In this guide, you will go through all the steps needed to migrate your Netlify application to Vercel.
Before you can start the migration you need to create a project on Vercel. This Getting Started guide will instruct you on how to add your project to Vercel.
Once the setup is complete, you can start migrating your application settings.
To migrate your domains to Vercel, refer to the following documentation:
Vercel will automatically detect the framework and any necessary build settings. However, you may have custom settings in Netlify that you need to migrate. You need to find the settings which can be found in either the UI or your netlify.toml file.
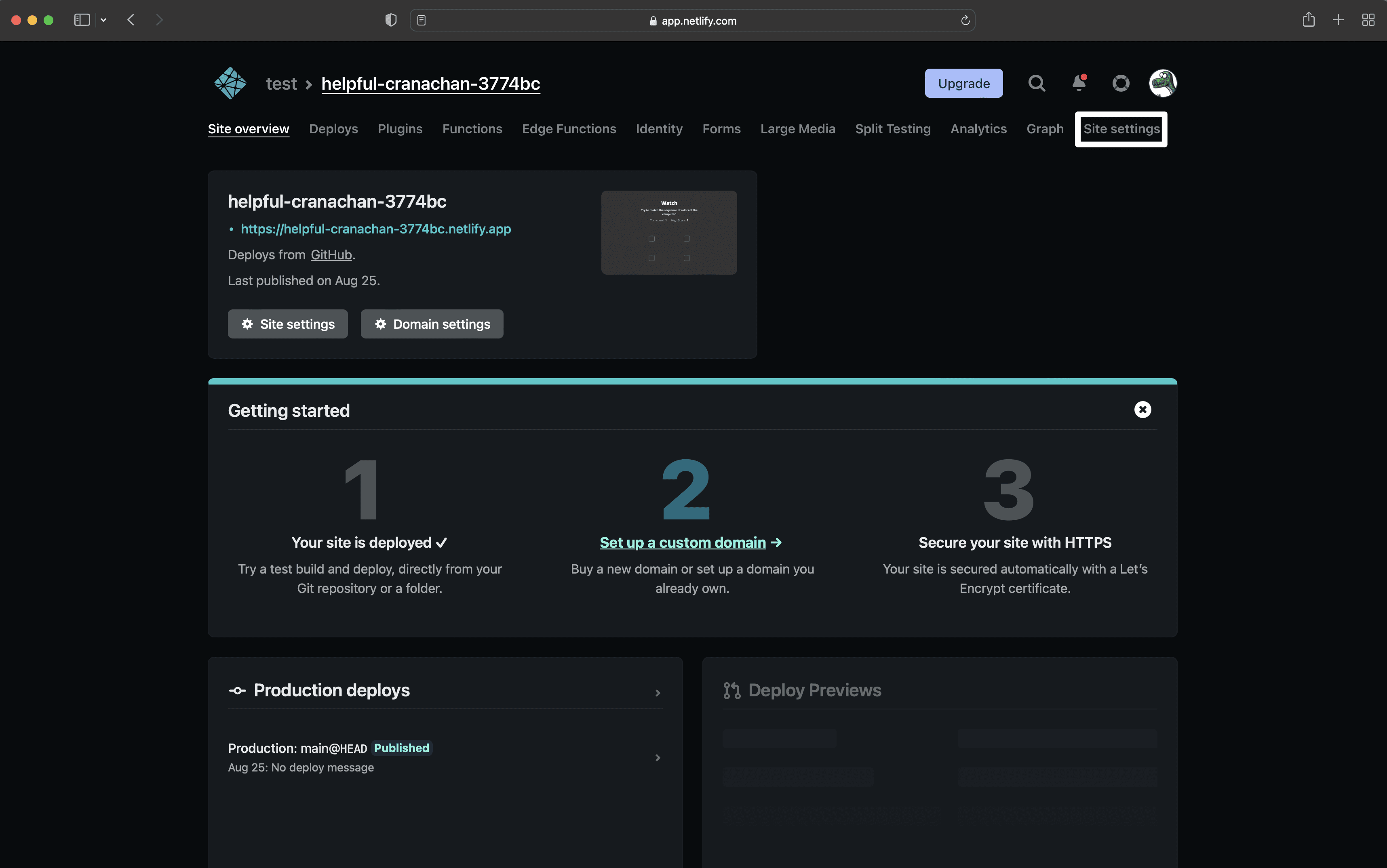
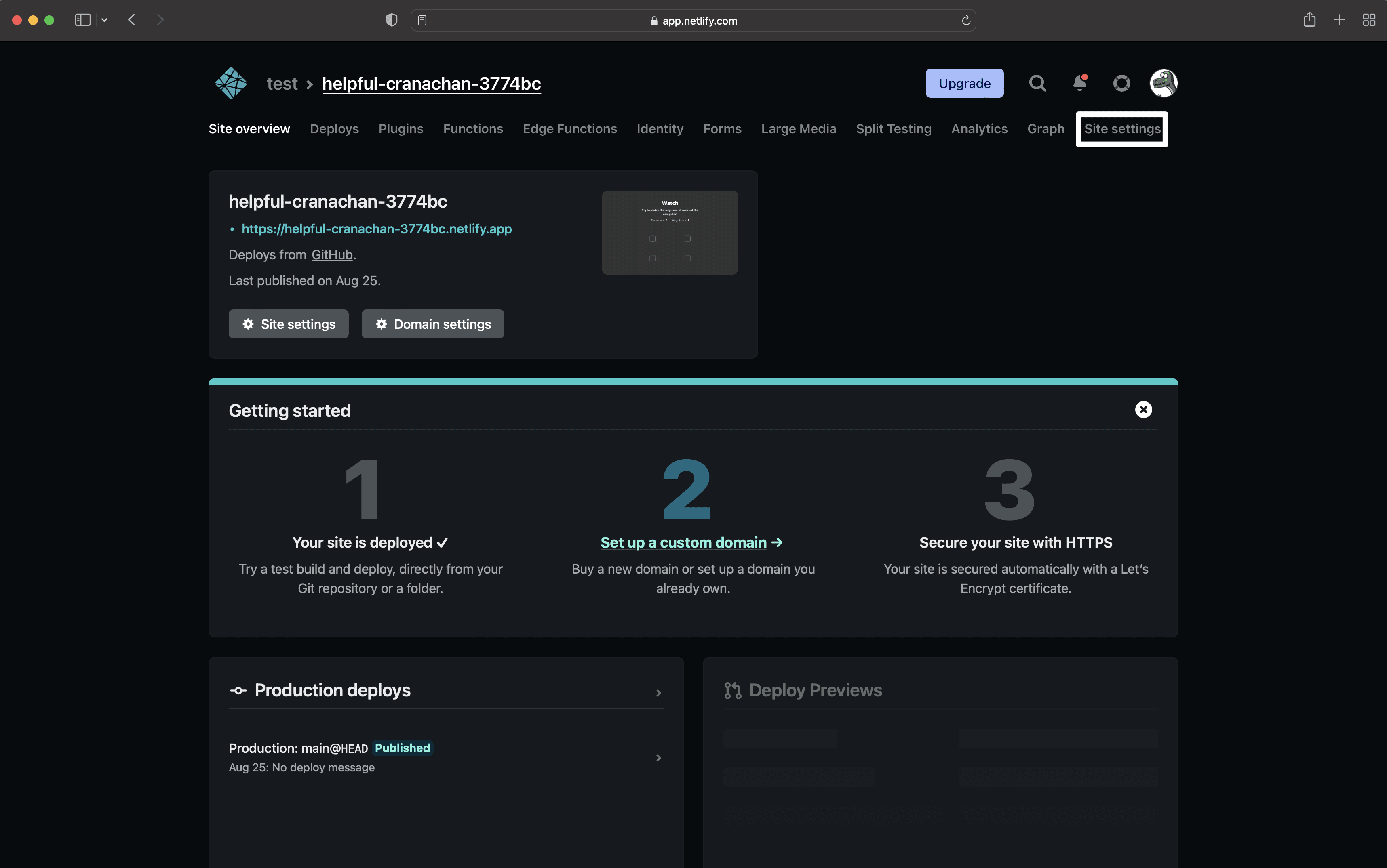
Open your project in Netlify and find the Site Settings.

