4 min read
This year, the ZEIT Day Keynote started by highlighting our Open Source projects including showing the metrics of Next.js. With over 25000 stars on GitHub and over 10000 websites are already powered by it, we're incredibly amazed at its growth and love seeing the increasing amount of projects depending on it.
We are proud today to introduce the production-ready Next.js 6, featuring:
Zero-configuration static exports. No need for
next.config.jsby default_app.js, an extension point that enables page transitions, error boundaries and moreBabel 7 and Fragment syntax
<>supportExtended integration test suites with a strong focus on security
Flow annotations in the core codebase
In addition to the 6.0 release, we're moving to feature Next.js on its very own homepage, nextjs.org, featuring:
All the Next.js documentation in one place. No more lookups of the README file on GitHub
Merging https://learnnextjs.com into https://nextjs.org/learn
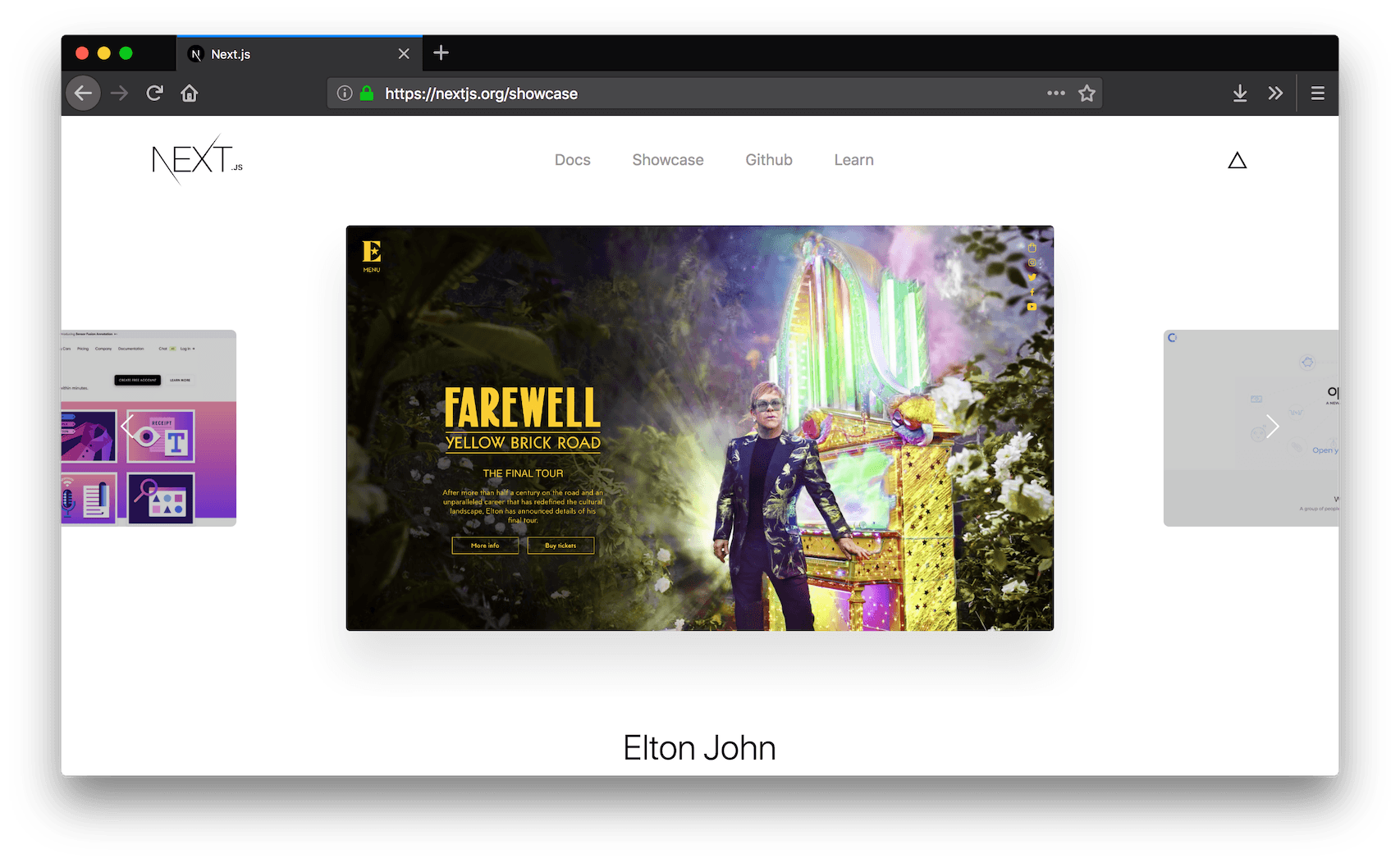
A showcase of the most impressive websites built with Next.js
Link to headingStatic React Applications
Next.js focuses on the idea of pre-rendering as a means to achieve high performance. Pre-rendering comes in two forms:
Server rendering where each request triggers a render. As a result, the end-user doesn't have to wait for any JS to be downloaded to start consuming data
Static rendering where we output static files that can be served directly without any code execution on the server
Until now, static exporting in Next.js was very powerful but not sufficiently easy to use. It required setting up a manual route map even when no custom routes were in use.
