2 min read
From complex deployments to streamlined workflows, learn how Meter builds with rapid innovation.
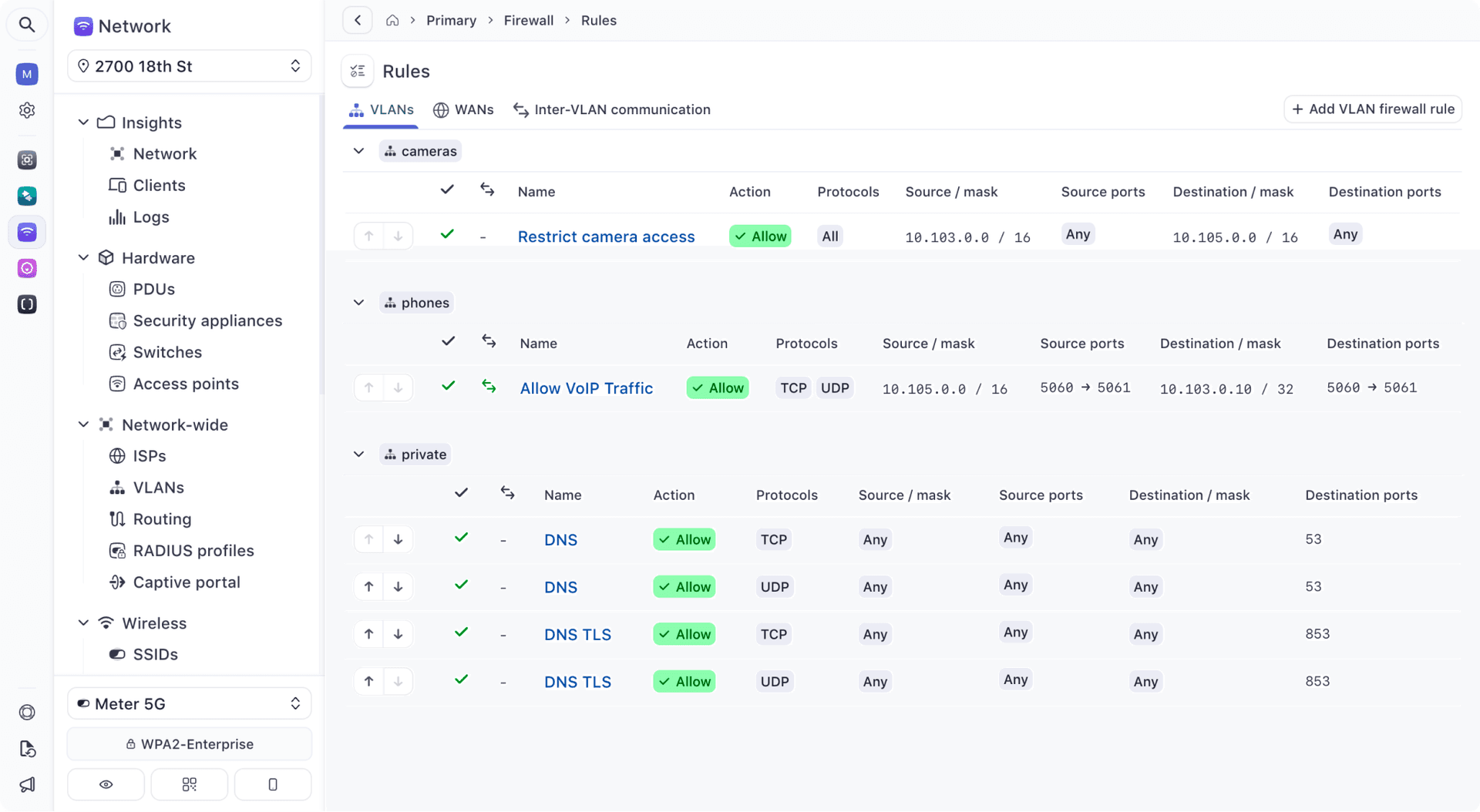
Meter provides a full-stack networking solution that makes it easy for any business, organization, or school—of any size—to get access to the internet. They have two application layers built on top of their vertically integrated technical architecture: Meter Command, a generative UI for IT and Networking teams, and Meter Dashboard, their main web interface. Meter’s adoption of Vercel has enhanced performance, simplified workflows, and empowered their team to iterate rapidly—not only across Command and Dashboard, but throughout their interconnected stack of hardware, software, and operations.
Link to headingChoosing Vercel for speed and integrations
Prior to migrating, Meter’s Dashboard product was hosted through various AWS solutions, with long build times and limited visibility into changes. When evaluating options, Meter's team prioritized fast iteration, speed of deployment, and the seamless integration that Vercel provides for both frontend and backend processes.