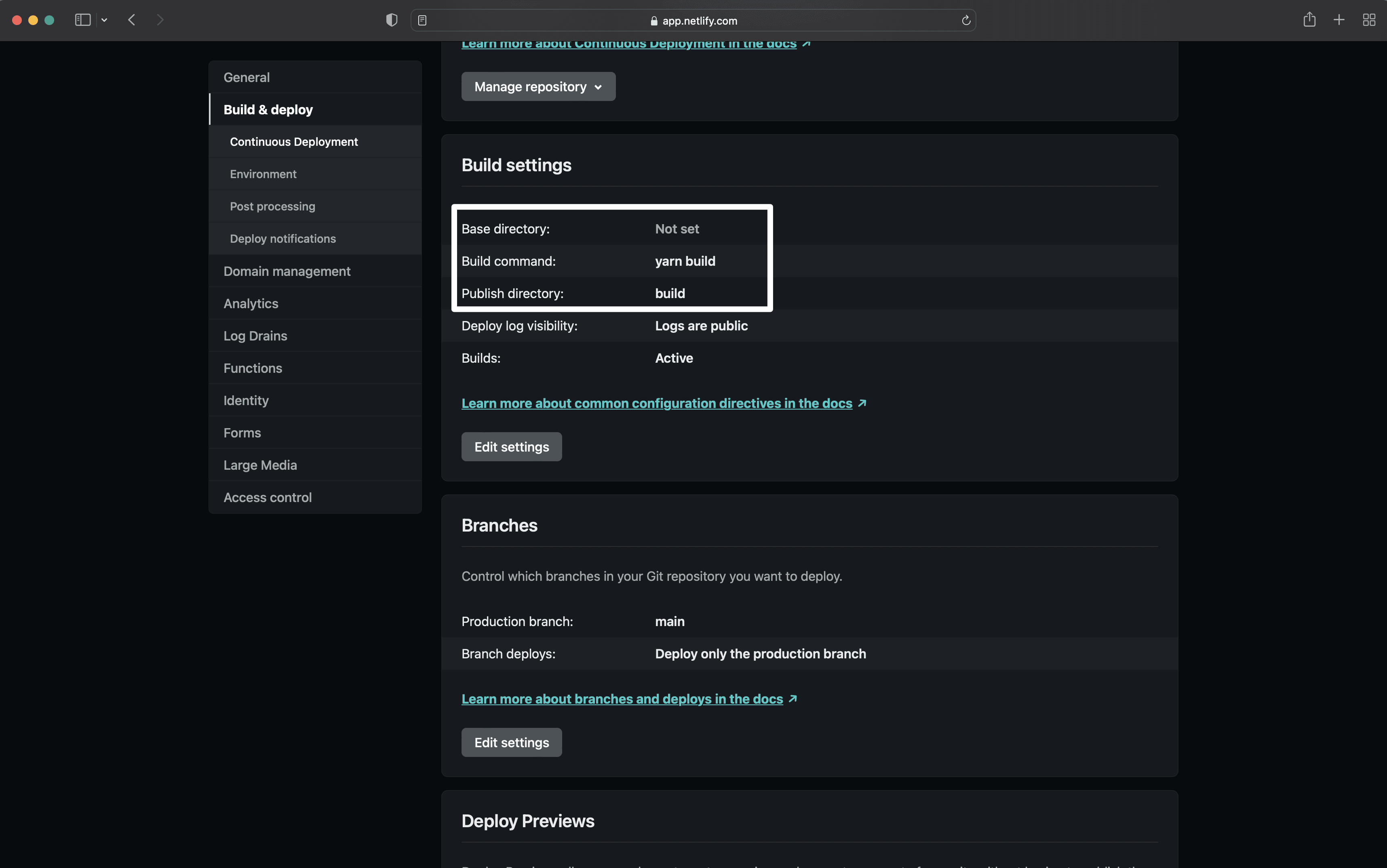
Select Build and Deploy from the left navigation. The Build Settings section includes the information Vercel needs to build and deploy your application.
The three fields that need to be copied to Vercel are:
- Base Directory
- Build Command
- Publish Directory

In your netlify.toml file, the build settings will be signified by a [build] table which lists all the currently configured options for each command.
Inside the netlify.toml file you can set a custom command to ignore builds signified by the ignore key.