With Next.js 6, we automatically generate the route map for you based on the content of your pages/ directory. If you're not using advanced custom routing, you won't have to make any modifications to next.config.js. Just run:
next buildnext exportFor an example, check out this website deployed statically to Vercel. The websites source code is available too.
Link to headingApp Component
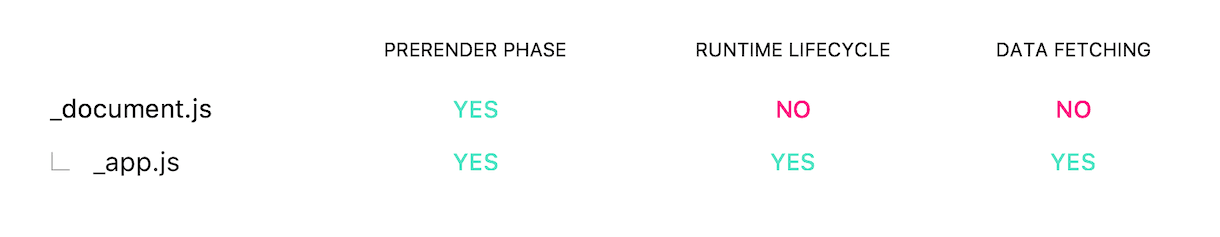
Next.js offers an extensibility point called _document.js. If defined, it lets you override the very top-level document of your application, which renders the <html> element.
_document.js allows for powerful extensibility, but it has some serious limitations. For example, React is not able to render <html> or <body> directly on the client side, so _document.js is mostly limited to the initial pre-rendering phase.
To enable some other powerful use cases, we're introducing _app.js, which is the top-level component that wraps the outside of each page.

Let's look at some use cases that defining _app.js enables.
Link to headingPage Transitions

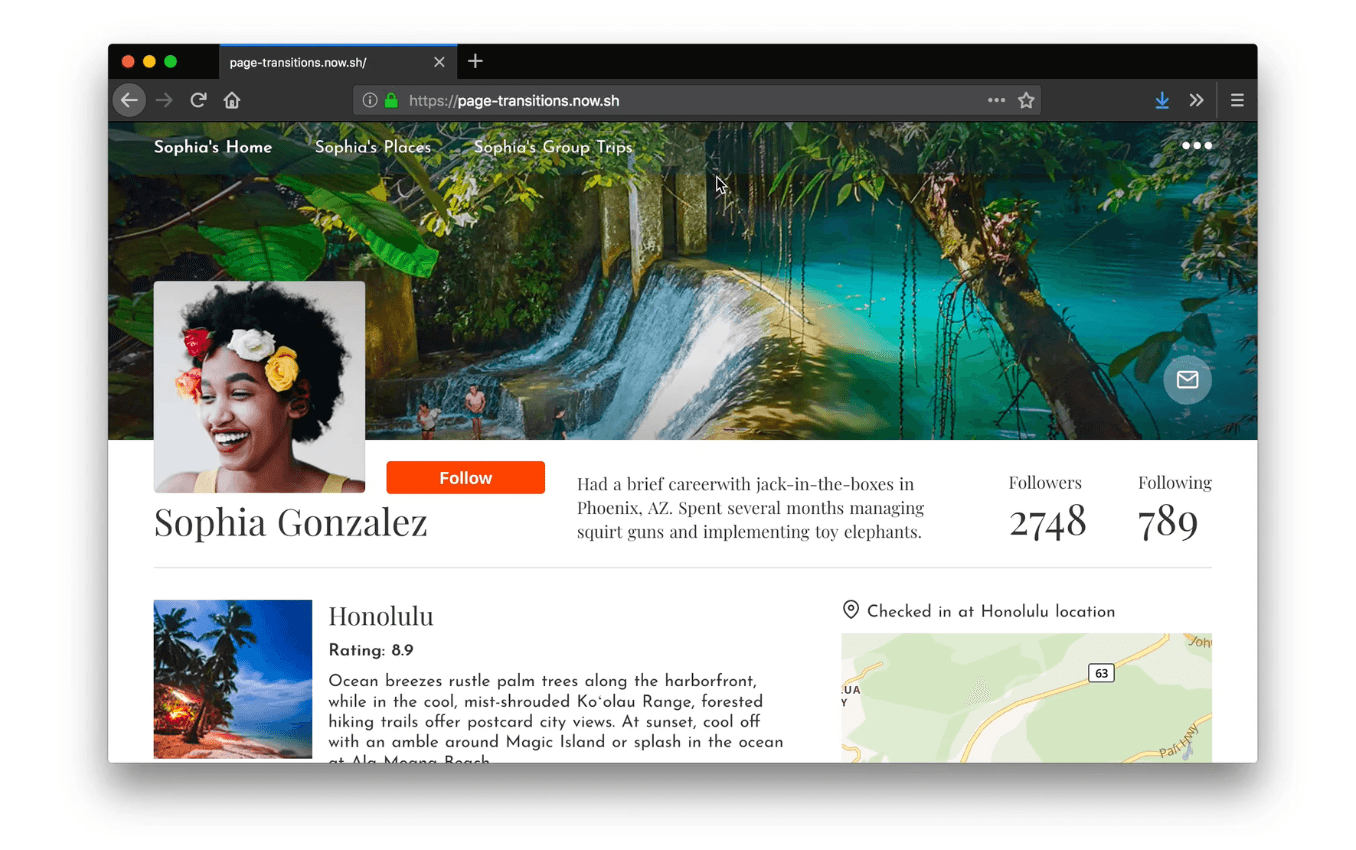
Page transitions example: `page-transitions-app-next.now.sh` by Xavier Cazalot (Source)
In this example, each page can be independently accessed, pre-rendered and lazy-loaded. However, when we transition on the client side, smooth animations are possible.
Link to headingBetter Apollo and Redux Integration
We already had numerous examples of integrating data and state management frameworks like Apollo and Redux.
With _app.js, however, it's now even simpler to include these. Here are a few examples:
Link to headingBetter Error Handling
