4 min read
Fetch and render dynamic data directly inside React Server Components.
There's plenty to be excited about with the launch of Next.js 13, from the release of the automatically self-hosted @next/font to the highly-optimized next/image component. Today, we'll talk about the app directory, and how React Server Components and nested layouts save time for developers and users alike when it comes to fetching data and serving it on Vercel.
Ready to try out the App Router for yourself?
Deploy this template in just one click to play with the Next.js 13 App Router.
Deploy now
With Next.js 13 App Router, we fetch data directly inside the relevant component instead of at the page level, and we're able to sharply reduce duplicate code. Additionally, thanks to layouts, we can render our dynamic header just one time between all pages that share the same layout. Take a look:
Also, with Next.js 13's Loading UI, even server-side fetches can now have their own custom loading skeletons. Previously, a user would need to wait on server-side data before seeing even the static UI, or Largest Contentful Paint (LCP). Not only does this reduced time to LCP and interaction have UX benefits, but also it improves your application's Core Web Vitals for higher rankings in Google searches.
Let's dive into the improvements in data fetching at the page level versus with the Next.js 13 app directory.
Link to headingData fetching with pages
On a page level, data fetching is done in a few different ways:
Server-side rendered (SSR) data. For data that you want to pre-render on the server before showing it to the user, you use
getServerSideProps(), which runs at page request. This can only be used at thepagelevel in your Next.js app. You can then separately configure yourCache-Controlheaders to cache data at a set interval and speed up UX.Static-site generated (SSG) data. If you wish to pre-render pages that use dynamic data to serve them to the user at static speed, you can use
getStaticProps(), which only runs on build. This is great for large amounts of non user-specific data (from a CMS, for example) that can be publicly cached.Incremental statically-generated (ISR) data. Next.js offers the option to update content incrementally without needing to redeploy, as well as deferring generating static pages to runtime instead of buildtime. To opt-in to this ISR, simply add a revalidate prop to
getStaticProps().Dynamic client-side data. Data that the client needs to update can be fetched at the page level (at initial page load) or component level (at component mount). You can use the