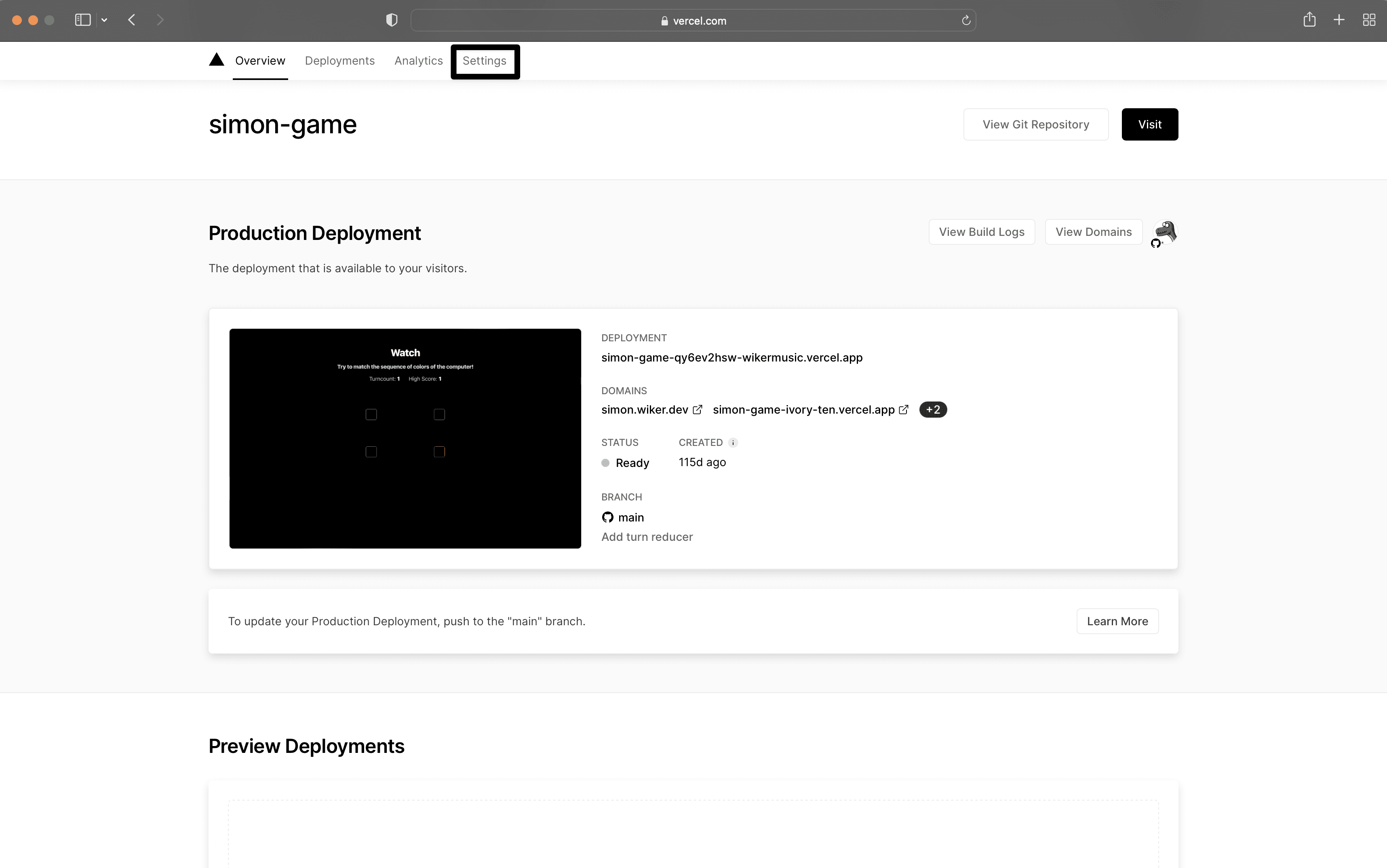
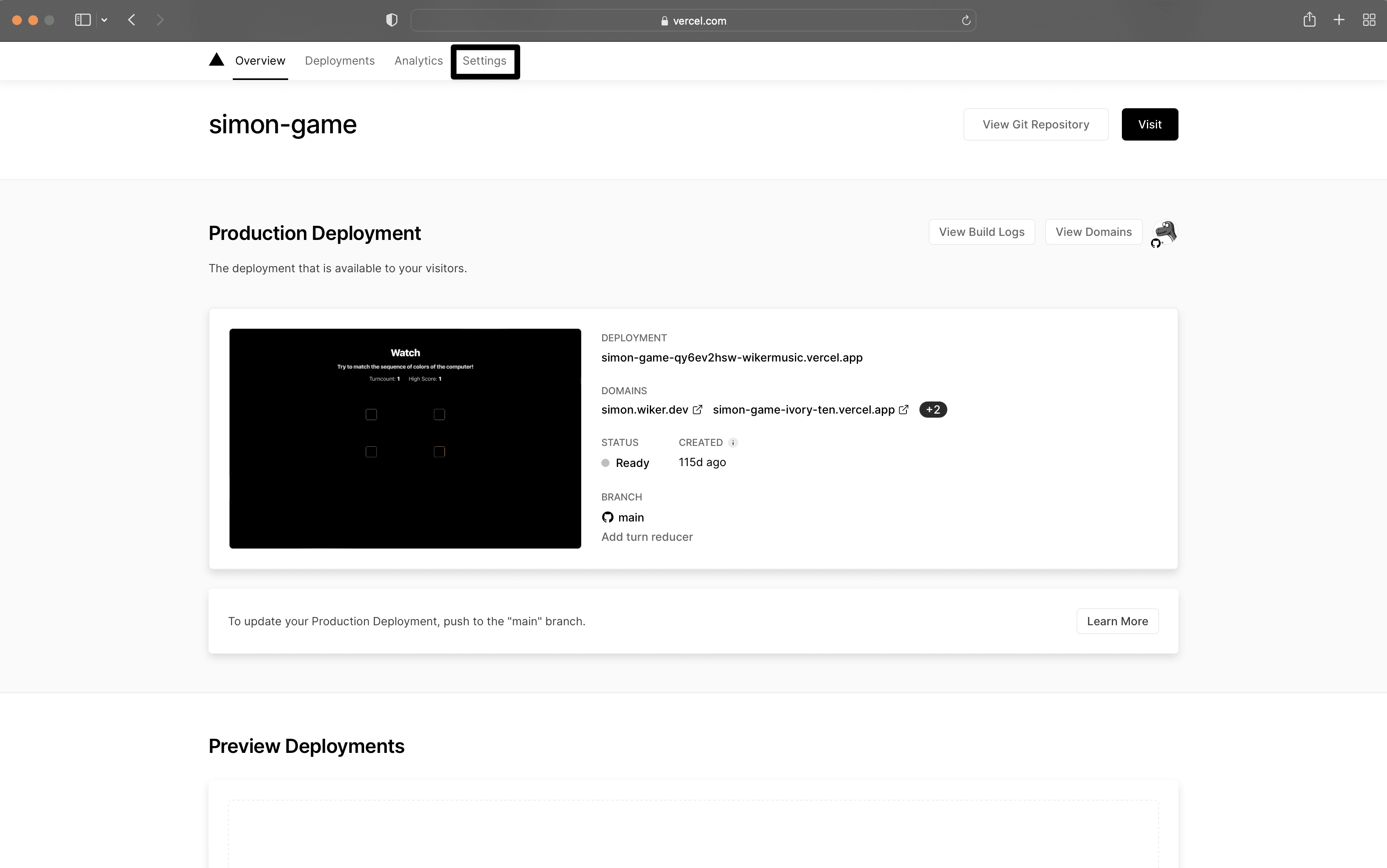
Open your Vercel project and locate the Settings tab.

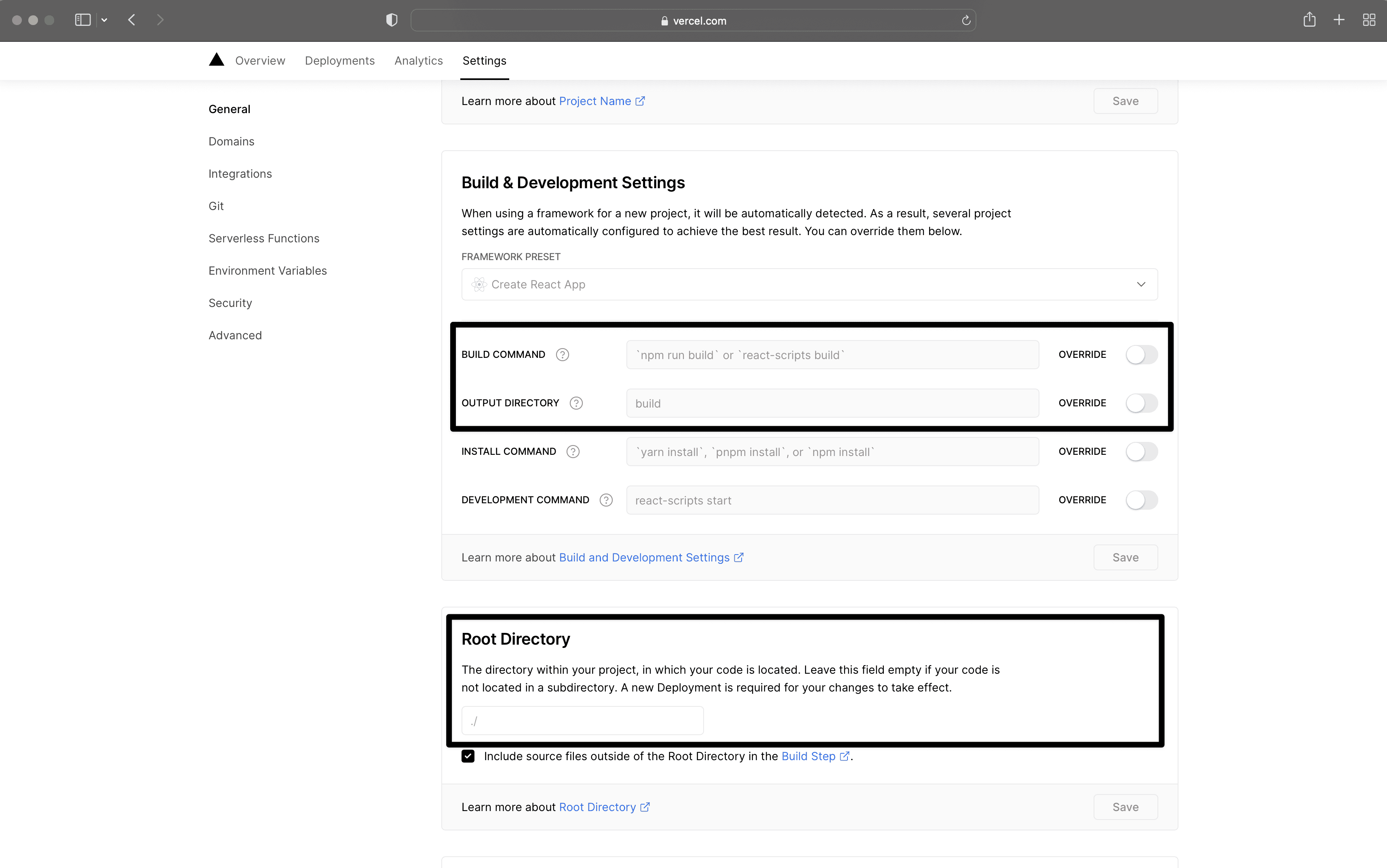
Locate the section called Build and Development Settings and fill in the Build Command and Output Directory sections.
