2 min read
Instafest allows users to quickly create a festival poster from their top Spotify, Apple Music, and Last.fm artists. Anshay Saboo, a Computer Science student at USC, used Next.js and Vercel to launch Instafest fast and scale to 500,000 new users per hour, gaining millions of users and going viral on Twitter, TikTok, and more.
I never expected Instafest to grow as quickly as it did. I couldn’t believe how well Vercel and Next.js handled the enormous scale with ease.
Link to headingLaunching Instafest
Instafest launched on November 22nd, 2022. It started small, with only 100-150 users per hour on the first day. It grew quickly from there, reaching 500 users per hour on the second day and 2,000 on the third. By the following Sunday, the app was gaining 70,000 users per hour.


The site continued to gain popularity, with new features being added daily. After being shared on social media by celebrities like QuestLove, rapper 24KGoldn, director Edgar Wright, and YouTuber Matt King, the site continued to grow. At it’s peak, Instafest was serving 500,000 new users per hour and saw over 100 million page views in that week.
Link to headingUsing Next.js for high-performance React sites
Anshay knew he wanted to use React, so he picked Next.js to “make the application snappy and responsive”. The Instafest website needed to handle loading custom web fonts and displaying fast-loading images of the festival posters. By using Next.js, Anshay was able to use the built-in font optimization and image component to keep the site performance fast and prevent layout shift.
By using the image component, Next.js automatically optimizes and serves images in modern formats (like .avif and .webp) to reduce the size of images. This helps pages load faster and provide a better user experience for Instafest viewers. Additionally, Next.js automatically generates responsive images, which means that it creates multiple versions of each image at different sizes. This allowed Instafest to serve the most appropriate sized image for each user's device, further improving performance.
Link to headingDeploying Next.js with Vercel
