2 min read
Trigger new deployments using any external event.
Thanks to our first-class GitHub and GitLab Integrations, you can simply push your code to deploy with Vercel. But what if you wanted to create a deployment not based on change of source code, but another external event, such as an update in CMS content?
Starting today, you can deploy based on any event with Deploy Hooks.

Link to headingWhat is a Deploy Hook?
A Deploy Hook is a URL that accepts POST requests to trigger deployments with Vercel.
Any platform that can make POST requests can trigger Deploy Hooks — this includes third-party services such as headless CMSes, cron utilities, and even your command line.
Link to headingStatic Example: Gatsby + Contentful
In order to illustrate Deploy Hooks, we consider the popular pairing of a Gatsby-powered static site, backed by content on Contentful. Let's set it up so that the static site automatically builds and deploys each time content is updated.
1. Set up Boilerplate
Luckily for us, the Contentful community already has a Gatsby + Contentful boilerplate available.
gatsby new contentful-starter https://github.com/contentful-userland/gatsby-contentful-starterThe boilerplate is a beautiful and fast blog demo powered by Gatsby and Contentful.
2. Sign up for Contentful and Obtain Tokens
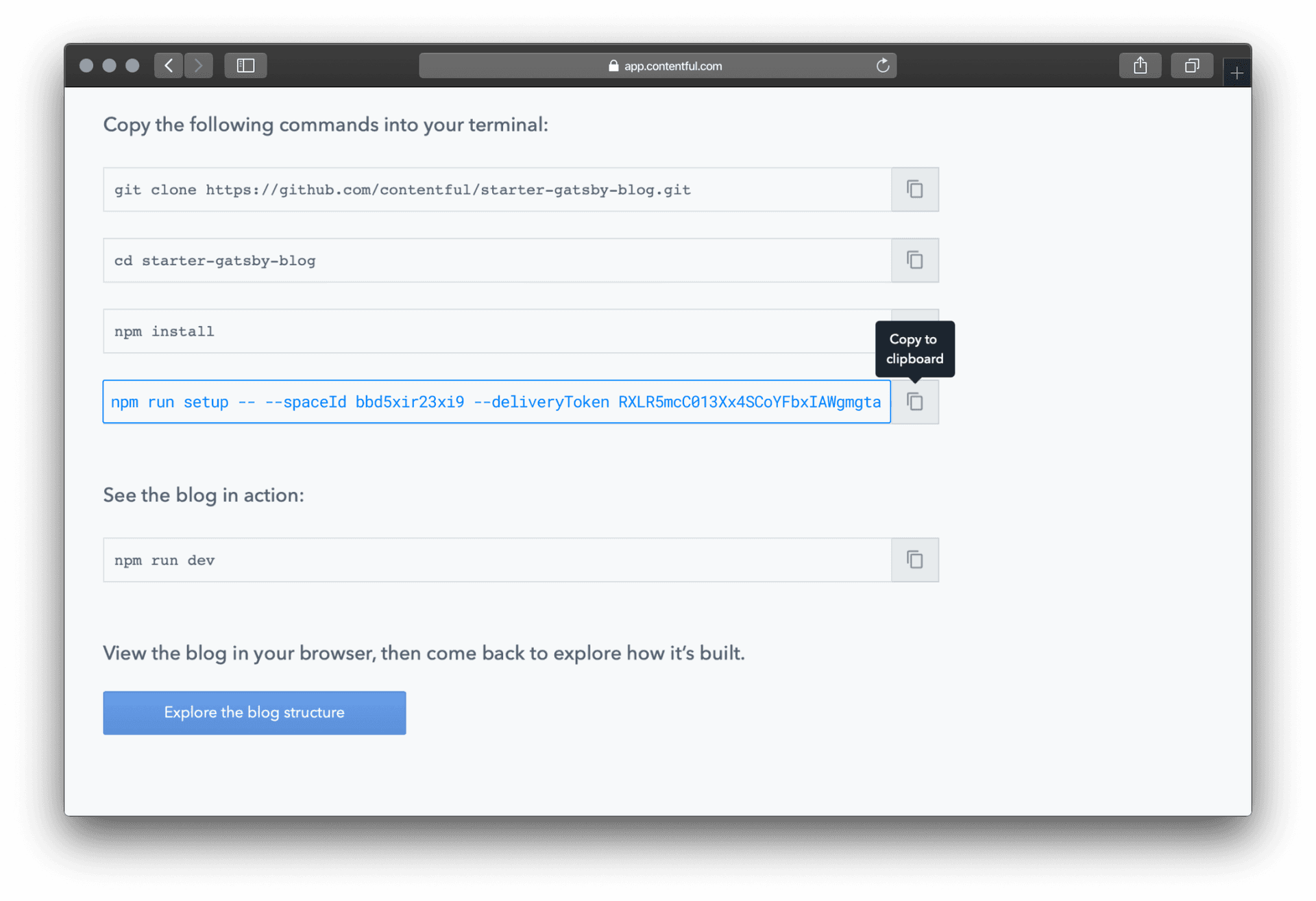
Once signed up, we run the setup script highlighted on Contentful's onboarding page.