There is a section below where you can enter the base directory if you are using a monorepo.

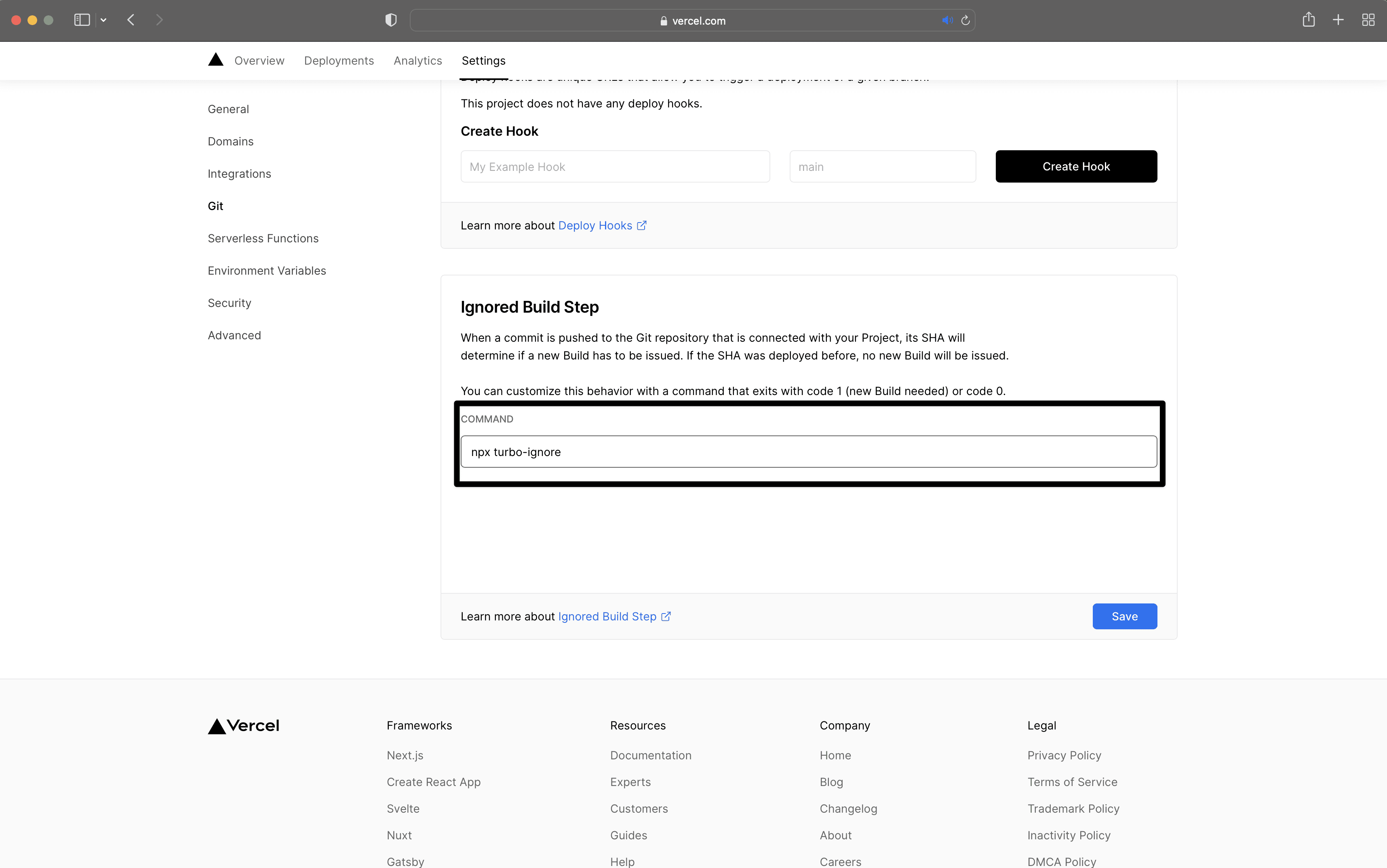
If you had an ignore key set in the netlify.toml, you can add that to your Vercel settings. Select Git from the left navigation