
Add Header Example
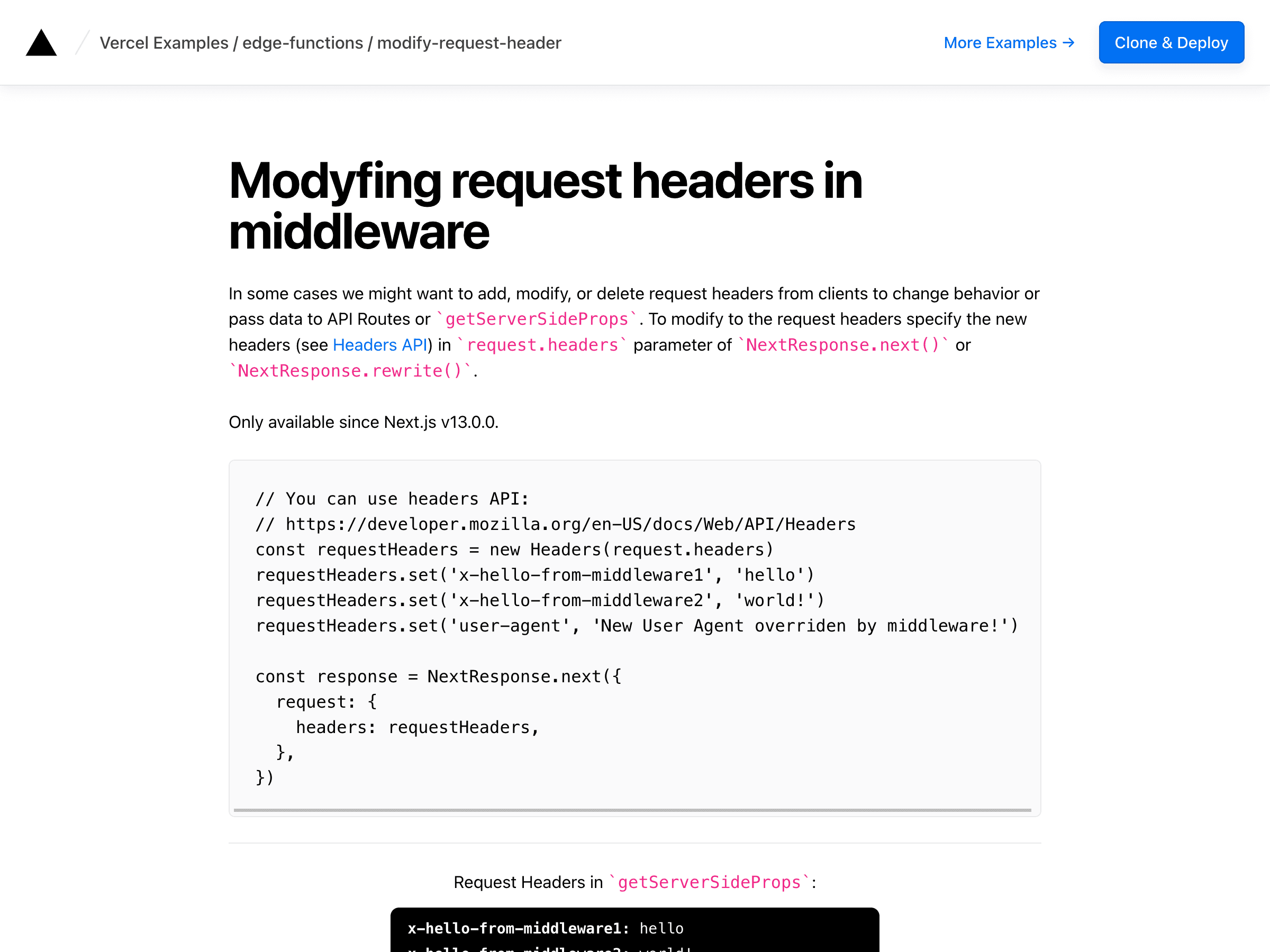
Below is the code from middleware.ts showing how to add/update/delete headers in a middleware (available since Next.js v13.0.0):
Demo
https://edge-middleware-modify-request-header.vercel.app
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).