useEffect() hookor the SWR library (which we highly recommend).
While these data-fetching methods are sufficient, we felt there were ways to reduce boilerplate, improve performance, and simplify Next.js-specific APIs by aligning with React and the Web platform.
Link to headingVastly improved data fetching with App Router
With the new Next.js 13 app directory, all components are now Server Components by default, meaning you can fetch your data inside layouts, pages, and individual components. In addition to saving development time through reducing boilerplate and duplicate code, this also provides a more responsive user experience through smarter caching and deduping, as well as the new Loading UI.
Link to headingServer Components
Whenever possible, we recommend fetching data inside Server Components, which always fetch data on the server. Not only does this give you direct access to your backend data, but it's also secure by default, preventing sensitive environment variables from leaking to the client.
Server-side fetches mean you fetch and render in the same environment, which reduces the back-and-forth between server and client, freeing up the main client thread for other computation. It also means that you can make multiple fetches in the same roundtrip, rather than having them come one-by-one from the client. This lets the request resolve in parallel and helps prevent unwanted waterfalls, where requests stack up on top of one another.
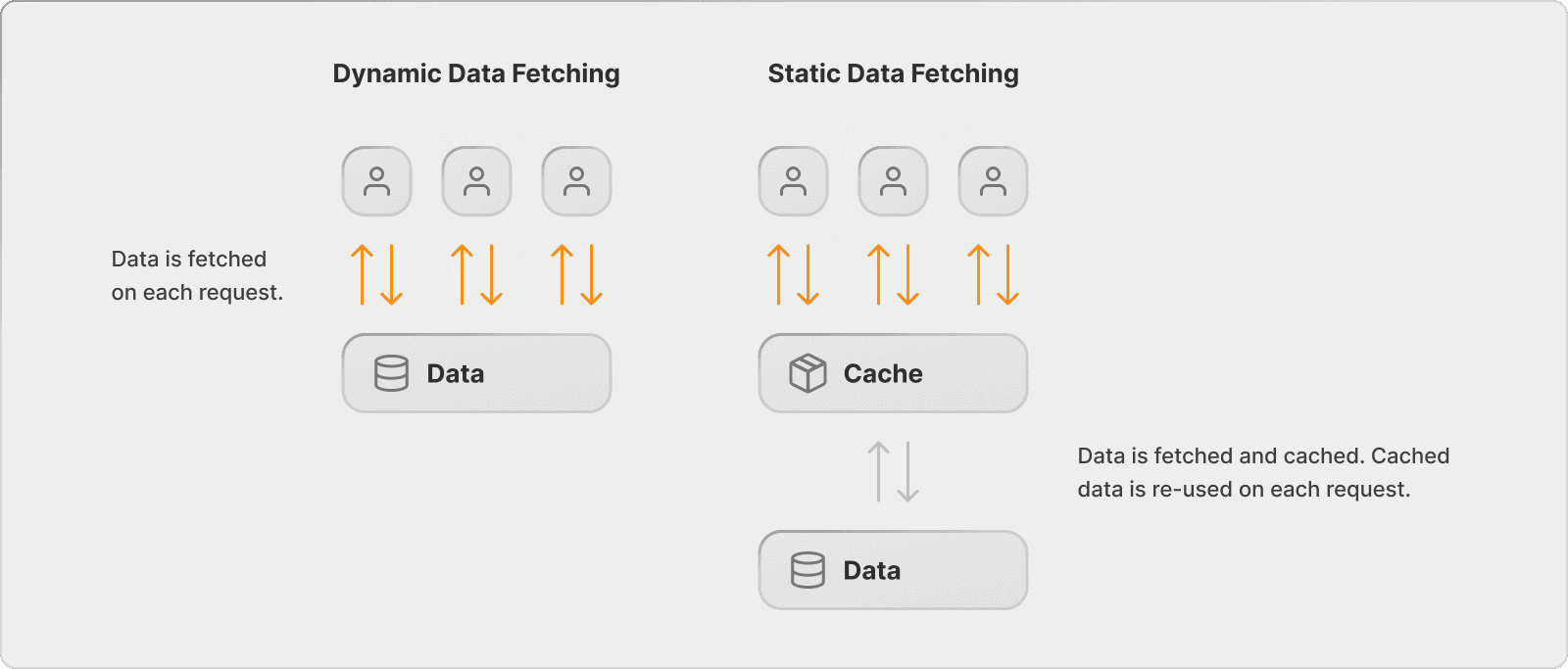
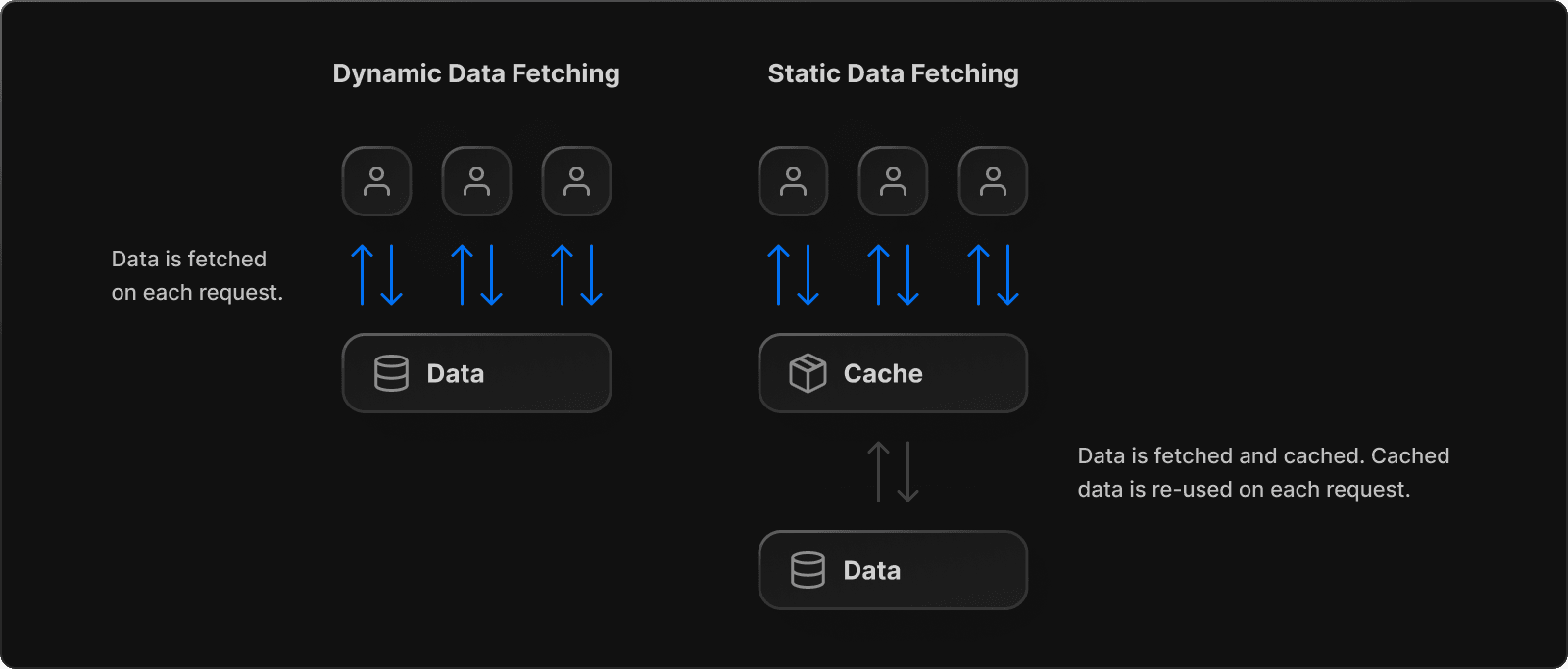
Link to headingStatic vs. dynamic data


The new data fetching in Next.js 13 is built on top of the fetch() Web API and makes use of async / await in Server Components.
Now, instead of using getServerSideProps() and getStaticProps(), all fetched data is static by default, meaning it's rendered at build time. However, Next.js extends the fetch options object to allow each request to set its own caching and revalidating rules.
With the {next: revalidate} option, you are able to refresh any piece of your static data, either at a set interval or when that piece changes in your backend.
For dynamic data that changes often or is specific to users, you can pass the {cache: no-store} option in the fetch request.
Link to headingFetch your own data
Ready to try out these new features? Get started with our Next.js 13 App Playground or deploy your own Next.js app to Vercel.
To learn more about how Vercel can serve your dynamic data at the speed of static, take a product tour or get in touch with our team today.
[These links are temporarily displayed for SEO testing purposes.]