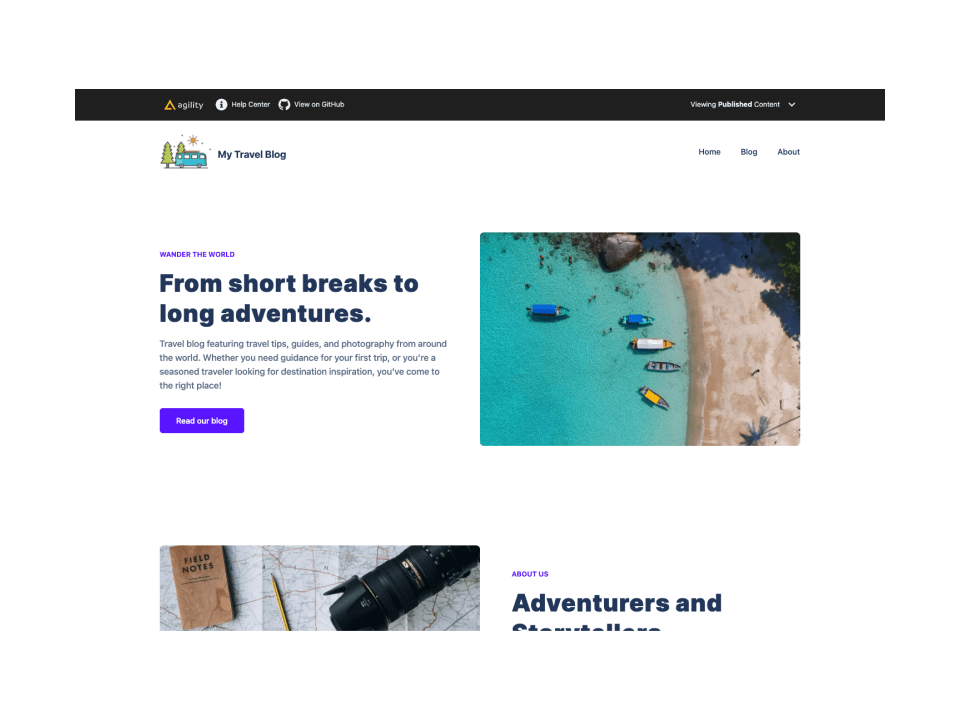
Blog with Agility CMS and Next.js
Start a blog with Next.js, AgilityCMS and TailwindCSS.

Agility CMS & Next.js Starter
A modern, production-ready starter for building content-managed websites with Agility CMS and Next.js 15.
New to Agility CMS? Sign up for a FREE account
✨ Features
Next.js 15 & React 18
- App Router - Modern Next.js routing with Server Components
- TypeScript - Full type safety throughout the project
- Tailwind CSS 4 - Utility-first styling with dark mode support
- Static Site Generation (SSG) - Pre-rendered pages with Incremental Static Regeneration (ISR)
- Server Components - React Server Components for optimal performance
Agility CMS Integration
- Dynamic Page Routing - Automatic page generation from Agility CMS sitemap
- Component Module System - CMS components mapped to React components
- Content Fetching - Server-side data fetching with caching strategies
- Preview Mode - Real-time content preview for editors
- On-Demand Revalidation - Webhook-triggered cache invalidation
- Multi-Locale Ready - Framework supports multiple languages
Developer Experience
- Component-Level Data Fetching - Fetch data where you need it
- Cache Tag Strategy - Granular cache control with automatic invalidation
- Dark Mode - Built-in dark mode toggle with persistence
- Responsive Design - Mobile-first responsive layout
- Image Optimization - Next.js Image component integration
- TypeScript Interfaces - Strongly typed CMS content models
📋 Table of Contents
- Quick Start
- Project Structure
- Architecture
- Content Models
- Components
- Data Fetching
- Caching Strategy
- Preview Mode
- Deployment
- Advanced Guides
🚀 Quick Start
Prerequisites
- Node.js 18.x or higher
- npm or yarn package manager
- An Agility CMS instance (sign up for free)
Installation
-
Clone the repository
git clone https://github.com/agility/agilitycms-nextjs-starter.gitcd agilitycms-nextjs-starter -
Install dependencies
npm install# oryarn install -
Configure environment variables
cp .env.local.example .env.local -
Get your API keys from Agility CMS
- Log into Agility CMS
- Navigate to Settings > API Keys
- Copy your:
- GUID (Instance ID)
- Live API Key (for production)
- Preview API Key (for development/preview)
- Security Key (for webhooks)
-
Update
.env.localwith your credentials:AGILITY_GUID=your-guid-hereAGILITY_API_FETCH_KEY=your-live-api-keyAGILITY_API_PREVIEW_KEY=your-preview-api-keyAGILITY_SECURITY_KEY=your-security-keyAGILITY_LOCALES=en-usAGILITY_SITEMAP=websiteAGILITY_FETCH_CACHE_DURATION=120AGILITY_PATH_REVALIDATE_DURATION=10 -
Run the development server
npm run dev# oryarn dev -
Open your browser to http://localhost:3000
Production Build
📁 Project Structure
🏗️ Architecture
Dynamic Page Routing
This starter uses Next.js App Router with a catch-all dynamic route [...slug] that maps to Agility CMS pages.