Anshay needed to quickly get his Next.js site online fast, so he turned to Vercel to go from idea to global application in seconds.
Vercel was the key to Instafest’s successful launch. Being able to easy deploy code, as well as instantly rollback when things went wrong, was crucial.
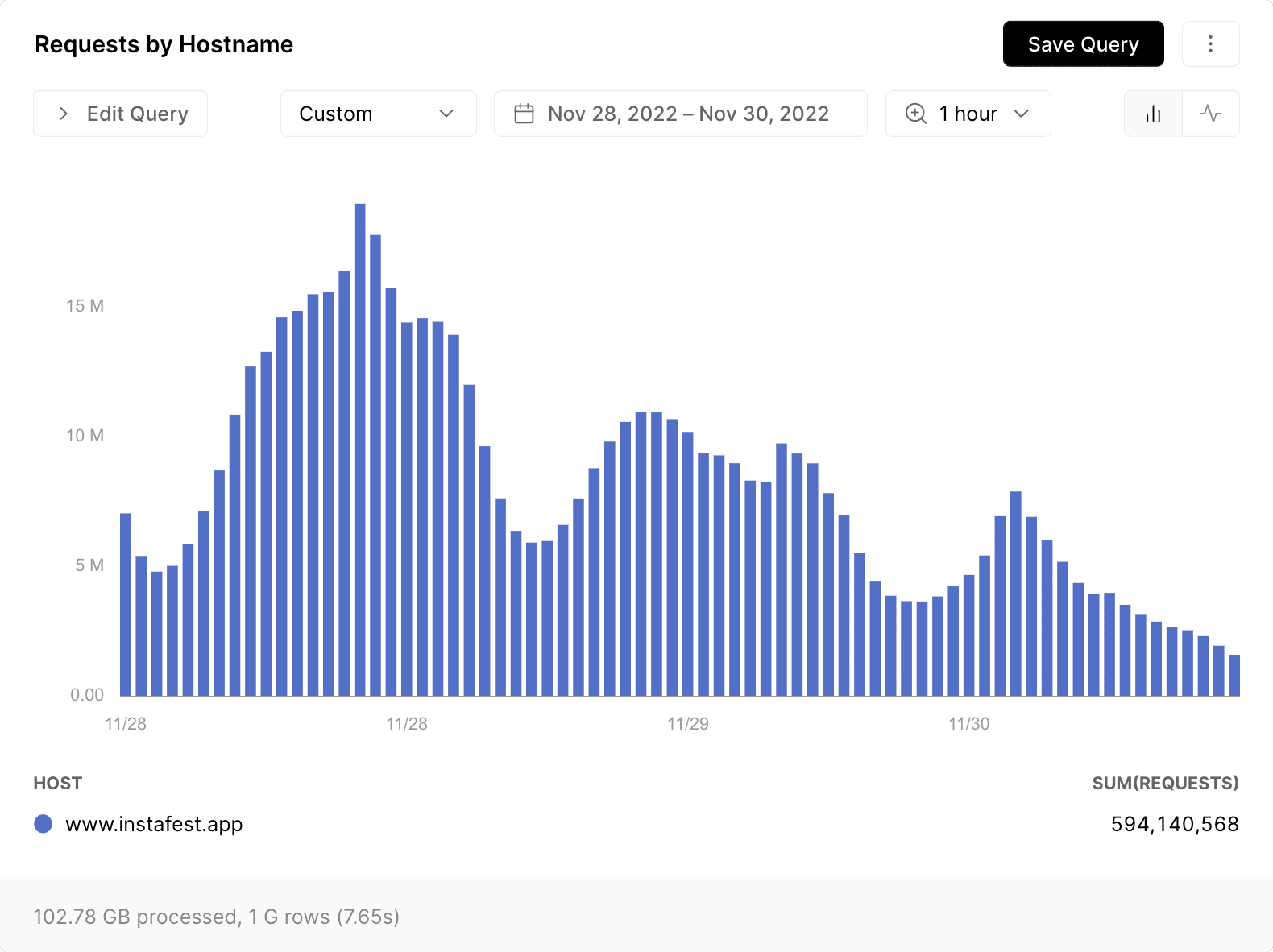
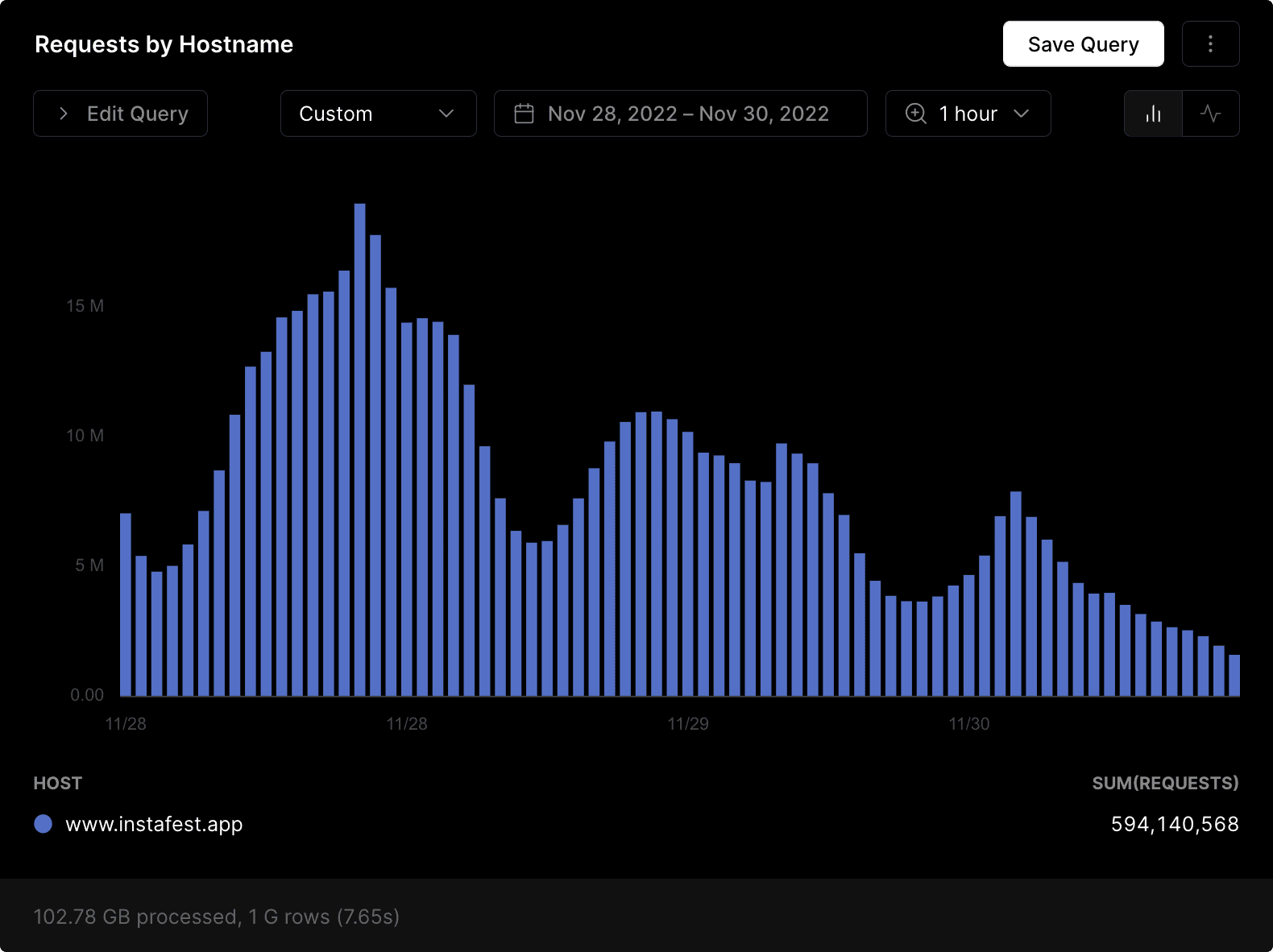
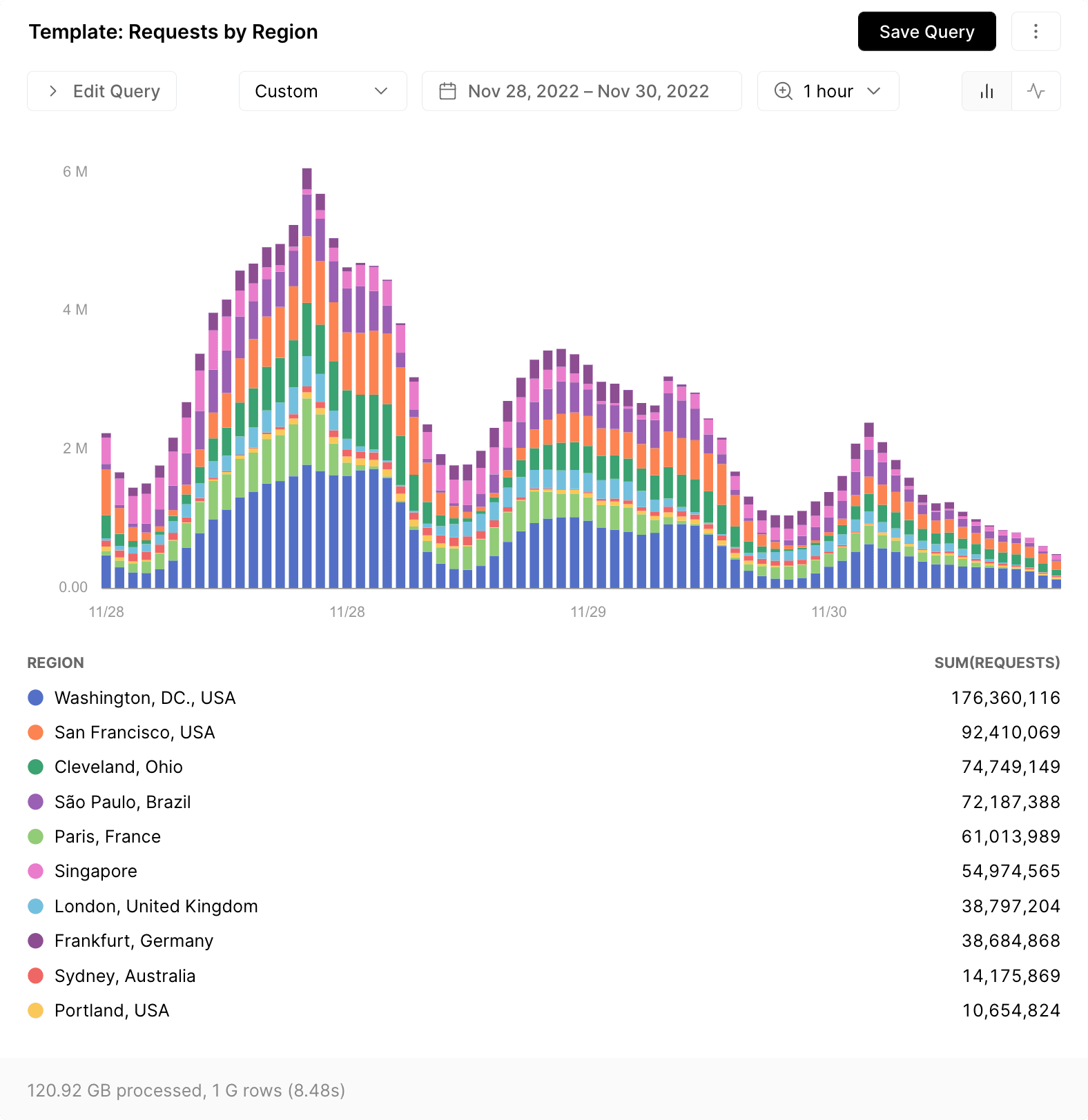
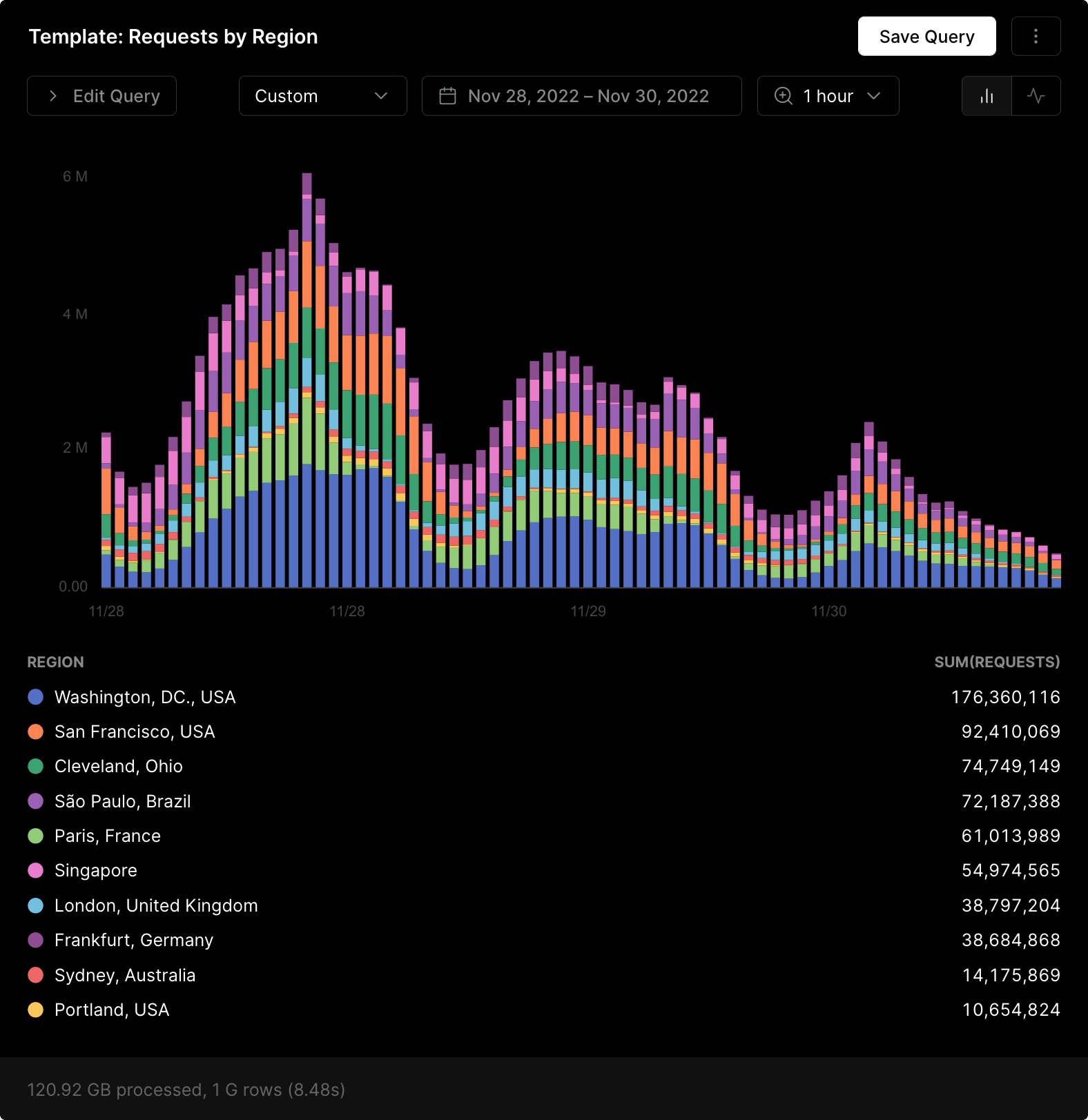
Thanks to Vercel Functions, the Next.js application was able to scale automatically, without needing to provision additional servers, add load balancers, or pay for more expensive hardware. Instafest was highly available, everywhere around the world, visualized below with Vercel Monitoring broken down by Edge Network regions.


