3 min read
Learn how Sonos improved build times, saved developer time, and optimized their digital presence by migrating to Next.js and Vercel.
As the world’s leading sound experience company with a 20-year legacy of innovation and over 3,000 patents, Sonos understands the importance of a robust digital presence that reflects the brand’s cutting-edge ethos.
However, for years, the high costs and slow builds of their web infrastructure hindered developers from making critical site updates. The solution: a transition to a headless, composable architecture using Vercel and Next.js.
The switch resulted in a remarkable 75% improvement in build times, empowering developers to innovate with ease and confidence.
It’s just a pity we didn’t go sooner. Next.js and Vercel make our developers happier, make us go to market quicker, and let us move with confidence.
Link to headingGoing headless with Next.js
When Sonos' Brand team envisioned a fresh take on their website, developers recognized that relying solely on Salesforce Commerce Cloud would be too constraining and limit their ability to maintain performance. The team needed more frontend flexibility to express the brand's vision while optimizing for SEO and performance metrics.
Next.js really suits the ecommerce world; it gives you the flexibility to build on the server or the client, to choose how you want to build. It's a really great fit, and when you tie in a CMS like Sanity, they go hand-in-hand.
Switching to open-source Next.js as a part of their headless solution also allowed the team to fully migrate while avoiding lock-in with a single service provider. This would prove crucial in Sonos’ journey.
Link to headingRemoving friction for better DX
Initially, the team attempted to build a CI/CD, global edge, and caching system to self-host their refactored Next.js application. However, after creating a proof-of-concept in AWS, they realized this would be more of a time and maintenance commitment than they were willing to make.
Their previous solution led to several points of friction, including:
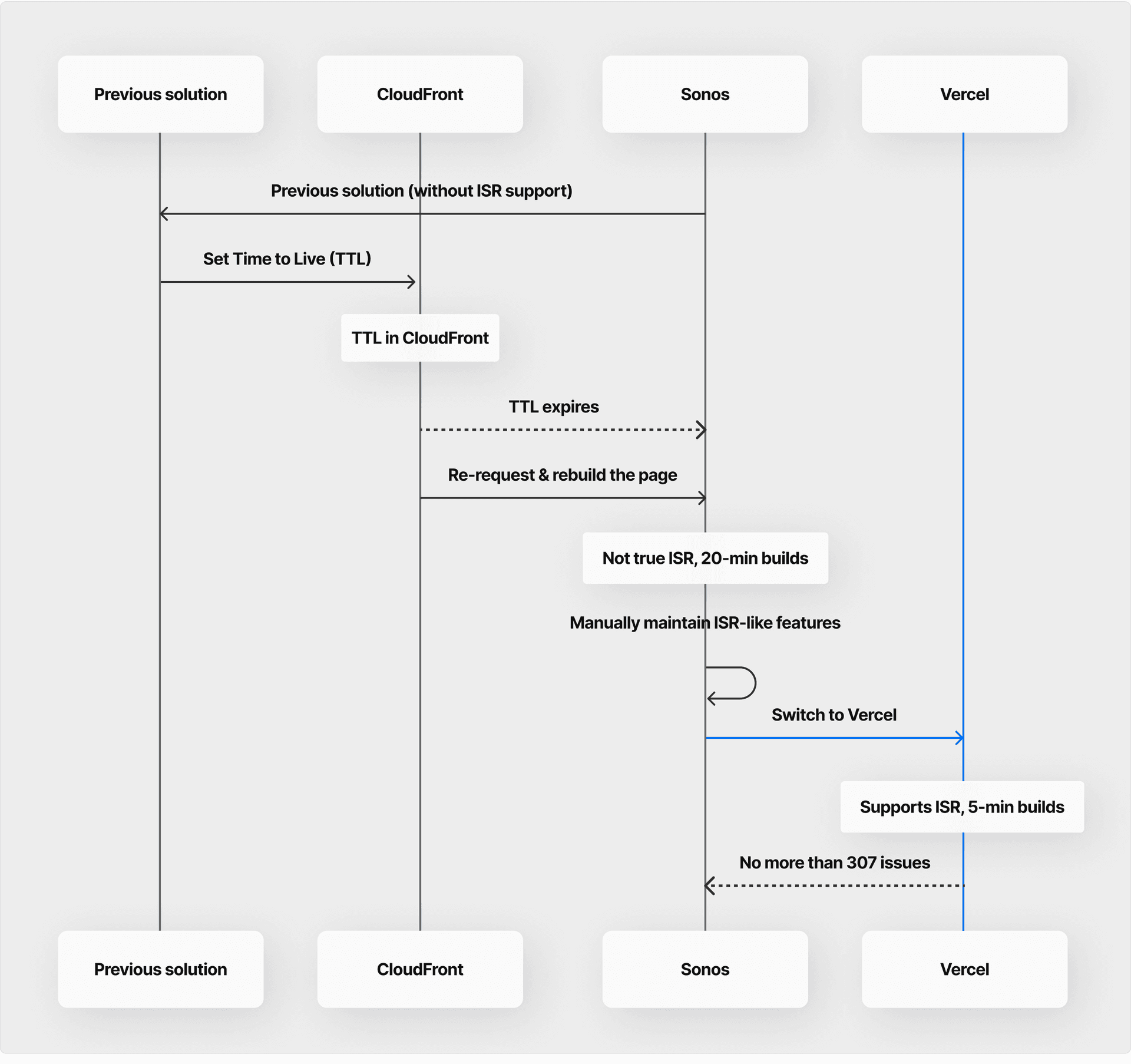
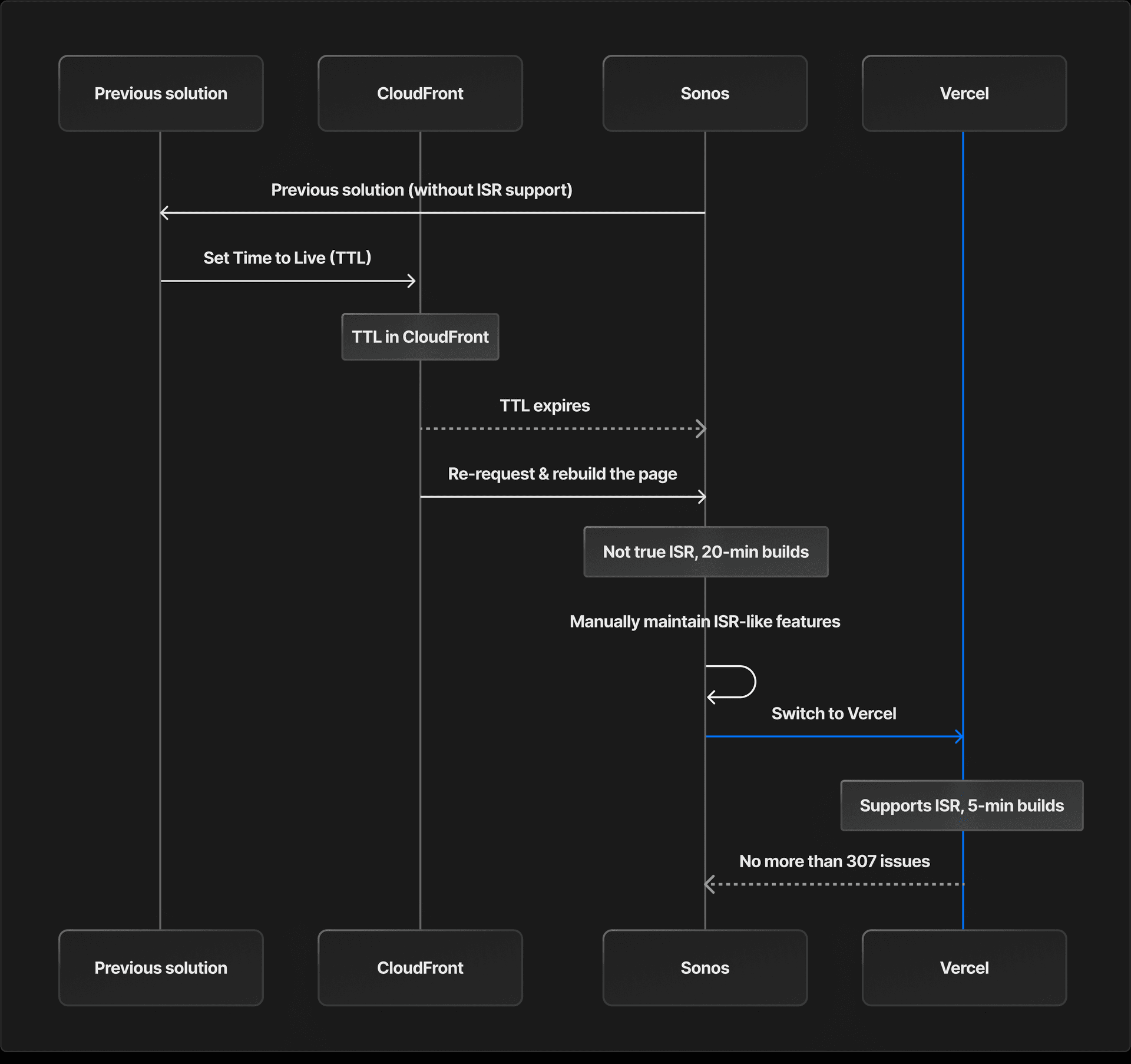
Build Times: The team was experiencing 20 minute builds for each environment. This meant for every preview, and then again for every production build, each developer hit friction points