Link to headingMonorepo management made easier
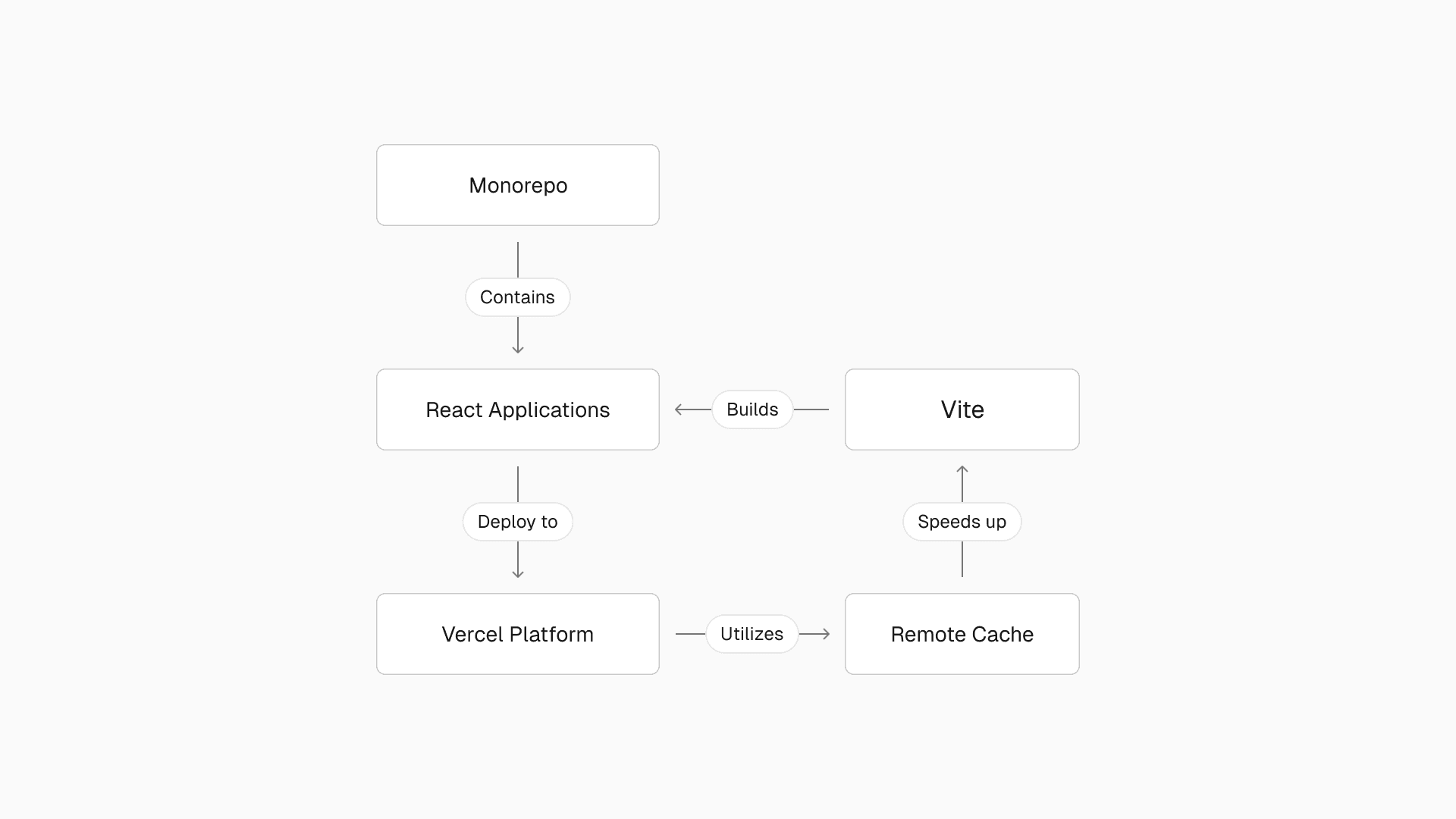
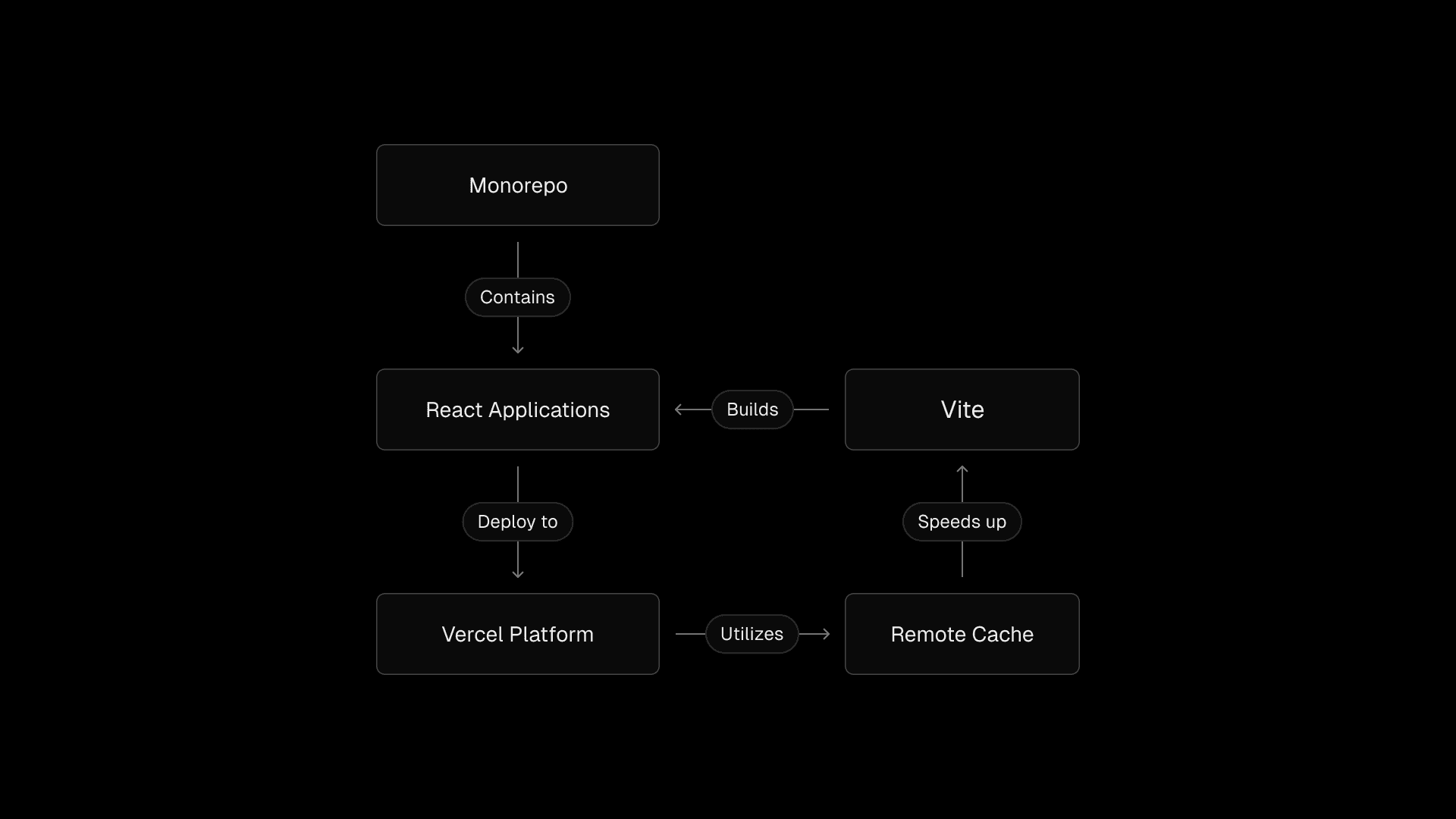
The team implemented a two-phase migration of Dashboard to Vercel, first transferring over core components and then integrating additional features. Challenges such as managing remote caching and consolidating to a monorepo were handled with Vercel’s support for React, Vite builds, and previews for every feature branch.
Today, all of Meter's deployed assets live in a unified repository, enabling easier code management and collaboration across teams. Improved build times—down from over 10 minutes to less than a minute—and Vercel’s flexible rollback capabilities have increased the reliability and scalability of their deployments.


Link to headingMoving and shipping faster
Since the Dashboard migration, the team has noted substantial benefits in CI/CD iteration speed, which helps them quickly push and review code in a production-like environment. Vercel's integrated git workflow allows for daily production pushes, enabling faster feature releases and reduced need for manual QA.
Meter built Command, on Next.js and Vercel. Command enables Meter users to get information about their networks, take action, and create custom, real-time software—all in natural language and at the speed of a web search.
Vercel and Next.js allow for rapid iteration on the frontend and easily sync with the backend data processing that powers these interactions via Next.js' API Routes. The engineering team can focus on refining the model architecture that powers the product’s backend without worrying about underlying infrastructure details.
The ability to push changes quickly, view updates immediately on their dev site, and iterate efficiently has been transformative for the team working on Command. Vercel ensures that Command remains performant by maintaining a clear separation between client-side and server-side logic, while still allowing seamless communication between the two.
Link to headingGet started with Vercel
Meter’s engineering team has observed a marked increase in performance, scalability, and user experience. With every feature branch previewed and reviewed before going live, the team has found a reliable process for maintaining high standards across their products.
As Meter continues to refine its vertically integrated hardware, firmware, and software stack, the streamlined workflow and increased speed on Vercel will enable them to deliver even more powerful products to their customers and partners.
Looking to upgrade your infrastructure?
Connect with a Next.js expert and learn about Vercel's best-in-class tooling for site performance and org-wide collaboration.
Contact us