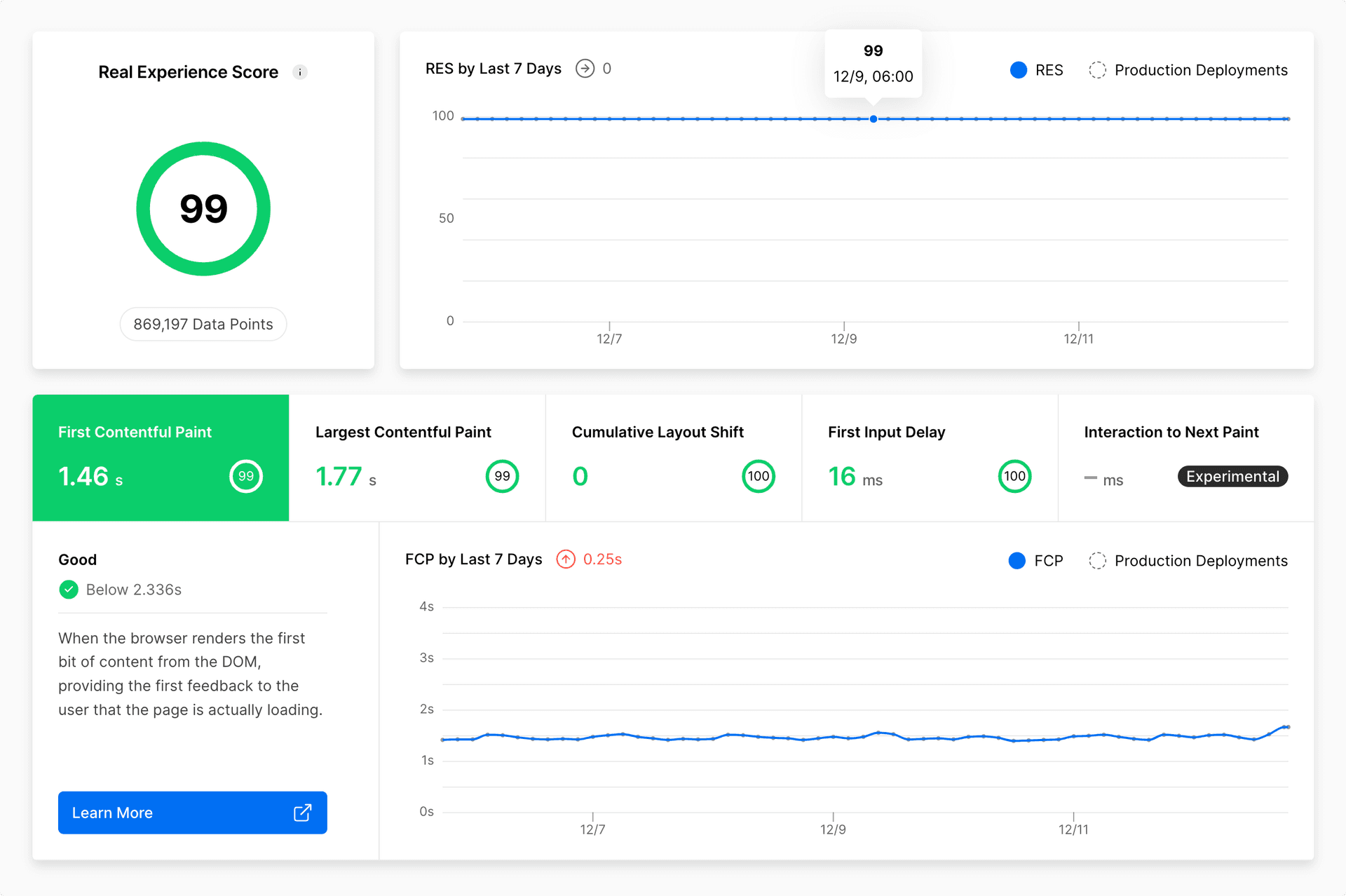
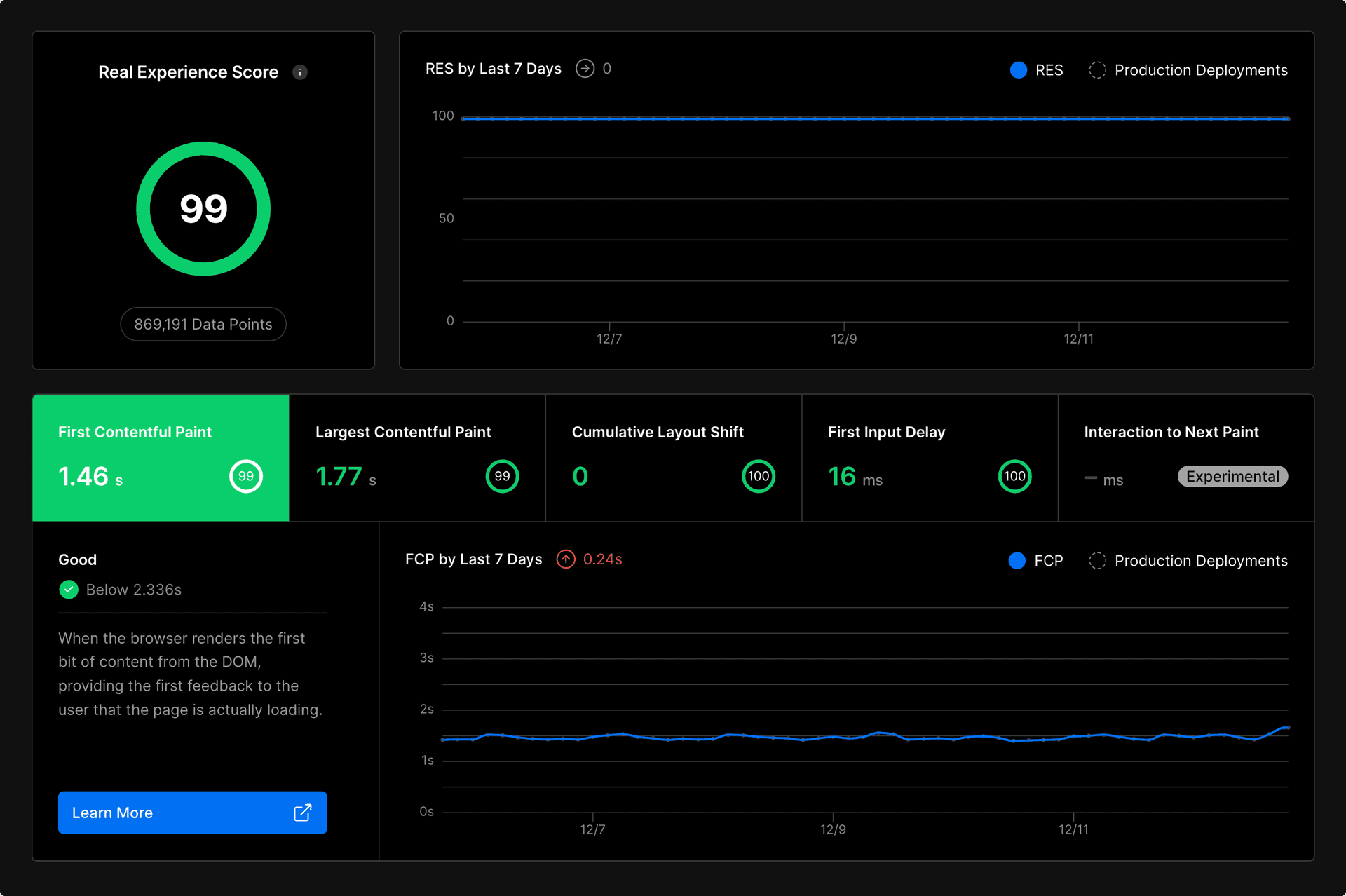
Instead, Anshay was able to take advantage of Vercel’s global Edge Network to easily cache both static assets and Function responses. Peaking at 6 million users per day, Instafest never had downtime or showed any increase in latency under load. Using Vercel Analytics, Anshay could visualize the real user performance of Instafest visitors.


Learn more about Next.js on Vercel or get started today using one of our Next.js templates.