in Vercel and locate the Ignored Build Step section where you can copy the command.

If you have environment variables configured in Netlify, those will need to be migrated to Vercel. These settings can be found in either the UI or your netlify.toml file.
Open your project in Netlify and find the Site Settings.

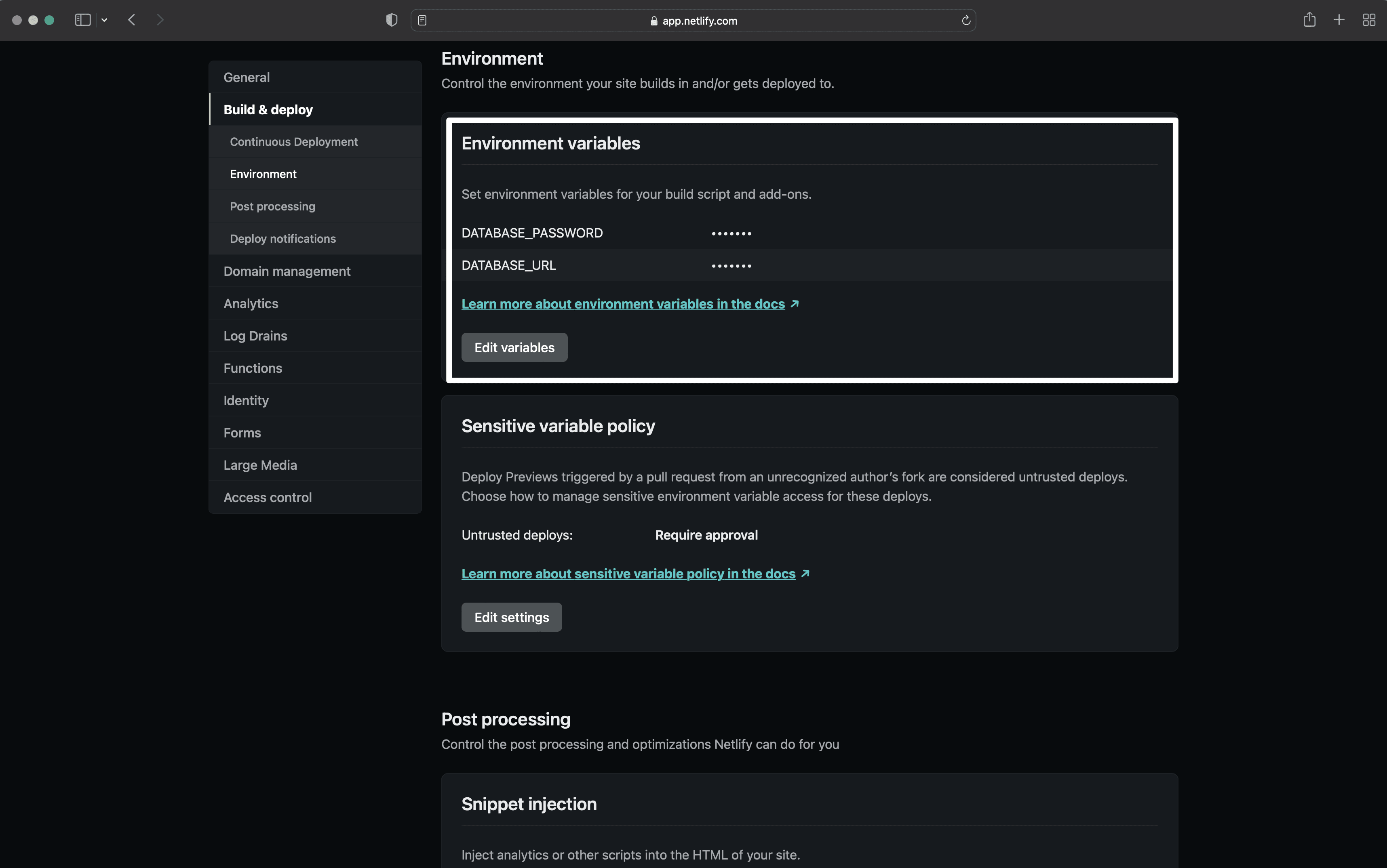
Select Build and Deploy from the left navigation and locate the Environment section. This includes all the environment variables needed to configure your project, make note of them all to copy to Vercel.

In your netlify.toml file, each environment's variables are signified by a [context.ENVIRONMENT.environment] table which lists all the currently configured values for the environment.
Open your Vercel project and locate the Settings tab.

From the left navigation, select Environment Variables and paste your environment variables from Netlify. You can choose to configure them to only apply to any specific environment or any custom branch.
There are two ways currently to configure rewrites and redirects in Netlify:
- A plain text file called
_redirectswithout a file extension to the publish directory of your site in Netlify - One or more
redirectstables in your Netlify configuration filenetlify.toml
You will need to take note of all the redirects set up in Netlify to properly configure them in Vercel.
In a _redirects file, each rule must be listed on a separate line, with the original path followed by the new path or URL. The status code is optional and listed at the end. A 200 status code indicates a rewrite.
In a netlify.toml file, each rule will be signified by a [[redirects]] table which lists all the currently configured options for each redirect.
Once you have collected all the rewrites and redirects in your application you can start configuring them in Vercel. The method will depend on your application framework.
Next.js has a built-in way to configure redirects in your application and that is the preferred way to set them up in your application as they have precedence over platform-level redirects.
For each redirect and rewrite you can use the redirects and rewrites keys in the next.config.js file in your project.
When using a framework without a built-in way to configure redirects you can create a vercel.json file in your project to set them up.
For each redirect and rewrite you can use the redirects and rewrites keys in the vercel.json file in your project.
There are two ways currently to configure custom headers in Netlify:
- A plain text file called
_headerswithout a file extension to the publish directory of your site in Netlify - One or more
[[headers]]tables in your Netlify configuration filenetlify.toml
You will need to take note of all the headers set up in Netlify to properly configure them in Vercel.
In a _headersfile, you can specify one or several URL paths with their additional headers indented below them:
In a netlify.toml file, each rule will be signified by a [[headers]] table which lists all the currently configured options for each route.
Once you have collected all the custom headers in your application you can start configuring them in Vercel. The method will depend on your application framework.
Next.js has a built-in way to configure custom headers in your application and that is the preferred way to set them up in your application as they have precedence over platform-level configuration.
For each custom header you can use the headers keys in the next.config.js file in your project.
When using a framework without a built-in way to configure headers you can create a vercel.json file in your project to set them up.
For each header you can use the headers key in the vercel.json file in your project.
If using serverless functions outside of a framework like Next.js there will be a couple of steps involved to migrate them from Netlify to Vercel.
Netlify has a similar file-based routing system for their Serverless Functions where they are placed in a folder called functions/, as opposed to api/.
To run them on Vercel, they are expected to be found in a directory called api/.
The function signatures between Netlify and Vercel Functions are also different and will require some modification.
Netlify uses an event and context input that matches AWS Lambda functions. A TypeScript Netlify function will look like this:
Vercel uses a standard Request and Response API:
If using middleware outside of a framework like Next.js there will be a couple of steps involved to migrate them from Netlify to Vercel.
Netlify's Middleware structure differs from Vercel's file-based routing system. They are currently placed in a folder called netlify/edge-functions and require configuration in the netlify.toml file to match specific routes.
To use Middleware on Vercel, they are expected to be found in a single file called middleware.ts at the root of your project.
The function signatures between Netlify and Vercel functions are also different and will require some modification.
Netlify uses a request and context input which matches the underlying Deno functions. A TypeScript Netlify function will look like this:
Vercel uses a standard Request input object and also requires a config object to match the middleware to specific routes:

