Next.js, a React framework, and Prismic, a headless page builder, form a powerful combination for creating high-performance, flexible, and SEO-friendly websites. They provide customization and scalability, making them an ideal choice for website development. This comprehensive guide will walk you through:
- Why Prismic and Next.js are a great choice for developers and content editors
- Setting up the Next.js + Prismic Starter project
- Adding content from Prismic
- How to deploy Next.js and Prismic to Vercel
When it comes to building websites, Next.js is the perfect pairing for a headless CMS for many reasons, some of which include:
- Separation of concerns: Next.js handles the frontend rendering and optimization while the headless CMS manages the content. This allows teams to focus on their areas of expertise.
- Faster performance: Next.js renders your content quickly using React Server Components (RSC) and its data cache. Fresh content is sent to visitors as soon as it’s published.
- Scalability: Headless content and Next.js’ data cache allow for easier scaling as traffic grows.
- Better SEO: Next.js follows best practices for SEO out-of-the-box and offers built-in image and font optimization for improved performance.
Next.js pairs fast performance with React's composable components. Combined with a headless CMS, Next.js gives you the flexibility to create websites with rich user experiences that scale. The framework handles all the complexities of compiling, bundling, rendering, and frontend optimization so you can focus on creating amazing user experiences.
Read more about how Next.js optimizes performance and user experience with its built-in components and cache support:
As opposed to other headless CMSs, Prismic is a headless page builder - the next evolution of the headless approach. It separates a website's content from its frontend, allowing developers to pick their preferred tech stack, leading to improved performance, simplified maintenance, and increased developer velocity. Unlike other headless CMSs, Prismic also provides an easy-to-use visual interface with predefined layouts to simplify website building without compromising on performance. Prismic combines the flexibility of a headless CMS with the ease of an integrated page builder with Prismic Page Builder.

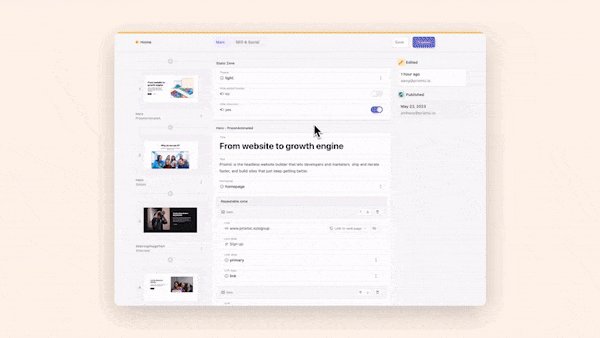
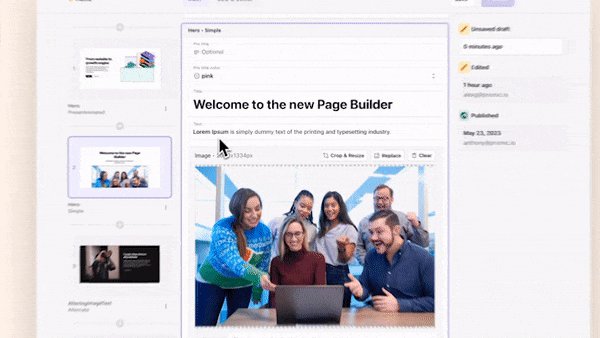
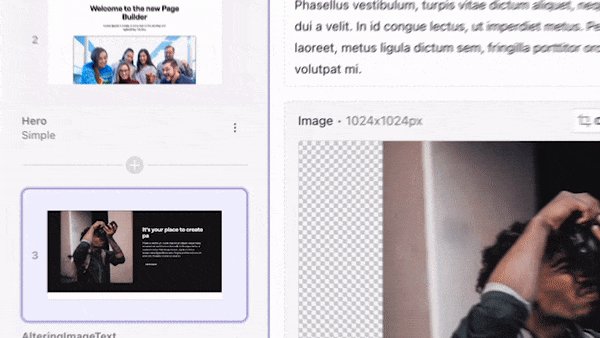
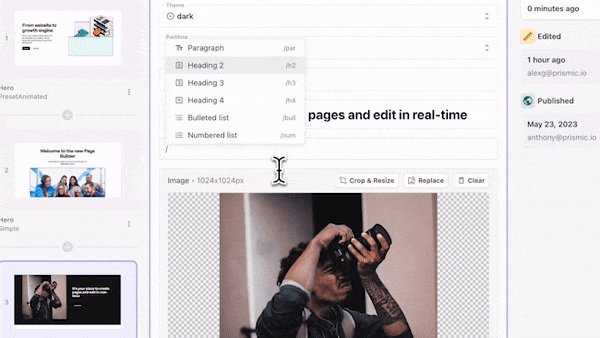
The Page Builder allows you to drag and drop page sections to build website pages as easily as a slide deck. Give the demo a try for yourself.
Combining Next.js data fetching with Prismic’s fast APIs ensures the content you create in the CMS is available instantly. Additionally, Prismic’s deep integration with Next.js allows you to leverage the framework’s best features, like optimized images, Draft Mode support, and on-demand revalidation. Pairing these powerful technologies will ultimately help you build a scalable, flexible, and performant website!
You can get up and running with a Next.js + Prismic project with just a few steps, so let’s get started!
You can start a new Next.js website with Prismic by following these steps:
- Log in to Prismic or create a new account.
- Create a new Prismic repository using the Next.js option.
- Choose the Minimal starter and click Select.
- Give your repository a name, select the free plan, and click Create repository.
- Once you have created a repository, you can click Get started with Slice Machine.
Slice Machine is Prismic’s developer tool that allows you to build slices, or reusable website sections, as components in your code. Everything from creating new slices to previewing and testing happens locally without affecting your live environment. Then, when you’re ready, you can ship the slices directly to marketers in a custom page builder so they can start using them as building blocks to create on-brand, customizable pages, independently.
To launch your starter, you can follow these steps:
- Run the following command in your terminal (or copy the code from the dashboard). Make sure to swap in your repository name for
<your-project-name>here and in the following steps:
npx @slicemachine/init@latest --repository <your-project-name> --starter nextjs-starter-prismic-minimal-ts- After running this command in the terminal, you will be prompted to re-login to Prismic in your browser. Login, and then go back to your terminal.
- Start your project by running
cd <your-project-name>and thennpm run dev. - In your browser, go to http://localhost:3000/ to view your site on the frontend.