Next.js Support: The previous solution did not support Next.js 12 or 13 at the time of migration, which meant the team couldn’t adopt new features like Edge Middleware. Features like Incremental Static Regeneration (ISR) were also not supported, forcing the team to hand-roll their own infrastructure
Cache Management: Issues with cache busting between preview and production led to recurring 307 (temporary redirect) errors, due to constant rebuilding of pages in AWS CloudFront
Observability and Debugging: Debugging and monitoring was a constant struggle for the team, as information was spread across multiple products
We were wasting the equivalent of an entire year's worth of a developer’s time chasing down and fixing the constant errors.
Link to headingIncremental migration to Vercel
Sonos needed a more complete and unified Frontend Cloud experience with better monorepo support, to enable their developers to move faster. So, they looked to the platform that created and develops Next.js.
We needed a quality product for a quality product. We evaluated other options, but really Vercel was a no-brainer. We wanted to make sure we didn’t cut any corners.
In the next three months, Sonos migrated over ten properties to Vercel, including their main homepage, subscription pages, helpsheets, and product guides. The migration was seamless, and the team quickly saw the benefits of Vercel Preview Deployments.


Once we got the GitHub connection set up, all we needed to do was move the environment variables over and cut over the DNS. We were able to use Preview Deployments to see it all working—it was all really straightforward. Even on launch day it just worked great. We all got on the call, we switched over, and it was done.
Vercel’s Frontend Cloud enabled Sonos to move faster, bringing 20-minute builds to just five. Sonos also experienced a quicker onboarding of contractors and teams, and a faster feedback loop, leveraging Vercel’s collaborative Preview Deployments for every git commit.
The team also found themselves with better observability into the site, using Vercel’s built-in logs and Web Analytics to chart a 10% lift in performance and a bump up in mobile Lighthouse scores to 90.