React offers a component method called componentDidCatch which enables you to capture and handle exceptions that bubble up from nested components on the client side.
In many cases, due to the unexpected nature of these exceptions, you might want to handle all of them equally at the top level.
_app.js is, therefore, a good place to define that componentDidCatch logic. Here's an example of error handling boundaries in action (source code)
Link to headingBabel 7
We have upgraded Babel to its latest version: 7. With it comes some great new features and improvements.
Link to headingJSX Fragments
React 16.2 introduced the Fragment API, which allows you to express a list of elements without having to wrap them in an arbitrary HTML element like <div>:
render() { return <React.Fragment> <A />, <B /> </React.Fragment>}Writing this can be tedious, with Next.js 6 you can use the new JSX fragment syntax to facilitate creating fragments:
render() { return <> <A />, <B /> </>}Link to headingNested .babelrc
If you have a directory nested in your Next.js applications that require a different Babel configuration, it's now possible to include a scoped .babelrc file specifically in that directory
src/ .babelrc # General .babelrc components/ i18n/ .babelrc # This .babelrc only applies to this directoryLink to headingFirst-class TypeScript Support
When we announced Universal webpack, we pointed out it was possible to use TypeScript via ts-loader, as we now run webpack both on the server and the client.
Babel 7 features built-in support for TypeScript (previously only Flow was supported by Babel).
To use it, just install the latest version of @zeit/next-typescript or check out this example.