Now that your repository is created and your site is running locally, let’s update some content!
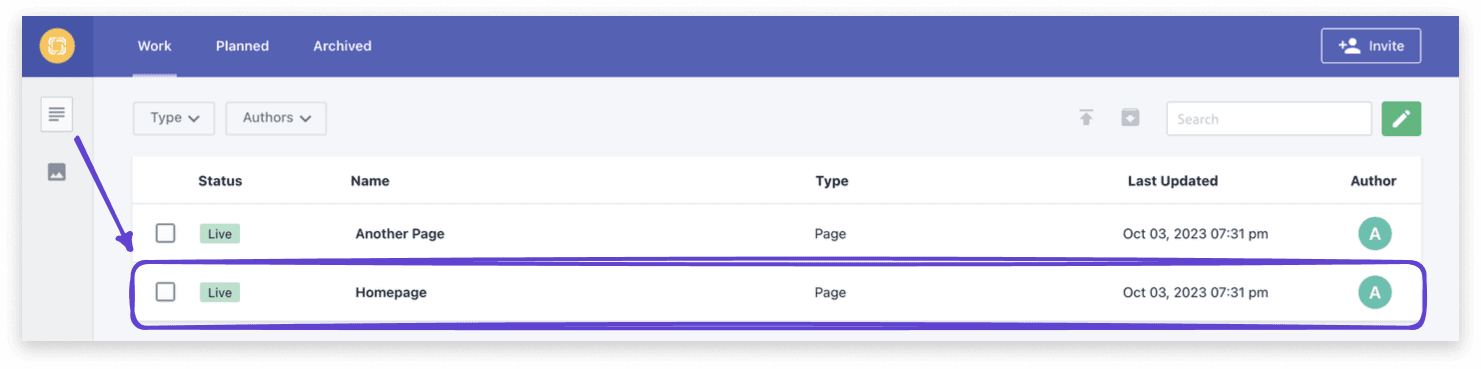
In the Prismic dashboard, navigate to documents from the left side menu, and click on Homepage.

On the Homepage, you can see a single rich text slice that has been included in our minimal starter.
Make some changes to the homepage content, and then in the upper-right of the page, click Save > Publish.
Now refresh http://localhost:3000/ and see your changes on the frontend!
Prismic's previewing capabilities allow you to view content changes in real-time before publishing. To set up previews so you can view future content changes before publishing, check out the documentation.
Now that you have your Prismic site, you can deploy your site to Vercel to get it online. You can choose to use the Vercel CLI or the Git integrations to deploy your code. For this guide, let’s use the Git integration by following these steps:
- Push your code to your Git repository (e.g. GitHub, GitLab, or BitBucket).
- Import your Git repository into Vercel.
- Vercel will automatically detect that you are using Next.js and enable the correct settings for your deployment.
- Click ‘Deploy’ and wait for your application to build and deploy!
Together, Next.js and Prismic provide a modular and flexible approach to content management and page building. Prismic offers a customizable approach to content management, while Next.js handles the frontend performance and rendering.
As a result, you benefit from:
- Fast performance React Server Components and Next.js’ data cache enable developers to create quick applications with ease.
- Powerful, structured content modeling with Prismic Prismic's structured content modeling features, like page types and slices, help modularize and organize your content.
- Out-of-the-box SEO Next.js offers numerous built-in optimization features, such as the Metadata API, and Prismic makes it easy to implement SEO best practices like metadata.
- Simplified deployment Deploy your Next.js + Prismic site to Vercel in a few short steps.
Next.js and Prismic allow you to focus on user experiences while keeping content and site infrastructure separate. Hopefully, this guide will give you a solid foundation for building a scalable, fast website powered by Next.js and Prismic.
If you’re looking for other ways to get started building a Next.js + Prismic project, be sure to check out this full website tutorial course with Next.js 13 and Prismic.
You can also kick-start with a more robust Next.js starter, like these:

