
Multi-tenant AI-native todo list app with Nile and NextJS 13
This template shows how to use Nile with NextJS 13 for a multi-tenant AI-native todo list application.
Deploy your own
Getting Started
1. Create a new database
Sign up for an invite to Nile if you don't have one already and choose "Yes, let's get started". Follow the prompts to create a new workspace and a database.
2. Create todo table
After you created a database, you will land in Nile's query editor. Since our application requires a table for storing all the "todos" this is a good time to create one:
If all went well, you'll see the new table in the panel on the left hand side of the query editor. You can also see Nile's built-in tenant table next to it.
3. Getting credentials
In the left-hand menu, click on "Settings" and then select "Credentials". Generate credentials and keep them somewhere safe. These give you access to the database.
4. 3rd party credentials
This example uses AI chat and embedding models to generate automated time estimates for each task in the todo list. In order to use this functionality, you will need access to models from a vendor with OpenAI compatible APIs. Make sure you have an API key, API base URL and the names of the models you'll want to use.
5. Setting the environment
If you haven't cloned this project yet, now will be an excellent time to do so. Since it uses NextJS, we can use create-next-app for this:
Rename .env.local.example to .env.local, and fill in the username and password with the
credentials you picked up in the previous step. As well as the API key, URL and model names.
It should look something like this (you can see that I used Fireworks as the vendor, but you can use OpenAI or any compatible vendor):
Install dependencies with pnpm install.
6. Running the app
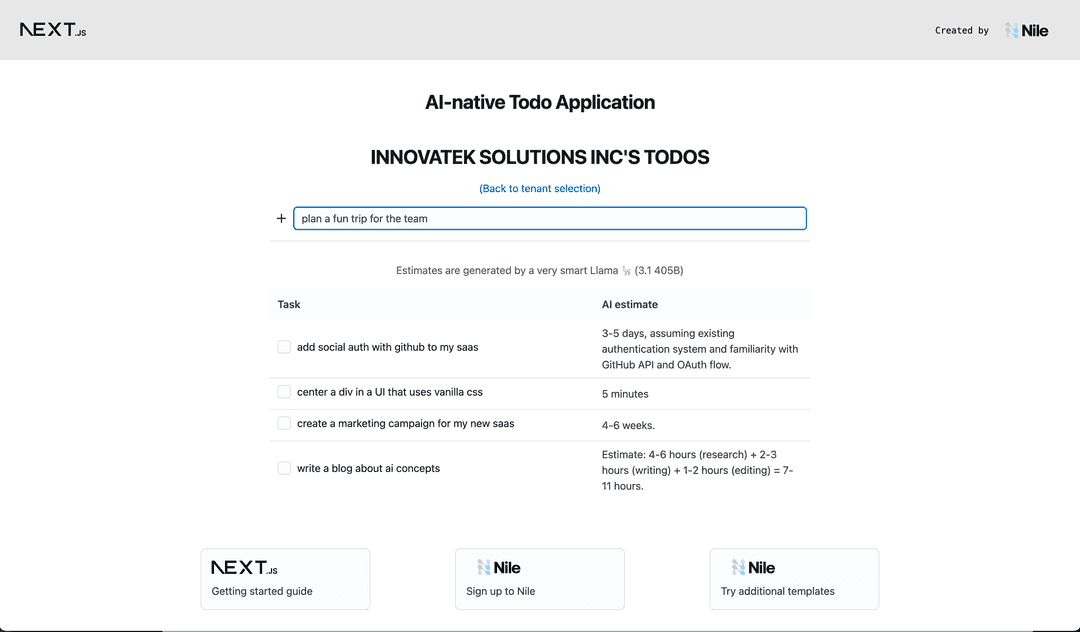
Open http://localhost:3000 with your browser to see the result.
If all went well, your browser should show you the first page in the app, asking you to login or sign up.
After you sign up as a user of this example app, you'll be able to see this user by going back to Nile Console and running select * from users in the query editor.
Login with the new user, and you can create a new tenant and add tasks for the tenant. You can see the changes in your Nile database by running
Learn More
To learn more about how this example works and how to use Nile:
- In depth explanation of this example
- More about tenants in Nile
- More about AI in Nile
- More on user authentication with Nile
- Nile's Javascript SDK reference
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
Known Issues
NodeJS 16.x
This example only wortks with Node 18 and above, because Nile SDK uses Node Fetch API, which was stabilized in Node 18.
Running on Node 16 will result in errors like:
400 unable to parse json or 400 email must not be empty even on valid non-empty requests.