Link to headingNextjs.org
We are very happy to introduce the new nextjs.org, built by Next.js core contributor Jimmy Moon.
To start off, we highlight a sped-up video that shows you how to create a PWA with server-rendering from scratch in 5 minutes:
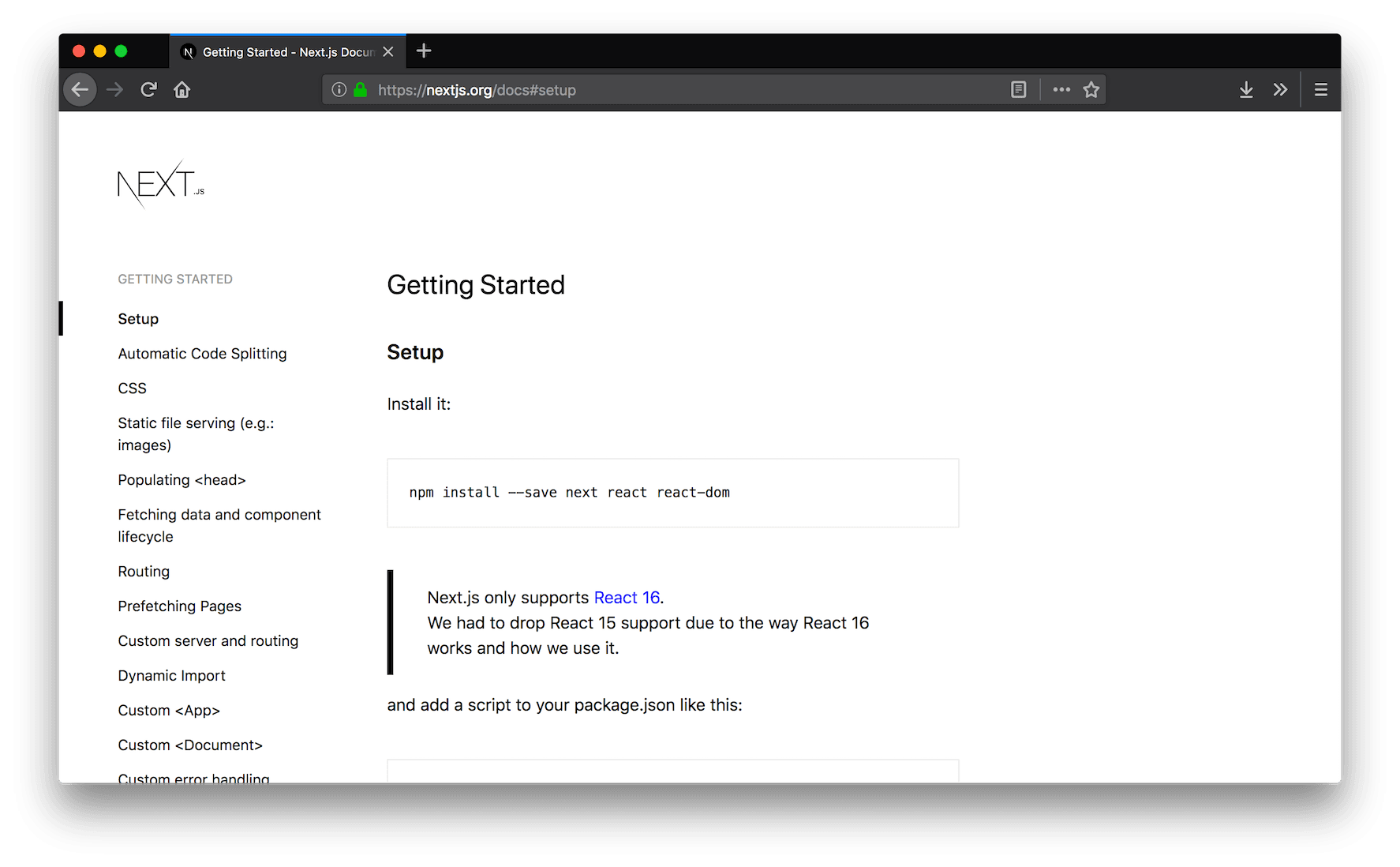
Link to headingOne place for our documentation
When you need to look up something quickly, just head to nextjs.org/docs:

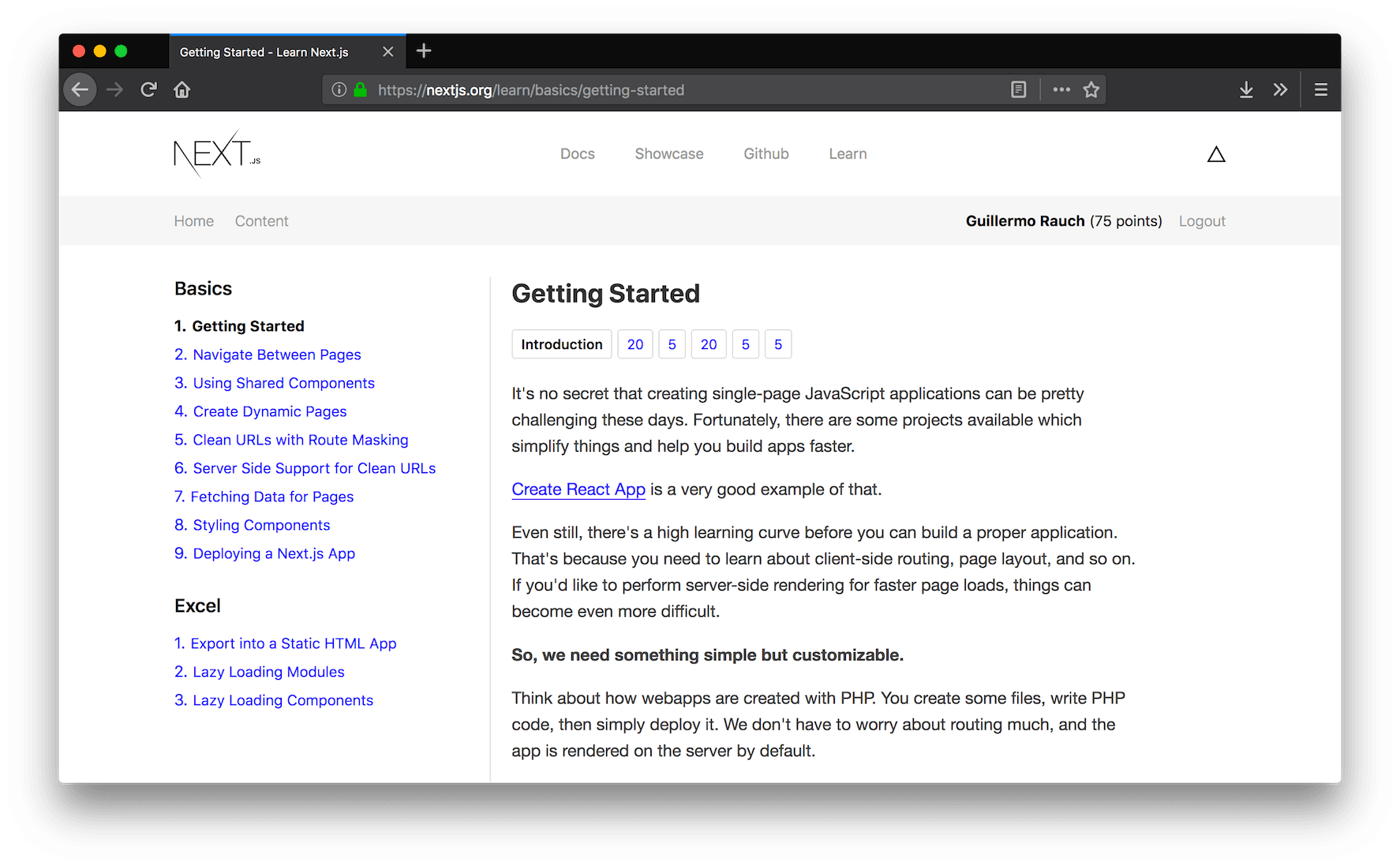
Link to headingLearn, step-by-step
Previously, we would recommend beginners to head to https://learnnextjs.com for a step-by-step guide (with quizzes!) on how to get started with Next.js
Now we've integrated it directly into nextjs.org/learn to make it even easier start learning:

Link to headingGet Inspired
We are now featuring a showcase of some nice-looking websites and applications built on Next.js. Head to nextjs.org/showcase to get inspired, or submit your own!