Formspree is a form backend that sends submissions via email which can connect to several third-party services such as Google Sheets, MailChimp, Slack, and more. Formspree also provides spam mitigation and filtering, file upload, automatic responses, and other tools to help you manage your forms.
In this guide, you will discover how to create a "contact us" form using React, similar to the example app, handle the form submission with Formspree and deploy it with Vercel.
Get started integrating Formspree with Vercel by using the Create a Form with Vercel page. Add the email you would like to receive form submissions at and create your form.
Formspree will first ask you to provide a password, then you will be redirected to an integration page where you can get your form URL.
Make a note of your form's endpoint. This will be used later to submit the form you build.
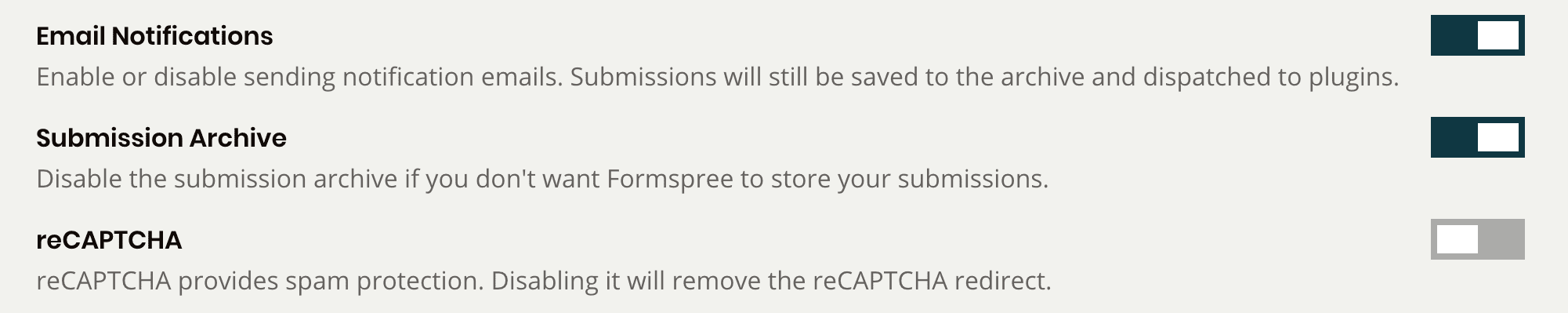
Go to your form's Settings to find the reCAPTCHA setting and toggle it off. To use AJAX on Formspree you must either disable reCAPTCHA or provide your own reCAPTCHA key.
Note: You can find more information on using reCAPTCHA with AJAX in the Formspree documentation.

Create a React app from your terminal with Create React App:
Create a ContactForm.js file in the /src directory with the code below:
This form takes two inputs, the user email and message, using axios to make the POST request with the submission data to the Formspree endpoint received earlier on.
Note: Make sure to replace your-formspree-endpoint with the endpoint received in Step 1.
Now you just need to use the form in your app. Change the contents of the App.js file to the following:
Note: If you wish to use the same styles as our example app, you can find them here.
To deploy your React + Formspree app with Vercel for Git, make sure it has been pushed to a Git repository.
Import the project into Vercel using your Git provider of choice.
After your project has been imported, all subsequent pushes to branches will generate Preview Deployments, and all changes made to the Production Branch (commonly "main") will result in a Production Deployment.
Form submissions received from either your localhost or production environments will be emailed, and show up in your form submissions list. If you want to restrict where the form can be embedded, set your production URL in the authorized domains setting in Formspree.
Formspree allows you to provide specially named inputs to control how form submissions are processed.
Below is a list some of the most commonly used values, but you can find all of them in the Form Setup section of the Formspree help guide.
Use this name to set the Reply-To email address of the submission notification emails.
This allows you to quickly reply to form submissions in your inbox and is shown in the example below.
Use this name to set the subject of notification emails. This will override the default New submission from … subject.
WARNING: You should place this in a hidden input as done in the example below.

