3 min read
We are happy to introduce Next.js 4, which features support for React 16 and introduces a major upgrade for the default styling engine styled-jsx with support for dynamic styles.
Major performance improvements are introduced: SSR with Next.js 4 is 2.6x faster and style initialization is 20% faster. According to CSS-in-JS benchmarks, Next.js styles are now the fastest of any library.
Next.js 4 is the result of the work of 29 contributors, the highest of any release yet! Check out the changes below.
Link to headingReact 16
React 16 introduces numerous improvements, which you can benefit from right away by just bumping your dependencies:
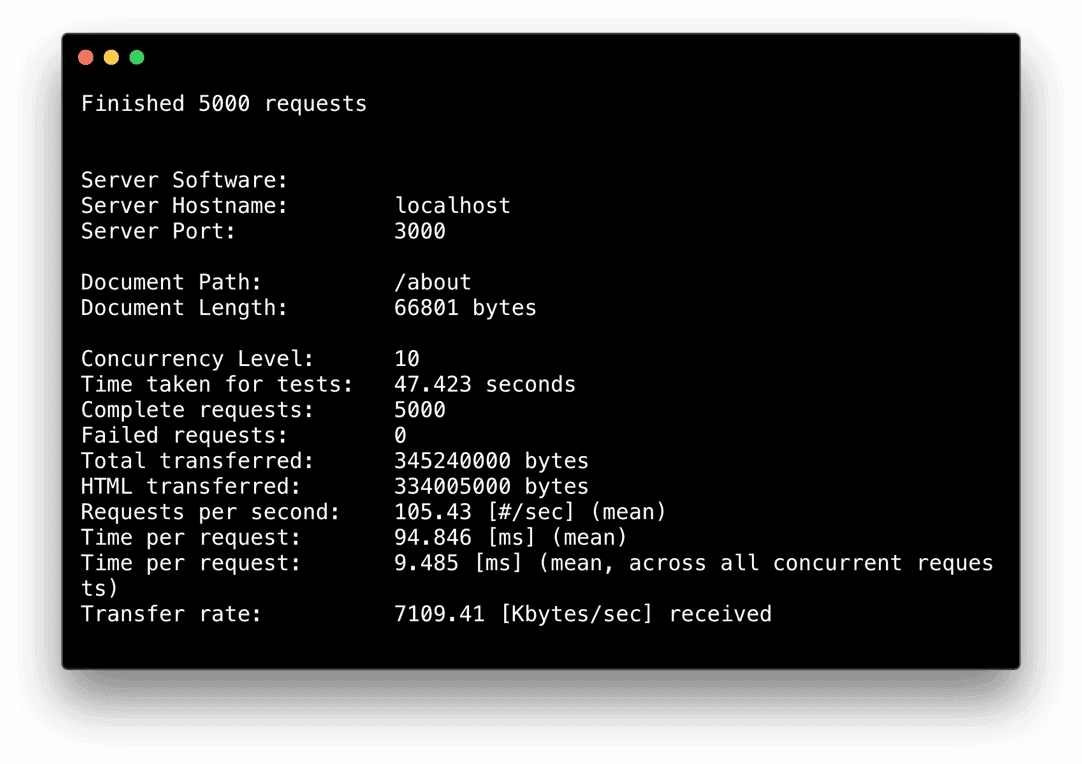
npm i next@latest react@latest react-dom@latestWith Next.js 3.0 we get about 105 requests per second on one of our model pages:

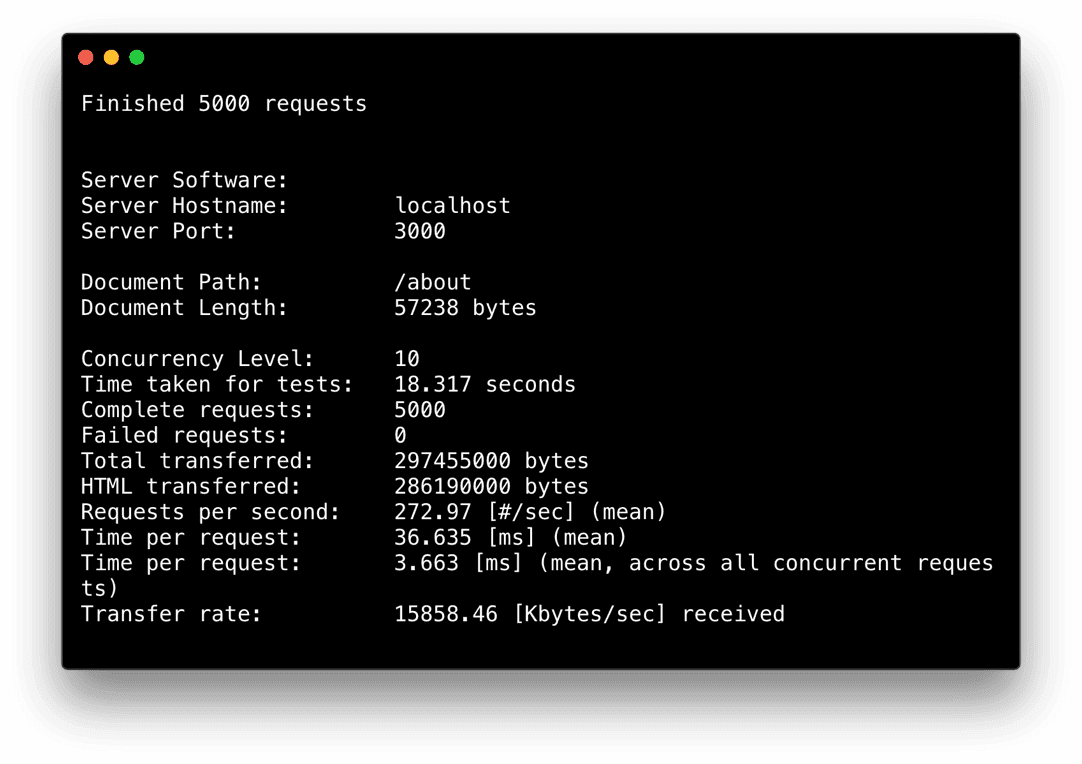
and 272 requests per second with Next.js 4 and React 16 (a 2.6x improvement!)

This brings React to similar levels of server-rendering performance as those we’ve observed when using Next.js in conjunction with preact.
Link to headingStyled-jsx 2
styled-jsx is a babel plugin to add support for styles inside React components. This effectively gives you the ability to have single file components with scoped and isolated CSS:
export default () => ( <div> Hello there <span>my friend</span> <style jsx>{` /* this style only applies to the span within lexical scope */ span { color: red; } `}</style> </div> )CSS can be embedded alongside your JSX. It just works!
Until today, there was support for embedding constants inside your styles, helpful for all sorts of configuration that applies to your CSS:
import { COLOR } from './css-config';
export default () => ( <div> Hello there <span>my friend</span> <style jsx>{` /* this style only applies to the span within lexical scope */ span { color: ${COLOR}; } `}</style> </div>)In this case, COLOR is a constant, which is supported in 1.x
As of styled-jsx 2, shipping with Next.js 4, you can now embed variables and expressions from within the scope, which can come from component props or state.