Perhaps most importantly, the team’s load testing on Vercel showed no issues, and the site was able to handle the huge influx of users that came for the holidays without dipping in performance.
Explore Vercel Enterprise
See Vercel in action with a product tour, trial, or a personalized demo.
Explore the Product
Link to headingBlack Friday and beyond
With the migration complete, Sonos entered the high-traffic holiday season, including the critical Black Friday period, with newfound confidence. Vercel's platform provided the stability and scalability they needed to ensure a seamless experience for their customers.
It's great being able to track our performance and logs; that is huge. I love seeing all the data, and being able to query on my logs. We had a nightmare time trying to find logs before because our previous solution was just a front for a ton of other products.
The enhanced development workflow, enabled by Vercel's preview environment and PR flow, has created a collaborative and efficient environment for the team. Developers can validate their changes in a deployed environment, and reviewers can easily access preview builds during code reviews. This new process has led to higher quality code and faster time to market.
Day to day, you get your preview builds; you're immediately able to see if it works in a deployed environment. The team has confidence that if it works in their preview build, it's going to work in production. It's just made PRs and development flow easier, better, more reliable.
Sonos' migration to Vercel has unlocked new levels of innovation, efficiency, and confidence for the company. The powerful combination of Next.js and Vercel has enabled Sonos to fully express their brand vision, optimize their digital presence, and deliver an outstanding experience to their customers.
Reflecting on the journey, the sentiment within the team is clear: the move to Vercel was the right choice, and the only regret is not making the switch sooner. With Vercel as their development platform, Sonos is poised to continue leading the audio technology industry and delivering exceptional products to their customers around the world.
Start building securely
Our experts can help you navigate Vercel for your team's unique needs.
Contact Us