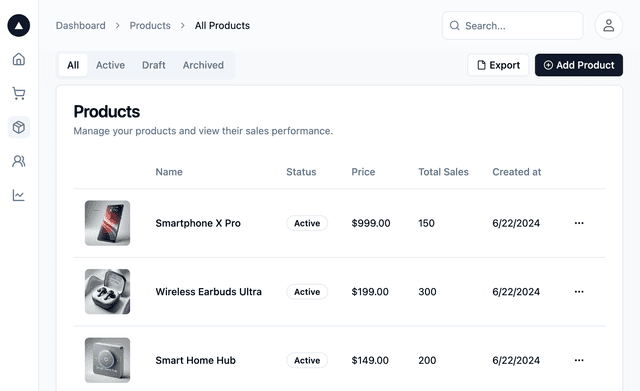
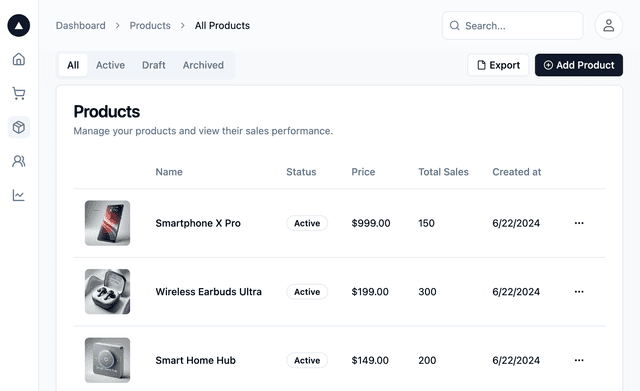
A template for building multilingual dashboards with Next.js, Tailwind CSS, and React Intl.
Related Templates
Modernize Next.js Admin Dashboard Template

Admin Dashboard

Couchbase Capella Starter


A template for building multilingual dashboards with Next.js, Tailwind CSS, and React Intl.