How it works:
- Agility CMS sitemap defines your site structure
generateStaticParams()pre-renders all pages at build time- Each page fetches its layout template and content zones from Agility
- Components are dynamically loaded based on CMS configuration
See ARCHITECTURE.md for detailed explanation.
Component Module System
CMS components (modules) are mapped to React components via a registry pattern:
When Agility CMS returns a page with a "TextBlockWithImage" module, the system automatically renders the corresponding React component.
Server Components & Data Fetching
This starter uses React Server Components for optimal performance:
- Server Components - Default for all components, fetch data server-side
- Client Components - Used only when necessary (interactive features, hooks)
- Component-level fetching - Each component fetches its own data
- Parallel data fetching - Multiple components fetch concurrently
Example:
📊 Content Models
The Agility CMS instance includes the following content models:
Blog Content
- Post - Blog posts with category, tags, author, image, and rich content
- Author - Author profiles with name, title, and headshot
- Category - Post categories with images and descriptions
- Tag - Post tags for classification
Global Content
- Header - Site header with navigation and logo
- Footer - Site footer with links and social media
- Global Settings - Site-wide configuration
Specialized Content
- Testimonial Item - Customer testimonials
- FAQ Item - Frequently asked questions
- Pricing Tier - Pricing plans and features
- Carousel Slide - Carousel content items
Personalization (Advanced)
- Audience - Custom demographic targeting
- Region - Geographic personalization
- Customer Profile - User profiles for personalization
See CONTENT-MODELS.md for complete schema documentation.
🧩 Components
Page Components
- MainTemplate - Standard page layout with content zones
Blog Components
- PostsListing - Paginated blog post list with infinite scroll
- PostDetails - Individual post view with author, category, and rich content
- FeaturedPost - Highlighted post display
Layout Components
- TextBlockWithImage - Flexible text + image layout (left/right)
- RichTextArea - Rich HTML content with Tailwind prose styling
- Heading - Page headings with various styles
Global Components
- SiteHeader - Responsive navigation with dark mode toggle
- SiteFooter - Footer with social links and copyright
- PreviewBar - Preview mode indicator (development only)
See COMPONENTS.md for complete component API documentation.
🔄 Data Fetching
CMS Utilities
Located in lib/cms/, these utilities handle all Agility CMS interactions:
getAgilityContext()
Determines the current mode (preview vs. production):
getContentItem(contentID, languageCode)
Fetches a single content item with cache tags:
getContentList(referenceName, languageCode, options)
Fetches content lists with pagination and filtering:
getAgilityPage(slug, locale, sitemap)
Fetches a complete page with layout and content zones:
Domain-Specific Utilities
Located in lib/cms-content/, these build on the CMS utilities for specific use cases:
getPostListing()- Blog posts with category filtering and URLsgetHeaderContent()- Navigation structure and brandinggetPageMetaData()- SEO metadata for pages
See AGILITY-CMS-GUIDE.md for complete data fetching patterns.