Next, we set the CONTENTFUL_SPACE_ID and CONTENTFUL_ACCESS_TOKEN environment variables.
4. Create Deploy Hook and Specify on Contentful
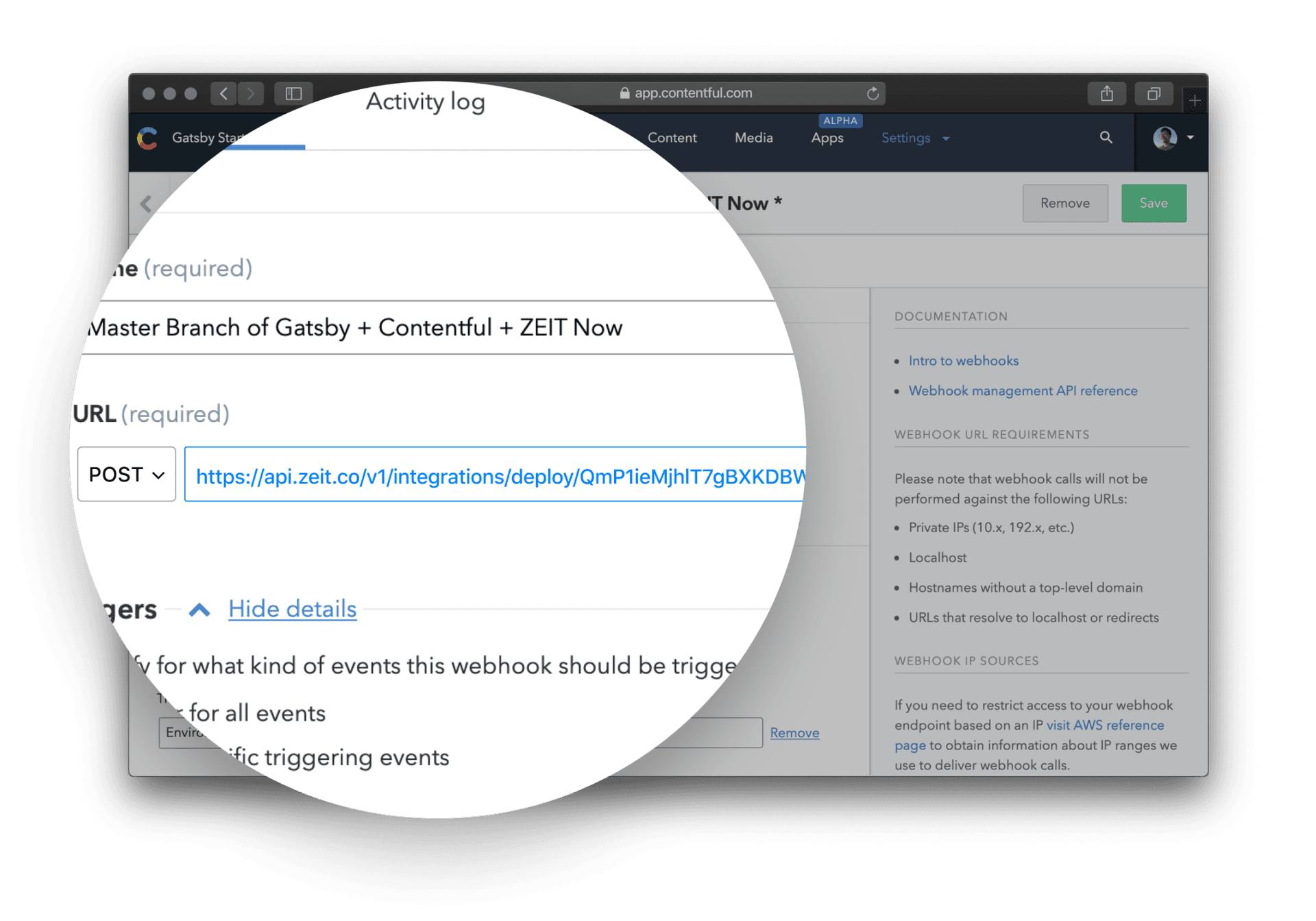
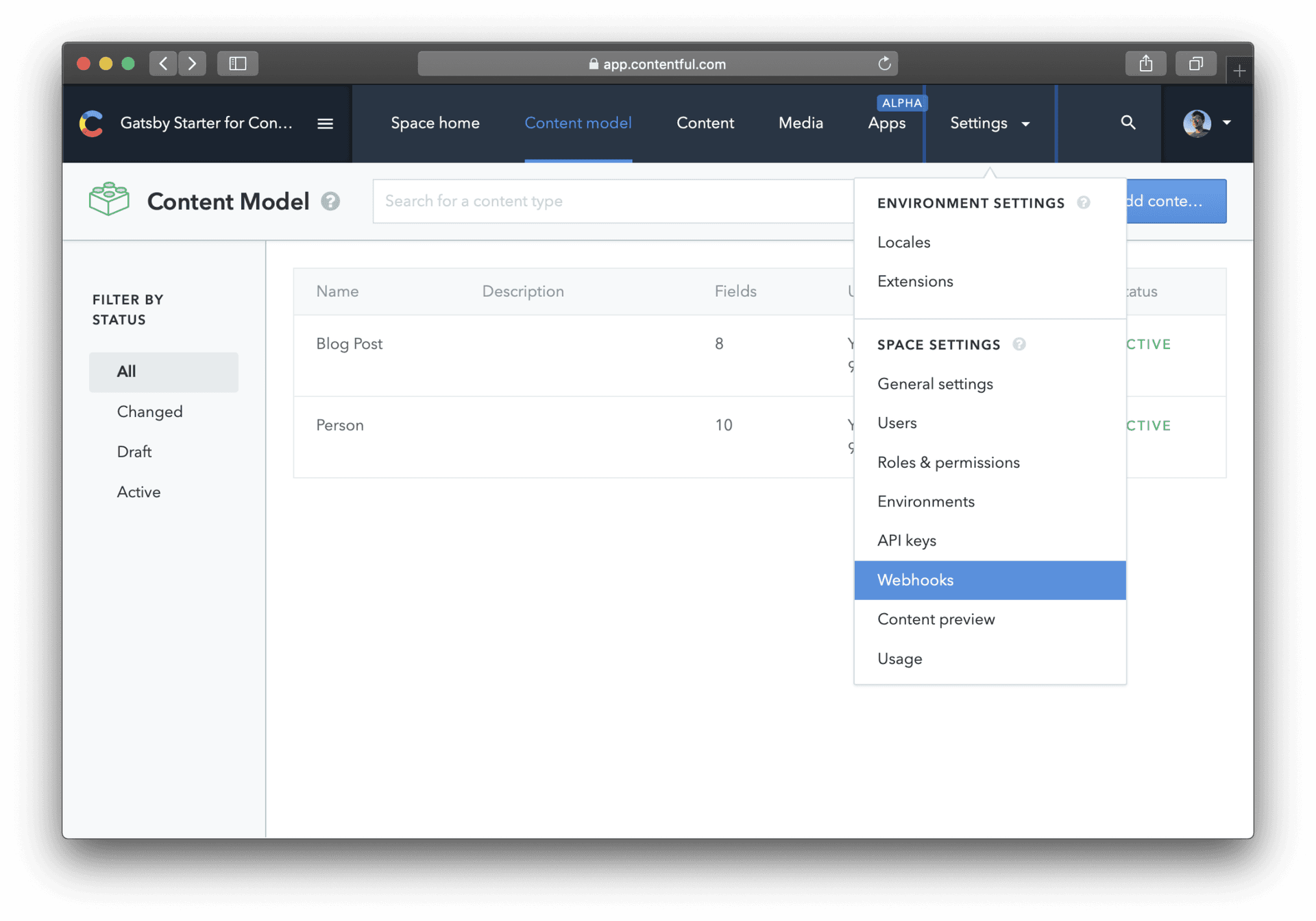
We want our Gatsby site to re-build and deploy whenever there is an update in Contentful. Therefore, we create a Deploy Hook pointing to the git master branch, and specify the Deploy Hook as a webhook within Contentful.
It's easy to create a Deploy Hook for any Vercel project — the docs visually explain how.

Link to headingTrying it Out!
When we update content via Contentful, a new static Gatsby build is created. After a brief wait, our site is deployed and the updated content is live for us to see!
Link to headingReliability and Robustness
In order to create a robust system, we have kept several checks in place:
Automatically debounced builds. You can POST to the Deploy Hook multiple times, and our systems will intelligently discard duplicate deployments.
Straightforward revoking. If you suspect that you may have accidentally leaked your Deploy Hook, you can easily swap the existing hook for a new one within your project settings.
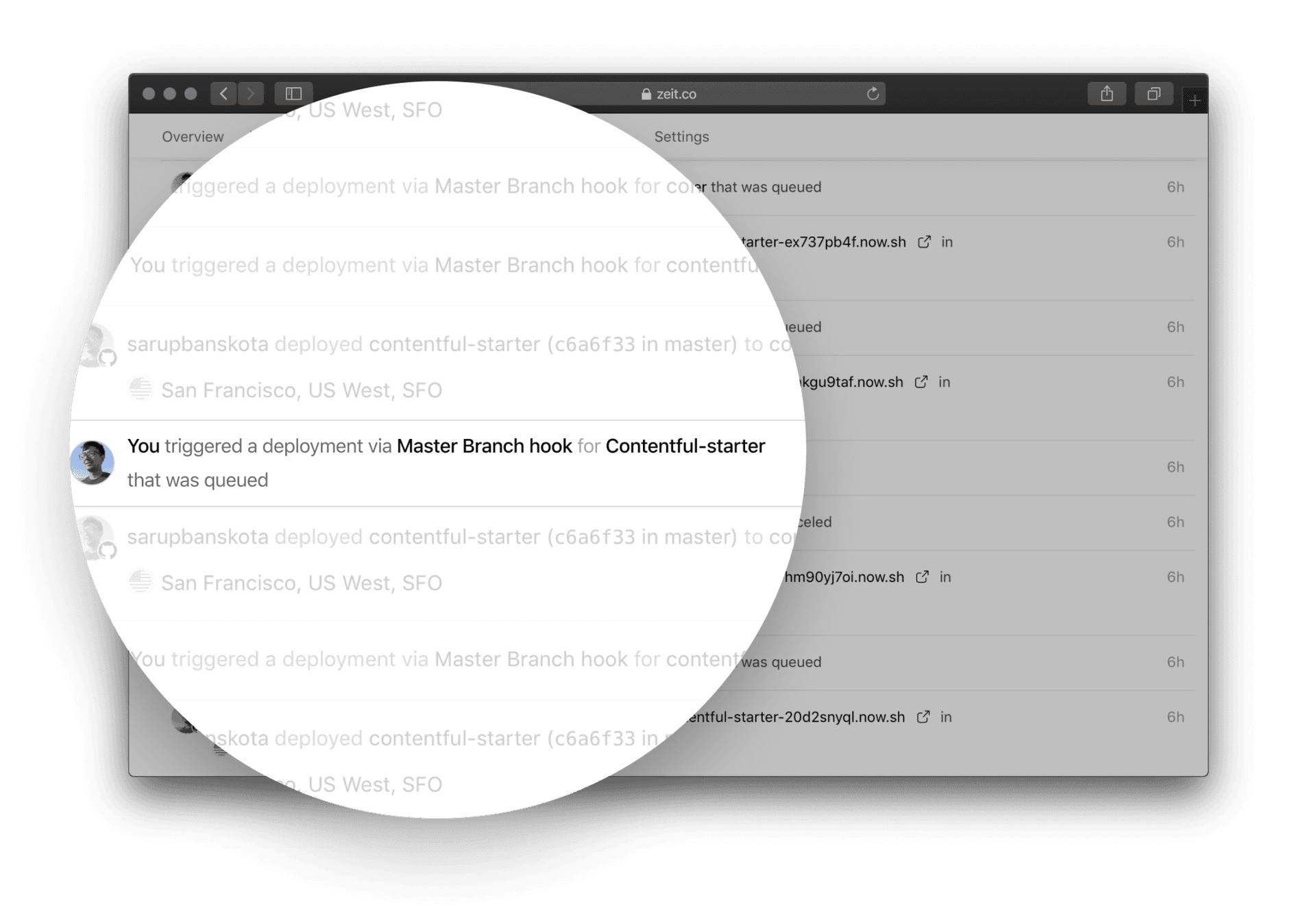
Clear timeline of deployment activity. Under the Events tab, you can clearly identify deployments created via hooks.

Link to headingConclusion
With Deploy Hooks, you can now deploy based on any event.
In this post, we explored how Deploy Hooks can help you automatically re-build and deploy a static site based on content updates.
How do you intend on using Deploy Hooks? Let us know via Twitter or Chat!