export default ({ color }) => ( <div> Hello there <span>my friend</span> <style jsx>{` /* this style only applies to the span within lexical scope */ span { color: ${color}; } `}</style> </div> )In this case, color is a React prop and can change over time!
This has the effect of reducing the need for inline styles in combination with static styles, which can create some confusion when reading component code. It also improves styled-jsx for use cases like animation and theming.
styled-jsx 2 packs significant performance improvements. When used with static styles, it’s the fastest way to use styles in your application. When using dynamic styles, it’s among the fastest (and only getting faster in the future!)
Link to headingFull Release Notes
Minor changes
Treat navigation to empty hash as hash navigate: #2971
Pass conf to export function: #2962
Keep some buffered pages, that won't be disposed. Fix #1939: #2592
Add webpack-bundle-size-analyzer example: #3013
Add doc to onDemandEntries configuration: #3030
Update with-firebase-hosting example: #3032
Allow use of filenames in exportPathMap: #2973
Configurable opts for babel-preset-env + babel-plugin-transform-runtime: #2991
Patches
README improvement: #3038
Update the hash-statics example to support sub-dirs: #3015
Example: Improve ReasonML example: #3021
Added Fastify example: #3034
More elegant application of antd: #2840
Upgrade dependencies: #2998
Corrected dependencies for preact and inferno: #2583
Fix coding style of snippets: #2806
Tie page visibility api to on demand pinger: #2818
Only use strict dependencies: #2929
Fix error messages in server/export.js: #2933
Expose buildId to custom webpack configs: #3001
Added PropType: #3003
Add "asPath" information to url objects: #2988
Link to headingConclusion
With nearly 18,000 stars in the 10 months since the initial Next.js release, we are humbled by the amazing growth and reception the Next.js project has seen. Next.js is now being used by companies of all size: from Fortune 50 enterprises, to design studios and startups and individuals all over the world.
Moving forward, we plan on continuing to deliver frequent releases that improve your development experience and ability to extend Next.js to fit an ever-growing range of applications.
Come Join Us!