💾 Caching Strategy
This starter implements a sophisticated caching strategy for optimal performance:
Cache Levels
-
SDK Object Cache - Agility Fetch SDK caches content items
- Controlled by
AGILITY_FETCH_CACHE_DURATION(default: 120 seconds) - Works best with on-demand revalidation
- Controlled by
-
Next.js Route Cache - Next.js caches rendered pages
- Controlled by
AGILITY_PATH_REVALIDATE_DURATION(default: 10 seconds) - ISR (Incremental Static Regeneration) automatically updates stale pages
- Controlled by
Cache Tags
Content fetches use cache tags for granular invalidation:
When content is published in Agility CMS, a webhook triggers revalidation:
- Tags associated with changed content are invalidated
- Next.js regenerates affected pages on the next request
On-Demand Revalidation
The /api/revalidate endpoint handles webhook callbacks from Agility CMS:
Environment Variables
Best Practices:
- Use higher values (120-600) with on-demand revalidation for production
- Use lower values (10-30) or
0without webhooks for faster content updates - Preview mode always bypasses cache for real-time editing
👁️ Preview Mode
Preview mode allows content editors to see draft content before publishing.
How It Works
- Activate Preview - Click "Preview" in Agility CMS
- Validation - System validates preview key and ContentID
- Draft Mode - Next.js draft mode is enabled
- Live Preview - Page displays with unpublished content
- Exit - Click "Exit Preview" in the preview bar
Implementation
Preview Endpoint (app/api/preview/route.ts):
Middleware (middleware.ts):
Preview Bar (components/common/PreviewBar.tsx):
- Shows when in preview/development mode
- Displays current mode (Preview/Live)
- Provides exit button to leave preview mode
Configuration
Set your security key in .env.local:
This key must match the one configured in Agility CMS webhook settings.
🚀 Deployment
Vercel (Recommended)
Vercel provides the best Next.js experience with zero configuration:
- Push to GitHub - Commit your code to a GitHub repository
- Import to Vercel - Connect your repo at vercel.com
- Configure Environment Variables - Add your
.env.localvalues - Deploy - Vercel automatically builds and deploys
Environment Variables to Set:
Configure Webhooks in Agility CMS:
- Navigate to Settings > Webhooks
- Add webhook URL:
https://your-site.vercel.app/api/revalidate - Set trigger: "Content Published"
Netlify
- Push to GitHub
- Import to Netlify - Connect your repo at netlify.com
- Build Settings:
- Build command:
npm run build - Publish directory:
.next
- Build command:
- Environment Variables - Add your
.env.localvalues - Deploy
Other Platforms
This starter can deploy to any platform supporting Next.js:
- AWS Amplify
- Digital Ocean App Platform
- Railway
- Render
Ensure your platform supports:
- Node.js 18+
- Next.js 15
- On-demand revalidation (optional but recommended)
🤖 AI-Powered Development (Vibe Coding)
This starter is designed to work seamlessly with AI coding assistants like Claude Code, GitHub Copilot, Cursor, and ChatGPT for rapid development.
What is Vibe Coding?
"Vibe coding" is the practice of using AI assistants to help you build features by describing what you want in natural language, rather than writing every line of code manually. This starter's comprehensive documentation makes it perfect for AI-assisted development.
Why This Starter is AI-Ready
- Complete Documentation - All patterns and schemas are documented, giving AI context
- Type Safety - TypeScript interfaces help AI understand data structures
- Consistent Patterns - Clear architectural patterns AI can follow
- Example Code - Real implementations AI can reference
Getting Started with AI
Using Claude Code / Cursor / GitHub Copilot- Open this README in your editor - AI assistants have full context
- Ask natural language questions:
- "Add a new component that displays team members in a grid"
- "Create a contact form component with validation"
- "Add a hero section with background image support"
- "Implement multi-locale routing"
- AI will:
- Reference the documentation
- Follow existing patterns
- Create properly typed code
- Register components correctly
Create a new component:
Add a feature:
Extend existing code:
Advanced AI Usage with MCP
This project includes the Agility CMS MCP Server configuration in .vscode/mcp.json, which gives AI coding assistants (like Claude Code) direct access to your CMS instance through the Model Context Protocol.
What is MCP?
MCP (Model Context Protocol) is a standard that allows AI assistants to connect to external services. The Agility MCP Server acts as a bridge between your AI assistant and your Agility CMS instance, providing real-time access to your content structure and data.
What AI can do with MCP:
- ✅ Query content models - See the exact schema of your Posts, Products, etc.
- ✅ List content items - Browse actual content from your CMS
- ✅ Inspect field types - Know if a field is text, image, linked content, etc.
- ✅ Generate accurate interfaces - Create TypeScript types that match your CMS exactly
- ✅ Validate component code - Ensure components use correct field names
- ✅ Build smart queries - Create filters based on actual available fields
Example Workflows with MCP:
Creating a new component:
Validating existing code:
Discovering opportunities:
Why MCP Makes AI Development Better:
| Without MCP | With MCP |
|---|---|
| AI guesses field names | AI sees exact field names |
| AI assumes field types | AI knows actual field types |
| Trial and error fixing typos | Works first time |
| Generic component templates | CMS-specific, accurate code |
| Manual schema documentation | Direct CMS inspection |
Getting Started with MCP:
- Ensure
.vscode/mcp.jsonexists - Already configured in this project - Use Claude Code or compatible AI - MCP is supported by Claude and others
- Reference MCP in prompts - Say "Use the Agility MCP server to..."
- Let AI query your CMS - AI will fetch schemas and data automatically
MCP Server Configuration:
The project includes a pre-configured MCP connection:
This connects to the public Agility MCP server, which requires your API keys (from .env.local) to access your specific instance.
Learn More:
- Model Context Protocol
- Agility MCP Server Documentation (coming soon)
Full-Featured Reference
For more advanced examples including AI integration, personalization, and complex patterns, see:
This repository includes:
- AI-powered search with streaming responses
- Multi-locale implementation (3+ languages)
- Personalization system (audience/region targeting)
- A/B testing components
- Advanced caching strategies
- 27+ production-ready components
- Complete documentation for AI assistants
Use it as a reference when asking AI to build advanced features:
Tips for AI-Assisted Development
-
Reference Documentation - Point AI to specific docs:
- "Following docs/ARCHITECTURE.md, add..."
- "Using patterns from docs/AGILITY-CMS-GUIDE.md, create..."
- "Based on docs/COMPONENTS.md examples, build..."
-
Provide Context - Share your CMS structure:
- "My 'Products' model has these fields: ..."
- "I have a container called 'testimonials' with..."
-
Request Tests - Ask AI to validate:
- "Create this component and test it renders correctly"
- "Add error handling for missing data"
-
Iterate - Refine in steps:
- Start with basic version
- Add features incrementally
- Request optimizations
-
Use Type Safety - Let AI leverage TypeScript:
- "Generate the TypeScript interface first"
- "Ensure all props are properly typed"
AI Development Workflow
This documentation-first approach makes AI assistants highly effective at extending this starter with new features, components, and integrations.
📚 Advanced Guides
Detailed documentation for specific topics:
- QUICK-START-AI.md - Quick reference for AI assistants (start here for vibe coding!)
- ARCHITECTURE.md - Deep dive into code structure and patterns
- AGILITY-CMS-GUIDE.md - CMS integration patterns and best practices
- COMPONENTS.md - Component API reference and usage
- CONTENT-MODELS.md - Complete CMS schema documentation
AI Assistant Configuration:
.cursorrules- Rules for Cursor, Claude Code, and other AI tools (auto-loaded)
🛠️ Development
Development Mode
Shows latest content in real-time (uses Preview API Key):
Production Mode
Shows published content (uses Live API Key):
TypeScript
This project uses TypeScript with strict mode. Type definitions for CMS content are in lib/types/.
Linting
Code Style
- ESLint - Configured with
next/core-web-vitals - Prettier - (Optional) Add
.prettierrcfor consistent formatting
📖 Resources
Agility CMS
Next.js
Community
🤝 Contributing
Contributions are welcome! Please feel free to submit a Pull Request.
💬 Feedback and Questions
If you have feedback or questions about this starter:
- GitHub Issues - Report bugs or request features
- Community Slack - Join our Slack community
- Support - Email support@agilitycms.com
📄 License
This project is licensed under the MIT License.
Made with ❤️ by Agility CMS